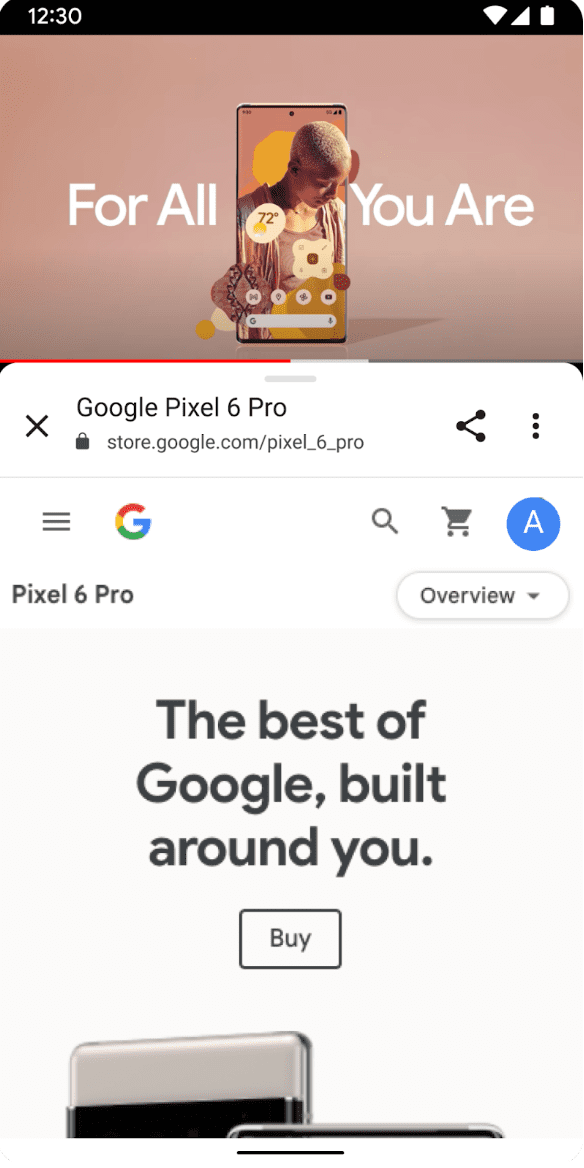
Theo mặc định, Thẻ tuỳ chỉnh sẽ chạy dưới dạng hoạt động toàn cửa sổ. Kể từ Chrome phiên bản 107, bạn có thể sử dụng một phần Thẻ tuỳ chỉnh để chỉ định chiều cao khởi chạy khác ở chế độ dọc để người dùng có thể làm nhiều việc cùng lúc bằng cách tương tác với ứng dụng của bạn trong khi xem nội dung web. Người dùng có thể mở rộng Thẻ tuỳ chỉnh thành toàn màn hình bằng cách kéo tay cầm thanh công cụ lên và khôi phục chiều cao khởi chạy ban đầu bằng cách kéo tay cầm xuống.

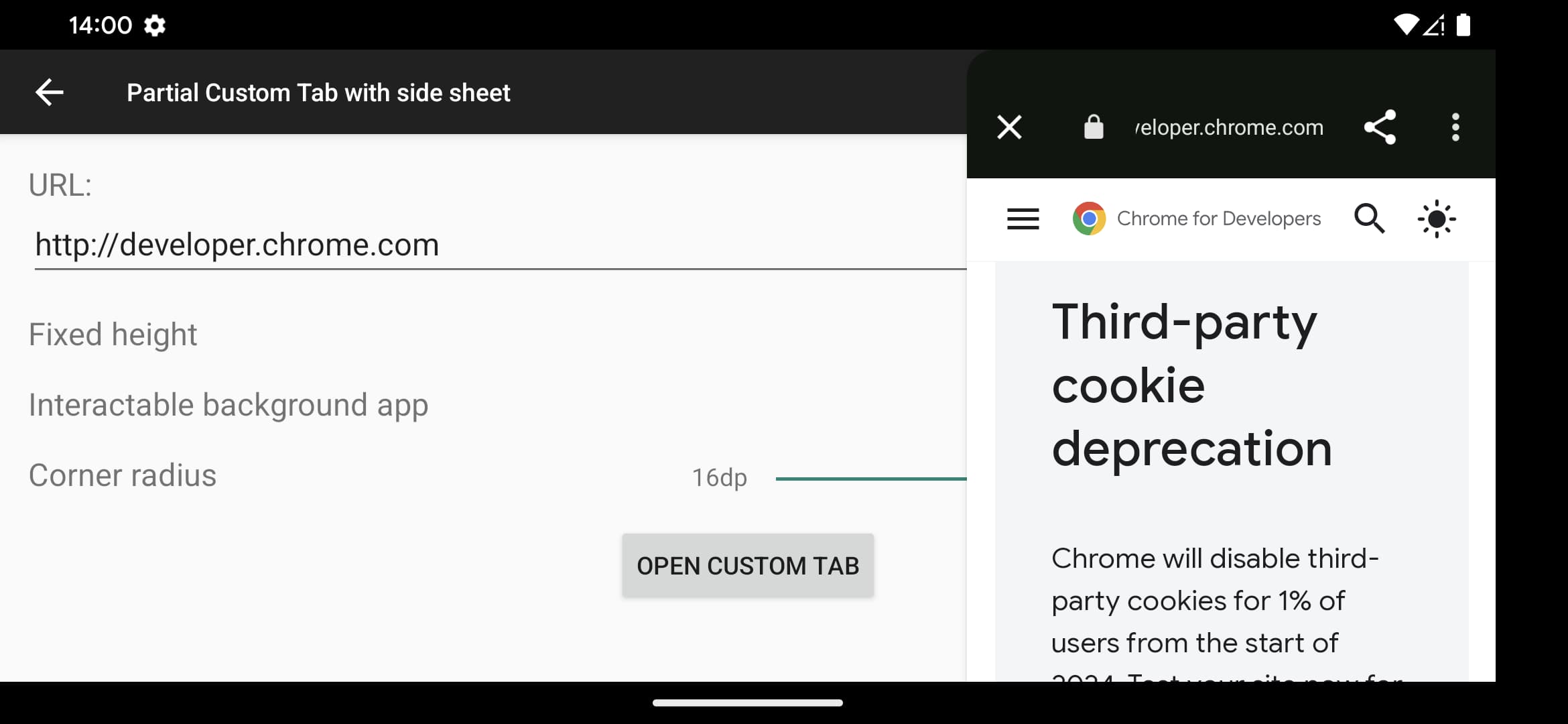
Đối với màn hình lớn hoặc thiết bị ở chế độ ngang, bắt đầu từ Chrome 120, bạn có thể chỉ định chiều rộng khởi chạy tối đa để hiển thị một phần Thẻ tuỳ chỉnh trong một trang tính bên. Bằng cách đặt điểm ngắt, bạn có thể quyết định thời điểm chạy một phần của Thẻ tuỳ chỉnh trong một trang dưới cùng hoặc trang bên.

Điều kiện tiên quyết
Để có thể sử dụng một phần Thẻ tuỳ chỉnh, bạn cần:
bắt đầu một phiên duyệt web mới bằng
CustomTabsServiceConnectionvà chuyển phiên đó đến ý định Thẻ tuỳ chỉnh hoặcbắt đầu hoạt động Thẻ tuỳ chỉnh bằng cách sử dụng
startActivityForResult().
Kết hợp cả hai phương pháp nếu bạn muốn khởi động nhanh trong trường hợp chưa thiết lập kết nối dịch vụ.
Định cấu hình bảng dưới cùng
Để chuyển một Thẻ tuỳ chỉnh thành một phần Thẻ tuỳ chỉnh, hãy xác định chiều cao khởi chạy ban đầu bằng pixel bằng cách gọi phương thức setInitialActivityHeightPx() của lớp CustomTabBuilder. Theo mặc định, một phần Thẻ tuỳ chỉnh có thể đổi kích thước, nhưng bạn có thể truyền ACTIVITY\_HEIGHT\_FIXED để tắt hành vi này:
new CustomTabsBuilder().setInitialActivityHeightPx(
400,
ACTIVITY_HEIGHT_FIXED
);
Định cấu hình trang tính bên
Để định cấu hình hành vi của ngăn bên, hãy xác định chiều rộng khởi chạy ban đầu tính bằng pixel bằng cách gọi phương thức setInitialActivityWidthPx() của lớp CustomTabBuilder.
Theo mặc định, một phần Thẻ tuỳ chỉnh có thể đổi kích thước, nhưng bạn có thể truyền ACTIVITY\_HEIGHT\_FIXED để tắt hành vi này:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session)
.setInitialActivityHeightPx(400)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
Thẻ tuỳ chỉnh sẽ hoạt động như một trang bên nếu chiều rộng của màn hình lớn hơn giá trị điểm ngắt do setActivitySideSheetBreakpointDp() đặt. Nếu chiều rộng của màn hình cao hơn x, Thẻ tuỳ chỉnh sẽ hoạt động như một trang bên, nếu không thì sẽ hoạt động như một trang dưới cùng. Nếu bạn không chỉ định điểm ngắt, hãy đặt cách triển khai trình duyệt thành giá trị mặc định 840dp.
Nếu x được đặt thành <600dp, thì chế độ triển khai trình duyệt sẽ đặt thành 600dp theo mặc định.
Chạy một phần Thẻ tuỳ chỉnh bằng một phiên hiện có
CustomTabsSession customTabsSession;
// ...
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
// ...
.build();
customTabsIntent.launchUrl(context, Uri.parse(url))
Chạy một phần Thẻ tuỳ chỉnh thông qua startActivityForResult
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() {
@Override
public Integer parseResult(int statusCode, @Nullable Intent intent) {
return statusCode;
}
@NonNull
@Override
public Intent createIntent(@NonNull Context context, String url) {
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
.setToolbarCornerRadiusDp(10);
Intent customTabsIntent = builder.build().intent;
customTabsIntent.setData(Uri.parse(url));
return customTabsIntent;
}
}, new ActivityResultCallback<Integer>() {
@Override
public void onActivityResult(Integer statusCode) {
// ...
}
});
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
Button selectButton = findViewById(R.id.select_button);
selectButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mCustomTabLauncher.launch(customTabsIntent.intent);
}
});
}
Tiếp theo: tìm hiểu cách đo lường mức độ tương tác của người dùng trong Thẻ tuỳ chỉnh.


