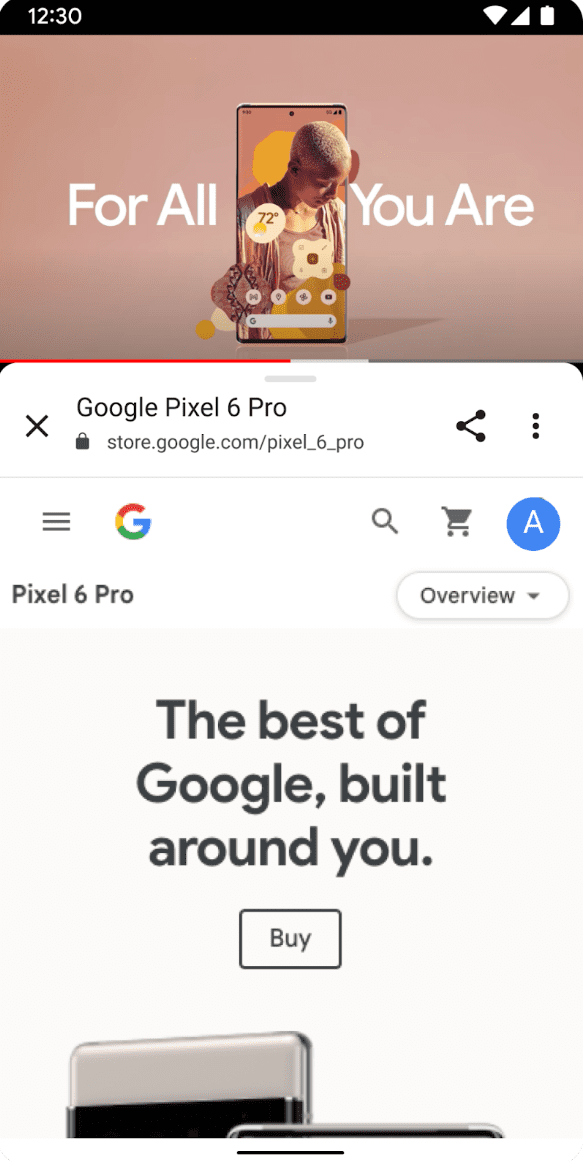
Özel Sekmeler varsayılan olarak tam pencere etkinliği olarak açılır. Chrome 107'den itibaren, dikey modda farklı bir başlatma yüksekliği belirtmek için kısmi Özel Sekmeler'i kullanabilirsiniz. Böylece kullanıcılar, web içeriğini görüntülerken uygulamanızla etkileşime geçerek çoklu görev yapabilir. Kullanıcılar, araç çubuğu düğmesini yukarı sürükleyerek Özel Sekme'yi tam ekrana genişletebilir ve düğmeyi aşağı sürükleyerek ilk başlatma yüksekliğini geri yükleyebilir.

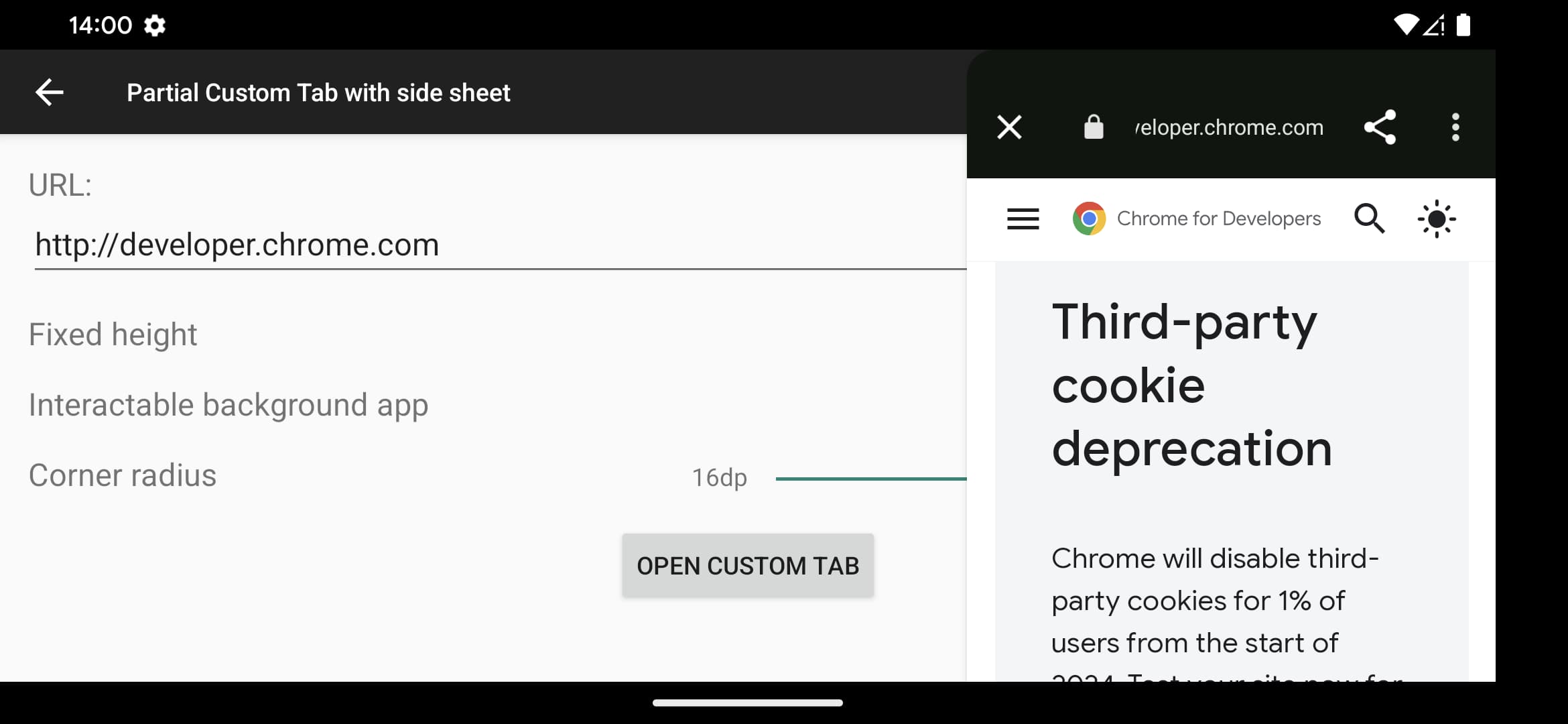
Chrome 120'den itibaren, büyük ekranlarda veya yatay moddaki cihazlarda, yan sekmede kısmi bir Özel Sekme göstermek için maksimum başlatma genişliğini belirtebilirsiniz. Bir kesme noktası ayarlayarak alt veya yan sayfada kısmi bir özel sekmenin ne zaman başlatılacağına karar verebilirsiniz.

Ön koşul
Kısmi özel sekmeleri kullanabilmek için:
CustomTabsServiceConnectionkullanarak yeni bir tarayıcı oturumu başlatın ve bunu Özel Sekmeler amacına iletin veyastartActivityForResult()simgesini kullanarak Özel Sekme etkinliğini başlatın.
Hizmet bağlantısı henüz kurulmamışsa hızlı bir başlangıç yapmak için her iki yaklaşımı da birleştirin.
Alt sayfayı yapılandırma
Bir özel sekmeyi kısmi özel sekmeye dönüştürmek için CustomTabBuilder sınıfının setInitialActivityHeightPx() yöntemini çağırarak ilk başlatma yüksekliğini piksel cinsinden tanımlayın. Kısmi özel sekme varsayılan olarak yeniden boyutlandırılabilir ancak bu davranışı devre dışı bırakmak için ACTIVITY\_HEIGHT\_FIXED parametresini iletebilirsiniz:
new CustomTabsBuilder().setInitialActivityHeightPx(
400,
ACTIVITY_HEIGHT_FIXED
);
Yan sayfayı yapılandırma
Yan sayfa davranışını yapılandırmak için CustomTabBuilder sınıfının setInitialActivityWidthPx() yöntemini çağırarak ilk başlatma genişliğini piksel cinsinden tanımlayın.
Kısmi özel sekme varsayılan olarak yeniden boyutlandırılabilir ancak bu davranışı devre dışı bırakmak için ACTIVITY\_HEIGHT\_FIXED parametresini iletebilirsiniz:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session)
.setInitialActivityHeightPx(400)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
Ekranın genişliği setActivitySideSheetBreakpointDp() tarafından ayarlanan kesme noktası değerinden büyükse özel sekme yan sayfa gibi davranır. Ekranın genişliği x'den yüksekse özel sekme yan sayfa gibi, aksi takdirde alt sayfa gibi davranır. Bir kesme noktası belirtilmezse tarayıcının varsayılan değeri 840dp olarak ayarlanmalıdır.
x <600dp olarak ayarlanırsa tarayıcı uygulaması varsayılan olarak 600dp değerini kullanır.
Mevcut bir oturumla kısmi özel sekme başlatma
CustomTabsSession customTabsSession;
// ...
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
// ...
.build();
customTabsIntent.launchUrl(context, Uri.parse(url))
startActivityForResult aracılığıyla kısmi özel sekme başlatma
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() {
@Override
public Integer parseResult(int statusCode, @Nullable Intent intent) {
return statusCode;
}
@NonNull
@Override
public Intent createIntent(@NonNull Context context, String url) {
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
.setToolbarCornerRadiusDp(10);
Intent customTabsIntent = builder.build().intent;
customTabsIntent.setData(Uri.parse(url));
return customTabsIntent;
}
}, new ActivityResultCallback<Integer>() {
@Override
public void onActivityResult(Integer statusCode) {
// ...
}
});
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
Button selectButton = findViewById(R.id.select_button);
selectButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mCustomTabLauncher.launch(customTabsIntent.intent);
}
});
}
Sonraki adım: Özel sekmelerinizdeki kullanıcı etkileşimini nasıl ölçeceğinizi öğrenin.


