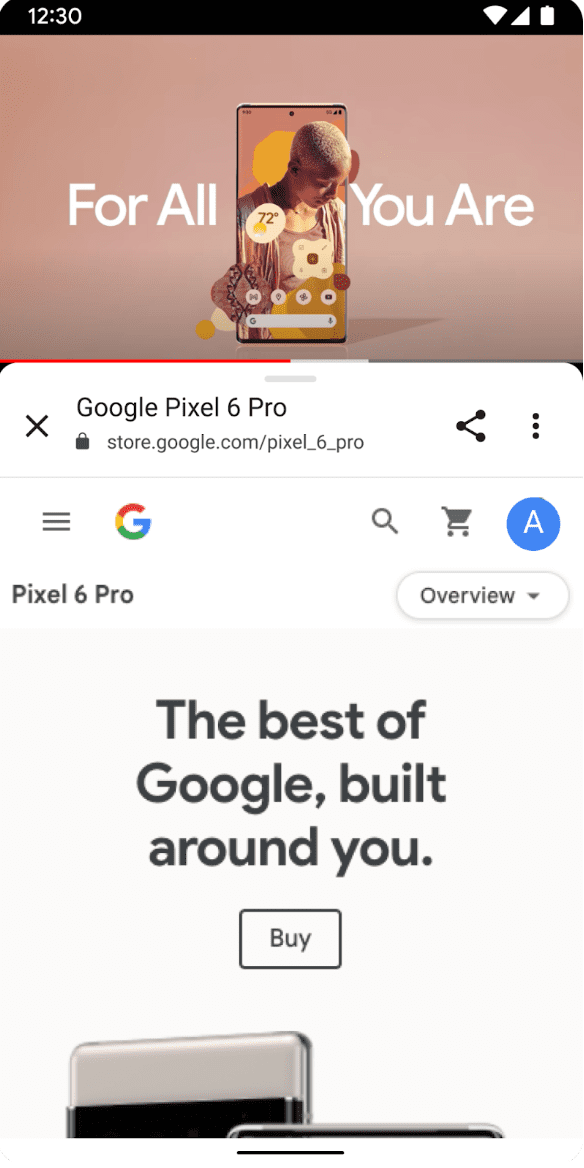
Standaard worden aangepaste tabbladen gestart als een activiteit in het volledige venster. Vanaf Chrome 107 kunt u gedeeltelijke aangepaste tabbladen gebruiken om een andere opstarthoogte in de staande modus op te geven, zodat gebruikers kunnen multitasken door interactie met uw app terwijl ze webinhoud bekijken. Gebruikers kunnen het aangepaste tabblad uitbreiden naar volledig scherm door de werkbalkhendel omhoog te slepen en de initiële starthoogte herstellen door de hendel naar beneden te slepen.

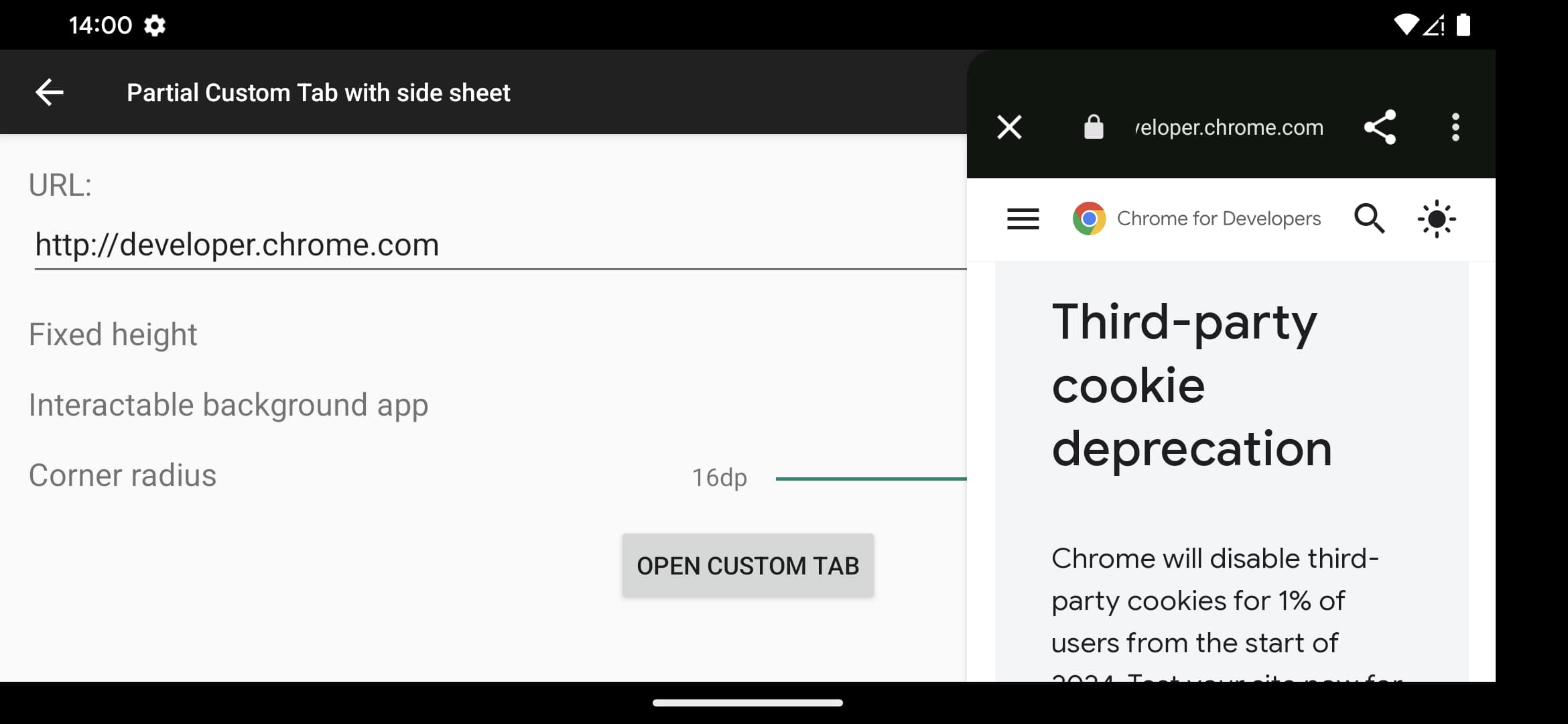
Voor grote schermen of apparaten in liggende modus, beginnend met Chrome 120, kunt u een maximale startbreedte opgeven om een gedeeltelijk aangepast tabblad in een zijblad weer te geven. Door een breekpunt in te stellen, kunt u beslissen wanneer u een gedeeltelijk aangepast tabblad in een onder- of zijblad wilt starten.

Voorwaarde
Om gedeeltelijke aangepaste tabbladen te kunnen gebruiken, moet u:
start een nieuwe browsersessie met behulp van een
CustomTabsServiceConnectionen geef deze door aan de Custom Tabs-intentie ofstart de activiteit op het aangepaste tabblad met
startActivityForResult().
Combineer beide benaderingen als u snel wilt opstarten als de serviceverbinding nog niet tot stand is gebracht.
Het onderblad configureren
Om van een aangepast tabblad een gedeeltelijk aangepast tabblad te maken, definieert u de initiële starthoogte in pixels door de methode setInitialActivityHeightPx() van de klasse CustomTabBuilder aan te roepen. Standaard is het gedeeltelijke aangepaste tabblad aanpasbaar, maar u kunt ACTIVITY\_HEIGHT\_FIXED doorgeven om dit gedrag uit te schakelen:
new CustomTabsBuilder().setInitialActivityHeightPx(
400,
ACTIVITY_HEIGHT_FIXED
);
Het zijblad configureren
Om het zijbladgedrag te configureren, definieert u de initiële startbreedte in pixels door de methode setInitialActivityWidthPx() van de klasse CustomTabBuilder aan te roepen.
Standaard is het gedeeltelijke aangepaste tabblad aanpasbaar, maar u kunt ACTIVITY\_HEIGHT\_FIXED doorgeven om dit gedrag uit te schakelen:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session)
.setInitialActivityHeightPx(400)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
Het aangepaste tabblad gedraagt zich als een zijblad als de breedte van het scherm groter is dan de breekpuntwaarde die is ingesteld door setActivitySideSheetBreakpointDp() . Als de breedte van het scherm groter is dan x , gedraagt het aangepaste tabblad zich als een zijblad, anders gedraagt het zich als een onderblad. Als er geen breekpunt is opgegeven, stelt u in dat de browserimplementatie de standaardwaarde 840dp moet hebben. Als x is ingesteld op <600dp moet de browserimplementatie deze standaard instellen op 600dp .
Start een gedeeltelijk aangepast tabblad met een bestaande sessie
CustomTabsSession customTabsSession;
// ...
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
// ...
.build();
customTabsIntent.launchUrl(context, Uri.parse(url))
Start een gedeeltelijk aangepast tabblad via StartActivityForresult
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() {
@Override
public Integer parseResult(int statusCode, @Nullable Intent intent) {
return statusCode;
}
@NonNull
@Override
public Intent createIntent(@NonNull Context context, String url) {
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
.setToolbarCornerRadiusDp(10);
Intent customTabsIntent = builder.build().intent;
customTabsIntent.setData(Uri.parse(url));
return customTabsIntent;
}
}, new ActivityResultCallback<Integer>() {
@Override
public void onActivityResult(Integer statusCode) {
// ...
}
});
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
Button selectButton = findViewById(R.id.select_button);
selectButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mCustomTabLauncher.launch(customTabsIntent.intent);
}
});
}
Volgende: leer hoe u de gebruikersbetrokkenheid op uw aangepaste tabbladen kunt meten .


