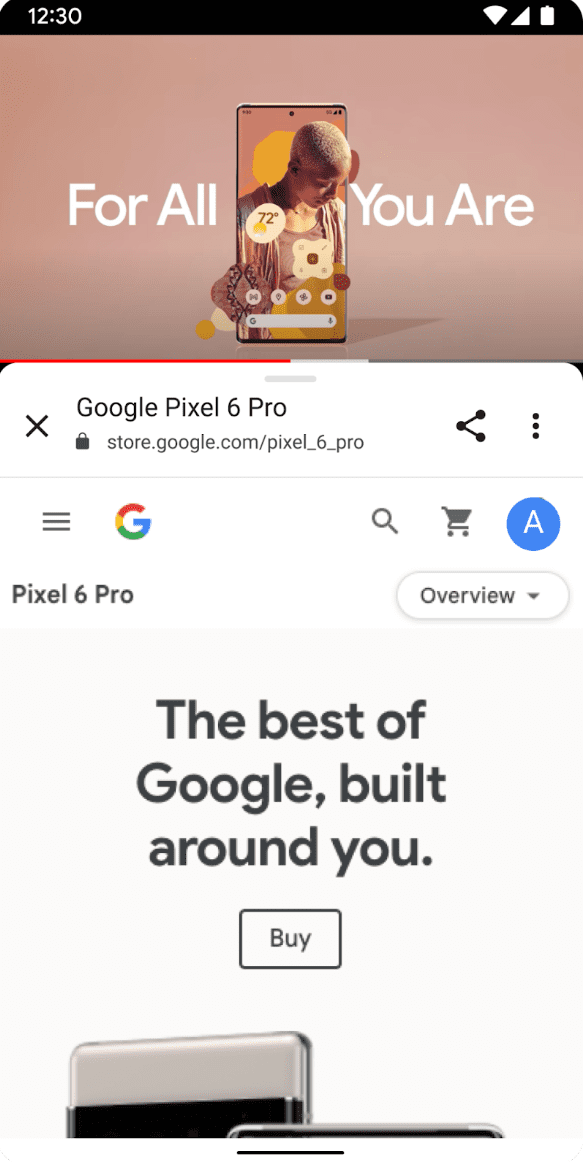
Secara default, Custom Tabs diluncurkan sebagai aktivitas jendela penuh. Mulai Chrome 107, Anda dapat menggunakan Tab Kustom sebagian untuk menentukan tinggi peluncuran yang berbeda dalam mode potret sehingga pengguna dapat melakukan multitasking dengan berinteraksi dengan aplikasi Anda saat melihat konten web. Pengguna dapat meluaskan Tab Khusus ke layar penuh dengan menarik tombol toolbar ke atas dan memulihkan tinggi peluncuran awal dengan menarik tombol ke bawah.

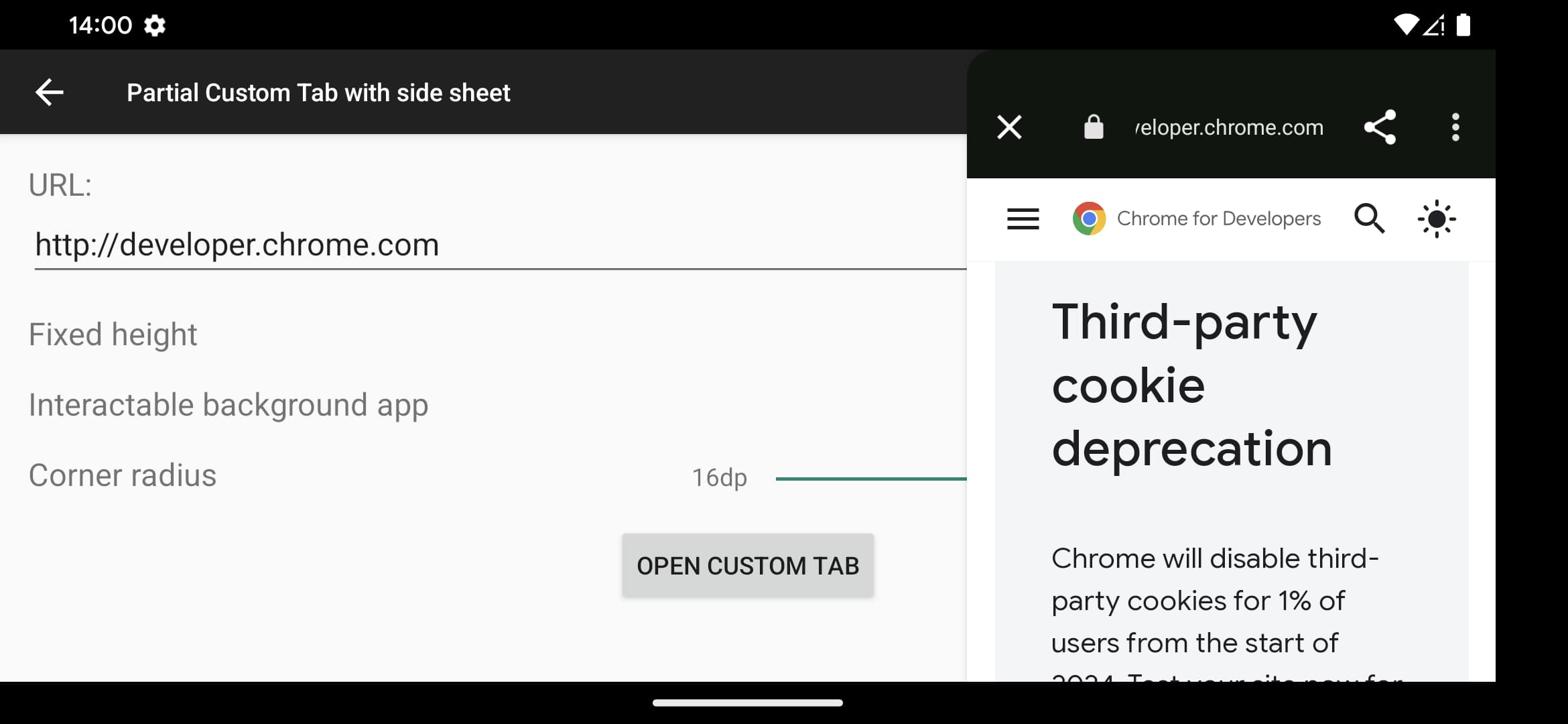
Untuk perangkat atau layar besar dalam mode lanskap, mulai dari Chrome 120, Anda dapat menentukan lebar peluncuran maksimum untuk menampilkan sebagian Tab Kustom di sheet samping. Dengan menetapkan titik henti sementara, Anda dapat memutuskan kapan akan meluncurkan Tab Kustom sebagian di sheet bawah atau samping.

Prasyarat
Agar dapat menggunakan Tab Kustom sebagian, Anda harus:
memulai sesi browser baru menggunakan
CustomTabsServiceConnectiondan meneruskannya ke intent Tab Kustom ataumulai aktivitas Tab Kustom menggunakan
startActivityForResult().
Gabungkan kedua pendekatan tersebut jika Anda menginginkan startup yang cepat jika koneksi layanan belum dibuat.
Mengonfigurasi sheet bawah
Untuk mengubah Tab Khusus menjadi Tab Khusus parsial, tentukan tinggi peluncuran awal
dalam piksel dengan memanggil metode
setInitialActivityHeightPx()
class CustomTabBuilder. Secara default, Custom Tabs sebagian dapat diubah ukurannya, tetapi Anda dapat meneruskan
ACTIVITY\_HEIGHT\_FIXED
untuk menonaktifkan perilaku ini:
new CustomTabsBuilder().setInitialActivityHeightPx(
400,
ACTIVITY_HEIGHT_FIXED
);
Mengonfigurasi panel samping
Untuk mengonfigurasi perilaku panel samping, tentukan lebar peluncuran awal dalam piksel dengan
memanggil metode
setInitialActivityWidthPx()
class CustomTabBuilder.
Secara default, Custom Tabs sebagian dapat diubah ukurannya, tetapi Anda dapat meneruskan
ACTIVITY\_HEIGHT\_FIXED
untuk menonaktifkan perilaku ini:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session)
.setInitialActivityHeightPx(400)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
Tab Kustom akan berperilaku sebagai panel samping jika lebar layar lebih besar dari
nilai titik henti sementara yang ditetapkan oleh
setActivitySideSheetBreakpointDp().
Jika lebar layar lebih tinggi dari x, Tab Kustom akan berperilaku sebagai panel samping,
jika tidak, Tab Kustom akan berperilaku sebagai panel bawah. Jika tidak ada titik henti sementara yang ditentukan, tetapkan implementasi browser yang harus ditetapkan sebagai nilai default 840dp.
Jika x ditetapkan ke <600dp, implementasi browser akan menetapkannya secara default ke
600dp.
Meluncurkan Tab Kustom sebagian dengan sesi yang ada
CustomTabsSession customTabsSession;
// ...
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
// ...
.build();
customTabsIntent.launchUrl(context, Uri.parse(url))
Meluncurkan Tab Kustom sebagian melalui startActivityForResult
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() {
@Override
public Integer parseResult(int statusCode, @Nullable Intent intent) {
return statusCode;
}
@NonNull
@Override
public Intent createIntent(@NonNull Context context, String url) {
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
.setToolbarCornerRadiusDp(10);
Intent customTabsIntent = builder.build().intent;
customTabsIntent.setData(Uri.parse(url));
return customTabsIntent;
}
}, new ActivityResultCallback<Integer>() {
@Override
public void onActivityResult(Integer statusCode) {
// ...
}
});
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
Button selectButton = findViewById(R.id.select_button);
selectButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mCustomTabLauncher.launch(customTabsIntent.intent);
}
});
}
Berikutnya: pelajari cara mengukur engagement pengguna di Tab Kustom.


