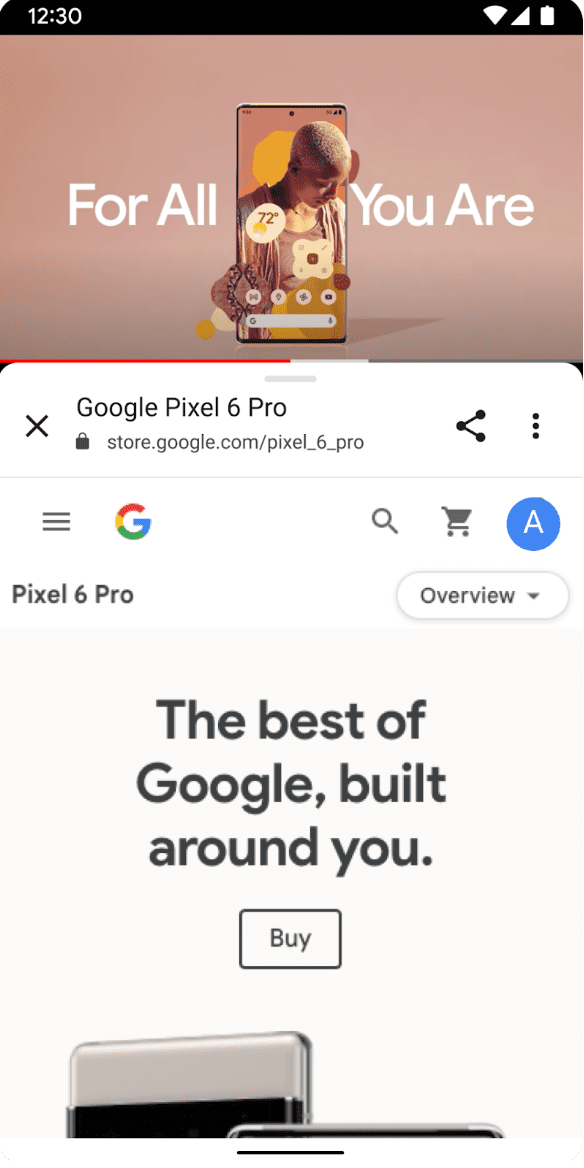
Par défaut, les onglets personnalisés se lancent en tant qu'activité en plein écran. À partir de Chrome 107, vous pouvez utiliser des onglets personnalisés partiels pour spécifier une hauteur de lancement différente en mode portrait afin que les utilisateurs puissent effectuer plusieurs tâches en même temps en interagissant avec votre application tout en regardant du contenu Web. Les utilisateurs peuvent agrandir l'onglet personnalisé en plein écran en faisant glisser la poignée de la barre d'outils vers le haut et restaurer la hauteur de lancement initiale en faisant glisser la poignée vers le bas.

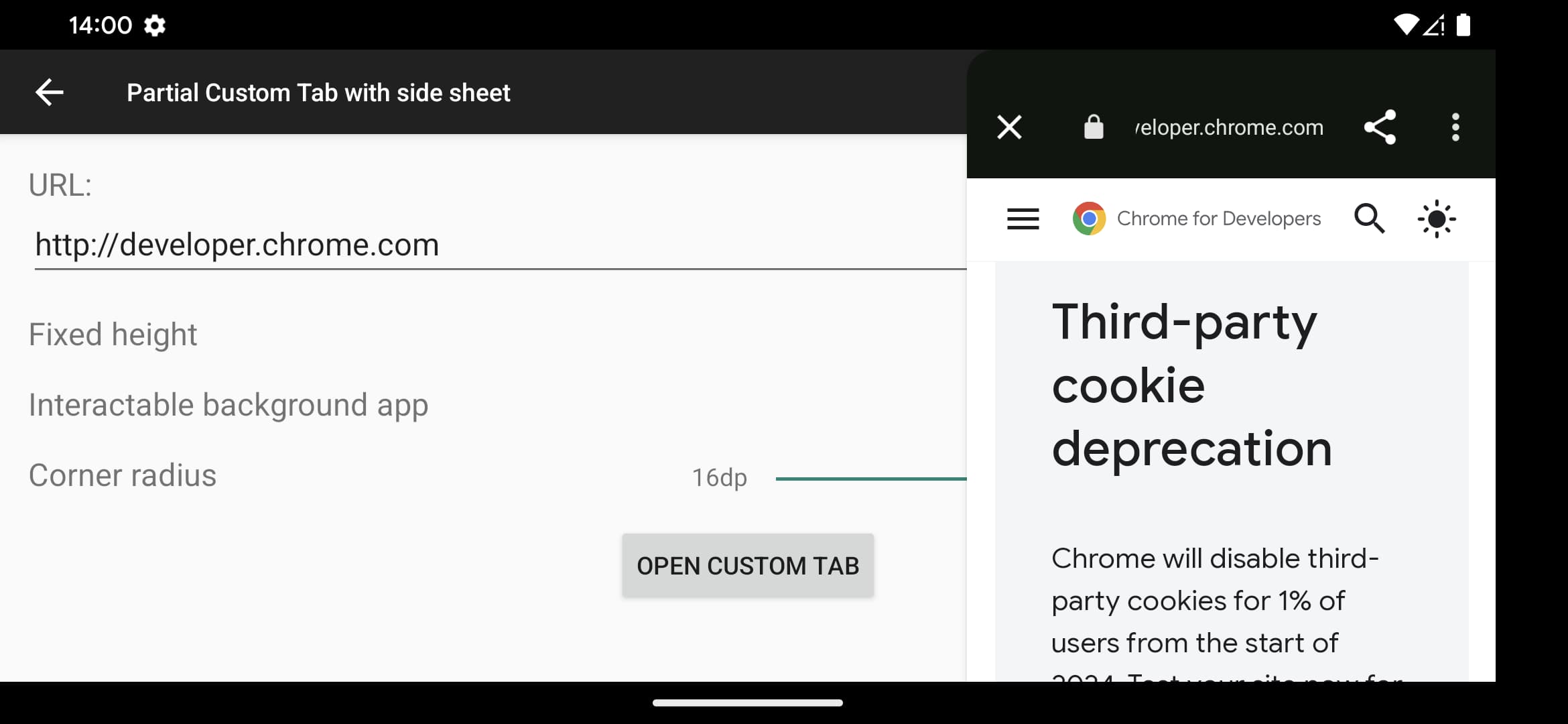
Pour les grands écrans ou les appareils en mode paysage, à partir de Chrome 120, vous pouvez spécifier une largeur de lancement maximale pour afficher un onglet personnalisé partiel dans une feuille latérale. En définissant un point d'arrêt, vous pouvez décider quand lancer un onglet personnalisé partiel dans une bottom sheet ou une side sheet.

Conditions préalables
Pour pouvoir utiliser des onglets personnalisés partiels, vous devez:
démarrer une nouvelle session de navigateur à l'aide d'un
CustomTabsServiceConnectionet le transmettre à l'intent Custom Tabs ; ouDémarrez l'activité de l'onglet personnalisé à l'aide de
startActivityForResult().
Combinez les deux approches si vous souhaitez un démarrage rapide au cas où la connexion de service n'a pas encore été établie.
Configurer la bottom sheet
Pour transformer un onglet personnalisé en onglet personnalisé partiel, définissez la hauteur de lancement initiale en pixels en appelant la méthode setInitialActivityHeightPx() de la classe CustomTabBuilder. Par défaut, l'onglet personnalisé partiel est redimensionnable, mais vous pouvez transmettre ACTIVITY\_HEIGHT\_FIXED pour désactiver ce comportement:
new CustomTabsBuilder().setInitialActivityHeightPx(
400,
ACTIVITY_HEIGHT_FIXED
);
Configurer la feuille latérale
Pour configurer le comportement de la vue latérale, définissez la largeur de lancement initiale en pixels en appelant la méthode setInitialActivityWidthPx() de la classe CustomTabBuilder.
Par défaut, l'onglet personnalisé partiel est redimensionnable, mais vous pouvez transmettre ACTIVITY\_HEIGHT\_FIXED pour désactiver ce comportement:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session)
.setInitialActivityHeightPx(400)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
L'onglet personnalisé se comportera comme une feuille latérale si la largeur de l'écran est supérieure à la valeur du point d'arrêt définie par setActivitySideSheetBreakpointDp(). Si la largeur de l'écran est supérieure à x, l'onglet personnalisé se comportera comme une feuille latérale, sinon il se comportera comme une bottom sheet. Si aucun point d'arrêt n'est spécifié, définissez la valeur par défaut de l'implémentation du navigateur sur 840dp.
Si x est défini sur <600dp, l'implémentation du navigateur doit le définir par défaut sur 600dp.
Lancer un onglet personnalisé partiel avec une session existante
CustomTabsSession customTabsSession;
// ...
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
// ...
.build();
customTabsIntent.launchUrl(context, Uri.parse(url))
Lancer un onglet personnalisé partiel via startActivityForResult
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() {
@Override
public Integer parseResult(int statusCode, @Nullable Intent intent) {
return statusCode;
}
@NonNull
@Override
public Intent createIntent(@NonNull Context context, String url) {
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
.setToolbarCornerRadiusDp(10);
Intent customTabsIntent = builder.build().intent;
customTabsIntent.setData(Uri.parse(url));
return customTabsIntent;
}
}, new ActivityResultCallback<Integer>() {
@Override
public void onActivityResult(Integer statusCode) {
// ...
}
});
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
Button selectButton = findViewById(R.id.select_button);
selectButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mCustomTabLauncher.launch(customTabsIntent.intent);
}
});
}
Découvrez ensuite comment mesurer l'engagement des utilisateurs dans vos onglets personnalisés.


