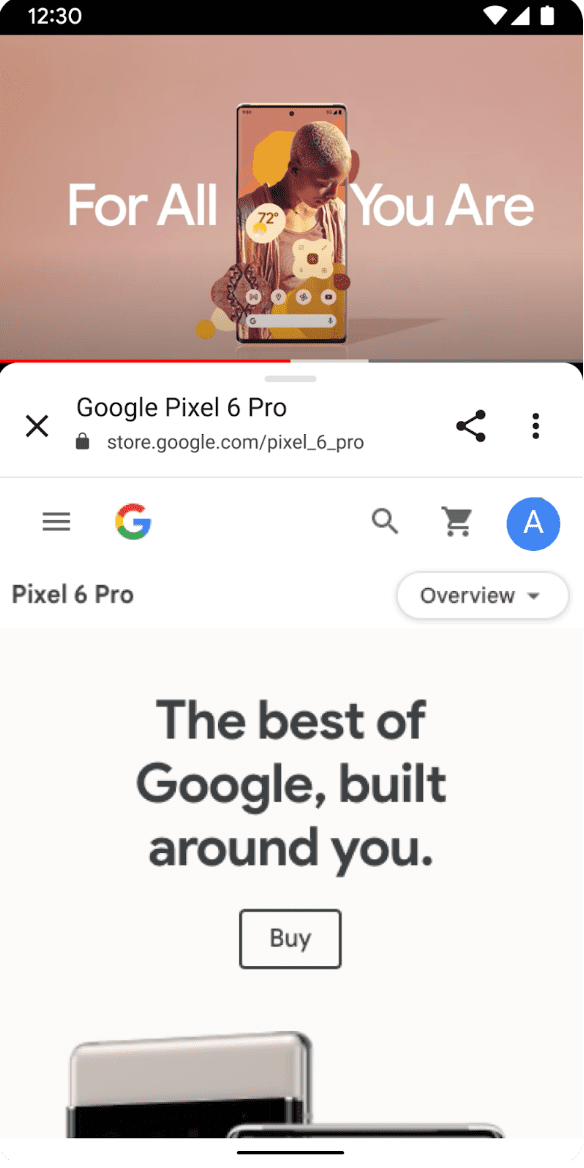
Benutzerdefinierte Tabs werden standardmäßig als Vollfensteraktivität gestartet. Ab Chrome 107 können Sie mithilfe von teilweisen benutzerdefinierten Tabs eine andere Starthöhe im Hochformat angeben, damit Nutzer mehrere Aufgaben gleichzeitig erledigen können, indem sie mit Ihrer App interagieren, während sie sich Webinhalte ansehen. Nutzer können den benutzerdefinierten Tab auf Vollbildmodus maximieren, indem sie den Ziehpunkt der Symbolleiste nach oben ziehen. Die ursprüngliche Größe beim Starten wird wiederhergestellt, indem sie den Ziehpunkt nach unten ziehen.

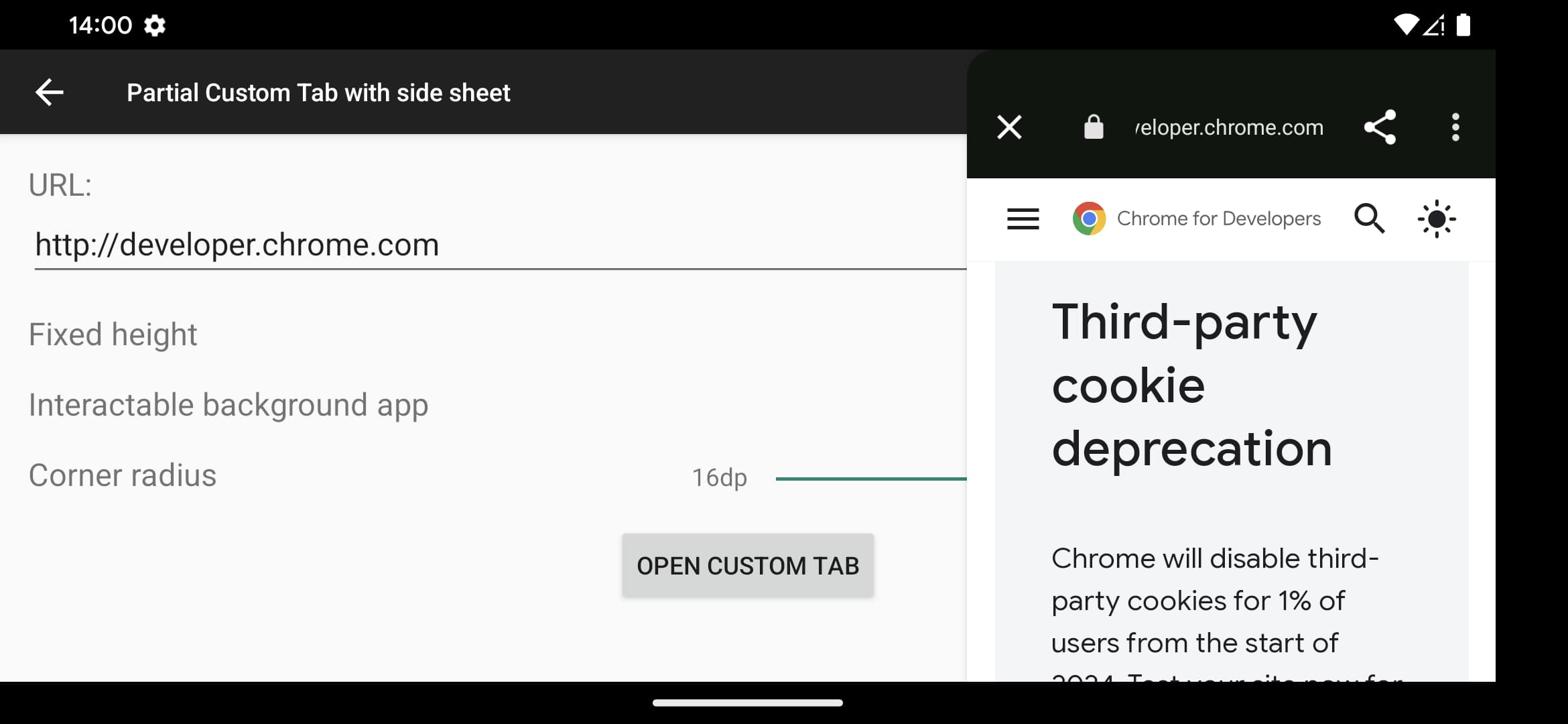
Ab Chrome 120 können Sie für große Bildschirme oder Geräte im Querformat eine maximale Breite für den Start angeben, damit ein Teil des benutzerdefinierten Tabs in einer Seitenleiste angezeigt wird. Mit einem Unterbrechungspunkt können Sie festlegen, wann ein teilweiser benutzerdefinierter Tab in einem unteren oder seitlichen Infobereich geöffnet werden soll.

Voraussetzungen
Damit Sie teilweise benutzerdefinierte Tabs verwenden können, müssen folgende Voraussetzungen erfüllt sein:
eine neue Browser-Sitzung mit einer
CustomTabsServiceConnectionstarten und an die Custom Tabs-Absicht übergeben oderStarten Sie die Aktivität „Benutzerdefinierter Tab“ mit
startActivityForResult().
Kombinieren Sie beide Ansätze, wenn Sie einen schnellen Start wünschen, falls die Dienstverbindung noch nicht hergestellt wurde.
Untere Ansicht konfigurieren
Wenn Sie einen benutzerdefinierten Tab in einen teilweisen benutzerdefinierten Tab umwandeln möchten, definieren Sie die anfängliche Starthöhe in Pixeln, indem Sie die Methode setInitialActivityHeightPx() der Klasse CustomTabBuilder aufrufen. Standardmäßig kann der teilweise benutzerdefinierte Tab neu skaliert werden. Sie können das Verhalten jedoch deaktivieren, indem Sie ACTIVITY\_HEIGHT\_FIXED übergeben:
new CustomTabsBuilder().setInitialActivityHeightPx(
400,
ACTIVITY_HEIGHT_FIXED
);
Seitenleiste konfigurieren
Um das Verhalten des Seitenbereichs zu konfigurieren, legen Sie die Breite beim ersten Start in Pixeln fest, indem Sie die Methode setInitialActivityWidthPx() der Klasse CustomTabBuilder aufrufen.
Standardmäßig kann der teilweise benutzerdefinierte Tab neu skaliert werden. Sie können das Verhalten jedoch deaktivieren, indem Sie ACTIVITY\_HEIGHT\_FIXED senden:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder(session)
.setInitialActivityHeightPx(400)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
Der benutzerdefinierte Tab wird als seitliches Steuerfeld angezeigt, wenn die Bildschirmbreite größer als der mit setActivitySideSheetBreakpointDp() festgelegte Grenzwert ist. Ist die Bildschirmbreite höher als x, wird der benutzerdefinierte Tab als seitliches Steuerfeld angezeigt, andernfalls als unteres Steuerfeld. Wenn kein Unterbrechungspunkt angegeben ist, sollte die Browserimplementierung 840dp als Standardwert festlegen.
Wenn x auf <600dp festgelegt ist, sollte die Browserimplementierung standardmäßig 600dp verwenden.
Teilweise benutzerdefinierten Tab mit einer vorhandenen Sitzung starten
CustomTabsSession customTabsSession;
// ...
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
// ...
.build();
customTabsIntent.launchUrl(context, Uri.parse(url))
Teilweise benutzerdefinierten Tab über startActivityForResult starten
private ActivityResultLauncher<String> mCustomTabLauncher = registerForActivityResult(new ActivityResultContract<String, Integer>() {
@Override
public Integer parseResult(int statusCode, @Nullable Intent intent) {
return statusCode;
}
@NonNull
@Override
public Intent createIntent(@NonNull Context context, String url) {
CustomTabsIntent.Builder builder = new CustomTabsIntent.Builder(customTabsSession)
.setInitialActivityHeightPx(500)
.setInitialActivityWidthPx(400);
.setActivitySideSheetBreakpointDp(800);
.setCloseButtonPosition(CustomTabsIntent.CLOSE_BUTTON_POSITION_END)
.setToolbarCornerRadiusDp(10);
Intent customTabsIntent = builder.build().intent;
customTabsIntent.setData(Uri.parse(url));
return customTabsIntent;
}
}, new ActivityResultCallback<Integer>() {
@Override
public void onActivityResult(Integer statusCode) {
// ...
}
});
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
Button selectButton = findViewById(R.id.select_button);
selectButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
mCustomTabLauncher.launch(customTabsIntent.intent);
}
});
}
Als Nächstes erfahren Sie, wie Sie das Nutzer-Engagement auf Ihren benutzerdefinierten Tabs messen.


