Questa guida spiega come aggiungere interattività personalizzata a Custom Tabs.
Attivare l'azione di condivisione predefinita
Se non fornisci un'azione di condivisione personalizzata, ti consigliamo di attivare l'azione di condivisione predefinita del browser nel menu extra per consentire agli utenti di condividere più facilmente un link ai contenuti che stanno visualizzando:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setShareState(CustomTabsIntent.SHARE_STATE_ON);
Aggiungere un pulsante di azione personalizzato
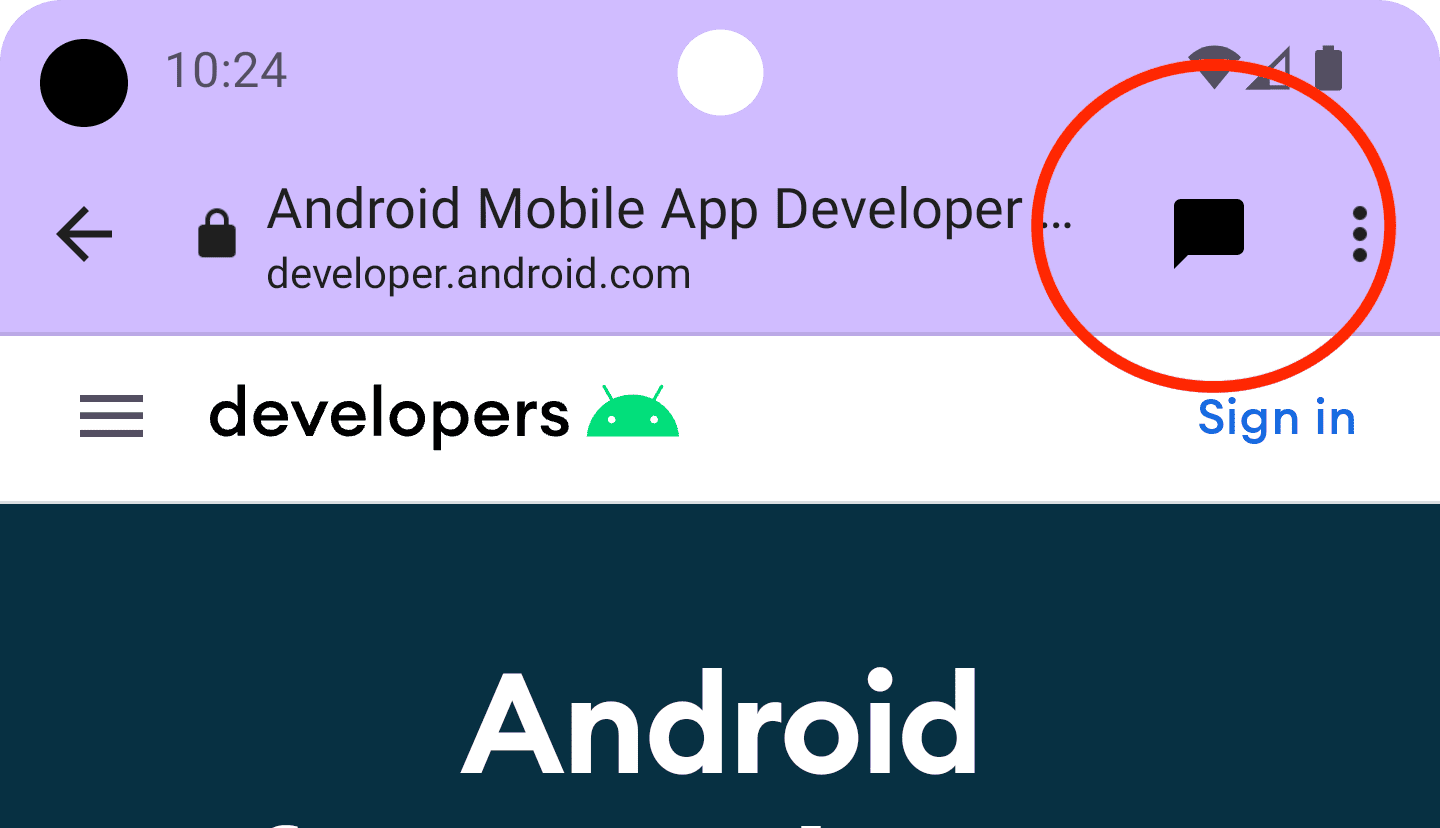
Per le azioni importanti, la barra degli strumenti della scheda personalizzata ti consente di integrare un pulsante di azione personalizzato, che può avere un'etichetta di testo o un'icona personalizzata. L'icona deve avere un'altezza di 24 dp e una larghezza di 24-48 dp.

Ad esempio, puoi aggiungere un'azione di condivisione personalizzata alla barra degli strumenti. A tal fine, crea un BroadcastReceiver che viene chiamato quando l'utente fa clic sull'azione di condivisione nella scheda personalizzata.
Registra BroadCastReceiver nel file AndroidManifest.xml:
<application …>
<receiver android:name=".ShareBroadcastReceiver" />
</application>
Aggiungi una nuova classe, ShareBroadcastReceiver. Nel metodo onReceive(), estrai l'URL attualmente visualizzato dall'intent e attiva un intent di invio.
public class ShareBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
Intent sendIntent = new Intent();
sendIntent.setAction(Intent.ACTION_SEND);
sendIntent.putExtra(Intent.EXTRA_TEXT, url);
sendIntent.setType("text/plain");
Intent shareIntent = Intent.createChooser(sendIntent, null);
shareIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(shareIntent);
}
}
Ora crea un PendingIntent per ShareBroadcast e registralo tramite setActionButton(). Passa l'intent in attesa insieme all'icona e alla descrizione.
String shareDescription = getString(R.string.label_action_share);
Bitmap shareIcon = BitmapFactory.decodeResource(getResources(),
android.R.drawable.ic_menu_share);
// Create a PendingIntent to your BroadCastReceiver implementation
Intent actionIntent = new Intent(
this.getApplicationContext(), ShareBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
//Set the pendingIntent as the action to be performed when the button is clicked.
CustomTabsIntent intentBuilder = new CustomTabsIntent.Builder()
…
.setActionButton(shareIcon, shareDescription, pendingIntent)
.build();
Aggiungere voci di menu personalizzate
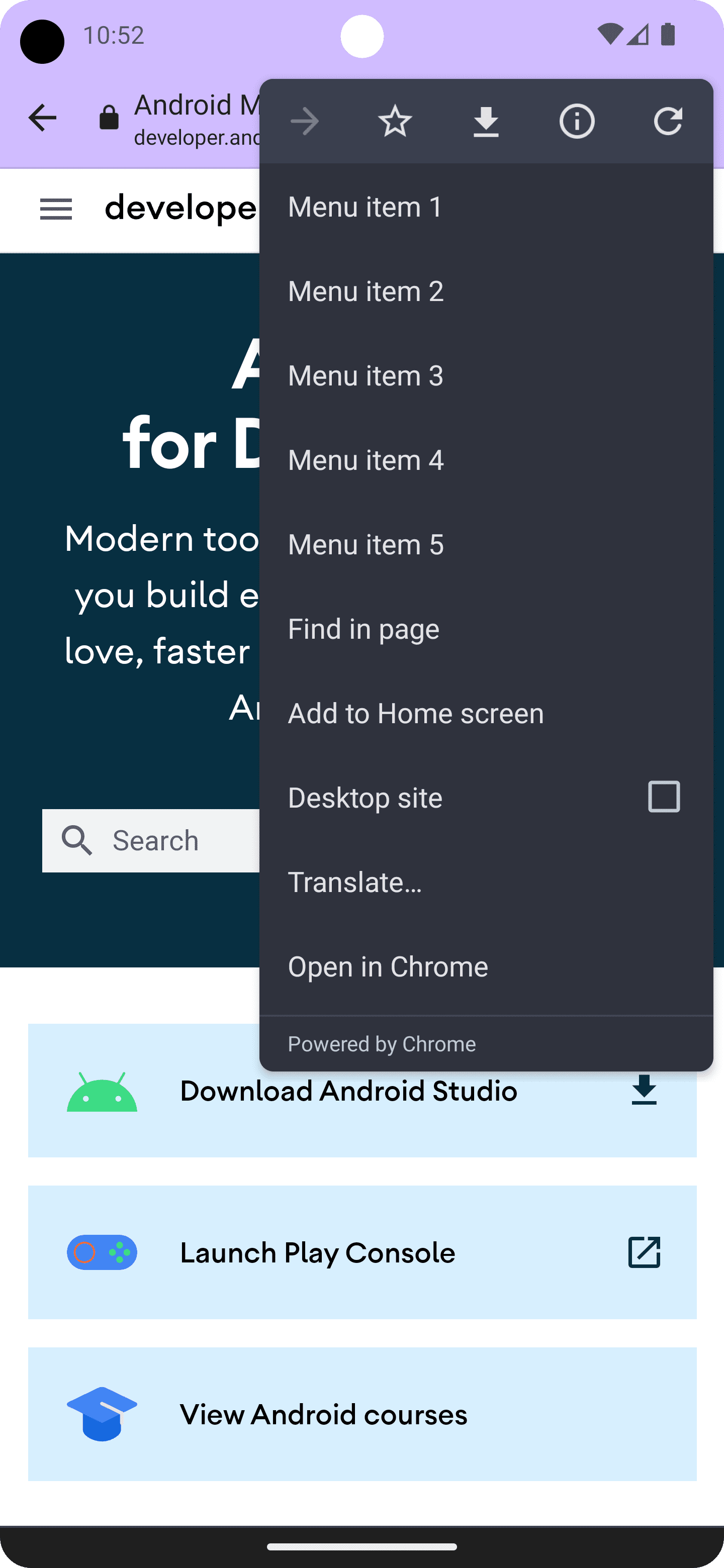
Una scheda personalizzata può avere fino a cinque azioni predefinite fornite dal browser: "Avanti", "Informazioni sulla pagina", "Aggiorna", "Cerca nella pagina" e "Apri nel browser". Inoltre, puoi aggiungerne fino ad altri sette. Questi elementi del menu verranno inseriti tra la riga di icone e gli elementi forniti dal browser. (vedi l'immagine di seguito). Il numero effettivo dipende dall'implementazione del browser sottostante. Ad esempio, con la versione 117 di Chrome è stato aumentato il numero di voci di menu da cinque a sette. Pertanto, è meglio aggiungere prima gli elementi più importanti.
Puoi accedere alle azioni personalizzate tramite il menu con tre puntini nell'angolo in alto a destra:

Per aggiungere un elemento del menu, chiama CustomTabsIntent.Builder.addMenuItem() con il titolo e un PendingIntent. Quando l'utente tocca un elemento del menu, il browser attiva PendingIntent.
CustomTabsIntent intent = new CustomTabsIntent.Builder()
...
.addMenuItem("Menu item 1", pendingIntent)
.addMenuItem("Menu item 2", pendingIntent)
.addMenuItem("Menu item 3", pendingIntent)
.addMenuItem("Menu item 4", pendingIntent)
.addMenuItem("Menu item 5", pendingIntent)
.build();
Personalizzare il pulsante di chiusura
Per adattare meglio una scheda personalizzata al flusso della tua app, personalizza il pulsante di chiusura. Se vuoi che l'utente abbia la sensazione che Custom Tabs sia una finestra di dialogo modale, utilizza il pulsante “X” predefinito. Se vuoi che l'utente percepisca che la scheda personalizzata fa parte del flusso dell'applicazione, utilizza la freccia Indietro.
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setCloseButtonIcon(BitmapFactory.decodeResource(
getResources(), R.drawable.ic_arrow_back));
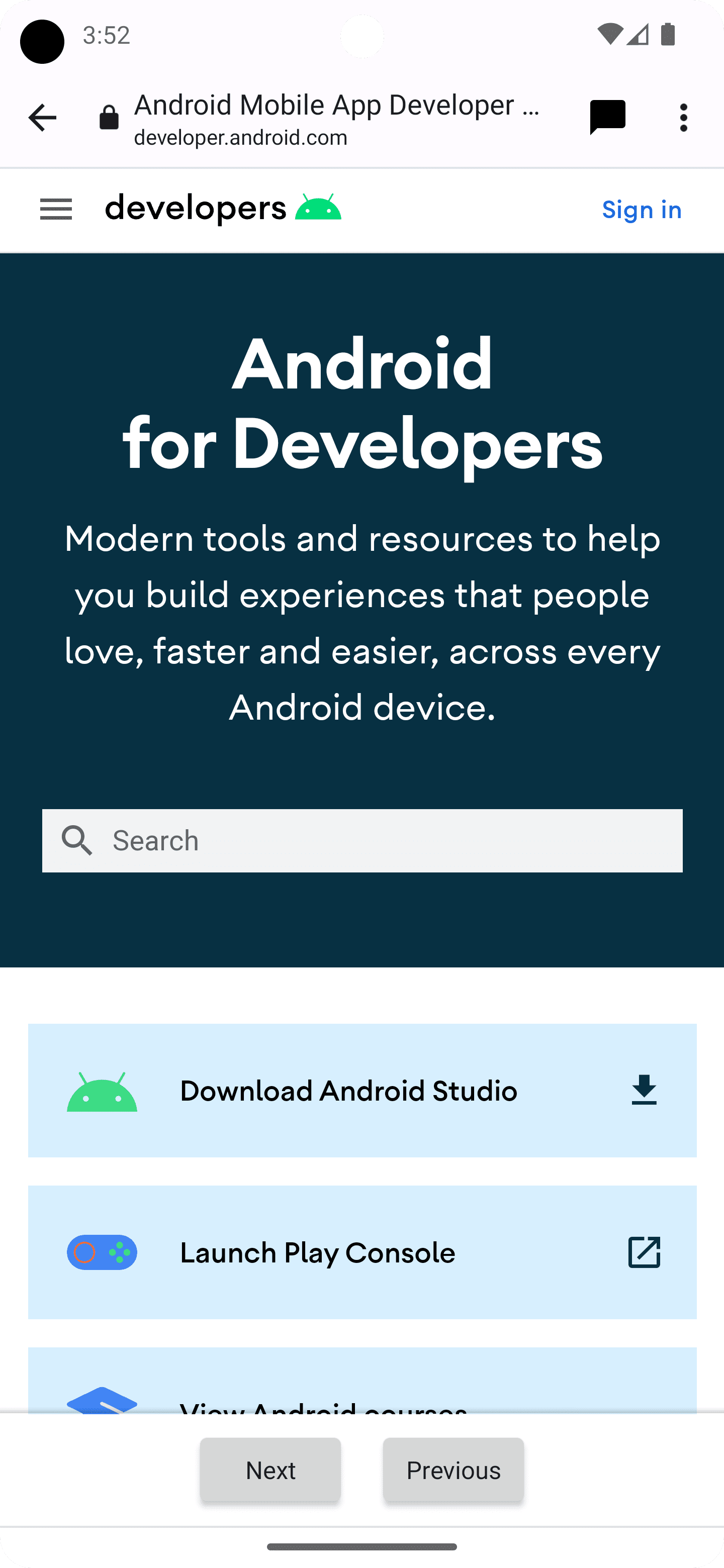
Aggiungere una barra degli strumenti in basso
La barra degli strumenti in basso è un modo molto flessibile per aggiungere altre funzionalità a una scheda personalizzata.

Se passi un oggetto RemoteViews a CustomTabIntent.Builder.setSecondaryToolbarViews(), la barra degli strumenti in basso può essere completamente personalizzata e aggiornata dinamicamente.
Innanzitutto, dichiara un layout della barra degli strumenti creando un nuovo file di layout, res/layout/custom_tab_toolbar.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_next"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:text="Next" />
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_previous"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:text="Previous" />
</LinearLayout>
Il passaggio successivo consiste nel registrare un BroadcastReceiver, che gestisce le interazioni con la barra degli strumenti, nel file AndroidManifest.xml:
<application …>
<receiver android:name=".CustomTabBottomToolbarBroadcastReceiver" />
</application>
Poi implementa BroadcastReceiver, che gestirà tutte le interazioni con la barra degli strumenti in basso:
public class BottomToolbarBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
int remoteViewId = intent.getIntExtra(EXTRA_REMOTEVIEWS_CLICKED_ID, -1);
if (remoteViewId == R.id.ct_toolbar_previous) {
// handle previous
} else if (remoteViewId == R.id.ct_toolbar_next) {
// handle next
}
}
}
Infine, registra la barra degli strumenti:
// Create the pending intent
Intent actionIntent = new Intent(
this.getApplicationContext(), BottomToolbarBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
// Pass the toolbar layout to the RemoteViews instance
RemoteViews secondaryToolbarViews = new RemoteViews(getPackageName(), R.layout.custom_tab_toolbar);
// All toolbar buttons
int[] clickableIds = {R.id.ct_toolbar_next, R.id.ct_toolbar_previous};
// Register the bottom toolbar when creating a new custom tab intent
CustomTabsIntent intent = new CustomTabsIntent.Builder()
.setSecondaryToolbarViews(secondaryToolbarViews, clickableIds, toolbarPendingIntent)
.build();
Preferiti e pulsanti di download
I pulsanti dei preferiti e del download nel menu con tre puntini sono attivati per impostazione predefinita. Per disattivarli, utilizza il seguente codice in CustomTabsIntent.Builder:
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder()
.setBookmarksButtonEnabled(false)
.setDownloadButtonEnabled(false)
.build();
Passaggio successivo: scopri come velocizzare il caricamento dei contenuti web in una scheda personalizzata.


