In diesem Leitfaden wird erläutert, wie Sie benutzerdefinierte Interaktivität zu benutzerdefinierten Tabs hinzufügen.
Standardfreigabeaktion aktivieren
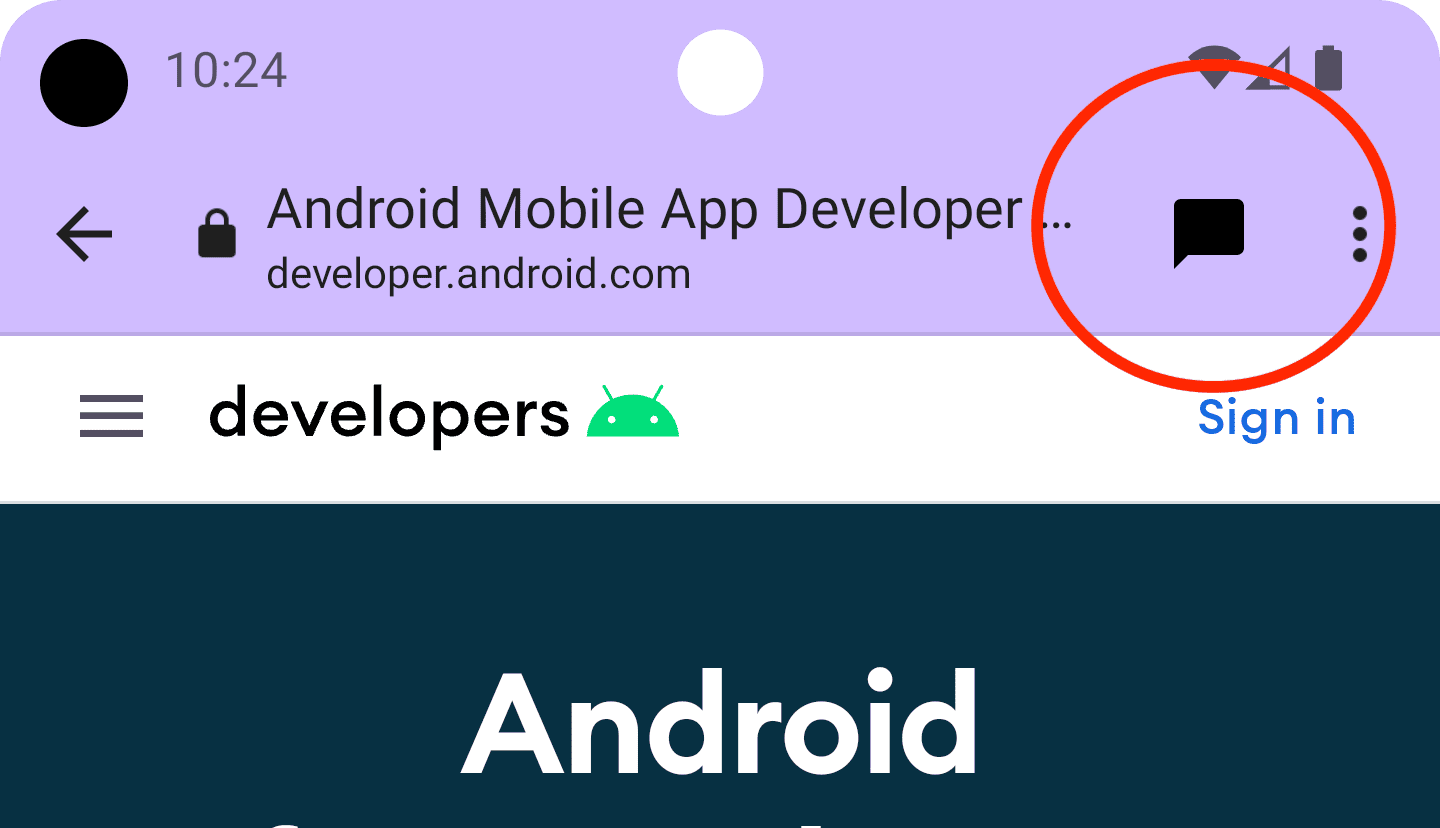
Wenn Sie keine benutzerdefinierte Freigabeaktion anbieten, sollten Sie die Standardfreigabeaktion des Browsers im Dreipunkt-Menü aktivieren, damit Nutzer leichter einen Link zu den angezeigten Inhalten teilen können:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setShareState(CustomTabsIntent.SHARE_STATE_ON);
Benutzerdefinierte Aktionsschaltfläche hinzufügen
Für wichtige Aktionen können Sie über die Symbolleiste des benutzerdefinierten Tabs eine Schaltfläche für benutzerdefinierte Aktionen einbinden, die entweder ein Textlabel oder ein benutzerdefiniertes Symbol haben kann. Das Symbol sollte 24 dp hoch und 24–48 dp breit sein.

Sie können der Symbolleiste beispielsweise eine benutzerdefinierte Freigabeaktion hinzufügen. Erstellen Sie dazu einen BroadcastReceiver, der aufgerufen wird, wenn der Nutzer auf dem Tab „Benutzerdefiniert“ auf die Freigabeoption klickt.
Registrieren Sie die BroadCastReceiver in der Datei AndroidManifest.xml:
<application …>
<receiver android:name=".ShareBroadcastReceiver" />
</application>
Fügen Sie dann eine neue Klasse hinzu, ShareBroadcastReceiver. Extrahieren Sie in der onReceive()-Methode die aktuell angezeigte URL aus dem Intent und lösen Sie einen Sende-Intent aus.
public class ShareBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
Intent sendIntent = new Intent();
sendIntent.setAction(Intent.ACTION_SEND);
sendIntent.putExtra(Intent.EXTRA_TEXT, url);
sendIntent.setType("text/plain");
Intent shareIntent = Intent.createChooser(sendIntent, null);
shareIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(shareIntent);
}
}
Erstellen Sie jetzt eine PendingIntent für ShareBroadcast und registrieren Sie sie über setActionButton(). Übergeben Sie die ausstehende Absicht zusammen mit dem Symbol und der Beschreibung.
String shareDescription = getString(R.string.label_action_share);
Bitmap shareIcon = BitmapFactory.decodeResource(getResources(),
android.R.drawable.ic_menu_share);
// Create a PendingIntent to your BroadCastReceiver implementation
Intent actionIntent = new Intent(
this.getApplicationContext(), ShareBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
//Set the pendingIntent as the action to be performed when the button is clicked.
CustomTabsIntent intentBuilder = new CustomTabsIntent.Builder()
…
.setActionButton(shareIcon, shareDescription, pendingIntent)
.build();
Benutzerdefinierte Menüpunkte hinzufügen
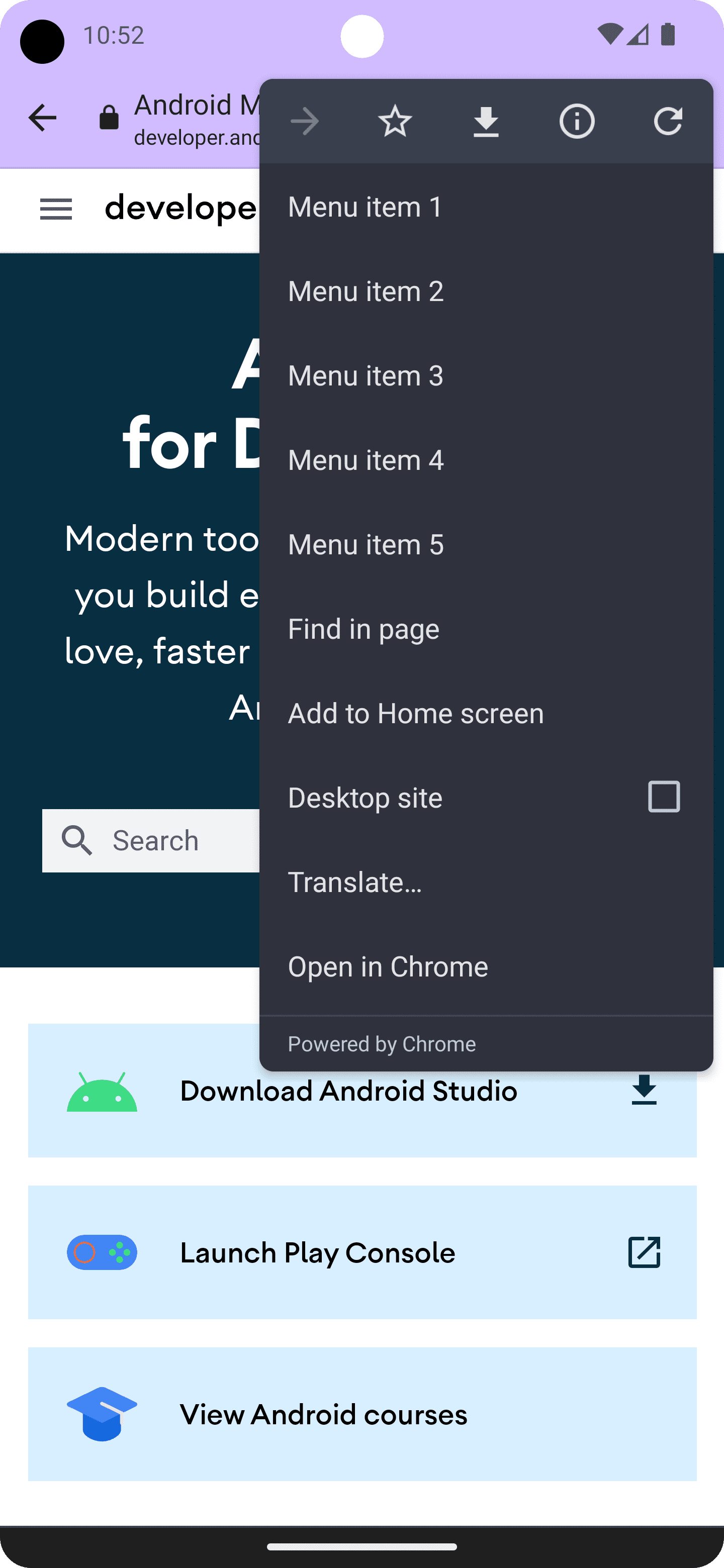
Ein benutzerdefinierter Tab bietet bis zu fünf Standardaktionen, die vom Browser bereitgestellt werden: „Weiter“, „Seiteninfo“, „Aktualisieren“, „Auf der Seite suchen“ und „Im Browser öffnen“. Außerdem können Sie bis zu sieben weitere hinzufügen. Diese Menüpunkte werden zwischen die Symbolzeile und die vom Browser bereitgestellten Elemente eingefügt. (Siehe Abbildung unten.) Die tatsächliche Anzahl hängt von der zugrunde liegenden Browserimplementierung ab. So wurde beispielsweise in Chrome 117 die Anzahl der Menüpunkte von fünf auf sieben erhöht. Daher sollten Sie zuerst die wichtigsten Elemente hinzufügen.
Über das Dreipunkt-Menü oben rechts können Sie auf Ihre benutzerdefinierten Aktionen zugreifen:

Wenn Sie einen Menüpunkt hinzufügen möchten, rufen Sie CustomTabsIntent.Builder.addMenuItem() mit dem Titel und einem PendingIntent auf. Wenn der Nutzer auf einen Menüpunkt tippt, löst der Browser die PendingIntent aus.
CustomTabsIntent intent = new CustomTabsIntent.Builder()
...
.addMenuItem("Menu item 1", pendingIntent)
.addMenuItem("Menu item 2", pendingIntent)
.addMenuItem("Menu item 3", pendingIntent)
.addMenuItem("Menu item 4", pendingIntent)
.addMenuItem("Menu item 5", pendingIntent)
.build();
Schaltfläche „Schließen“ anpassen
Passen Sie die Schaltfläche „Schließen“ an, damit der benutzerdefinierte Tab besser in den Ablauf Ihrer App passt. Wenn Nutzer den Eindruck haben sollen, dass benutzerdefinierte Tabs ein modales Dialogfeld sind, verwenden Sie die Standardschaltfläche “X”. Wenn Sie den Nutzern vermitteln möchten, dass der benutzerdefinierte Tab Teil des App-Aufrufs ist, verwenden Sie den Zurückpfeil.
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setCloseButtonIcon(BitmapFactory.decodeResource(
getResources(), R.drawable.ic_arrow_back));
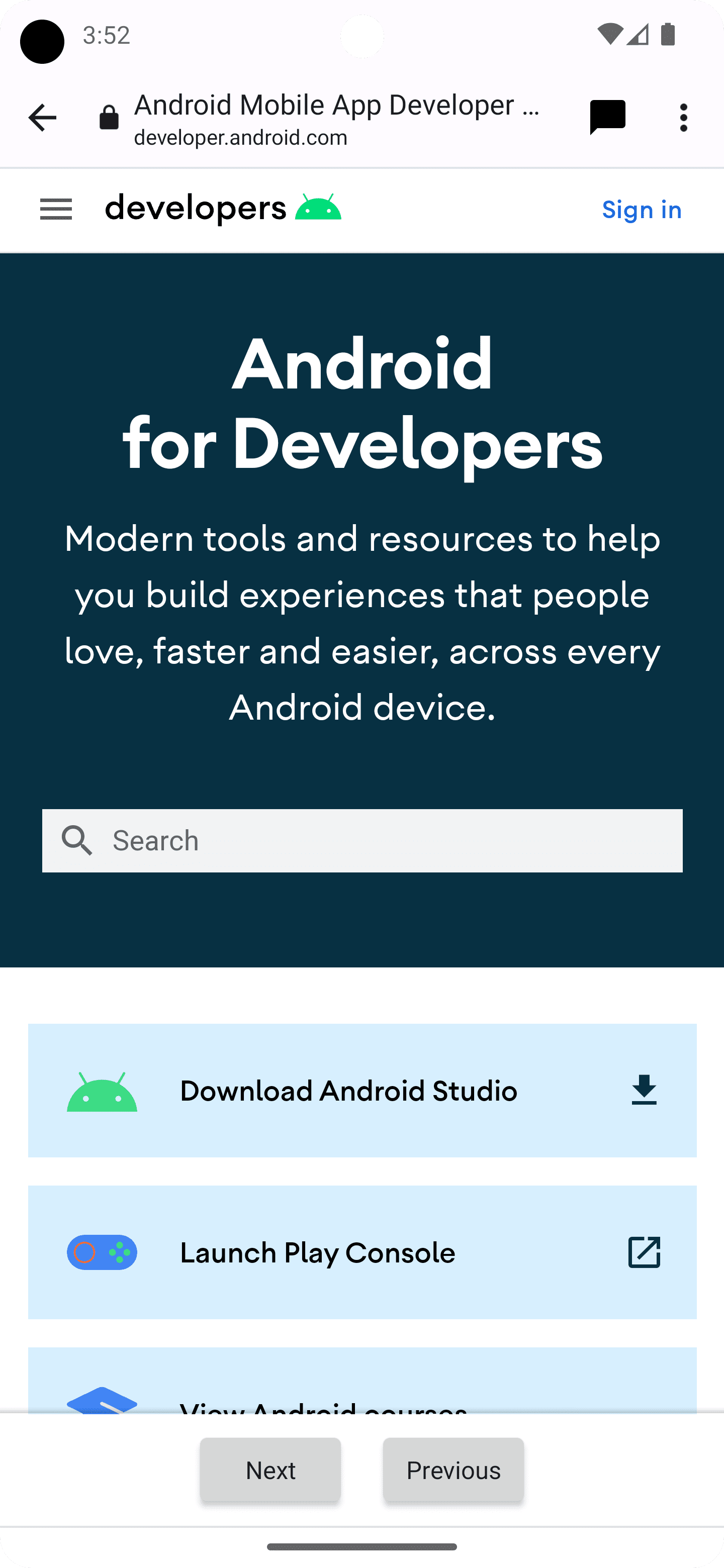
Untere Symbolleiste hinzufügen
Über die Symbolleiste unten können Sie einem benutzerdefinierten Tab sehr flexibel weitere Funktionen hinzufügen.

Wenn Sie ein RemoteViews-Objekt an CustomTabIntent.Builder.setSecondaryToolbarViews() übergeben, kann die untere Symbolleiste vollständig angepasst und dynamisch aktualisiert werden.
Erstellen Sie zuerst ein Symbolleistenlayout, indem Sie eine neue Layoutdatei mit dem Namen res/layout/custom_tab_toolbar.xml erstellen:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_next"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:text="Next" />
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_previous"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:text="Previous" />
</LinearLayout>
Im nächsten Schritt registrieren Sie in der Datei AndroidManifest.xml einen BroadcastReceiver, der die Symbolleisteninteraktionen verarbeitet:
<application …>
<receiver android:name=".CustomTabBottomToolbarBroadcastReceiver" />
</application>
Implementieren Sie dann die BroadcastReceiver, die alle Interaktionen mit der unteren Symbolleiste verarbeitet:
public class BottomToolbarBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
int remoteViewId = intent.getIntExtra(EXTRA_REMOTEVIEWS_CLICKED_ID, -1);
if (remoteViewId == R.id.ct_toolbar_previous) {
// handle previous
} else if (remoteViewId == R.id.ct_toolbar_next) {
// handle next
}
}
}
Registrieren Sie abschließend die Symbolleiste:
// Create the pending intent
Intent actionIntent = new Intent(
this.getApplicationContext(), BottomToolbarBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
// Pass the toolbar layout to the RemoteViews instance
RemoteViews secondaryToolbarViews = new RemoteViews(getPackageName(), R.layout.custom_tab_toolbar);
// All toolbar buttons
int[] clickableIds = {R.id.ct_toolbar_next, R.id.ct_toolbar_previous};
// Register the bottom toolbar when creating a new custom tab intent
CustomTabsIntent intent = new CustomTabsIntent.Builder()
.setSecondaryToolbarViews(secondaryToolbarViews, clickableIds, toolbarPendingIntent)
.build();
Lesezeichen und Downloadschaltflächen
Die Schaltflächen „Lesezeichen“ und „Herunterladen“ im Dreipunkt-Menü sind standardmäßig aktiviert. Verwenden Sie den folgenden Code in CustomTabsIntent.Builder, um sie zu deaktivieren:
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder()
.setBookmarksButtonEnabled(false)
.setDownloadButtonEnabled(false)
.build();
Nächster Schritt: Informationen zum Beschleunigen des Ladens von Webinhalten auf einem benutzerdefinierten Tab

