Neste guia, explicamos como adicionar interatividade personalizada às guias personalizadas.
Ativar a ação de compartilhamento padrão
Se você não oferecer uma ação de compartilhamento personalizada, é recomendável ativar a ação de compartilhamento padrão do navegador no menu flutuante para facilitar o compartilhamento de um link para o conteúdo que os usuários estão vendo:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setShareState(CustomTabsIntent.SHARE_STATE_ON);
Adicionar um botão de ação personalizado
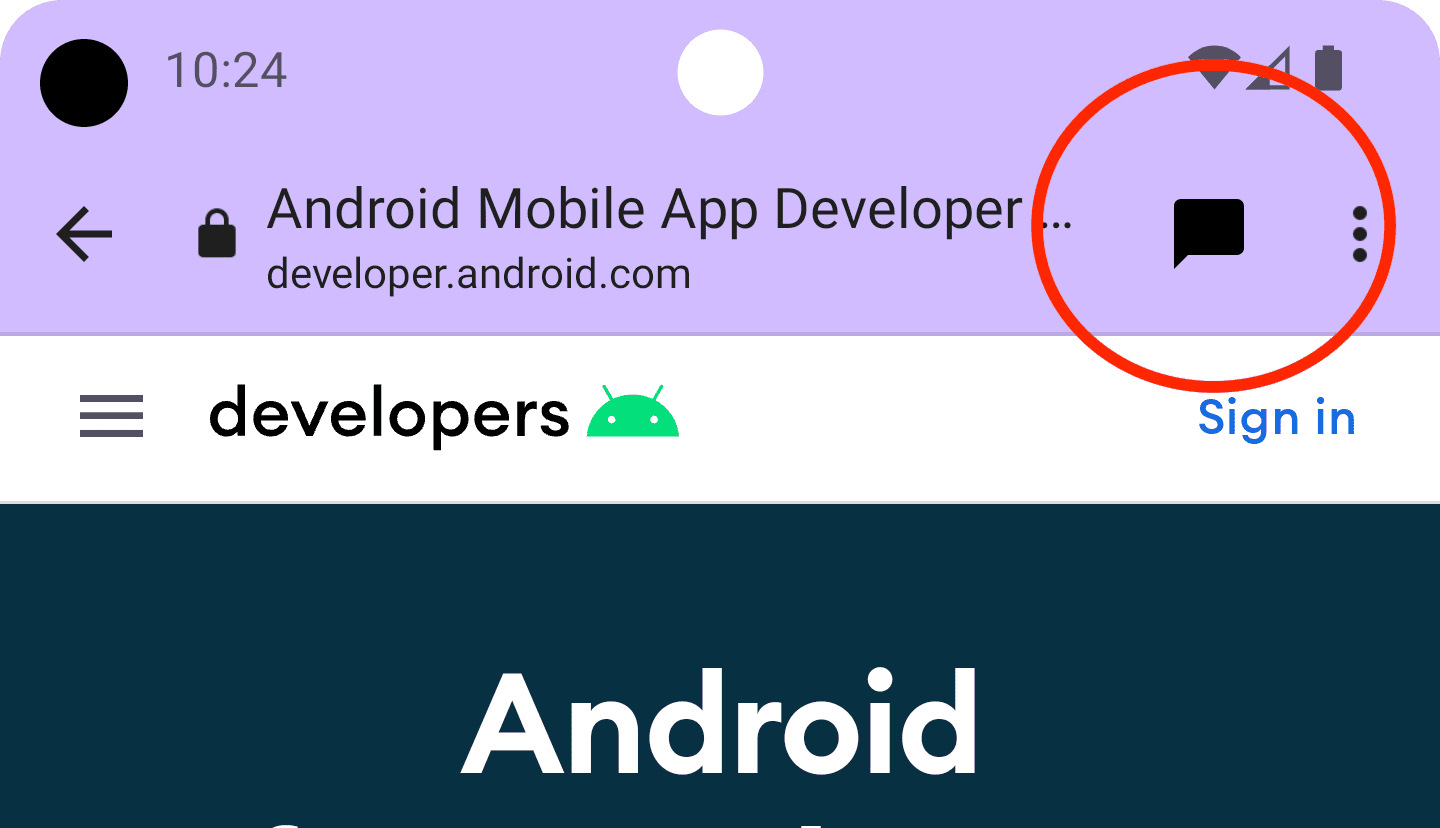
Para ações importantes, a barra de ferramentas da guia personalizada permite integrar um botão de ação personalizado, que pode ter um rótulo de texto ou um ícone personalizado. O ícone precisa ter 24 dp de altura e 24 a 48 dp de largura.

Por exemplo, é possível adicionar uma ação de compartilhamento personalizada à barra de ferramentas. Para fazer isso, crie um BroadcastReceiver que será chamado quando o usuário clicar na ação de compartilhamento na guia personalizada.
Registre o BroadCastReceiver no arquivo AndroidManifest.xml:
<application …>
<receiver android:name=".ShareBroadcastReceiver" />
</application>
Em seguida, adicione uma nova classe, ShareBroadcastReceiver. No método onReceive(), extraia o URL exibido atualmente da intent e acione uma intent de envio.
public class ShareBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
Intent sendIntent = new Intent();
sendIntent.setAction(Intent.ACTION_SEND);
sendIntent.putExtra(Intent.EXTRA_TEXT, url);
sendIntent.setType("text/plain");
Intent shareIntent = Intent.createChooser(sendIntent, null);
shareIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(shareIntent);
}
}
Agora, crie uma PendingIntent para ShareBroadcast e registre-a usando setActionButton(). Transmita a intent pendente com o ícone e a descrição.
String shareDescription = getString(R.string.label_action_share);
Bitmap shareIcon = BitmapFactory.decodeResource(getResources(),
android.R.drawable.ic_menu_share);
// Create a PendingIntent to your BroadCastReceiver implementation
Intent actionIntent = new Intent(
this.getApplicationContext(), ShareBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
//Set the pendingIntent as the action to be performed when the button is clicked.
CustomTabsIntent intentBuilder = new CustomTabsIntent.Builder()
…
.setActionButton(shareIcon, shareDescription, pendingIntent)
.build();
Adicionar itens de menu personalizados
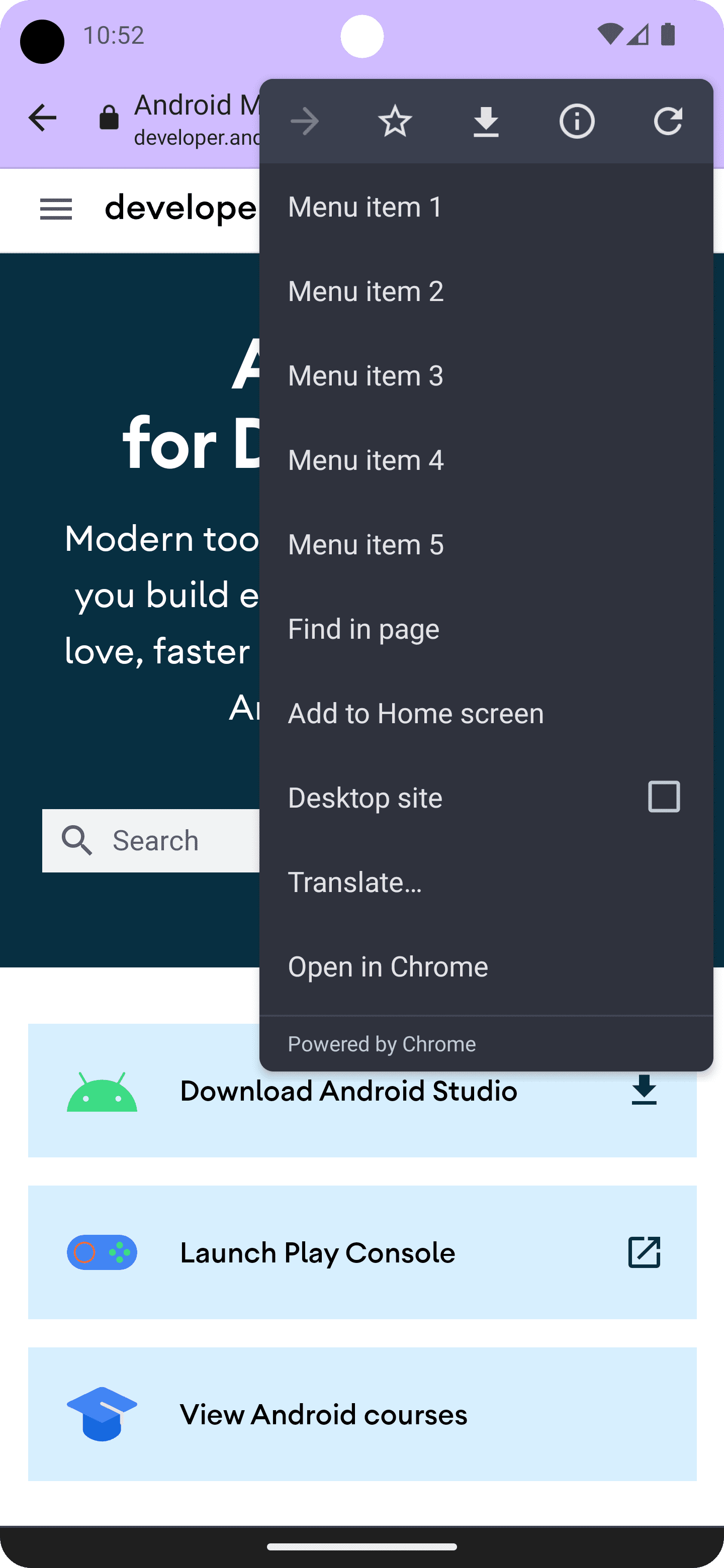
Uma guia personalizada tem até cinco ações padrão fornecidas pelo navegador: "Avançar", "Informações da página", "Atualizar", "Encontrar na página" e "Abrir no navegador". Além disso, é possível adicionar até sete outros. Esses itens de menu serão inseridos entre a linha de ícones e os itens fornecidos pelo navegador. Confira a imagem abaixo. O número real depende da implementação do navegador. Por exemplo, com a versão 117, o Chrome aumentou o número de itens de menu de cinco para sete. Por isso, é melhor adicionar os itens mais importantes primeiro.
Você pode acessar suas ações personalizadas pelo menu de três pontos no canto superior direito:

Para adicionar um item de menu, chame CustomTabsIntent.Builder.addMenuItem() com o título e um PendingIntent. Quando o usuário toca em um item de menu, o navegador aciona o PendingIntent.
CustomTabsIntent intent = new CustomTabsIntent.Builder()
...
.addMenuItem("Menu item 1", pendingIntent)
.addMenuItem("Menu item 2", pendingIntent)
.addMenuItem("Menu item 3", pendingIntent)
.addMenuItem("Menu item 4", pendingIntent)
.addMenuItem("Menu item 5", pendingIntent)
.build();
Personalizar o botão "Fechar"
Para ajustar melhor uma guia personalizada ao fluxo do seu app, personalize o botão de fechar. Se você quiser que o usuário sinta que as guias personalizadas são uma caixa de diálogo modal, use o botão “X” padrão. Se você quiser que o usuário sinta que a guia personalizada faz parte do fluxo do aplicativo, use a seta para voltar.
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setCloseButtonIcon(BitmapFactory.decodeResource(
getResources(), R.drawable.ic_arrow_back));
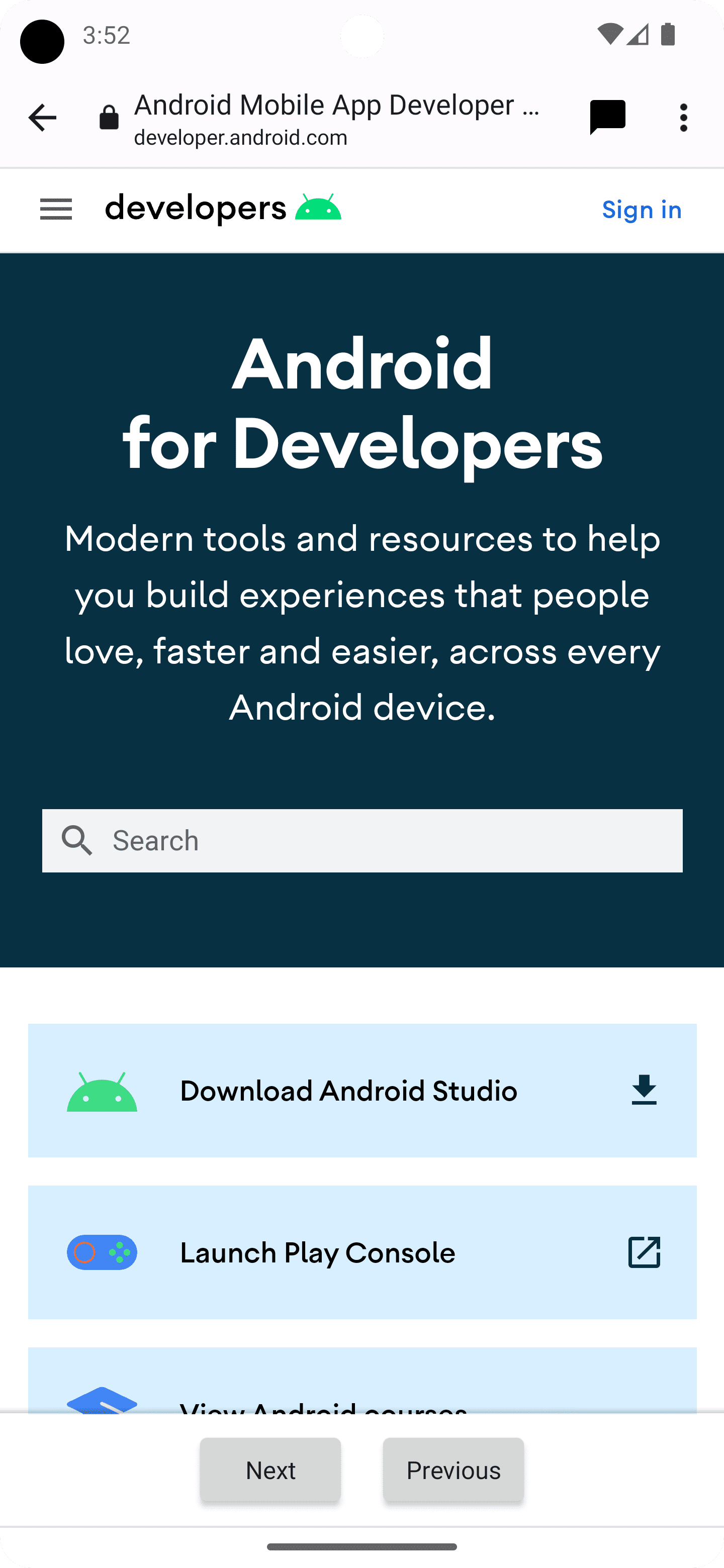
Adicionar uma barra de ferramentas na parte de baixo
A barra de ferramentas na parte de baixo é uma maneira muito flexível de adicionar mais funcionalidades a uma guia personalizada.

Ao transmitir um objeto RemoteViews para CustomTabIntent.Builder.setSecondaryToolbarViews(), a barra de ferramentas inferior pode ser totalmente personalizada e atualizada dinamicamente.
Primeiro, declare um layout de barra de ferramentas criando um novo arquivo de layout, res/layout/custom_tab_toolbar.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_next"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:text="Next" />
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_previous"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:text="Previous" />
</LinearLayout>
A próxima etapa é registrar um BroadcastReceiver, que processa as interações da barra de ferramentas, no arquivo AndroidManifest.xml:
<application …>
<receiver android:name=".CustomTabBottomToolbarBroadcastReceiver" />
</application>
Em seguida, implemente o BroadcastReceiver, que vai processar todas as interações com a barra de ferramentas de baixo:
public class BottomToolbarBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
int remoteViewId = intent.getIntExtra(EXTRA_REMOTEVIEWS_CLICKED_ID, -1);
if (remoteViewId == R.id.ct_toolbar_previous) {
// handle previous
} else if (remoteViewId == R.id.ct_toolbar_next) {
// handle next
}
}
}
Por fim, registre a barra de ferramentas:
// Create the pending intent
Intent actionIntent = new Intent(
this.getApplicationContext(), BottomToolbarBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
// Pass the toolbar layout to the RemoteViews instance
RemoteViews secondaryToolbarViews = new RemoteViews(getPackageName(), R.layout.custom_tab_toolbar);
// All toolbar buttons
int[] clickableIds = {R.id.ct_toolbar_next, R.id.ct_toolbar_previous};
// Register the bottom toolbar when creating a new custom tab intent
CustomTabsIntent intent = new CustomTabsIntent.Builder()
.setSecondaryToolbarViews(secondaryToolbarViews, clickableIds, toolbarPendingIntent)
.build();
Favoritos e botões de download
Os botões de marcadores e download no menu de três pontos são ativados por padrão. Para desativá-los, use o seguinte
código em CustomTabsIntent.Builder:
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder()
.setBookmarksButtonEnabled(false)
.setDownloadButtonEnabled(false)
.build();
A seguir: Aprenda a acelerar o carregamento de conteúdo da Web em uma guia personalizada.


