In deze handleiding wordt uitgelegd hoe u aangepaste interactiviteit aan aangepaste tabbladen kunt toevoegen.
Schakel de standaard deelactie in
Als u geen aangepaste deelactie opgeeft, is het een goed idee om de standaard deelactie van de browser in het overloopmenu in te schakelen, zodat gebruikers gemakkelijker een link kunnen delen naar de inhoud die ze zien:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setShareState(CustomTabsIntent.SHARE_STATE_ON);
Voeg een aangepaste actieknop toe
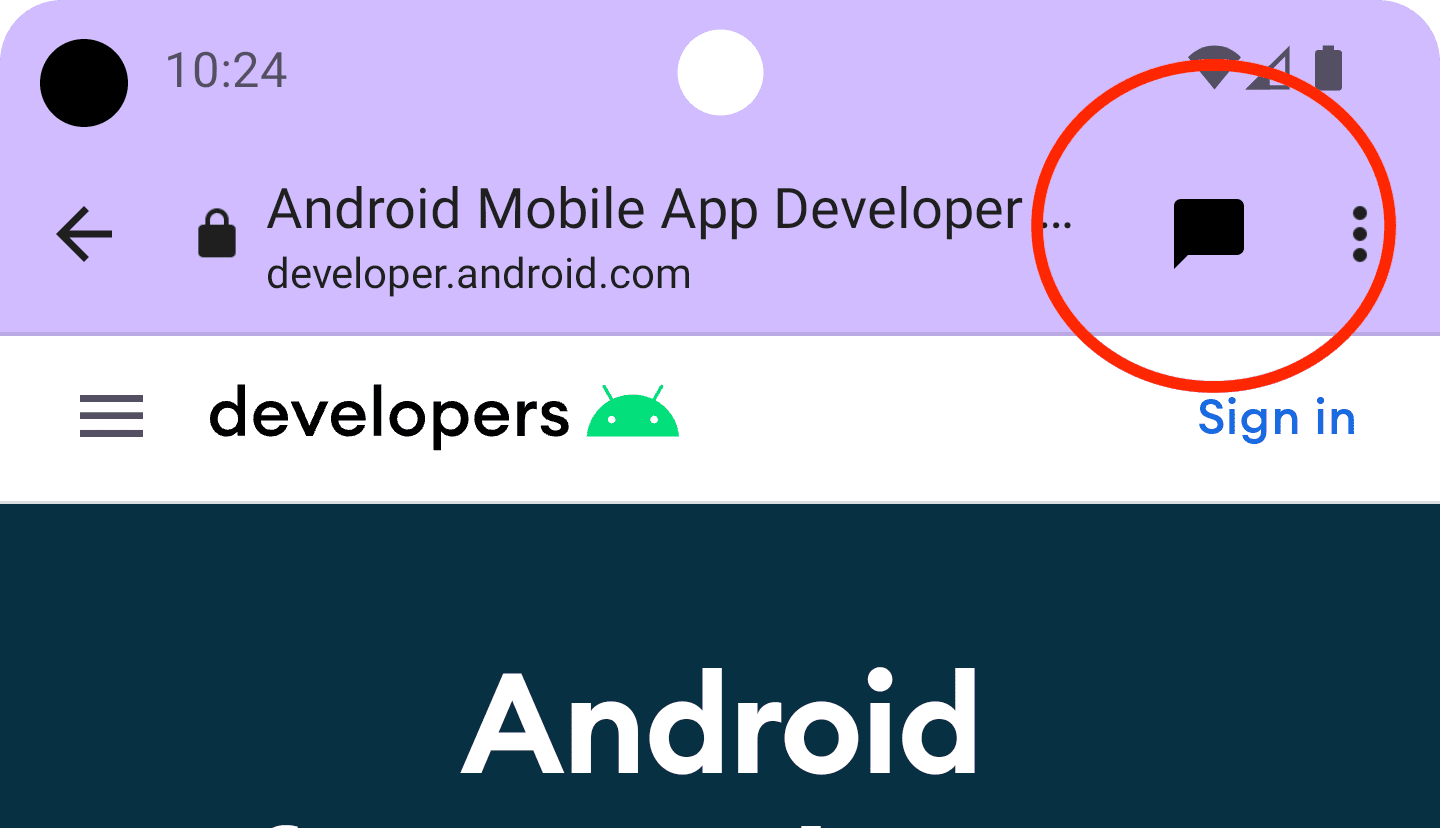
Voor belangrijke acties kunt u op de werkbalk Aangepast tabblad een aangepaste actieknop integreren, die een tekstlabel of een aangepast pictogram kan hebben. Het pictogram moet 24 dp hoog en 24-48 dp breed zijn.

U kunt bijvoorbeeld een aangepaste deelactie aan de werkbalk toevoegen. Om dit te doen, maakt u een BroadcastReceiver die wordt gebeld wanneer de gebruiker op de deelactie op het aangepaste tabblad klikt.
Registreer de BroadCastReceiver in het bestand AndroidManifest.xml :
<application …>
<receiver android:name=".ShareBroadcastReceiver" />
</application>
Voeg vervolgens een nieuwe klasse toe, ShareBroadcastReceiver . Extraheer in de onReceive() methode de momenteel weergegeven URL uit de intentie en activeer een verzendintentie.
public class ShareBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
Intent sendIntent = new Intent();
sendIntent.setAction(Intent.ACTION_SEND);
sendIntent.putExtra(Intent.EXTRA_TEXT, url);
sendIntent.setType("text/plain");
Intent shareIntent = Intent.createChooser(sendIntent, null);
shareIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(shareIntent);
}
}
Maak nu een PendingIntent voor ShareBroadcast en registreer deze via setActionButton() . Geef de lopende intentie door, samen met het pictogram en de beschrijving.
String shareDescription = getString(R.string.label_action_share);
Bitmap shareIcon = BitmapFactory.decodeResource(getResources(),
android.R.drawable.ic_menu_share);
// Create a PendingIntent to your BroadCastReceiver implementation
Intent actionIntent = new Intent(
this.getApplicationContext(), ShareBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
//Set the pendingIntent as the action to be performed when the button is clicked.
CustomTabsIntent intentBuilder = new CustomTabsIntent.Builder()
…
.setActionButton(shareIcon, shareDescription, pendingIntent)
.build();
Voeg aangepaste menu-items toe
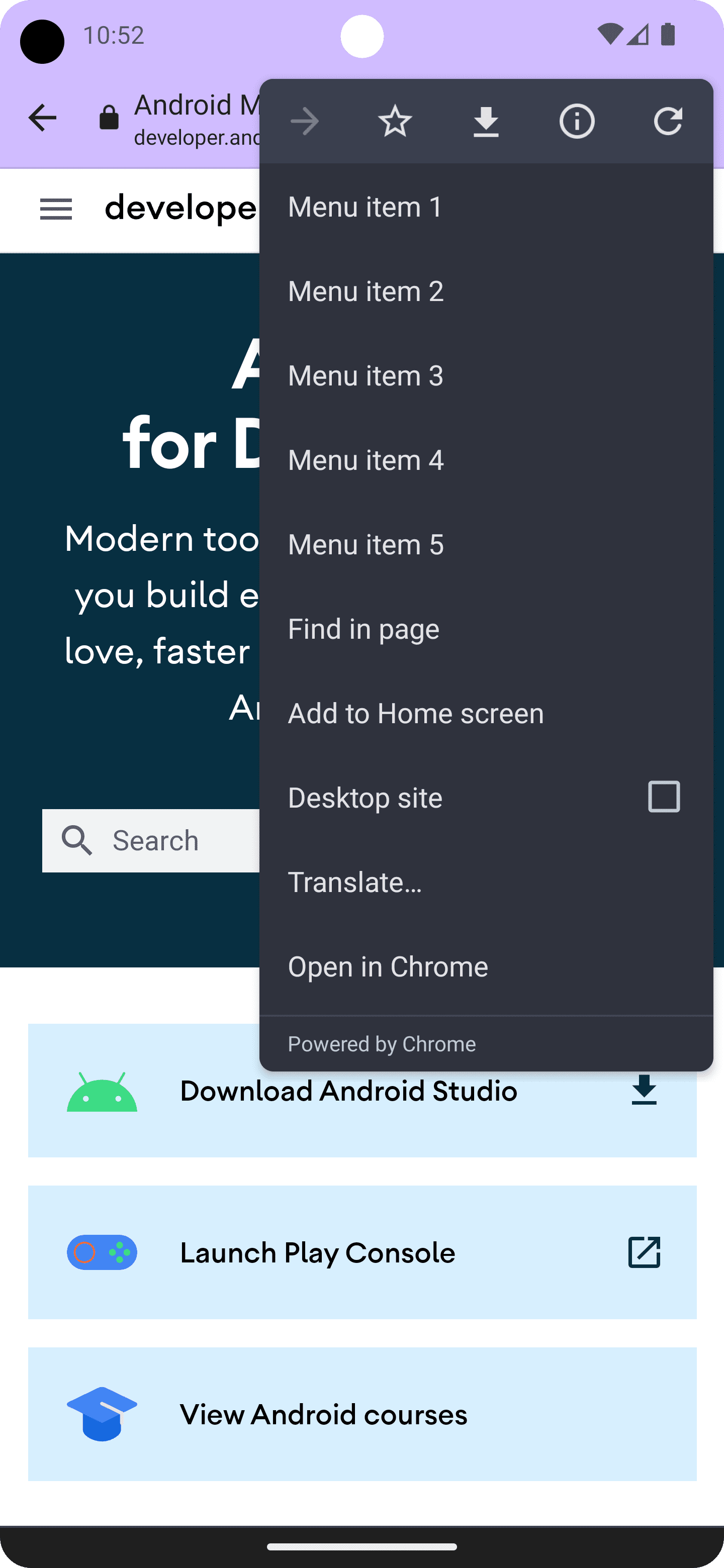
Een aangepast tabblad heeft maar liefst vijf standaardacties van de browser: "Doorsturen", "Pagina-info", "Vernieuwen", "Zoeken in pagina" en "Openen in browser". Bovendien kunt u er nog maximaal zeven toevoegen. Deze menu-items worden ingevoegd tussen de pictogrammenrij en de door de browser geleverde items. (Zie onderstaande afbeelding.) Het werkelijke aantal is afhankelijk van de onderliggende browserimplementatie. (Met versie 117 heeft Chrome bijvoorbeeld het aantal menu-items uitgebreid van vijf naar zeven.) Het is dus het beste om de belangrijkste items eerst toe te voegen.
U heeft toegang tot uw aangepaste acties via het menu met drie stippen in de rechterbovenhoek:

Als u een menu-item wilt toevoegen, roept u CustomTabsIntent.Builder.addMenuItem() aan met titel en een PendingIntent . Wanneer de gebruiker op een menu-item tikt, activeert de browser de PendingIntent .
CustomTabsIntent intent = new CustomTabsIntent.Builder()
...
.addMenuItem("Menu item 1", pendingIntent)
.addMenuItem("Menu item 2", pendingIntent)
.addMenuItem("Menu item 3", pendingIntent)
.addMenuItem("Menu item 4", pendingIntent)
.addMenuItem("Menu item 5", pendingIntent)
.build();
Pas de sluitknop aan
Pas de sluitknop aan om een aangepast tabblad beter in de flow van uw app te laten passen. Als u wilt dat de gebruiker het gevoel krijgt dat Aangepaste tabbladen een modaal dialoogvenster is, gebruikt u de standaardknop “X” . Als u wilt dat de gebruiker het gevoel krijgt dat het aangepaste tabblad deel uitmaakt van de applicatiestroom, gebruikt u de pijl-terug.
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setCloseButtonIcon(BitmapFactory.decodeResource(
getResources(), R.drawable.ic_arrow_back));
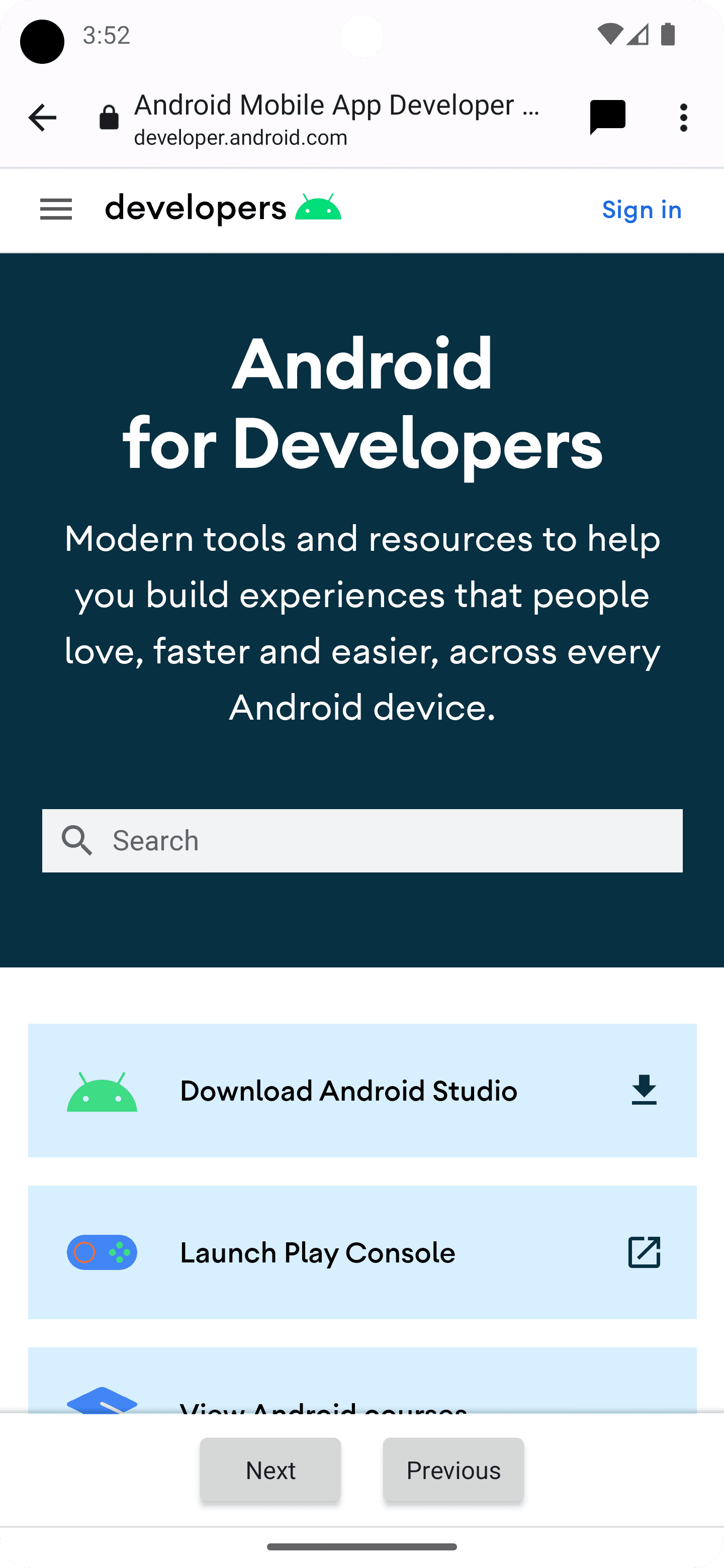
Voeg een onderste werkbalk toe
De onderste werkbalk is een zeer flexibele manier om meer functionaliteit aan een aangepast tabblad toe te voegen.

Door een RemoteViews -object door te geven aan CustomTabIntent.Builder.setSecondaryToolbarViews() , kan de onderste werkbalk volledig worden aangepast en dynamisch worden bijgewerkt.
Declareer eerst een werkbalkindeling door een nieuw lay-outbestand te maken, res/layout/custom_tab_toolbar.xml :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_next"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:text="Next" />
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_previous"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:text="Previous" />
</LinearLayout>
De volgende stap is het registreren van een BroadcastReceiver , die werkbalkinteracties afhandelt, in het bestand AndroidManifest.xml :
<application …>
<receiver android:name=".CustomTabBottomToolbarBroadcastReceiver" />
</application>
Implementeer vervolgens de BroadcastReceiver , die alle interacties met de onderste werkbalk afhandelt:
public class BottomToolbarBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
int remoteViewId = intent.getIntExtra(EXTRA_REMOTEVIEWS_CLICKED_ID, -1);
if (remoteViewId == R.id.ct_toolbar_previous) {
// handle previous
} else if (remoteViewId == R.id.ct_toolbar_next) {
// handle next
}
}
}
Registreer ten slotte de werkbalk:
// Create the pending intent
Intent actionIntent = new Intent(
this.getApplicationContext(), BottomToolbarBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
// Pass the toolbar layout to the RemoteViews instance
RemoteViews secondaryToolbarViews = new RemoteViews(getPackageName(), R.layout.custom_tab_toolbar);
// All toolbar buttons
int[] clickableIds = {R.id.ct_toolbar_next, R.id.ct_toolbar_previous};
// Register the bottom toolbar when creating a new custom tab intent
CustomTabsIntent intent = new CustomTabsIntent.Builder()
.setSecondaryToolbarViews(secondaryToolbarViews, clickableIds, toolbarPendingIntent)
.build();
Bladwijzers en downloadknoppen
De bladwijzers en downloadknoppen in het menu met drie stippen zijn standaard ingeschakeld. Om ze uit te schakelen, gebruikt u de volgende code in CustomTabsIntent.Builder :
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder()
.setBookmarksButtonEnabled(false)
.setDownloadButtonEnabled(false)
.build();
Volgende: Leer hoe u het laden van webinhoud op een aangepast tabblad kunt versnellen .


