Ce guide explique comment ajouter une interactivité personnalisée aux onglets personnalisés.
Activer l'action de partage par défaut
Si vous ne fournissez pas d'action de partage personnalisée, nous vous recommandons d'activer l'action de partage par défaut du navigateur dans le menu à développer afin de permettre aux utilisateurs de partager plus facilement un lien vers le contenu qu'ils consultent:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setShareState(CustomTabsIntent.SHARE_STATE_ON);
Ajouter un bouton d'action personnalisé
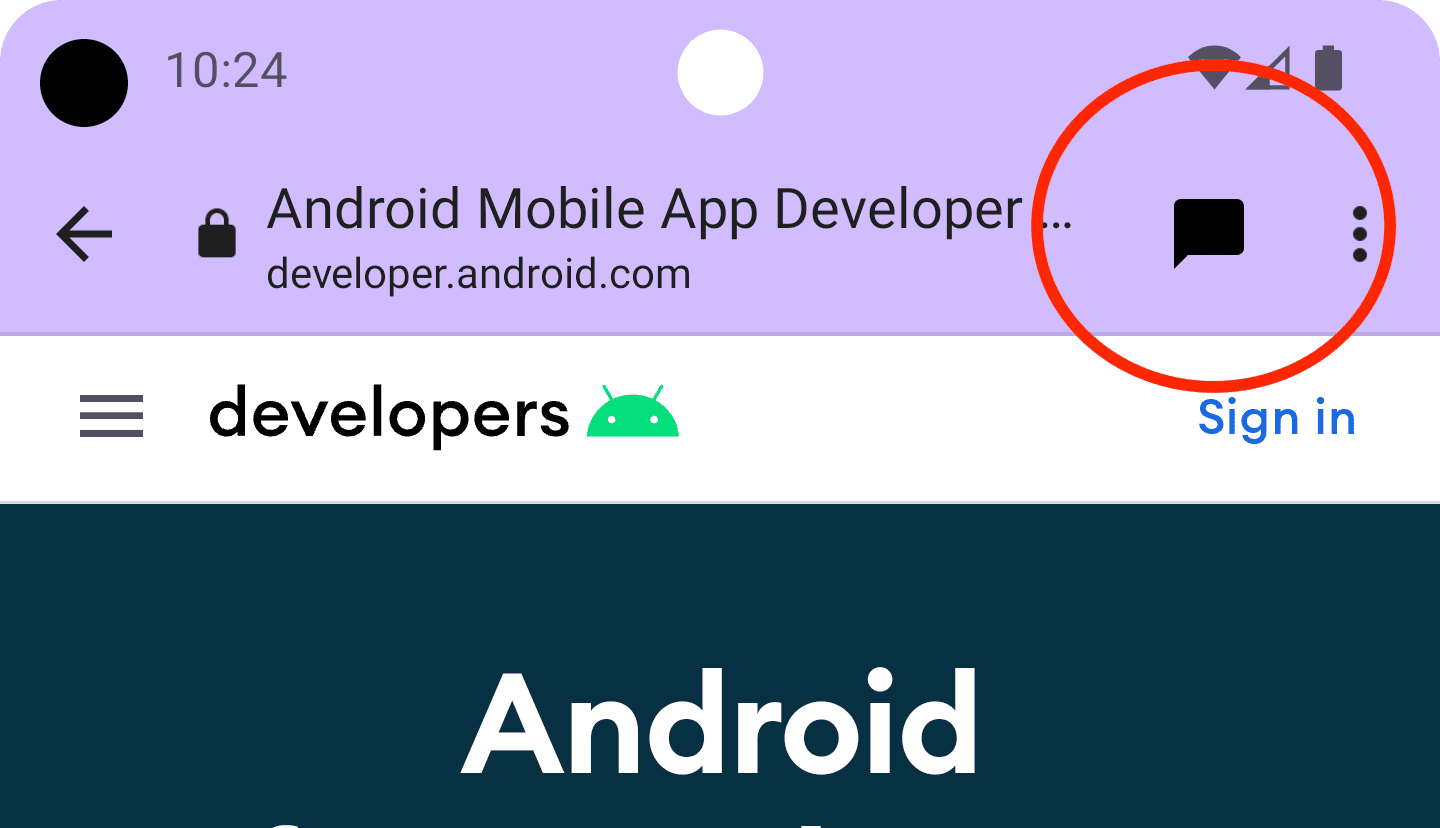
Pour les actions importantes, la barre d'outils de l'onglet personnalisé vous permet d'intégrer un bouton d'action personnalisé, qui peut être associé à un libellé de texte ou à une icône personnalisée. L'icône doit mesurer 24 dp de haut et 24 à 48 dp de large.

Par exemple, vous pouvez ajouter une action de partage personnalisée à la barre d'outils. Pour ce faire, créez un BroadcastReceiver qui est appelé lorsque l'utilisateur clique sur l'action de partage dans l'onglet personnalisé.
Enregistrez le BroadCastReceiver dans le fichier AndroidManifest.xml:
<application …>
<receiver android:name=".ShareBroadcastReceiver" />
</application>
Ajoutez ensuite une classe, ShareBroadcastReceiver. Dans la méthode onReceive(), extrayez l'URL actuellement affichée de l'intent et déclenchez un intent d'envoi.
public class ShareBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
Intent sendIntent = new Intent();
sendIntent.setAction(Intent.ACTION_SEND);
sendIntent.putExtra(Intent.EXTRA_TEXT, url);
sendIntent.setType("text/plain");
Intent shareIntent = Intent.createChooser(sendIntent, null);
shareIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(shareIntent);
}
}
Créez maintenant une PendingIntent pour ShareBroadcast et enregistrez-la via setActionButton(). Transmettez l'intent en attente avec l'icône et la description.
String shareDescription = getString(R.string.label_action_share);
Bitmap shareIcon = BitmapFactory.decodeResource(getResources(),
android.R.drawable.ic_menu_share);
// Create a PendingIntent to your BroadCastReceiver implementation
Intent actionIntent = new Intent(
this.getApplicationContext(), ShareBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
//Set the pendingIntent as the action to be performed when the button is clicked.
CustomTabsIntent intentBuilder = new CustomTabsIntent.Builder()
…
.setActionButton(shareIcon, shareDescription, pendingIntent)
.build();
Ajouter des éléments de menu personnalisés
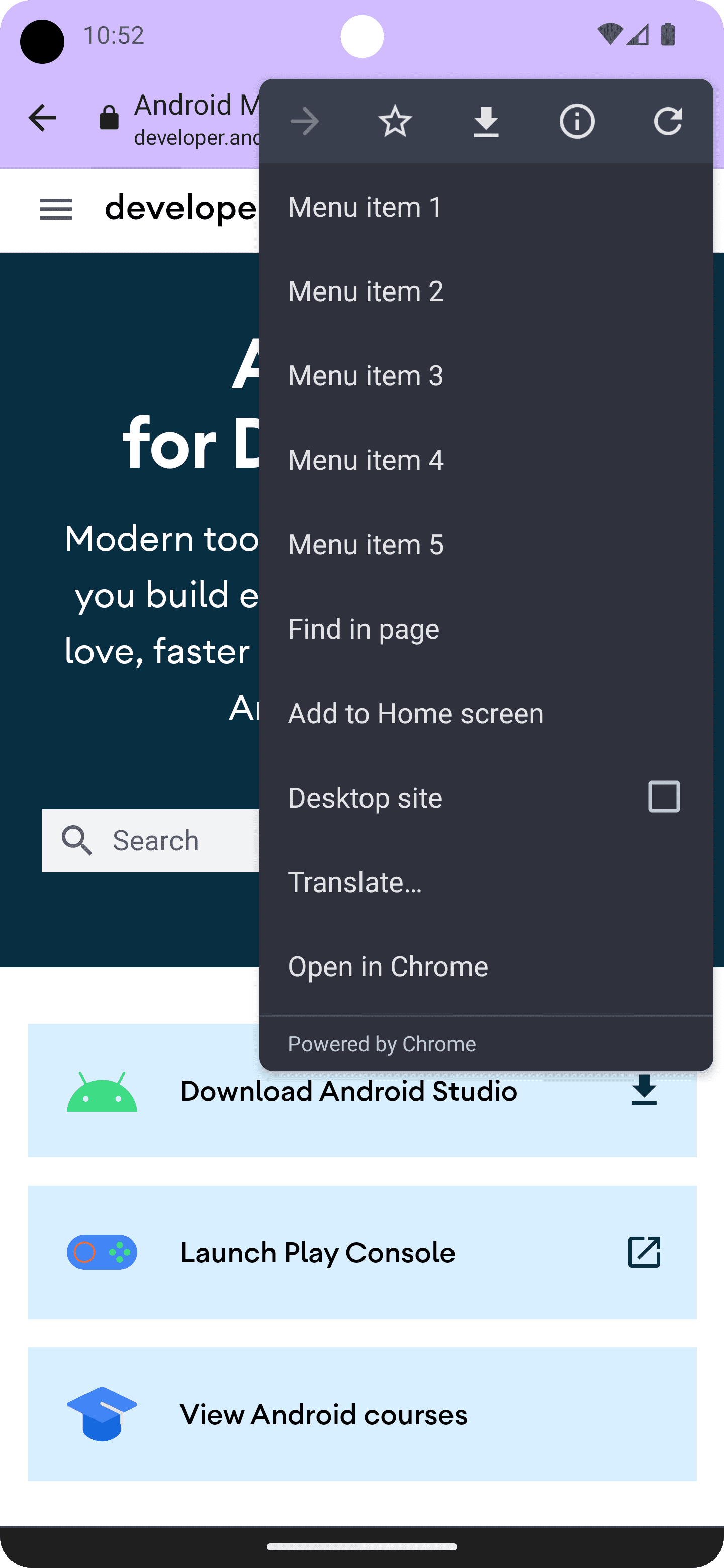
Un onglet personnalisé peut comporter jusqu'à cinq actions par défaut fournies par le navigateur: "Avancer", "Infos sur la page", "Actualiser", "Rechercher sur la page" et "Ouvrir dans le navigateur". Vous pouvez également en ajouter jusqu'à sept autres. Ces éléments de menu seront insérés entre la ligne d'icônes et les éléments fournis par le navigateur. (voir l'image ci-dessous). Le nombre exact dépend de l'implémentation du navigateur sous-jacent. (Par exemple, avec la version 117, Chrome a augmenté le nombre d'éléments de menu de cinq à sept.) Il est donc préférable d'ajouter les éléments les plus importants en premier.
Vous pouvez accéder à vos actions personnalisées via le menu à trois points en haut à droite:

Pour ajouter un élément de menu, appelez CustomTabsIntent.Builder.addMenuItem() avec un titre et un PendingIntent. Lorsque l'utilisateur appuie sur un élément de menu, le navigateur déclenche PendingIntent.
CustomTabsIntent intent = new CustomTabsIntent.Builder()
...
.addMenuItem("Menu item 1", pendingIntent)
.addMenuItem("Menu item 2", pendingIntent)
.addMenuItem("Menu item 3", pendingIntent)
.addMenuItem("Menu item 4", pendingIntent)
.addMenuItem("Menu item 5", pendingIntent)
.build();
Personnaliser le bouton de fermeture
Pour mieux intégrer un onglet personnalisé au flux de votre application, personnalisez le bouton de fermeture. Si vous souhaitez que l'utilisateur ait l'impression que les onglets personnalisés sont une boîte de dialogue modale, utilisez le bouton “X” par défaut. Si vous souhaitez que l'utilisateur ait l'impression que l'onglet personnalisé fait partie du flux de l'application, utilisez la flèche de retour.
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setCloseButtonIcon(BitmapFactory.decodeResource(
getResources(), R.drawable.ic_arrow_back));
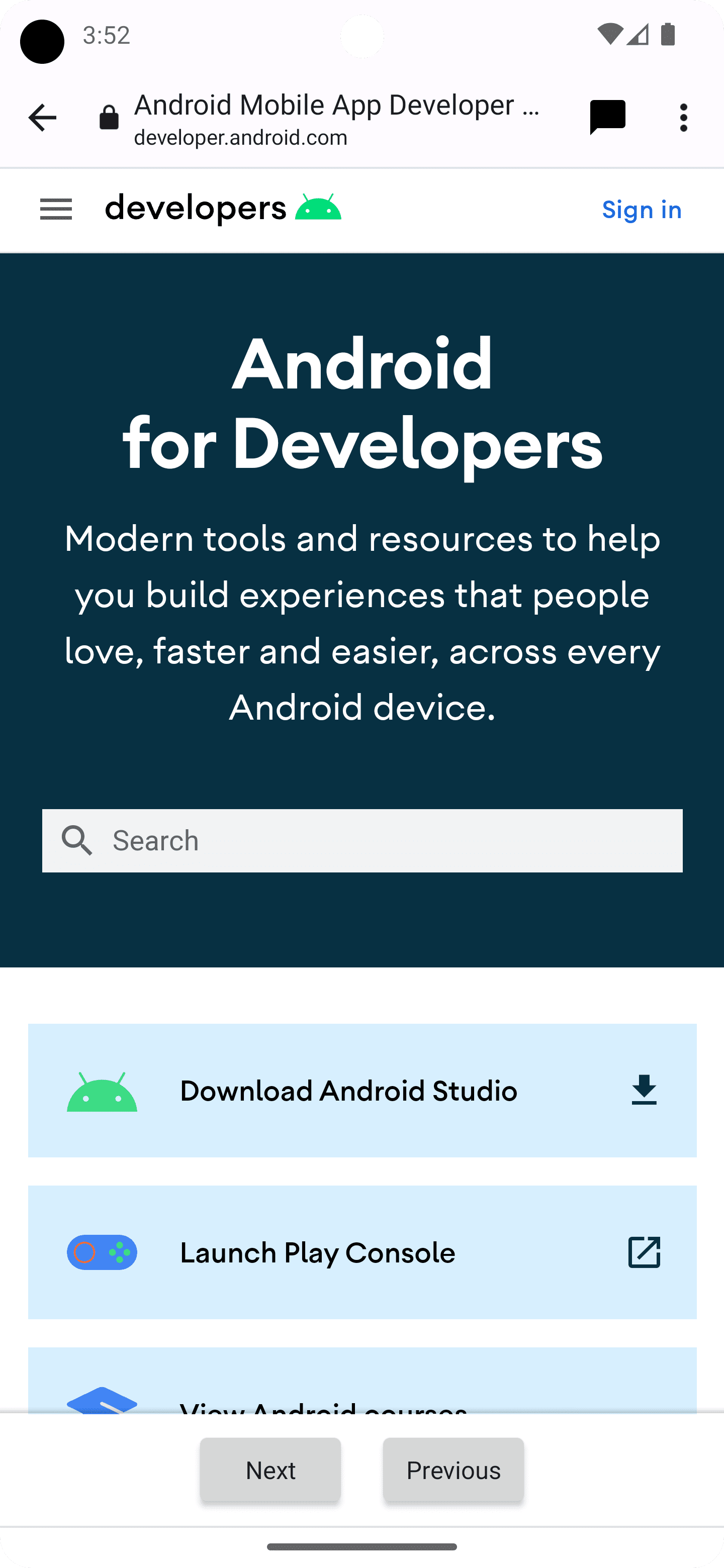
Ajouter une barre d'outils inférieure
La barre d'outils inférieure est un moyen très flexible d'ajouter des fonctionnalités à un onglet personnalisé.

En transmettant un objet RemoteViews à CustomTabIntent.Builder.setSecondaryToolbarViews(), vous pouvez personnaliser entièrement la barre d'outils inférieure et la mettre à jour de manière dynamique.
Commencez par déclarer une mise en page de barre d'outils en créant un fichier de mise en page, res/layout/custom_tab_toolbar.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_next"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:text="Next" />
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_previous"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:text="Previous" />
</LinearLayout>
L'étape suivante consiste à enregistrer un BroadcastReceiver, qui gère les interactions avec la barre d'outils, dans le fichier AndroidManifest.xml:
<application …>
<receiver android:name=".CustomTabBottomToolbarBroadcastReceiver" />
</application>
Implémentez ensuite BroadcastReceiver, qui gérera toutes les interactions avec la barre d'outils inférieure:
public class BottomToolbarBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
int remoteViewId = intent.getIntExtra(EXTRA_REMOTEVIEWS_CLICKED_ID, -1);
if (remoteViewId == R.id.ct_toolbar_previous) {
// handle previous
} else if (remoteViewId == R.id.ct_toolbar_next) {
// handle next
}
}
}
Enfin, enregistrez la barre d'outils:
// Create the pending intent
Intent actionIntent = new Intent(
this.getApplicationContext(), BottomToolbarBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
// Pass the toolbar layout to the RemoteViews instance
RemoteViews secondaryToolbarViews = new RemoteViews(getPackageName(), R.layout.custom_tab_toolbar);
// All toolbar buttons
int[] clickableIds = {R.id.ct_toolbar_next, R.id.ct_toolbar_previous};
// Register the bottom toolbar when creating a new custom tab intent
CustomTabsIntent intent = new CustomTabsIntent.Builder()
.setSecondaryToolbarViews(secondaryToolbarViews, clickableIds, toolbarPendingIntent)
.build();
Boutons de favoris et de téléchargement
Les boutons "Favoris" et "Télécharger" du menu à trois points sont activés par défaut. Pour les désactiver, utilisez le code suivant dans CustomTabsIntent.Builder:
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder()
.setBookmarksButtonEnabled(false)
.setDownloadButtonEnabled(false)
.build();
Étape suivante: Découvrez comment accélérer le chargement du contenu Web dans un onglet personnalisé.

