이 가이드에서는 맞춤 탭에 맞춤 상호작용을 추가하는 방법을 설명합니다.
기본 공유 작업 사용 설정
맞춤 공유 작업을 제공하지 않는 경우 사용자가 표시된 콘텐츠의 링크를 더 쉽게 공유할 수 있도록 더보기 메뉴에서 브라우저의 기본 공유 작업을 사용 설정하는 것이 좋습니다.
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setShareState(CustomTabsIntent.SHARE_STATE_ON);
맞춤 작업 버튼 추가
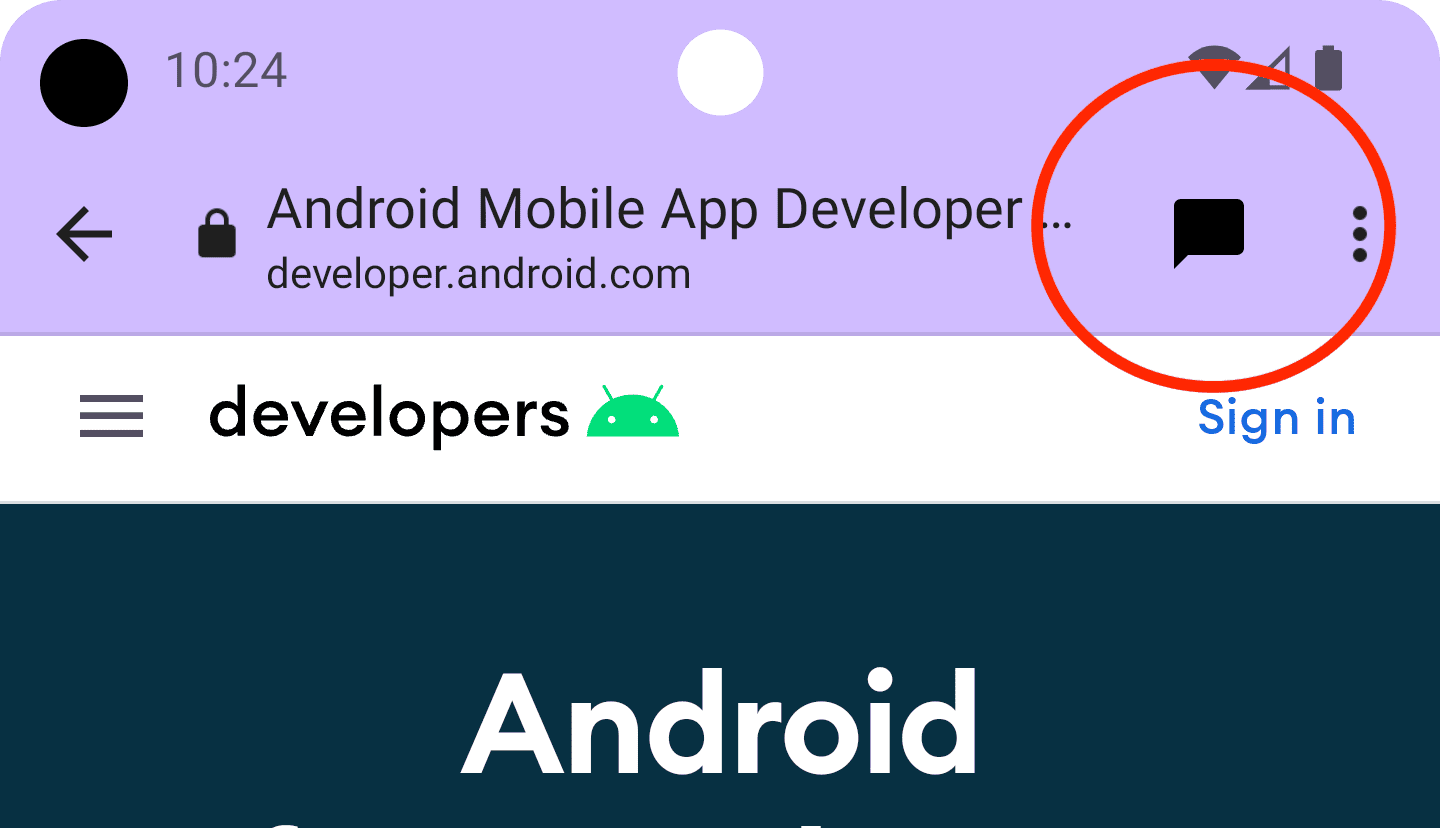
중요한 작업의 경우 맞춤 탭 툴바를 사용하여 텍스트 라벨 또는 맞춤 아이콘이 있는 맞춤 작업 버튼을 통합할 수 있습니다. 아이콘의 높이는 24dp이고 너비는 24~48dp여야 합니다.

예를 들어 툴바에 맞춤 공유 작업을 추가할 수 있습니다. 이렇게 하려면 사용자가 맞춤 탭에서 공유 작업을 클릭할 때 호출되는 BroadcastReceiver를 만듭니다.
AndroidManifest.xml 파일에 BroadCastReceiver를 등록합니다.
<application …>
<receiver android:name=".ShareBroadcastReceiver" />
</application>
그런 다음 새 클래스 ShareBroadcastReceiver를 추가합니다. onReceive() 메서드에서 인텐트에서 현재 표시되는 URL을 추출하고 전송 인텐트를 트리거합니다.
public class ShareBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
Intent sendIntent = new Intent();
sendIntent.setAction(Intent.ACTION_SEND);
sendIntent.putExtra(Intent.EXTRA_TEXT, url);
sendIntent.setType("text/plain");
Intent shareIntent = Intent.createChooser(sendIntent, null);
shareIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(shareIntent);
}
}
이제 ShareBroadcast의 PendingIntent를 만들고 setActionButton()를 통해 등록합니다. 대기 중인 인텐트를 아이콘 및 설명과 함께 전달합니다.
String shareDescription = getString(R.string.label_action_share);
Bitmap shareIcon = BitmapFactory.decodeResource(getResources(),
android.R.drawable.ic_menu_share);
// Create a PendingIntent to your BroadCastReceiver implementation
Intent actionIntent = new Intent(
this.getApplicationContext(), ShareBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
//Set the pendingIntent as the action to be performed when the button is clicked.
CustomTabsIntent intentBuilder = new CustomTabsIntent.Builder()
…
.setActionButton(shareIcon, shareDescription, pendingIntent)
.build();
맞춤 메뉴 항목 추가
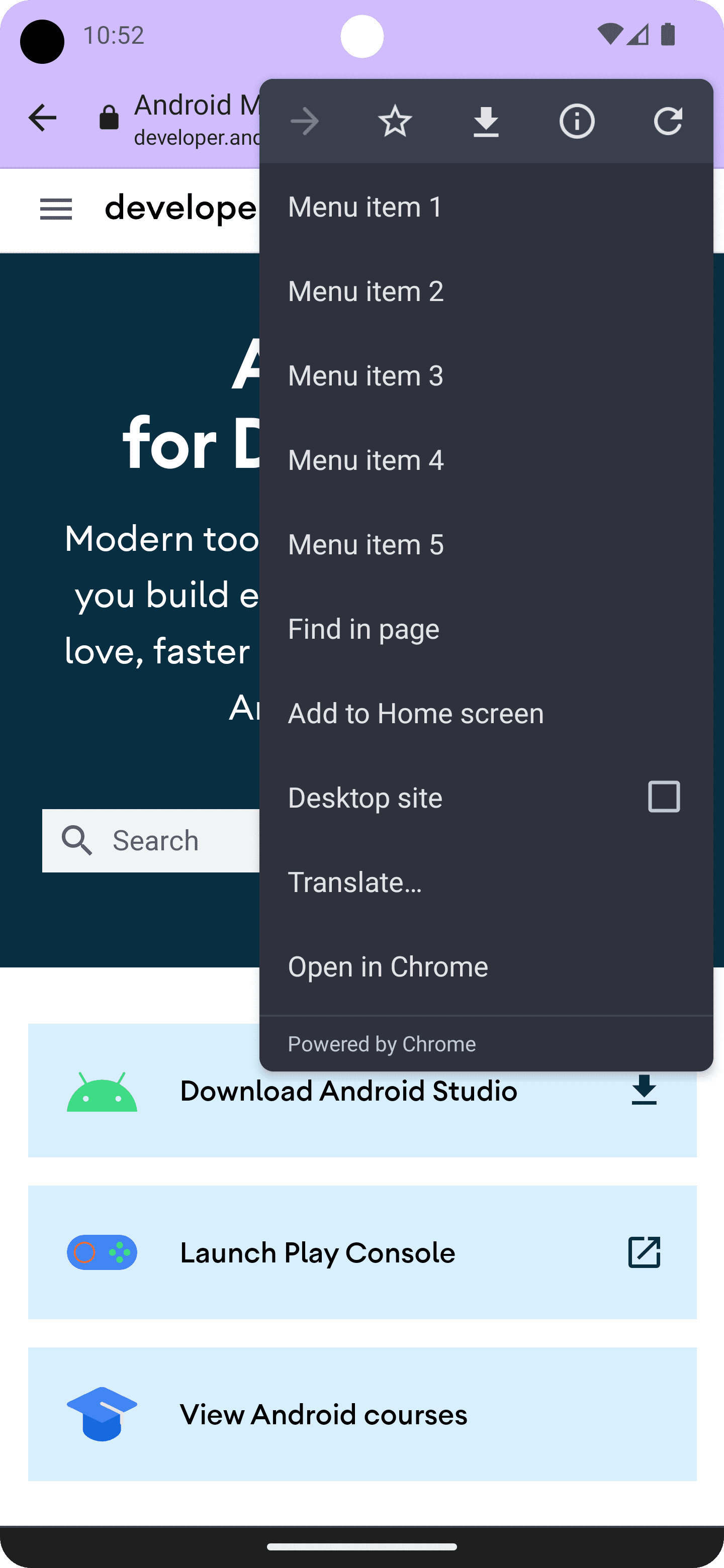
맞춤 탭에는 브라우저에서 제공하는 '앞으로', '페이지 정보', '새로고침', '페이지에서 찾기', '브라우저에서 열기' 등 최대 5개의 기본 작업이 있습니다. 또한 최대 7개까지 추가할 수 있습니다. 이러한 메뉴 항목은 아이콘 행과 브라우저에서 제공하는 항목 사이에 삽입됩니다. (아래 이미지 참고) 실제 수는 기본 브라우저 구현에 따라 다릅니다. 예를 들어 Chrome 버전 117에서는 메뉴 항목 수가 5개에서 7개로 늘어났습니다. 따라서 가장 중요한 항목을 먼저 추가하는 것이 가장 좋습니다.
오른쪽 상단의 점 3개 메뉴를 통해 맞춤 작업에 액세스할 수 있습니다.

메뉴 항목을 추가하려면 제목과 PendingIntent를 사용하여 CustomTabsIntent.Builder.addMenuItem()를 호출합니다. 사용자가 메뉴 항목을 탭하면 브라우저에서 PendingIntent를 실행합니다.
CustomTabsIntent intent = new CustomTabsIntent.Builder()
...
.addMenuItem("Menu item 1", pendingIntent)
.addMenuItem("Menu item 2", pendingIntent)
.addMenuItem("Menu item 3", pendingIntent)
.addMenuItem("Menu item 4", pendingIntent)
.addMenuItem("Menu item 5", pendingIntent)
.build();
닫기 버튼 맞춤설정
맞춤 탭을 앱의 흐름에 더 잘 맞추려면 닫기 버튼을 맞춤설정하세요. 사용자가 맞춤 탭이 모달 대화상자처럼 느끼도록 하려면 기본 “X” 버튼을 사용하세요. 사용자가 맞춤 탭이 애플리케이션 흐름의 일부라고 느끼도록 하려면 뒤로 화살표를 사용하세요.
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setCloseButtonIcon(BitmapFactory.decodeResource(
getResources(), R.drawable.ic_arrow_back));
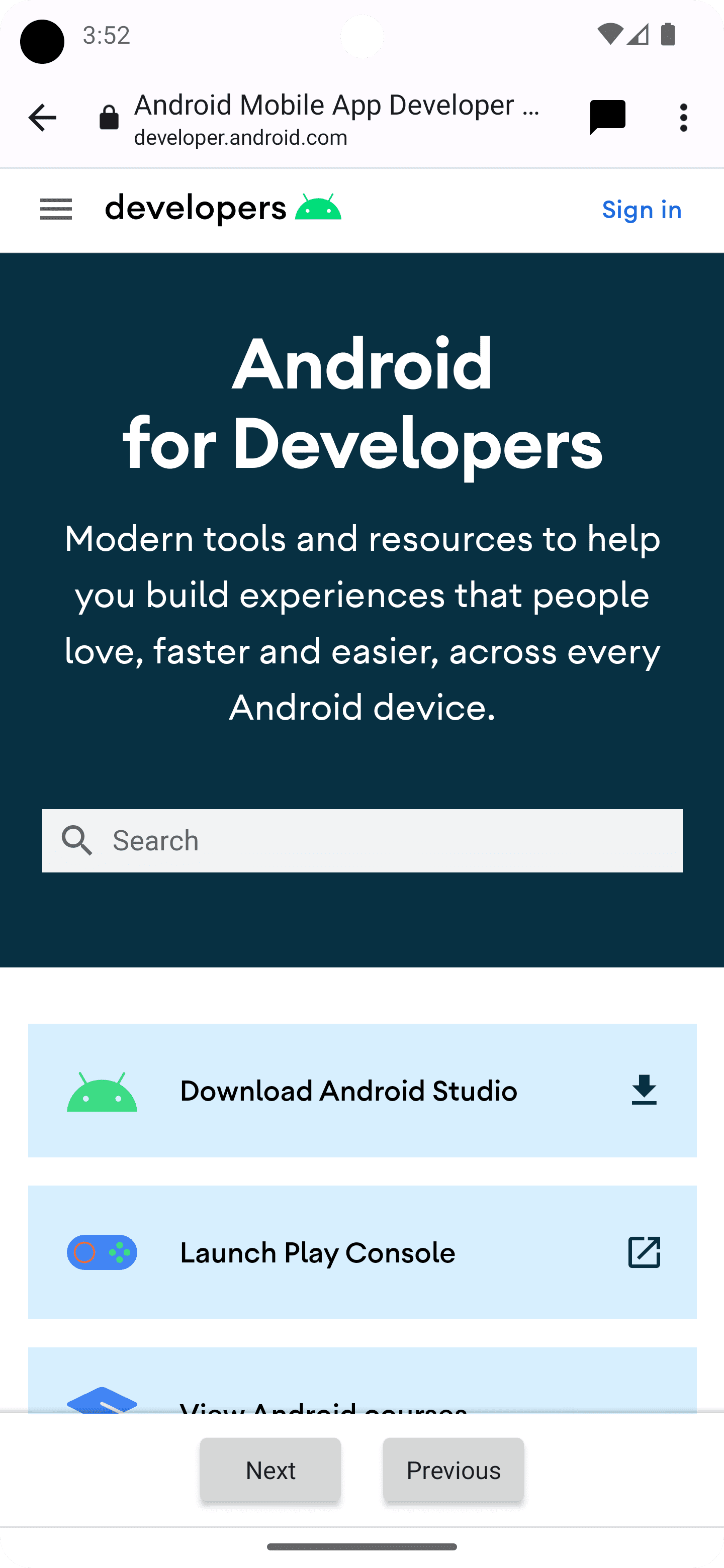
하단 툴바 추가
하단 툴바는 맞춤 탭에 더 많은 기능을 유연하게 추가하는 방법입니다.

RemoteViews 객체를 CustomTabIntent.Builder.setSecondaryToolbarViews()에 전달하면 하단 툴바를 완전히 맞춤설정하고 동적으로 업데이트할 수 있습니다.
먼저 새 레이아웃 파일 res/layout/custom_tab_toolbar.xml을 만들어 툴바 레이아웃을 선언합니다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_next"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:text="Next" />
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_previous"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:text="Previous" />
</LinearLayout>
다음 단계는 AndroidManifest.xml 파일에 툴바 상호작용을 처리하는 BroadcastReceiver를 등록하는 것입니다.
<application …>
<receiver android:name=".CustomTabBottomToolbarBroadcastReceiver" />
</application>
그런 다음 하단 툴바와의 모든 상호작용을 처리할 BroadcastReceiver를 구현합니다.
public class BottomToolbarBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
int remoteViewId = intent.getIntExtra(EXTRA_REMOTEVIEWS_CLICKED_ID, -1);
if (remoteViewId == R.id.ct_toolbar_previous) {
// handle previous
} else if (remoteViewId == R.id.ct_toolbar_next) {
// handle next
}
}
}
마지막으로 툴바를 등록합니다.
// Create the pending intent
Intent actionIntent = new Intent(
this.getApplicationContext(), BottomToolbarBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
// Pass the toolbar layout to the RemoteViews instance
RemoteViews secondaryToolbarViews = new RemoteViews(getPackageName(), R.layout.custom_tab_toolbar);
// All toolbar buttons
int[] clickableIds = {R.id.ct_toolbar_next, R.id.ct_toolbar_previous};
// Register the bottom toolbar when creating a new custom tab intent
CustomTabsIntent intent = new CustomTabsIntent.Builder()
.setSecondaryToolbarViews(secondaryToolbarViews, clickableIds, toolbarPendingIntent)
.build();
북마크 및 다운로드 버튼
점 3개로 된 메뉴의 북마크 및 다운로드 버튼은 기본적으로 사용 설정되어 있습니다. 이를 사용 중지하려면 CustomTabsIntent.Builder에서 다음 코드를 사용하세요.
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder()
.setBookmarksButtonEnabled(false)
.setDownloadButtonEnabled(false)
.build();


