Hướng dẫn này giải thích cách thêm tính năng tương tác tuỳ chỉnh vào Thẻ tuỳ chỉnh.
Bật thao tác chia sẻ mặc định
Nếu bạn không cung cấp thao tác chia sẻ tuỳ chỉnh, bạn nên bật thao tác chia sẻ mặc định của trình duyệt trong trình đơn mục bổ sung để giúp người dùng dễ dàng chia sẻ đường liên kết đến nội dung họ đang xem:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setShareState(CustomTabsIntent.SHARE_STATE_ON);
Thêm nút hành động tuỳ chỉnh
Đối với các thao tác quan trọng, thanh công cụ Thẻ tuỳ chỉnh cho phép bạn tích hợp một nút hành động tuỳ chỉnh. Nút này có thể có nhãn văn bản hoặc biểu tượng tuỳ chỉnh. Biểu tượng phải có chiều cao 24 dp và chiều rộng từ 24 đến 48 dp.

Ví dụ: bạn có thể thêm một thao tác chia sẻ tuỳ chỉnh vào thanh công cụ. Để thực hiện việc này, hãy tạo một BroadcastReceiver được gọi khi người dùng nhấp vào thao tác chia sẻ trong Thẻ tuỳ chỉnh.
Đăng ký BroadCastReceiver trong tệp AndroidManifest.xml:
<application …>
<receiver android:name=".ShareBroadcastReceiver" />
</application>
Sau đó, hãy thêm một lớp mới là ShareBroadcastReceiver. Trong phương thức onReceive(), hãy trích xuất URL hiện đang hiển thị từ ý định và kích hoạt ý định gửi.
public class ShareBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
Intent sendIntent = new Intent();
sendIntent.setAction(Intent.ACTION_SEND);
sendIntent.putExtra(Intent.EXTRA_TEXT, url);
sendIntent.setType("text/plain");
Intent shareIntent = Intent.createChooser(sendIntent, null);
shareIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(shareIntent);
}
}
Bây giờ, hãy tạo một PendingIntent cho ShareBroadcast và đăng ký PendingIntent đó thông qua setActionButton(). Truyền ý định đang chờ xử lý cùng với biểu tượng và nội dung mô tả.
String shareDescription = getString(R.string.label_action_share);
Bitmap shareIcon = BitmapFactory.decodeResource(getResources(),
android.R.drawable.ic_menu_share);
// Create a PendingIntent to your BroadCastReceiver implementation
Intent actionIntent = new Intent(
this.getApplicationContext(), ShareBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
//Set the pendingIntent as the action to be performed when the button is clicked.
CustomTabsIntent intentBuilder = new CustomTabsIntent.Builder()
…
.setActionButton(shareIcon, shareDescription, pendingIntent)
.build();
Thêm mục trong trình đơn tuỳ chỉnh
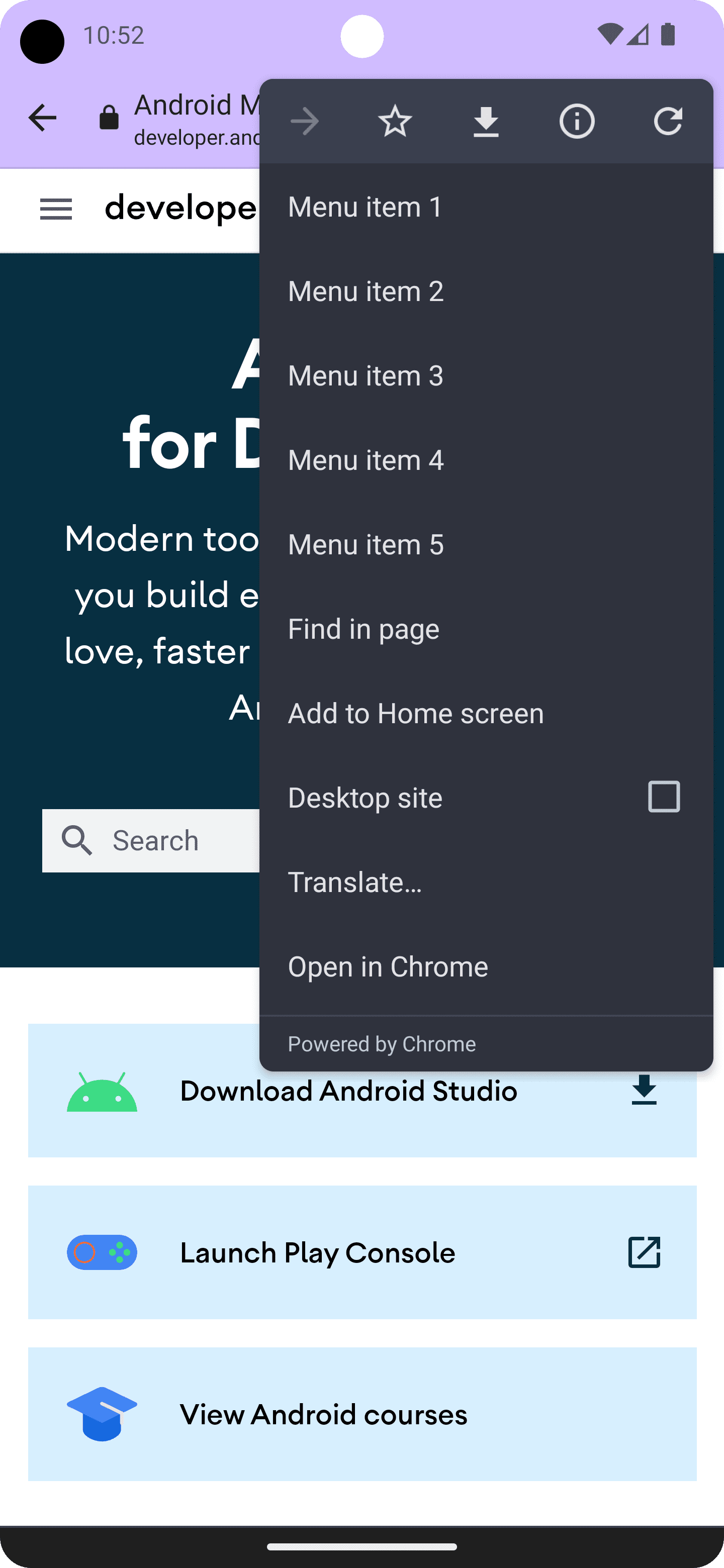
Thẻ tuỳ chỉnh có tối đa 5 thao tác mặc định do trình duyệt cung cấp: "Chuyển tiếp", "Thông tin trang", "Làm mới", "Tìm trong trang" và "Mở trong trình duyệt". Ngoài ra, bạn có thể thêm tối đa 7 địa điểm khác. Các mục trong trình đơn này sẽ được chèn giữa hàng biểu tượng và các mục do trình duyệt cung cấp. (Xem hình ảnh bên dưới.) Số lượng thực tế phụ thuộc vào cách triển khai trình duyệt cơ bản. (Ví dụ: với phiên bản 117, Chrome đã tăng số lượng mục trong trình đơn từ 5 lên 7.) Vì vậy, tốt nhất là bạn nên thêm các mục quan trọng nhất trước.
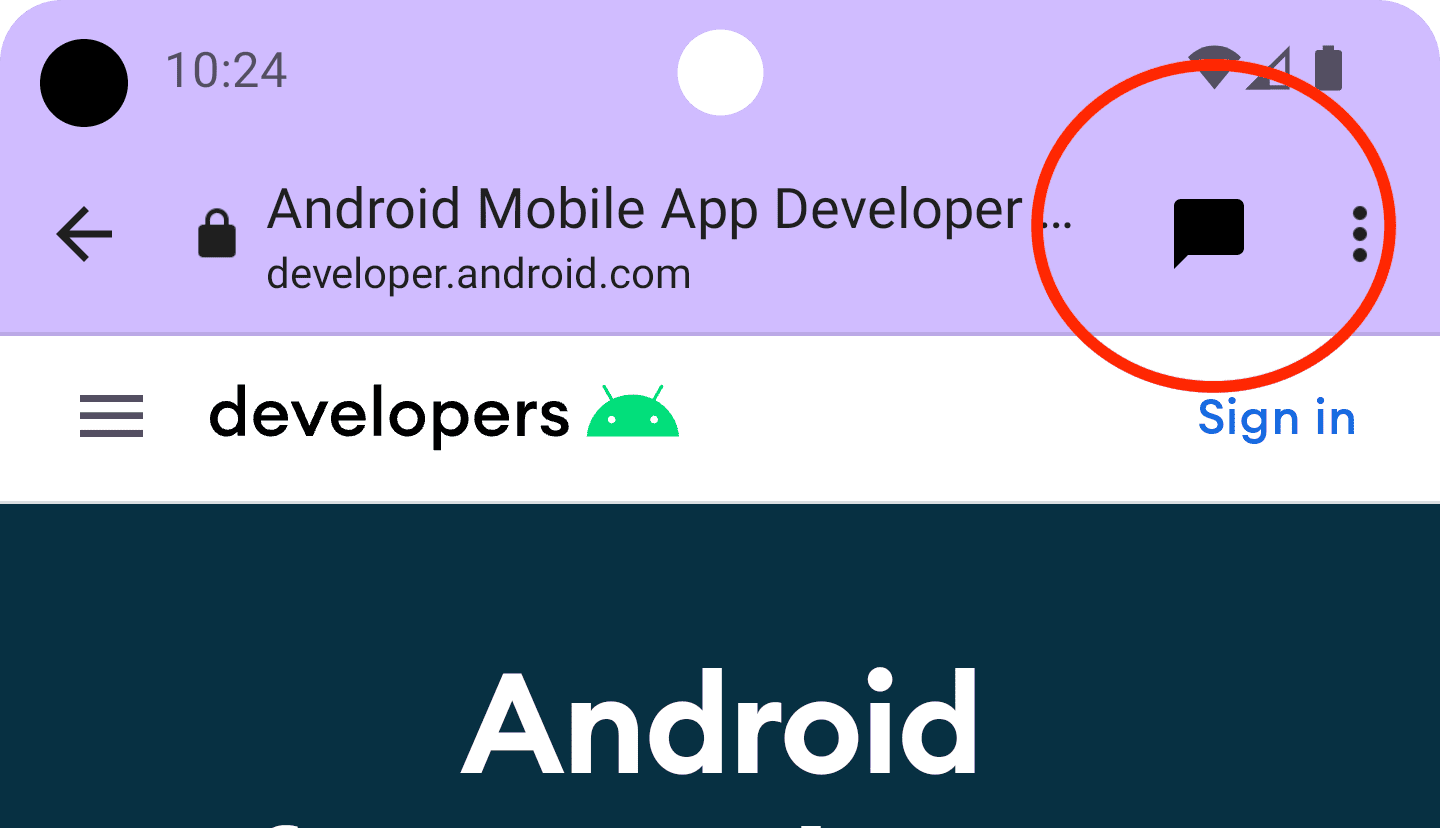
Bạn có thể truy cập vào các thao tác tuỳ chỉnh thông qua trình đơn có biểu tượng ba dấu chấm ở góc trên cùng bên phải:

Để thêm một mục trong trình đơn, hãy gọi CustomTabsIntent.Builder.addMenuItem() với tiêu đề và PendingIntent. Khi người dùng nhấn vào một mục trong trình đơn, trình duyệt sẽ kích hoạt PendingIntent.
CustomTabsIntent intent = new CustomTabsIntent.Builder()
...
.addMenuItem("Menu item 1", pendingIntent)
.addMenuItem("Menu item 2", pendingIntent)
.addMenuItem("Menu item 3", pendingIntent)
.addMenuItem("Menu item 4", pendingIntent)
.addMenuItem("Menu item 5", pendingIntent)
.build();
Tuỳ chỉnh nút đóng
Để Tab tuỳ chỉnh phù hợp hơn với luồng ứng dụng, hãy tuỳ chỉnh nút đóng. Nếu bạn muốn người dùng cảm thấy Thẻ tuỳ chỉnh là một hộp thoại phương thức, hãy sử dụng nút “X” mặc định. Nếu bạn muốn người dùng cảm thấy Thẻ tuỳ chỉnh là một phần của luồng ứng dụng, hãy sử dụng mũi tên quay lại.
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setCloseButtonIcon(BitmapFactory.decodeResource(
getResources(), R.drawable.ic_arrow_back));
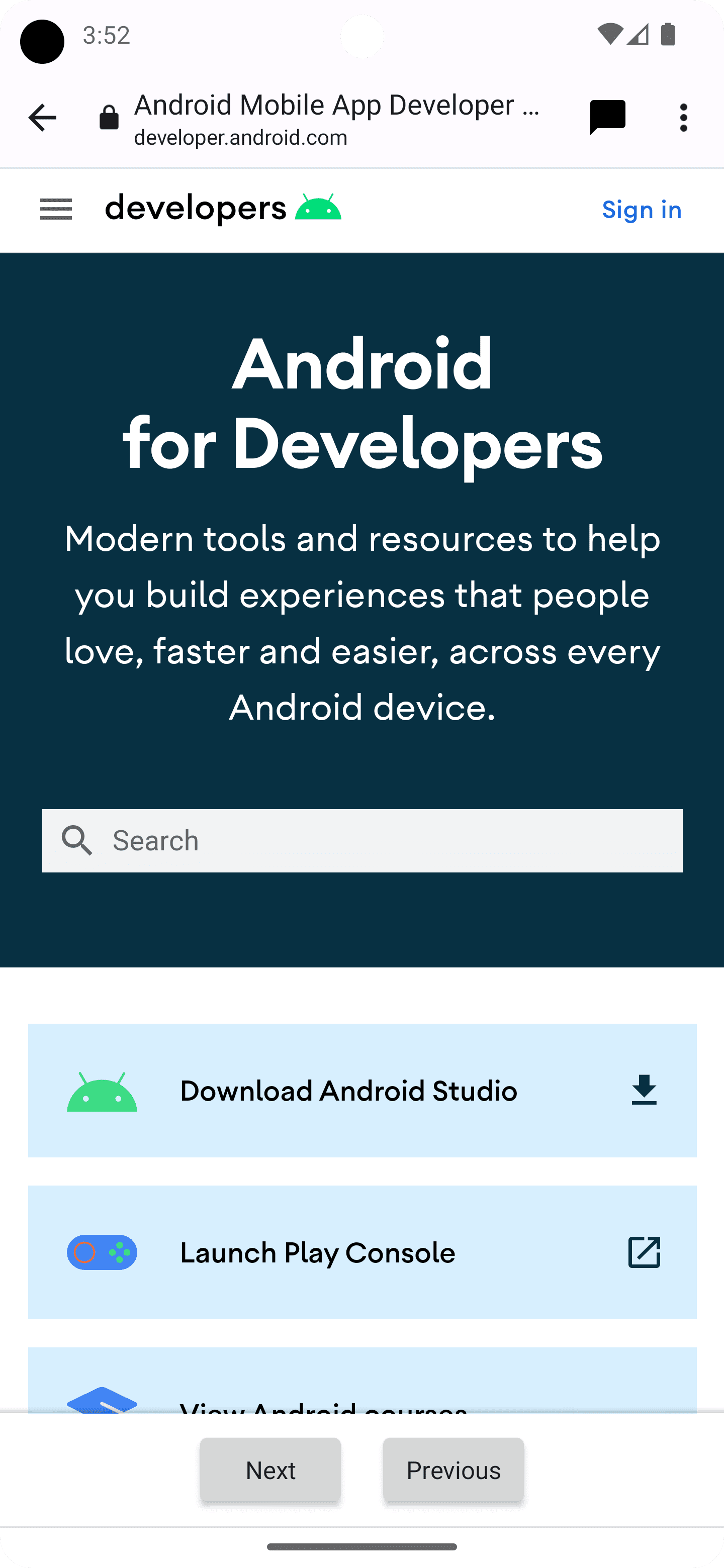
Thêm thanh công cụ dưới cùng
Thanh công cụ dưới cùng là một cách rất linh hoạt để thêm chức năng vào Thẻ tuỳ chỉnh.

Bằng cách truyền đối tượng RemoteViews đến CustomTabIntent.Builder.setSecondaryToolbarViews(), bạn có thể tuỳ chỉnh hoàn toàn và cập nhật linh động thanh công cụ dưới cùng.
Trước tiên, hãy khai báo bố cục thanh công cụ bằng cách tạo một tệp bố cục mới, res/layout/custom_tab_toolbar.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_next"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:text="Next" />
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_previous"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:text="Previous" />
</LinearLayout>
Bước tiếp theo là đăng ký BroadcastReceiver để xử lý các lượt tương tác với thanh công cụ trong tệp AndroidManifest.xml:
<application …>
<receiver android:name=".CustomTabBottomToolbarBroadcastReceiver" />
</application>
Sau đó, hãy triển khai BroadcastReceiver. Thành phần này sẽ xử lý mọi hoạt động tương tác với thanh công cụ dưới cùng:
public class BottomToolbarBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
int remoteViewId = intent.getIntExtra(EXTRA_REMOTEVIEWS_CLICKED_ID, -1);
if (remoteViewId == R.id.ct_toolbar_previous) {
// handle previous
} else if (remoteViewId == R.id.ct_toolbar_next) {
// handle next
}
}
}
Cuối cùng, hãy đăng ký thanh công cụ:
// Create the pending intent
Intent actionIntent = new Intent(
this.getApplicationContext(), BottomToolbarBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
// Pass the toolbar layout to the RemoteViews instance
RemoteViews secondaryToolbarViews = new RemoteViews(getPackageName(), R.layout.custom_tab_toolbar);
// All toolbar buttons
int[] clickableIds = {R.id.ct_toolbar_next, R.id.ct_toolbar_previous};
// Register the bottom toolbar when creating a new custom tab intent
CustomTabsIntent intent = new CustomTabsIntent.Builder()
.setSecondaryToolbarViews(secondaryToolbarViews, clickableIds, toolbarPendingIntent)
.build();
Dấu trang và nút tải xuống
Theo mặc định, các nút dấu trang và tải xuống trong trình đơn có biểu tượng ba dấu chấm sẽ được bật. Để tắt các tính năng này, hãy sử dụng mã sau trong CustomTabsIntent.Builder:
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder()
.setBookmarksButtonEnabled(false)
.setDownloadButtonEnabled(false)
.build();
Tiếp theo: Tìm hiểu cách tăng tốc độ tải nội dung web trong Thẻ tuỳ chỉnh.


