این راهنما نحوه افزودن تعامل سفارشی به تب های سفارشی را توضیح می دهد.
عملکرد اشتراک گذاری پیش فرض را فعال کنید
اگر یک اقدام اشتراکگذاری سفارشی ارائه نمیکنید، ایده خوبی است که عملکرد اشتراکگذاری پیشفرض مرورگر را در منوی سرریز فعال کنید تا اشتراکگذاری پیوند به محتوایی که مشاهده میکنند برای کاربران آسانتر شود:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setShareState(CustomTabsIntent.SHARE_STATE_ON);
یک دکمه اقدام سفارشی اضافه کنید
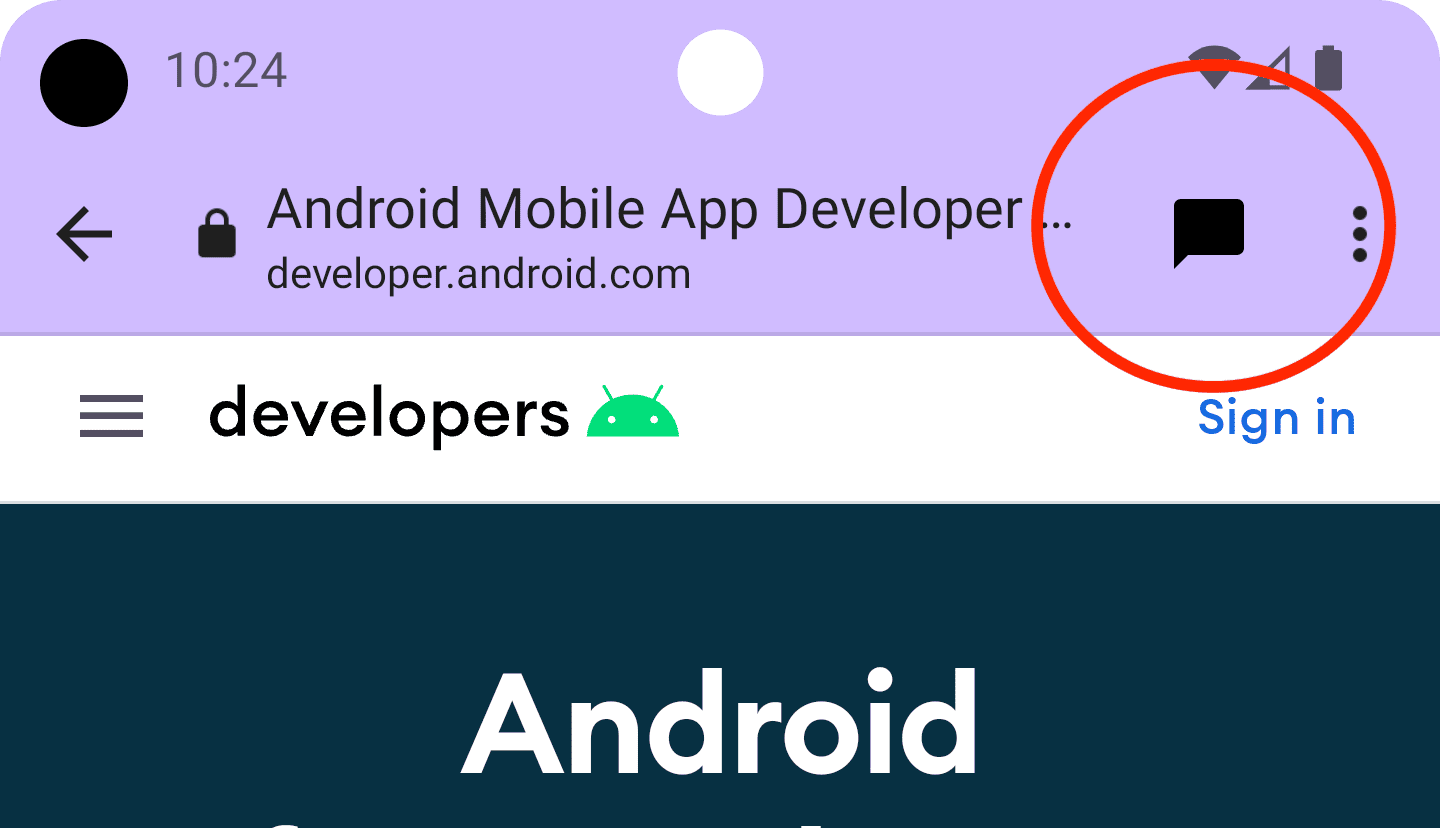
برای اقدامات مهم، نوار ابزار تب سفارشی به شما امکان می دهد یک دکمه اقدام سفارشی را ادغام کنید که می تواند دارای یک برچسب متن یا یک نماد سفارشی باشد. ارتفاع نماد باید 24dp و عرض آن 24-48dp باشد.

به عنوان مثال، می توانید یک اقدام اشتراک گذاری سفارشی را به نوار ابزار اضافه کنید. برای انجام این کار، یک BroadcastReceiver ایجاد کنید که زمانی که کاربر روی اکشن اشتراک گذاری در برگه سفارشی کلیک می کند، فراخوانی می شود.
BroadCastReceiver در فایل AndroidManifest.xml ثبت کنید:
<application …>
<receiver android:name=".ShareBroadcastReceiver" />
</application>
سپس یک کلاس جدید اضافه کنید، ShareBroadcastReceiver . در متد onReceive() URL نمایش داده شده فعلی را از intent استخراج کنید و یک هدف ارسال را راه اندازی کنید.
public class ShareBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
Intent sendIntent = new Intent();
sendIntent.setAction(Intent.ACTION_SEND);
sendIntent.putExtra(Intent.EXTRA_TEXT, url);
sendIntent.setType("text/plain");
Intent shareIntent = Intent.createChooser(sendIntent, null);
shareIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(shareIntent);
}
}
اکنون یک PendingIntent برای ShareBroadcast ایجاد کنید و آن را از طریق setActionButton() ثبت کنید. هدف معلق را همراه با نماد و توضیحات ارسال کنید.
String shareDescription = getString(R.string.label_action_share);
Bitmap shareIcon = BitmapFactory.decodeResource(getResources(),
android.R.drawable.ic_menu_share);
// Create a PendingIntent to your BroadCastReceiver implementation
Intent actionIntent = new Intent(
this.getApplicationContext(), ShareBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
//Set the pendingIntent as the action to be performed when the button is clicked.
CustomTabsIntent intentBuilder = new CustomTabsIntent.Builder()
…
.setActionButton(shareIcon, shareDescription, pendingIntent)
.build();
موارد منوی سفارشی را اضافه کنید
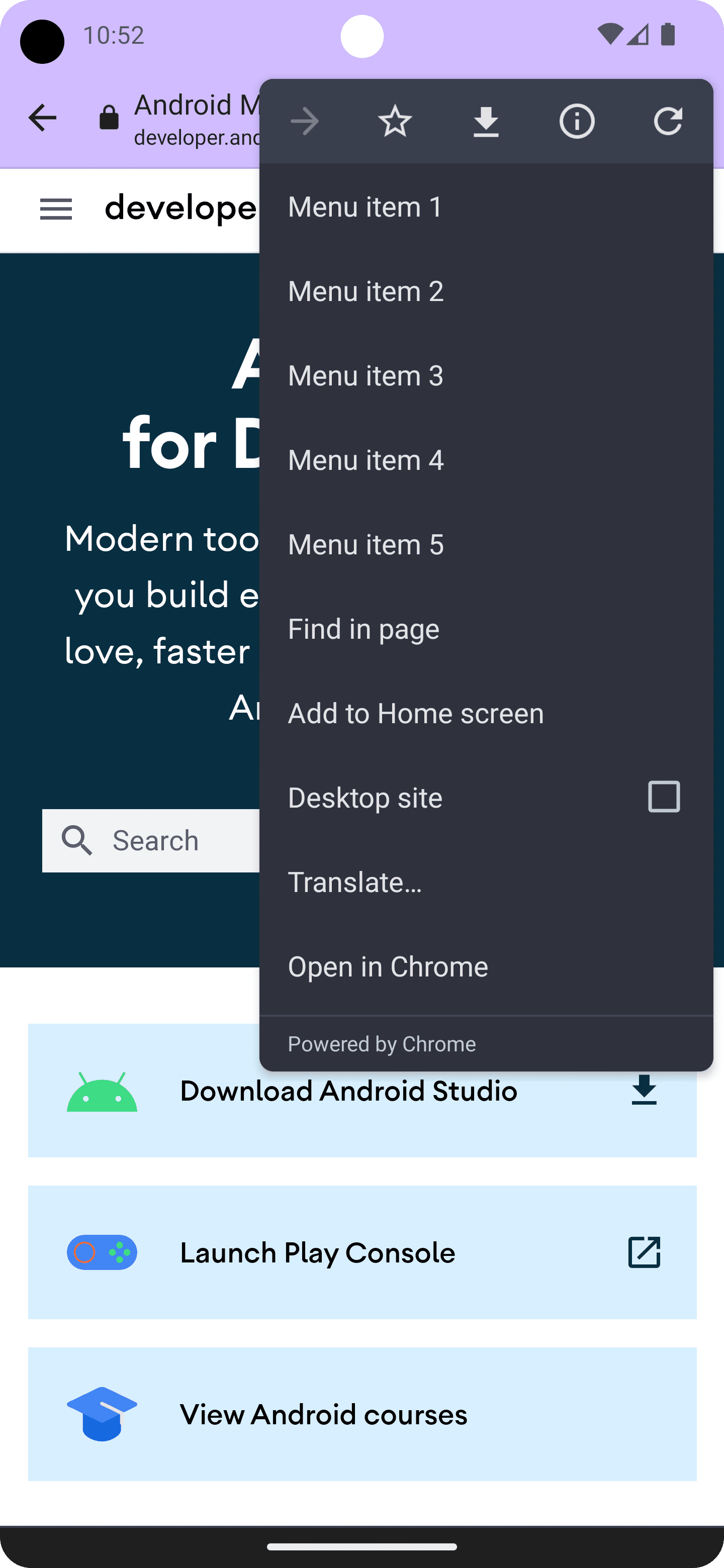
یک برگه سفارشی دارای پنج عمل پیشفرض است که توسط مرورگر ارائه میشود: "Forward"، "Page Info"، "Refresh"، "Find in Page" و "Open in Browser". علاوه بر این، می توانید تا هفت مورد دیگر اضافه کنید. این موارد منو بین ردیف نماد و موارد ارائه شده توسط مرورگر درج خواهند شد. (تصویر زیر را ببینید.) تعداد واقعی به پیاده سازی مرورگر اساسی بستگی دارد. (به عنوان مثال، کروم با نسخه 117 تعداد آیتم های منو را از پنج به هفت افزایش داد.) بنابراین بهتر است ابتدا مهم ترین موارد را اضافه کنید.
می توانید از طریق منوی سه نقطه در گوشه سمت راست بالا به اقدامات سفارشی خود دسترسی داشته باشید:

برای افزودن یک آیتم منو، CustomTabsIntent.Builder.addMenuItem() را با عنوان و یک PendingIntent فراخوانی کنید. وقتی کاربر روی یک آیتم منو ضربه میزند، مرورگر PendingIntent فعال میکند.
CustomTabsIntent intent = new CustomTabsIntent.Builder()
...
.addMenuItem("Menu item 1", pendingIntent)
.addMenuItem("Menu item 2", pendingIntent)
.addMenuItem("Menu item 3", pendingIntent)
.addMenuItem("Menu item 4", pendingIntent)
.addMenuItem("Menu item 5", pendingIntent)
.build();
دکمه بستن را سفارشی کنید
برای جا دادن بهتر یک برگه سفارشی در جریان برنامه خود، دکمه بستن را سفارشی کنید. اگر می خواهید کاربر احساس کند که Custom Tabs یک گفتگوی مودال است، از دکمه پیش فرض “X” استفاده کنید. اگر می خواهید کاربر احساس کند که تب سفارشی بخشی از جریان برنامه است، از فلش عقب استفاده کنید.
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setCloseButtonIcon(BitmapFactory.decodeResource(
getResources(), R.drawable.ic_arrow_back));
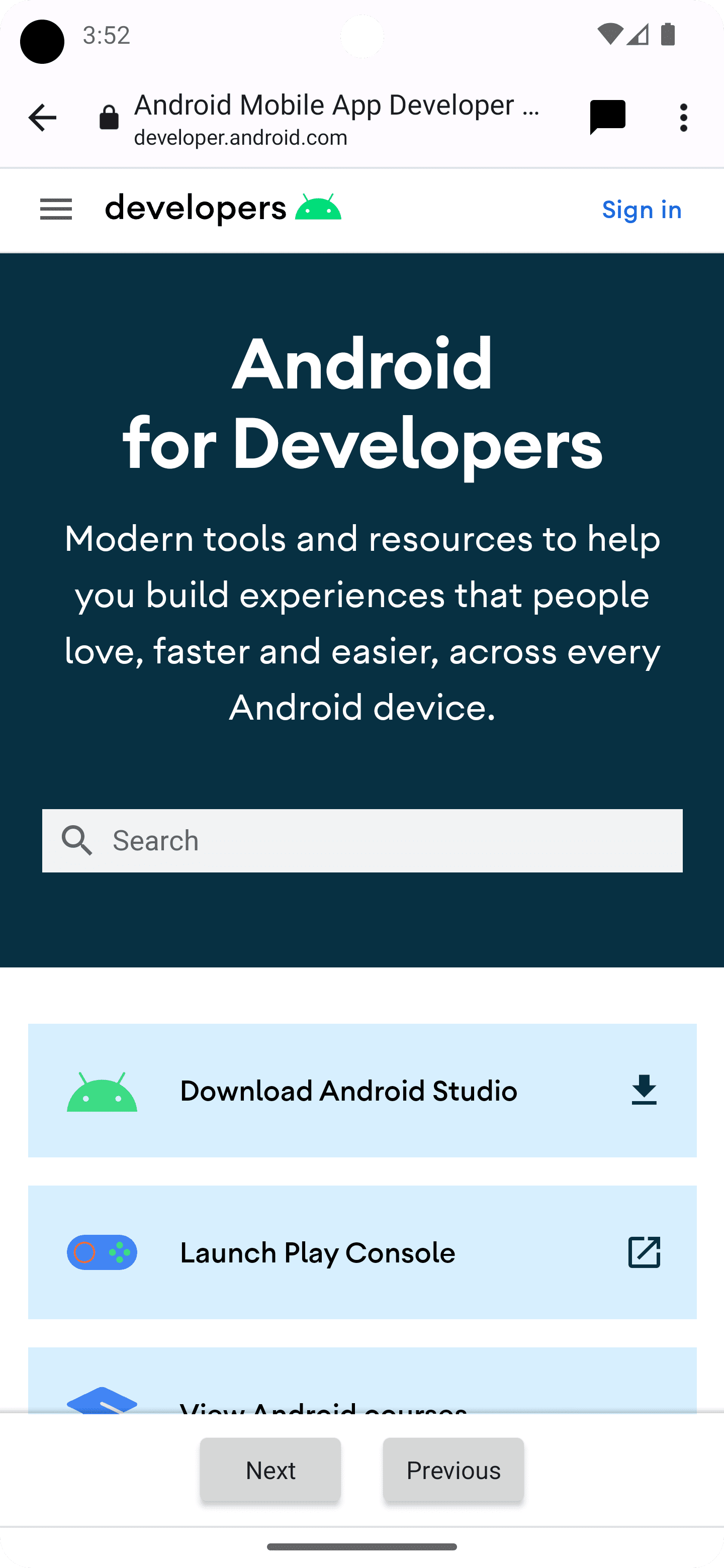
یک نوار ابزار پایین اضافه کنید
نوار ابزار پایین یک راه بسیار منعطف برای افزودن قابلیت های بیشتر به یک تب سفارشی است.

با ارسال یک شی RemoteViews به CustomTabIntent.Builder.setSecondaryToolbarViews() ، نوار ابزار پایین را می توان به طور کامل سفارشی کرد و به صورت پویا به روز کرد.
ابتدا یک طرح بندی نوار ابزار را با ایجاد یک فایل طرح بندی جدید، res/layout/custom_tab_toolbar.xml اعلان کنید:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_next"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:text="Next" />
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_previous"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:text="Previous" />
</LinearLayout>
مرحله بعدی ثبت یک BroadcastReceiver است که تعاملات نوار ابزار را مدیریت می کند، در فایل AndroidManifest.xml :
<application …>
<receiver android:name=".CustomTabBottomToolbarBroadcastReceiver" />
</application>
سپس BroadcastReceiver را اجرا کنید، که تمام تعاملات را با نوار ابزار پایین انجام می دهد:
public class BottomToolbarBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
int remoteViewId = intent.getIntExtra(EXTRA_REMOTEVIEWS_CLICKED_ID, -1);
if (remoteViewId == R.id.ct_toolbar_previous) {
// handle previous
} else if (remoteViewId == R.id.ct_toolbar_next) {
// handle next
}
}
}
در نهایت نوار ابزار را ثبت کنید:
// Create the pending intent
Intent actionIntent = new Intent(
this.getApplicationContext(), BottomToolbarBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
// Pass the toolbar layout to the RemoteViews instance
RemoteViews secondaryToolbarViews = new RemoteViews(getPackageName(), R.layout.custom_tab_toolbar);
// All toolbar buttons
int[] clickableIds = {R.id.ct_toolbar_next, R.id.ct_toolbar_previous};
// Register the bottom toolbar when creating a new custom tab intent
CustomTabsIntent intent = new CustomTabsIntent.Builder()
.setSecondaryToolbarViews(secondaryToolbarViews, clickableIds, toolbarPendingIntent)
.build();
نشانک ها و دکمه های دانلود
نشانک ها و دکمه های دانلود در منوی سه نقطه به طور پیش فرض فعال هستند. برای غیرفعال کردن آنها، از کد زیر در CustomTabsIntent.Builder استفاده کنید:
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder()
.setBookmarksButtonEnabled(false)
.setDownloadButtonEnabled(false)
.build();
مرحله بعدی: نحوه افزایش سرعت بارگیری محتوای وب در یک برگه سفارشی را بیاموزید .


