本指南介绍了如何向自定义标签页添加自定义互动功能。
启用默认的分享操作
如果您未提供自定义分享操作,不妨在菜单中启用浏览器的默认分享操作,以便用户更轻松地分享他们正在查看的内容的链接:
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setShareState(CustomTabsIntent.SHARE_STATE_ON);
添加自定义操作按钮
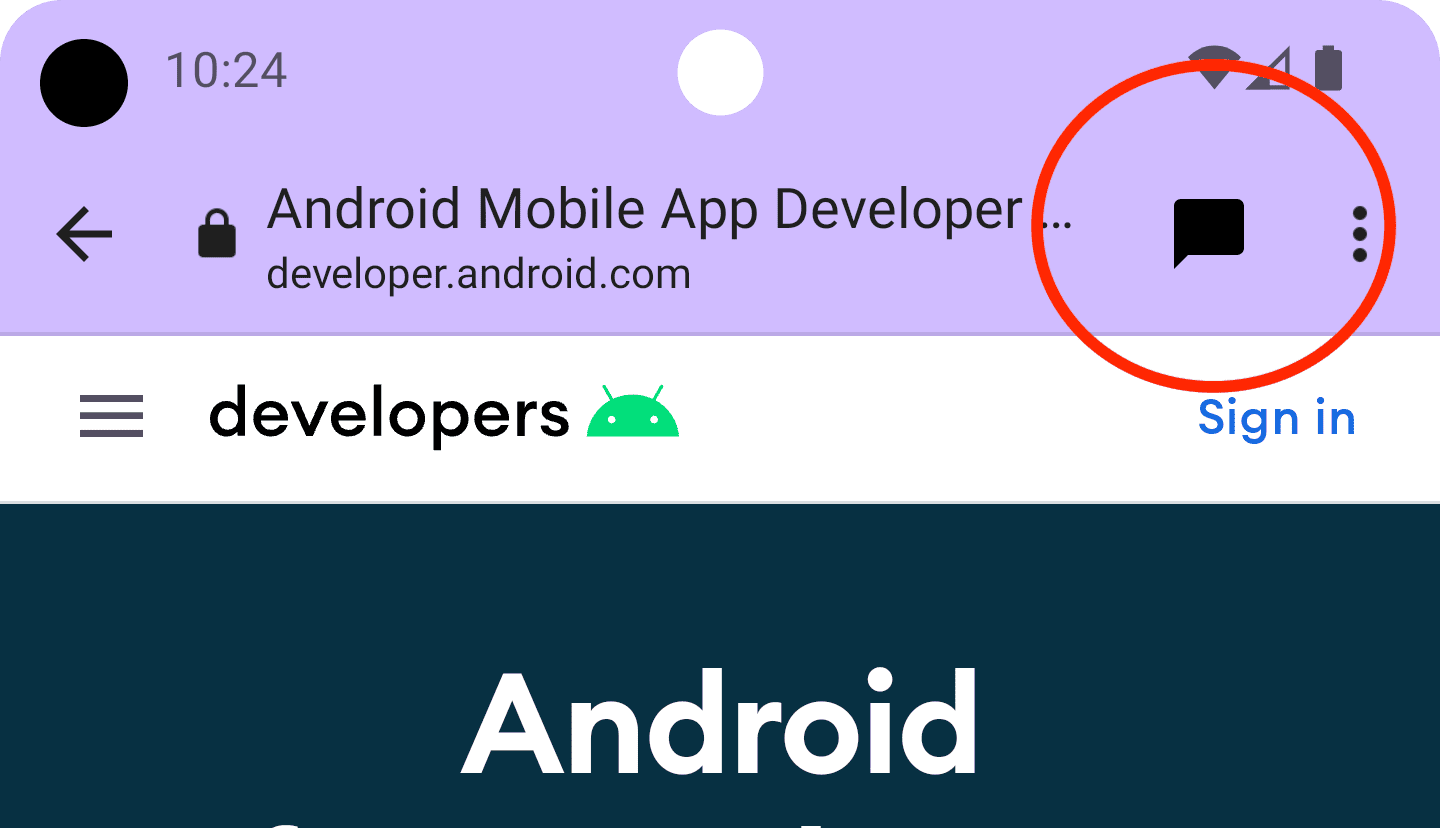
对于重要操作,您可以使用自定义标签页工具栏集成自定义操作按钮,该按钮可以带有文本标签或自定义图标。图标的高度应为 24dp,宽度应为 24-48 dp。

例如,您可以向工具栏添加自定义分享操作。为此,请创建一个 BroadcastReceiver,在用户点击“自定义”标签页中的分享操作时调用该方法。
在 AndroidManifest.xml 文件中注册 BroadCastReceiver:
<application …>
<receiver android:name=".ShareBroadcastReceiver" />
</application>
然后,添加一个新类 ShareBroadcastReceiver。在 onReceive() 方法中,从 intent 中提取当前显示的网址,并触发发送 intent。
public class ShareBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
Intent sendIntent = new Intent();
sendIntent.setAction(Intent.ACTION_SEND);
sendIntent.putExtra(Intent.EXTRA_TEXT, url);
sendIntent.setType("text/plain");
Intent shareIntent = Intent.createChooser(sendIntent, null);
shareIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(shareIntent);
}
}
现在,为 ShareBroadcast 创建 PendingIntent,并通过 setActionButton() 将其注册。将待处理 intent 与图标和说明一起传递。
String shareDescription = getString(R.string.label_action_share);
Bitmap shareIcon = BitmapFactory.decodeResource(getResources(),
android.R.drawable.ic_menu_share);
// Create a PendingIntent to your BroadCastReceiver implementation
Intent actionIntent = new Intent(
this.getApplicationContext(), ShareBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
//Set the pendingIntent as the action to be performed when the button is clicked.
CustomTabsIntent intentBuilder = new CustomTabsIntent.Builder()
…
.setActionButton(shareIcon, shareDescription, pendingIntent)
.build();
添加自定义菜单项
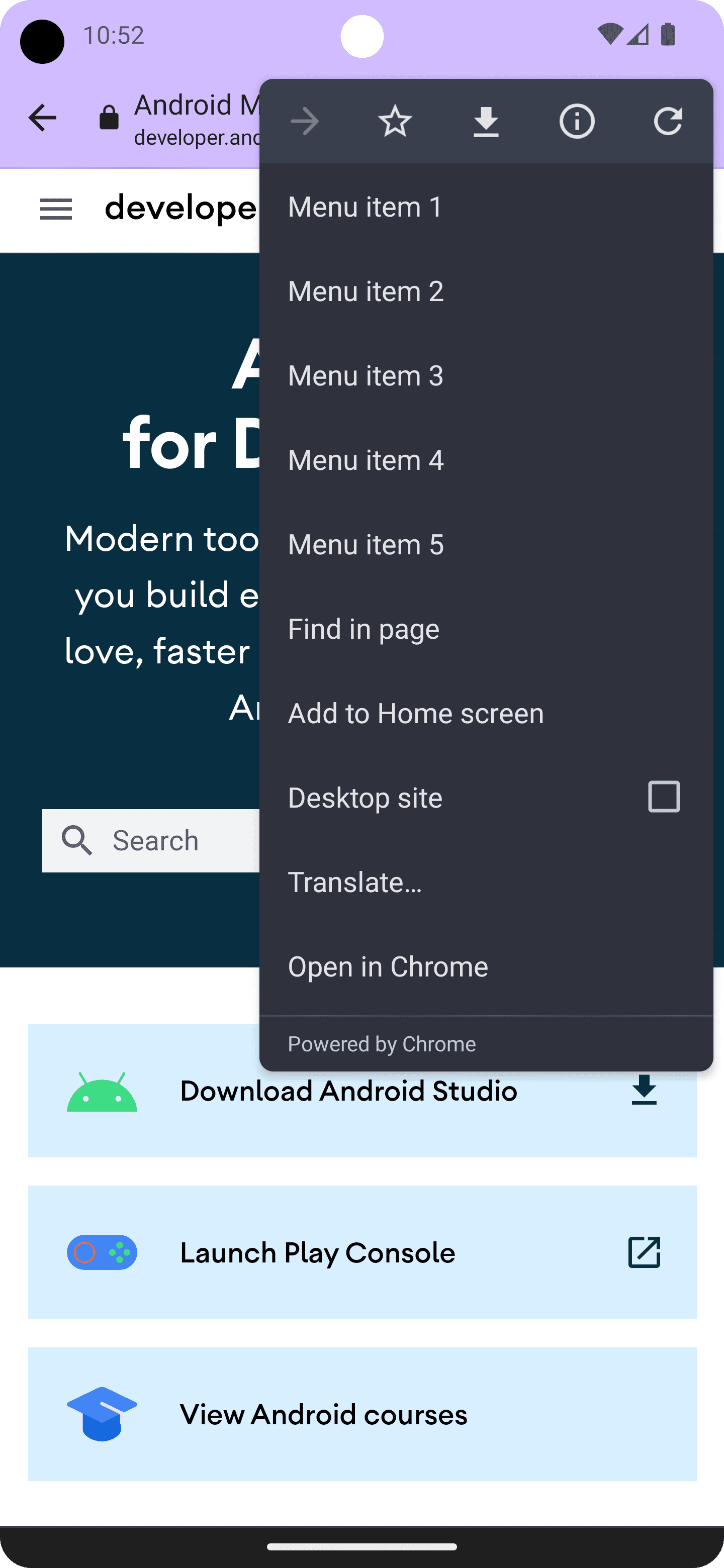
自定义标签页最多可包含浏览器提供的五项默认操作:“前进”“页面信息”“刷新”“在页面中查找”和“在浏览器中打开”。此外,您最多还可以再添加 7 个。这些菜单项将插入在图标行和浏览器提供的项之间。(如以下图片所示。)实际数量取决于底层浏览器实现。(例如,在版本 117 中,Chrome 将菜单项数量从 5 个增加到了 7 个。)因此,最好先添加最重要的内容。
您可以通过右上角的三点状菜单访问自定义操作:

如需添加菜单项,请使用标题和 PendingIntent 调用 CustomTabsIntent.Builder.addMenuItem()。当用户点按菜单项时,浏览器会触发 PendingIntent。
CustomTabsIntent intent = new CustomTabsIntent.Builder()
...
.addMenuItem("Menu item 1", pendingIntent)
.addMenuItem("Menu item 2", pendingIntent)
.addMenuItem("Menu item 3", pendingIntent)
.addMenuItem("Menu item 4", pendingIntent)
.addMenuItem("Menu item 5", pendingIntent)
.build();
自定义关闭按钮
为了让自定义标签页更好地融入应用的流程,请自定义关闭按钮。如果您希望用户认为自定义标签页是模态对话框,请使用默认的 “X” 按钮。如果您希望用户认为自定义标签页是应用流程的一部分,请使用返回箭头。
CustomTabsIntent.Builder intentBuilder = new CustomTabsIntent.Builder();
intentBuilder.setCloseButtonIcon(BitmapFactory.decodeResource(
getResources(), R.drawable.ic_arrow_back));
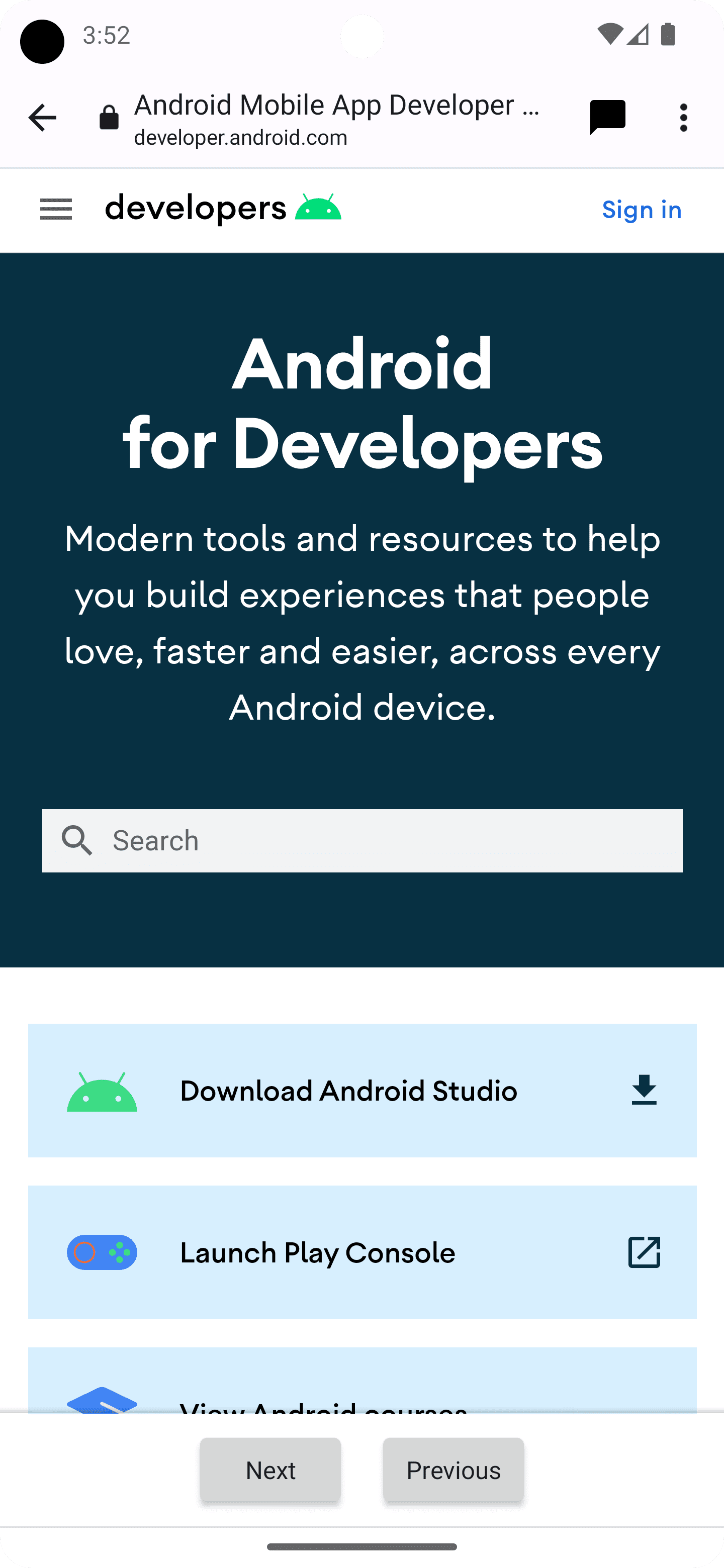
添加底部工具栏
底部工具栏是一种非常灵活的方式,可用于向自定义标签页添加更多功能。

通过将 RemoteViews 对象传递给 CustomTabIntent.Builder.setSecondaryToolbarViews(),您可以完全自定义底部工具栏并对其进行动态更新。
首先,创建一个新的布局文件 res/layout/custom_tab_toolbar.xml,以声明工具栏布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_next"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:text="Next" />
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ct_toolbar_previous"
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_margin="8dp"
android:padding="8dp"
android:text="Previous" />
</LinearLayout>
下一步是在 AndroidManifest.xml 文件中注册用于处理工具栏互动的 BroadcastReceiver:
<application …>
<receiver android:name=".CustomTabBottomToolbarBroadcastReceiver" />
</application>
然后实现 BroadcastReceiver,它将处理与底部工具栏的所有互动:
public class BottomToolbarBroadcastReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context context, Intent intent) {
String url = intent.getDataString();
int remoteViewId = intent.getIntExtra(EXTRA_REMOTEVIEWS_CLICKED_ID, -1);
if (remoteViewId == R.id.ct_toolbar_previous) {
// handle previous
} else if (remoteViewId == R.id.ct_toolbar_next) {
// handle next
}
}
}
最后,注册工具栏:
// Create the pending intent
Intent actionIntent = new Intent(
this.getApplicationContext(), BottomToolbarBroadcastReceiver.class);
PendingIntent pendingIntent =
PendingIntent.getBroadcast(getApplicationContext(), 0 /* request code */, actionIntent, PendingIntent.FLAG_MUTABLE);
// Pass the toolbar layout to the RemoteViews instance
RemoteViews secondaryToolbarViews = new RemoteViews(getPackageName(), R.layout.custom_tab_toolbar);
// All toolbar buttons
int[] clickableIds = {R.id.ct_toolbar_next, R.id.ct_toolbar_previous};
// Register the bottom toolbar when creating a new custom tab intent
CustomTabsIntent intent = new CustomTabsIntent.Builder()
.setSecondaryToolbarViews(secondaryToolbarViews, clickableIds, toolbarPendingIntent)
.build();
书签和下载按钮
三点状菜单中的书签和下载按钮默认处于启用状态。如需停用它们,请在 CustomTabsIntent.Builder 中使用以下代码:
CustomTabsIntent customTabsIntent = new CustomTabsIntent.Builder()
.setBookmarksButtonEnabled(false)
.setDownloadButtonEnabled(false)
.build();


