Benutzerdefinierte Tabs sind eine gute Möglichkeit, direkt in Ihrer App einen personalisierten Browser zu erstellen. Sie sind aber nicht die einzige Option. Benutzerdefinierte Tabs basieren auf dem Intent-System und bestehen aus einer Reihe konfigurierbarer Optionsanfragen, die an den bevorzugten Browser des Endnutzers gesendet werden. Die Implementierung der verschiedenen Optionen liegt in der Verantwortung der einzelnen Browser. Die Verfügbarkeit von Funktionen für benutzerdefinierte Tabs kann aufgrund von Implementierungsunterschieden zwischen Android-Browsern variieren.
Im Folgenden finden Sie einen Vergleich einiger Browser im Android-Ökosystem. Die große Mehrheit der Browser auf Android bietet eine gewisse Unterstützung. Die Tabellen sind nicht vollständig, sondern sollen die Wahrscheinlichkeit für den jeweiligen Supportgrad veranschaulichen. Sie sollten die Standardbrowser der Nutzer Ihrer App recherchieren und darauf achten, dass Sie sicherheitsorientiert programmieren.
CustomTabsIntent.Builder
Mit CustomTabsIntent.Builder können Sie benutzerdefinierte Tabs erstellen. Sie haben verschiedene Möglichkeiten, Ihren benutzerdefinierten Tab mithilfe der folgenden integrierten Methoden so zu konfigurieren, dass er so nahtlos wie möglich in Ihre App integriert wird.
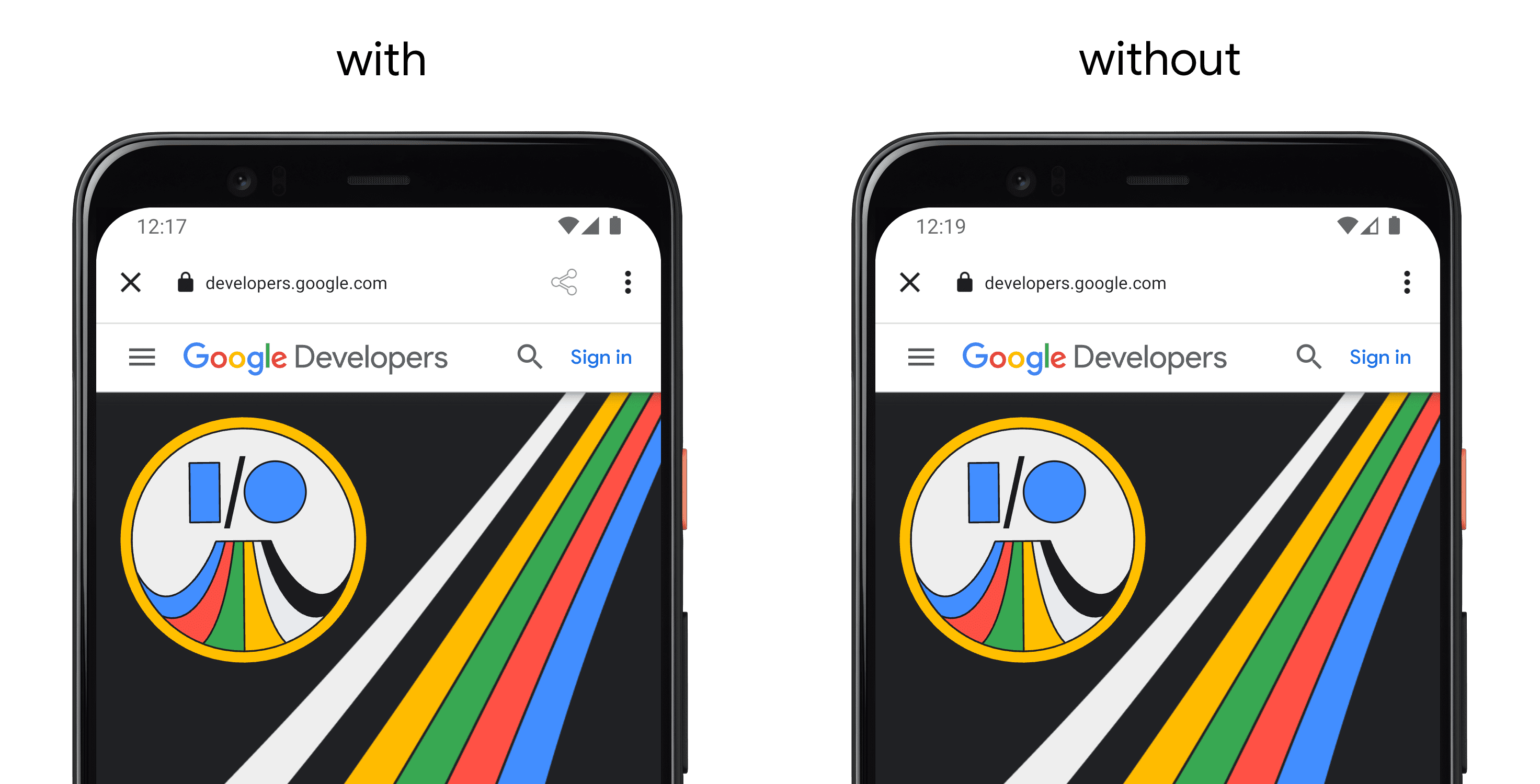
addDefaultShareMenuItem()
Mit addDefaultShareMenuItem() wird der Symbolleiste für benutzerdefinierte Tabs eine Standard-Schaltfläche zum Teilen hinzugefügt, über die Nutzer die aktuelle Webseite über verschiedene Apps auf ihrem Gerät teilen können.
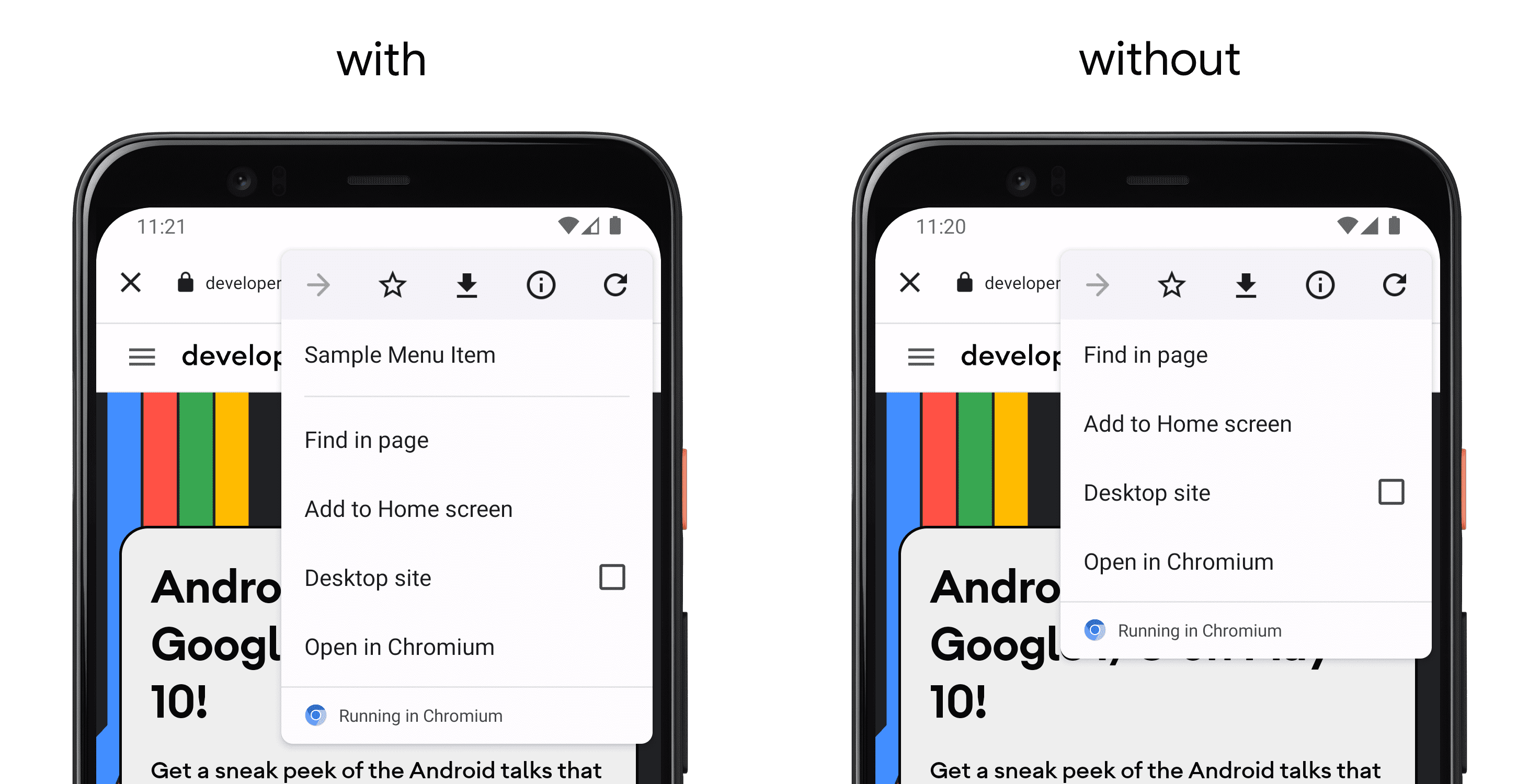
addMenuItem()
Hiermit wird ein Menüpunkt hinzugefügt.

addToolbarItem()
Dem benutzerdefinierten Tab wird eine Aktionsschaltfläche hinzugefügt. So können mehrere Schaltflächen hinzugefügt werden.
enableUrlBarHiding()
Die URL-Leiste wird ausgeblendet, wenn der Nutzer auf der Seite nach unten scrollt.
setActionButton()
Hiermit wird die Aktionsschaltfläche festgelegt, die in der Symbolleiste mit dem standardmäßigen Tönungsverhalten angezeigt wird.

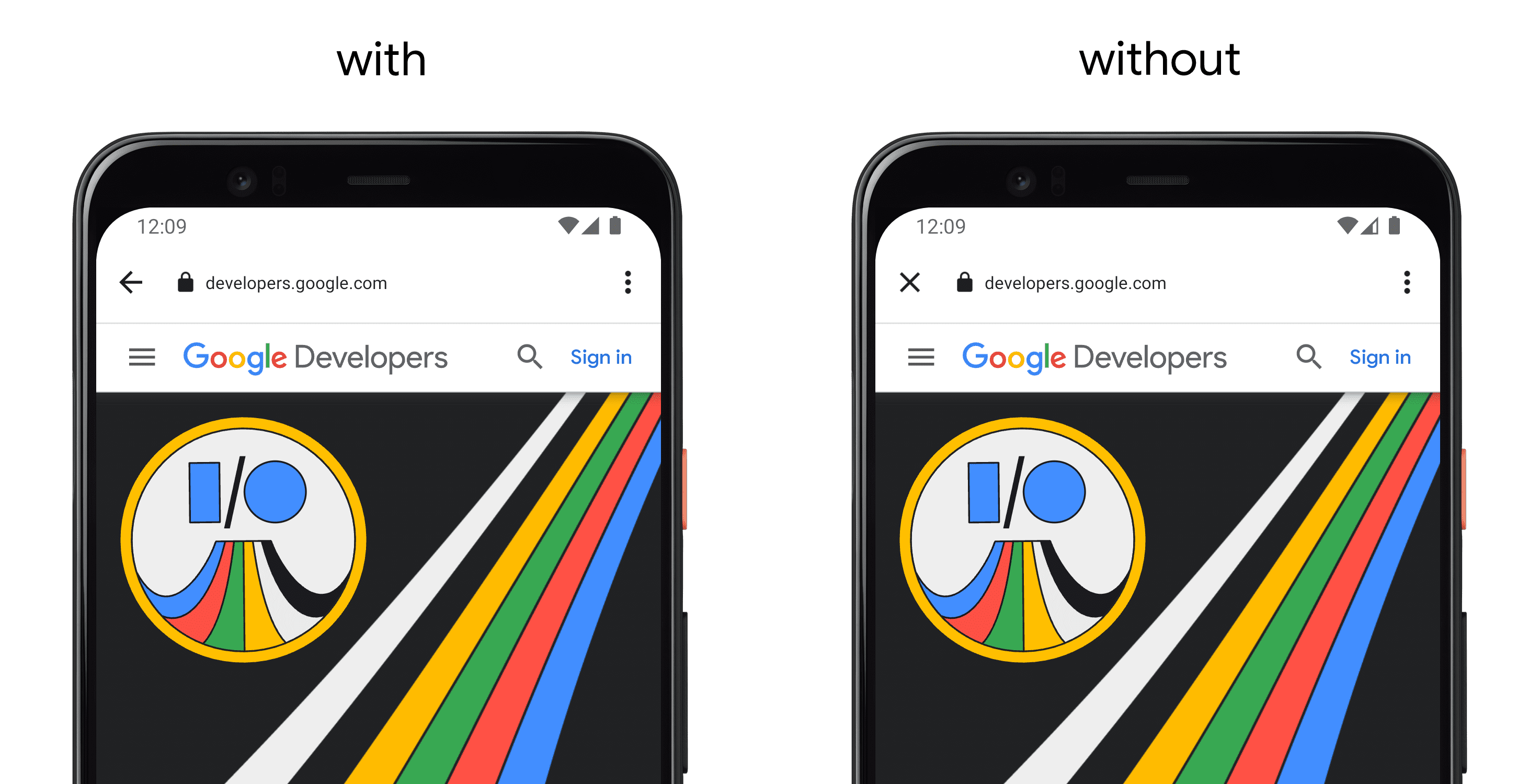
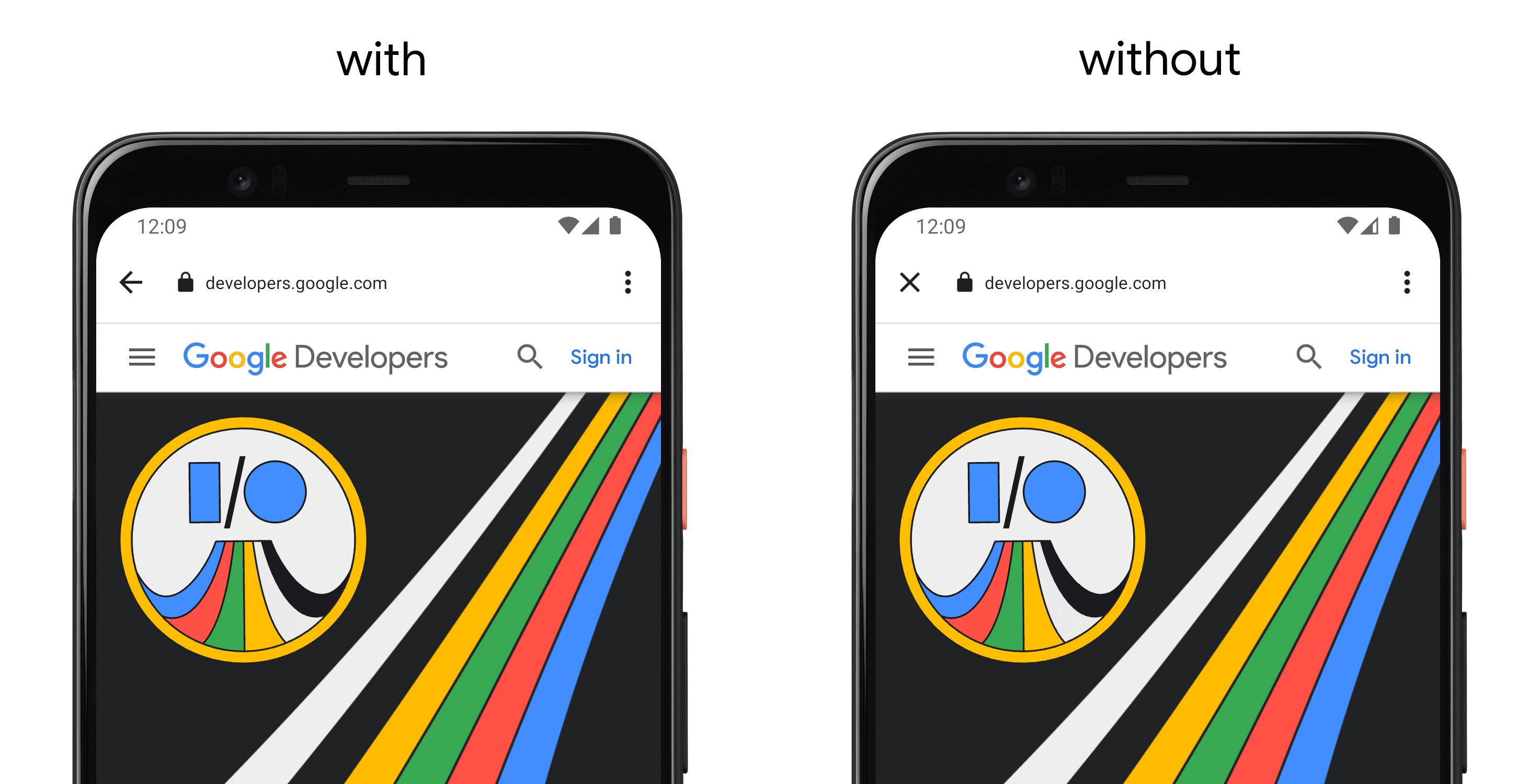
setCloseButtonIcon()
Hiermit wird eine benutzerdefinierte Schaltfläche zum Schließen festgelegt, die in der Symbolleiste angezeigt wird.

setCloseButtonPosition()
Hier legen Sie das Symbol für die Schaltfläche „Schließen“ für den benutzerdefinierten Tab fest.

setColorScheme()
Hier legen Sie das Farbschema fest, das auf der Benutzeroberfläche auf dem Tab „Benutzerdefiniert“ angewendet werden soll.

setColorSchemeParams()
Hier legen Sie das Farbschema fest, das auf der Benutzeroberfläche auf dem Tab „Benutzerdefiniert“ angewendet werden soll.

setDefaultColorSchemeParams()
Legt CustomTabColorSchemeParams() für das angegebene Farbschema fest. So können Sie zwei verschiedene Symbolleistenfarben für helle und dunkle Designs festlegen.

setDefaultShareMenuItemEnabled()
Legen Sie fest, ob dem Menü ein Standardelement für die Freigabe hinzugefügt wird.
setExitAnimations()
Hier legen Sie alle Ausgangsanimationen fest.
setInitialActivityHeightPx()
Hiermit wird die ursprüngliche Höhe der Aktivität des benutzerdefinierten Tabs in Pixeln mit dem standardmäßigen Verhalten für die Größenänderung festgelegt. Der benutzerdefinierte Tab verhält sich wie ein Infofeld. Dieser wird oft als teilweiser benutzerdefinierter Tab bezeichnet.

setNavigationBarColor()
Hier legen Sie die Farbe der Navigationsleiste fest. Hat keine Auswirkungen auf API-Versionen unter L.
setNavigationBarDividerColor()
setSecondaryToolbarColor()
Legt die Farbe der sekundären Symbolleiste fest.
setShareState()
Legt den Freigabestatus fest, der auf den benutzerdefinierten Tab angewendet werden soll.

setShowTitle()
Hier legen Sie fest, ob der Titel auf dem Tab „Benutzerdefiniert“ angezeigt werden soll.

setStartAnimations()
Hier legen Sie die Startanimationen fest.
setToolbarColor()
Hiermit legen Sie die Farbe der Symbolleiste fest. Unter Android L und höher wird diese Farbe auch auf die Statusleiste angewendet.
setToolbarCornerRadiusDp()
Hiermit legen Sie die Radien der oberen Ecken der Symbolleiste in dp fest.
setUrlBarHidingEnabled()
Legen Sie fest, ob die URL-Leiste ausgeblendet werden soll, wenn der Nutzer auf der Seite nach unten scrollt.
CustomTabsClient
CustomTabsClient ist eine optionale Klasse, um mit einer CustomTabsService zu kommunizieren und daraus CustomTabsSession zu erstellen.
warmup()
Browserprozess vorwärmen
CustomTabsSession
CustomTabsSession ist eine optionale Klasse, die du einer Instanz von CustomTabsIntent.Builder() hinzufügen kannst. Mit dieser Klasse kannst du die Kommunikation mit dem benutzerdefinierten Tab verwalten.
setEngagementSignalsCallback()
Hiermit wird eine EngagementSignalsCallback festgelegt, um Callbacks für Ereignisse zu erhalten, die sich auf die Interaktion des Nutzers mit der Webseite auf dem Tab beziehen.
isEngagementSignalsApiAvailable()
Gibt zurück, ob die Engagement Signals API verfügbar ist. Die Verfügbarkeit der Engagement Signals API kann sich zur Laufzeit ändern.
mayLaunchUrl()
Informiert den Browser über eine wahrscheinliche zukünftige Navigation zu einer URL. Die wahrscheinlichste URL muss zuerst angegeben werden. Optional kann eine Liste anderer wahrscheinlicher URLs angegeben werden. Sie werden als weniger wahrscheinlich als die erste behandelt und müssen in absteigender Prioritätsreihenfolge sortiert werden. Diese zusätzlichen URLs werden möglicherweise ignoriert. Alle vorherigen Aufrufe dieser Methode werden herabgestuft.

