Las pestañas personalizadas son una excelente opción para crear una experiencia de navegador personalizada directamente en tu app, pero no son una función única. Las pestañas personalizadas, que se compilan sobre el sistema de intents, son una colección de solicitudes de opciones configurables que se envían al navegador preferido del usuario final. Depende de cada navegador implementar las diferentes opciones. La disponibilidad de las funciones de las pestañas personalizadas puede variar entre los navegadores para Android debido a las diferencias en la implementación.
A continuación, se muestra una comparación de algunos navegadores del ecosistema de Android. La gran mayoría de los navegadores en Android tienen algún nivel de compatibilidad. Las tablas no son exhaustivas, sino que ilustran el nivel de asistencia que es probable que veas. Debes investigar los navegadores predeterminados de las personas que usan tu app y asegurarte de programar de forma defensiva.
CustomTabsIntent.Builder
CustomTabsIntent.Builder crea pestañas personalizadas. Tienes varias formas de configurar la pestaña personalizada para que se integre lo más sin problemas posible con tu app a través de una colección de métodos integrados, que se enumeran a continuación.
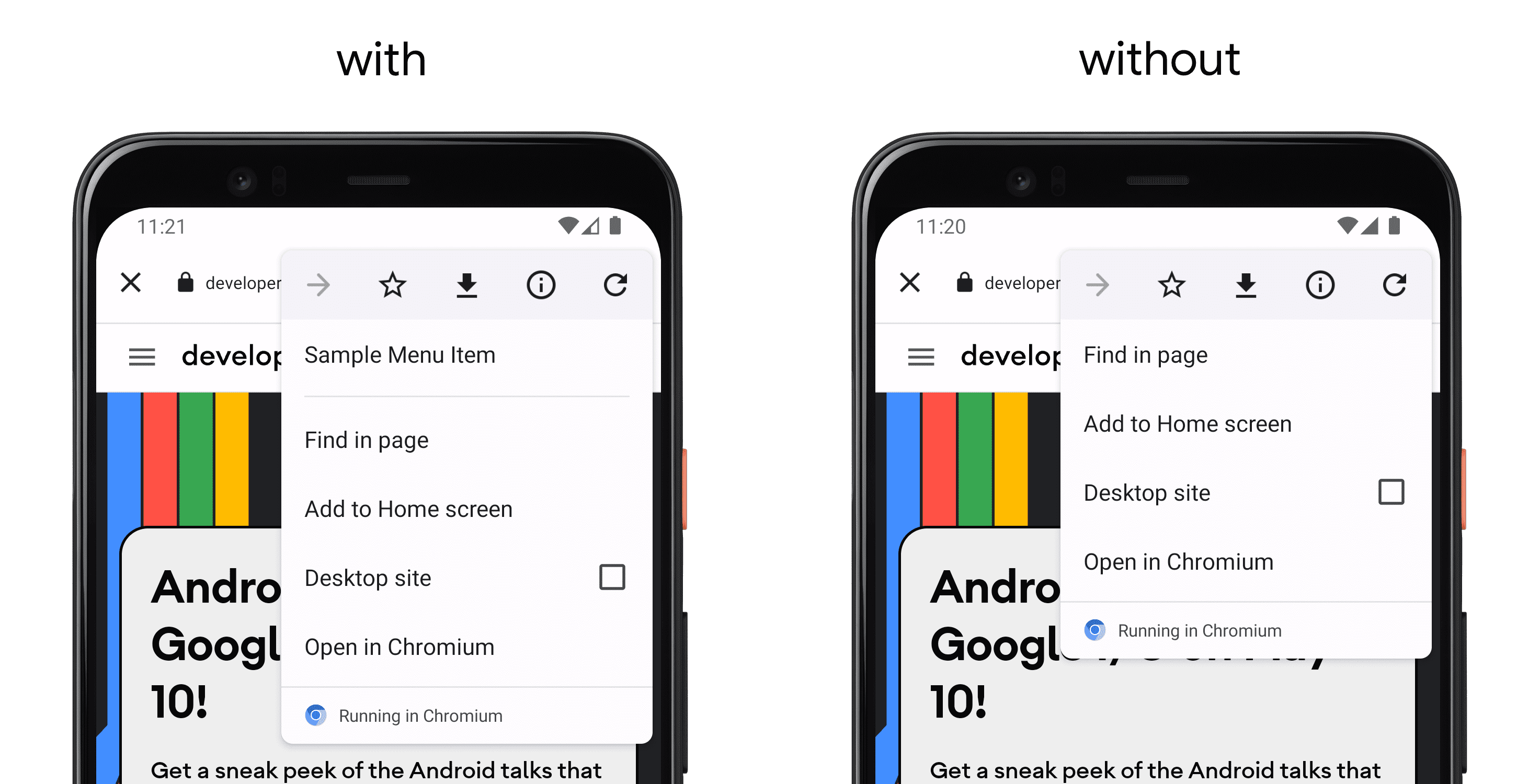
addDefaultShareMenuItem()
addDefaultShareMenuItem() agrega un botón de compartir predeterminado a la barra de herramientas de las pestañas personalizadas, lo que permite al usuario compartir la página web actual a través de varias apps en su dispositivo.
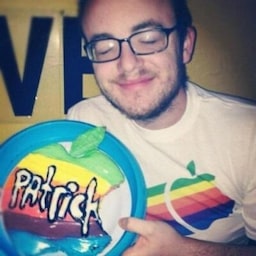
addMenuItem()
Agrega un elemento de menú.

addToolbarItem()
Agrega un botón de acción a la pestaña personalizada. Se pueden agregar varios botones con este método.
enableUrlBarHiding()
Permite que la barra de URL se oculte a medida que el usuario se desplaza hacia abajo en la página.
setActionButton()
Establece el botón de acción que se muestra en la barra de herramientas con el comportamiento de tono predeterminado.

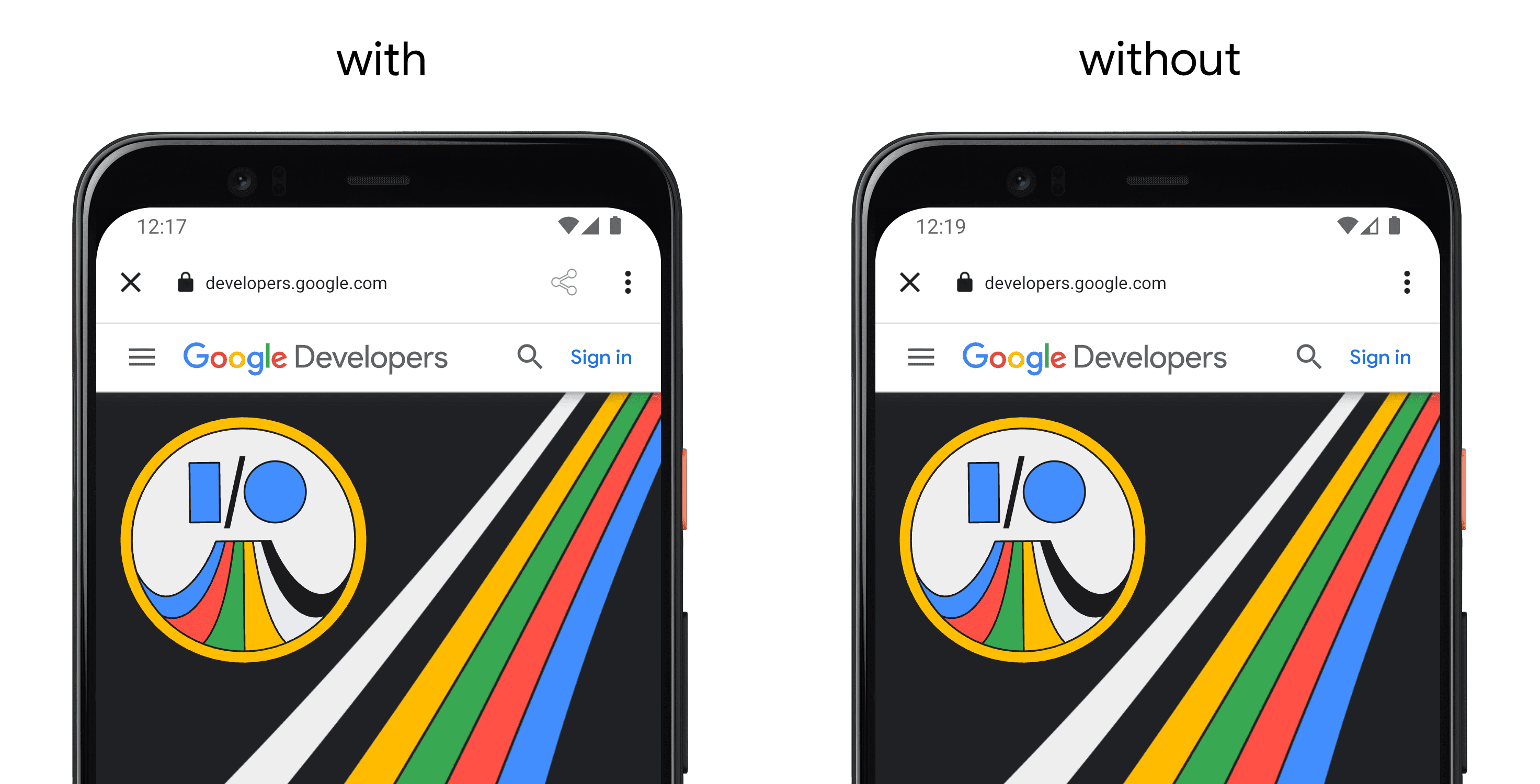
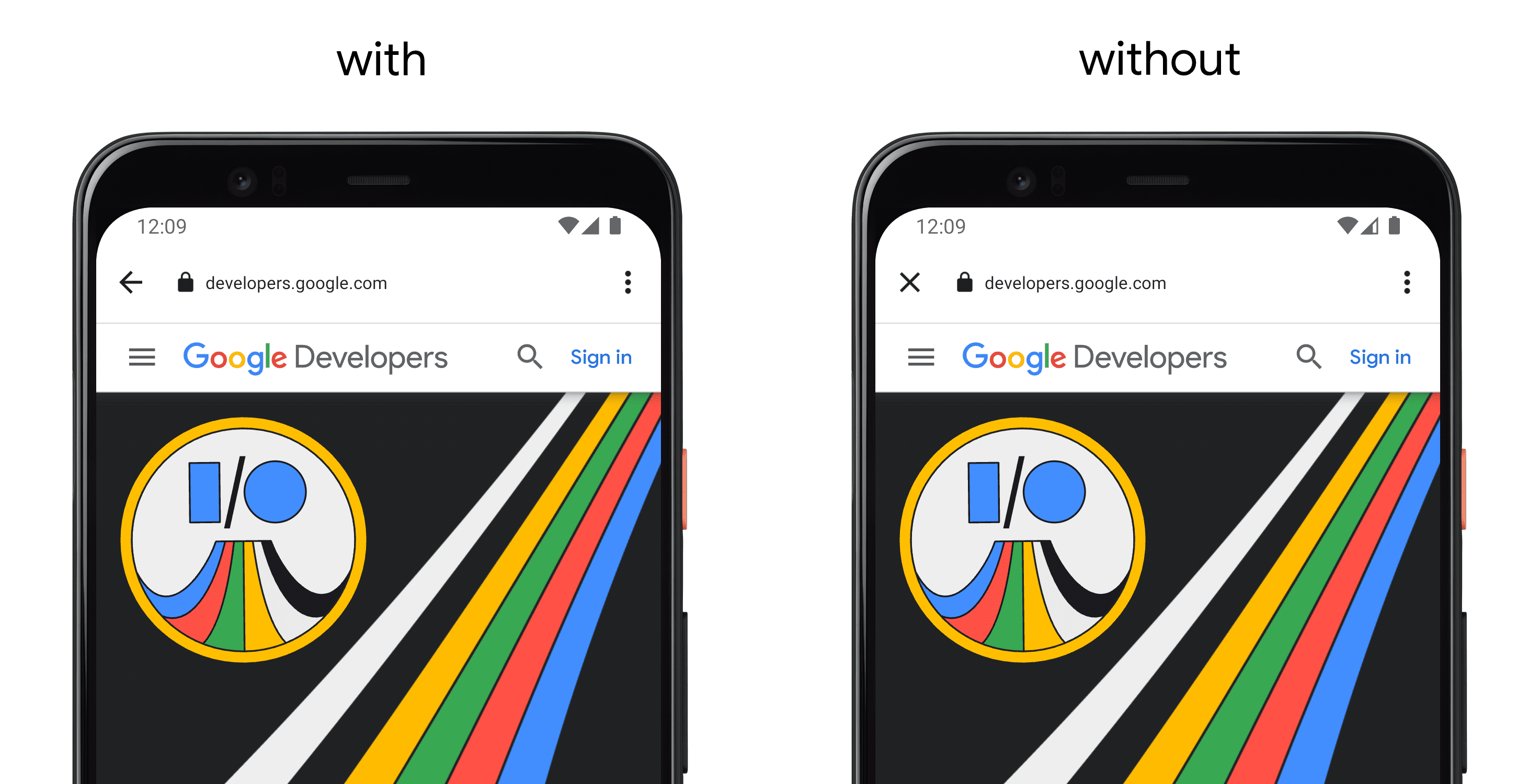
setCloseButtonIcon()
Establece el botón de cierre personalizado que se muestra en la barra de herramientas.

setCloseButtonPosition()
Establece el ícono del botón Cerrar para la pestaña personalizada.

setColorScheme()
Establece el esquema de colores que se debe aplicar a la interfaz de usuario en la pestaña personalizada.

setColorSchemeParams()
Establece el esquema de colores que se debe aplicar a la interfaz de usuario en la pestaña personalizada.

setDefaultColorSchemeParams()
Establece CustomTabColorSchemeParams() para el esquema de colores determinado. Esto permite especificar dos colores diferentes para la barra de herramientas para los esquemas claros y oscuros.

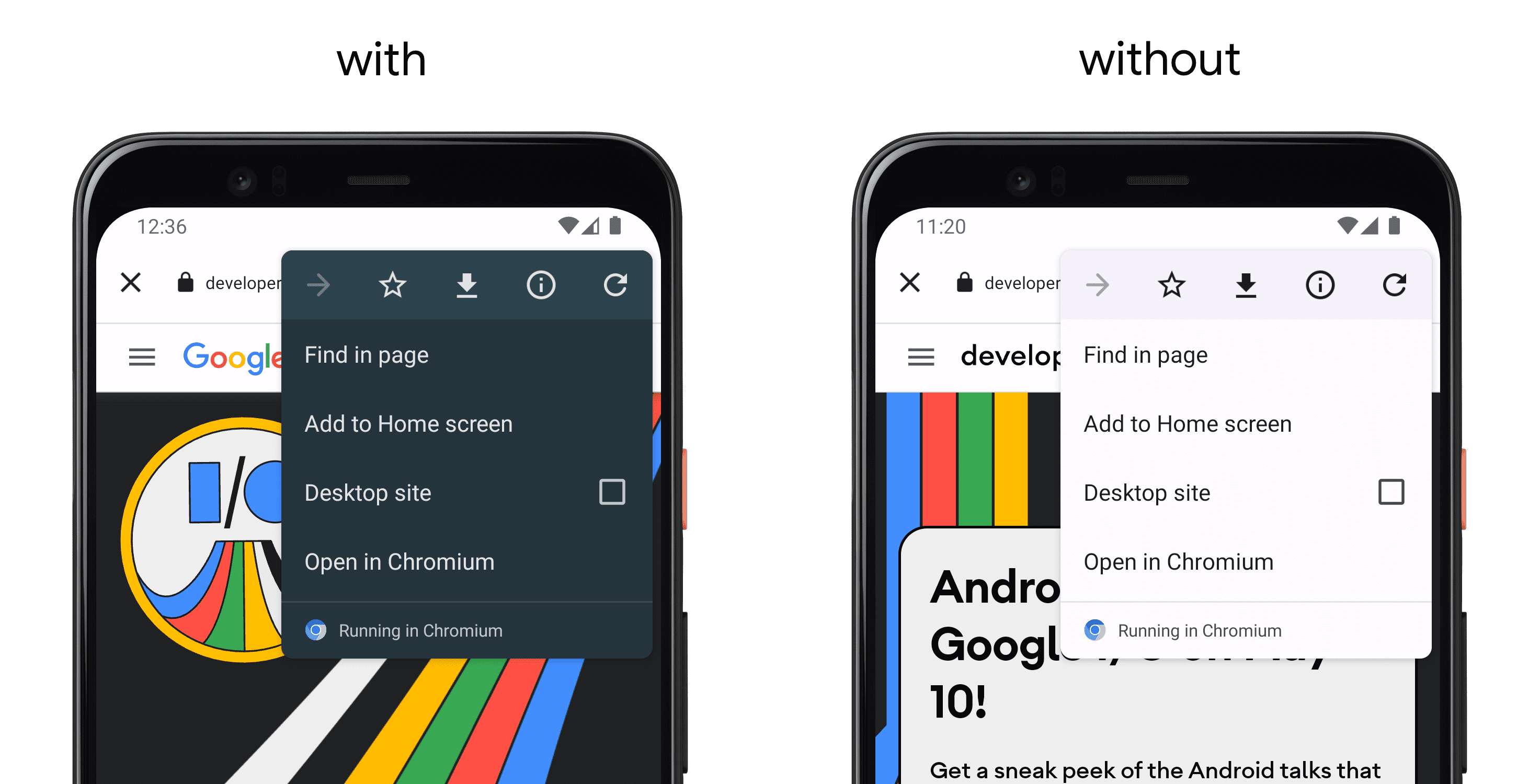
setDefaultShareMenuItemEnabled()
Establece si se agrega un elemento de uso compartido predeterminado al menú.
setExitAnimations()
Establece cualquier animación de salida.
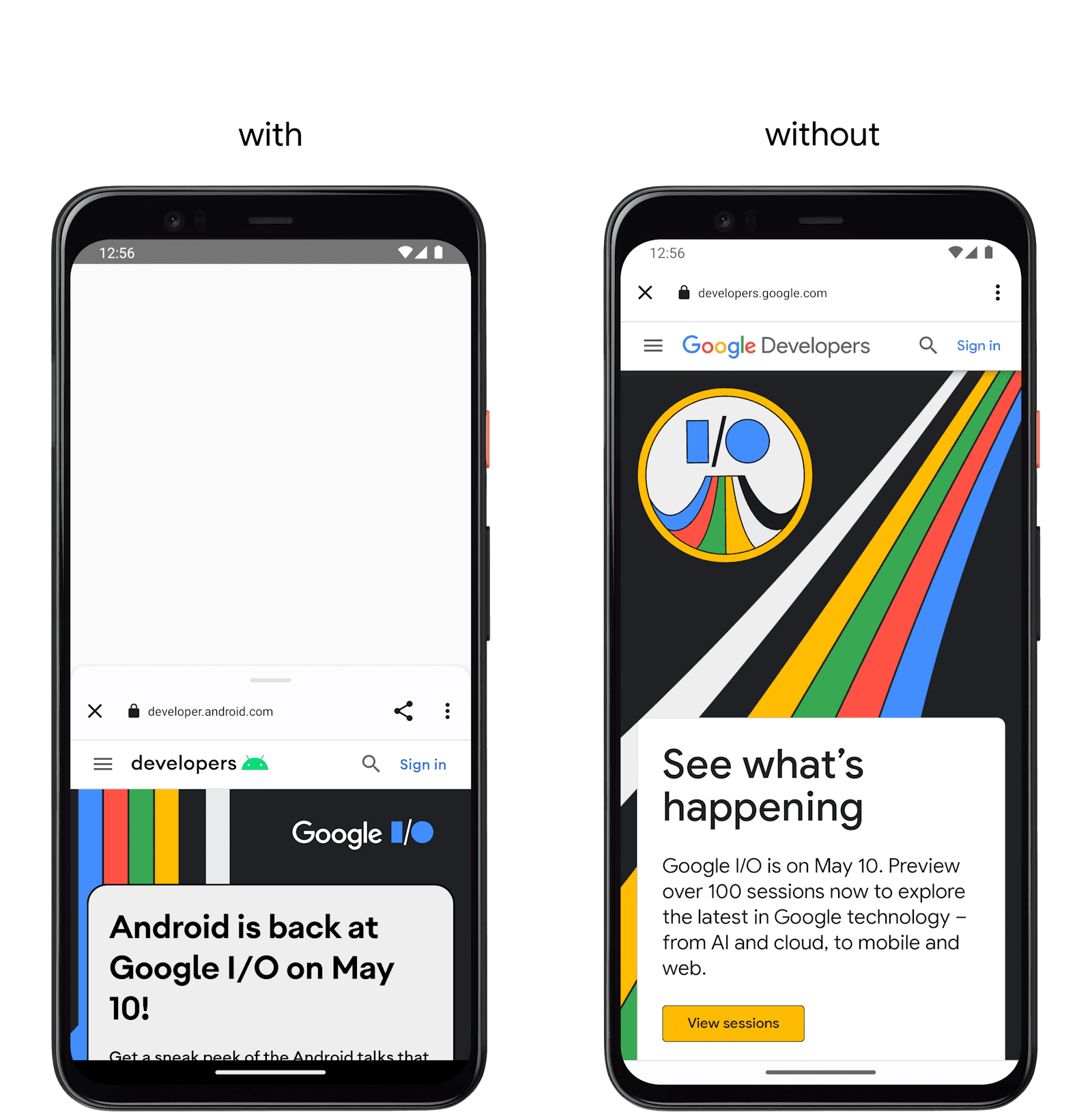
setInitialActivityHeightPx()
Establece la altura inicial de la actividad de la pestaña personalizada en píxeles con el comportamiento de cambio de tamaño predeterminado. La pestaña personalizada se comportará como una hoja inferior. Esto suele denominarse pestaña personalizada parcial.

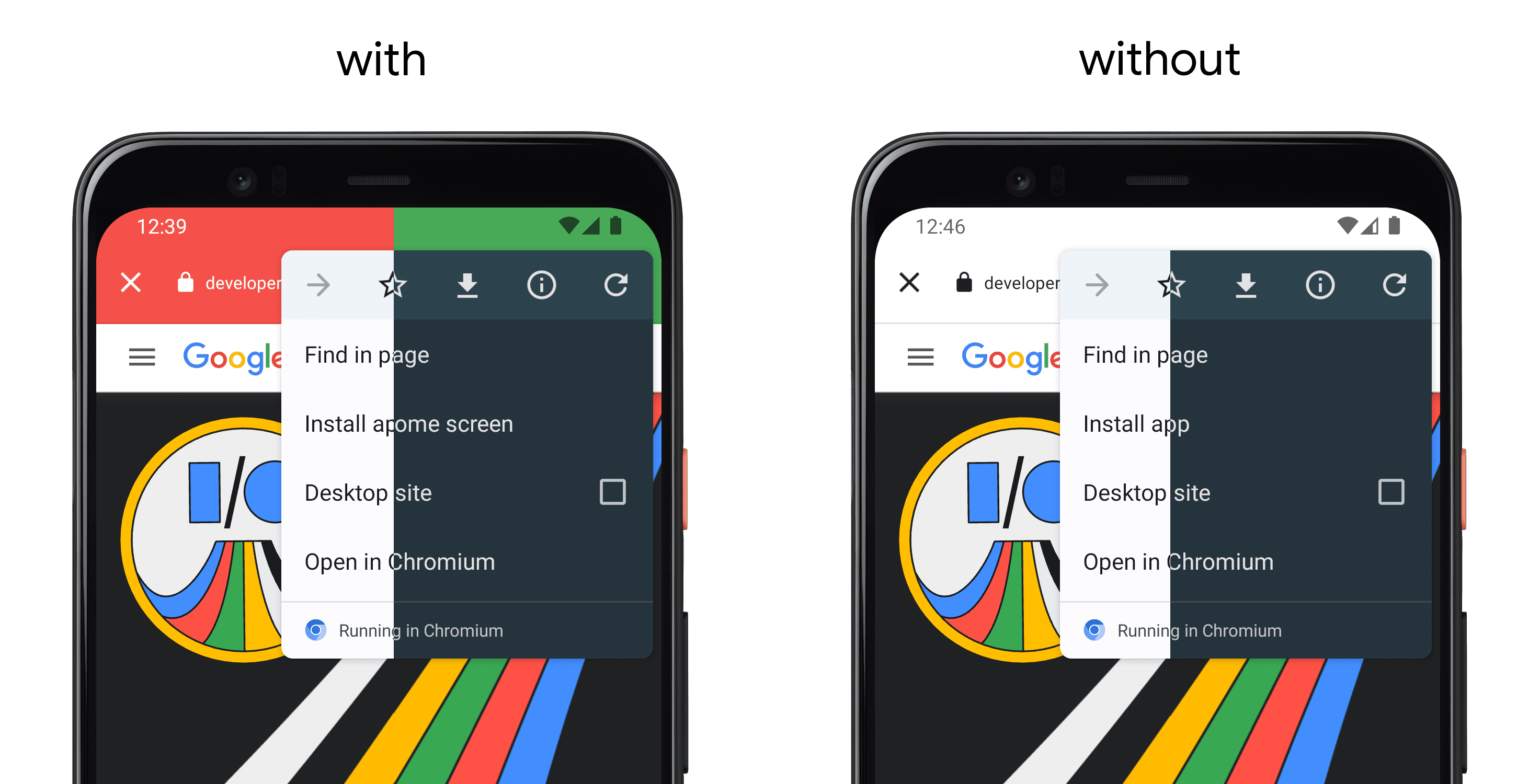
setNavigationBarColor()
Establece el color de la barra de navegación. No tiene efecto en las versiones de API anteriores a L.
setNavigationBarDividerColor()
setSecondaryToolbarColor()
Establece el color de la barra de herramientas secundaria.
setShareState()
Establece el estado de uso compartido que se debe aplicar a la pestaña personalizada.

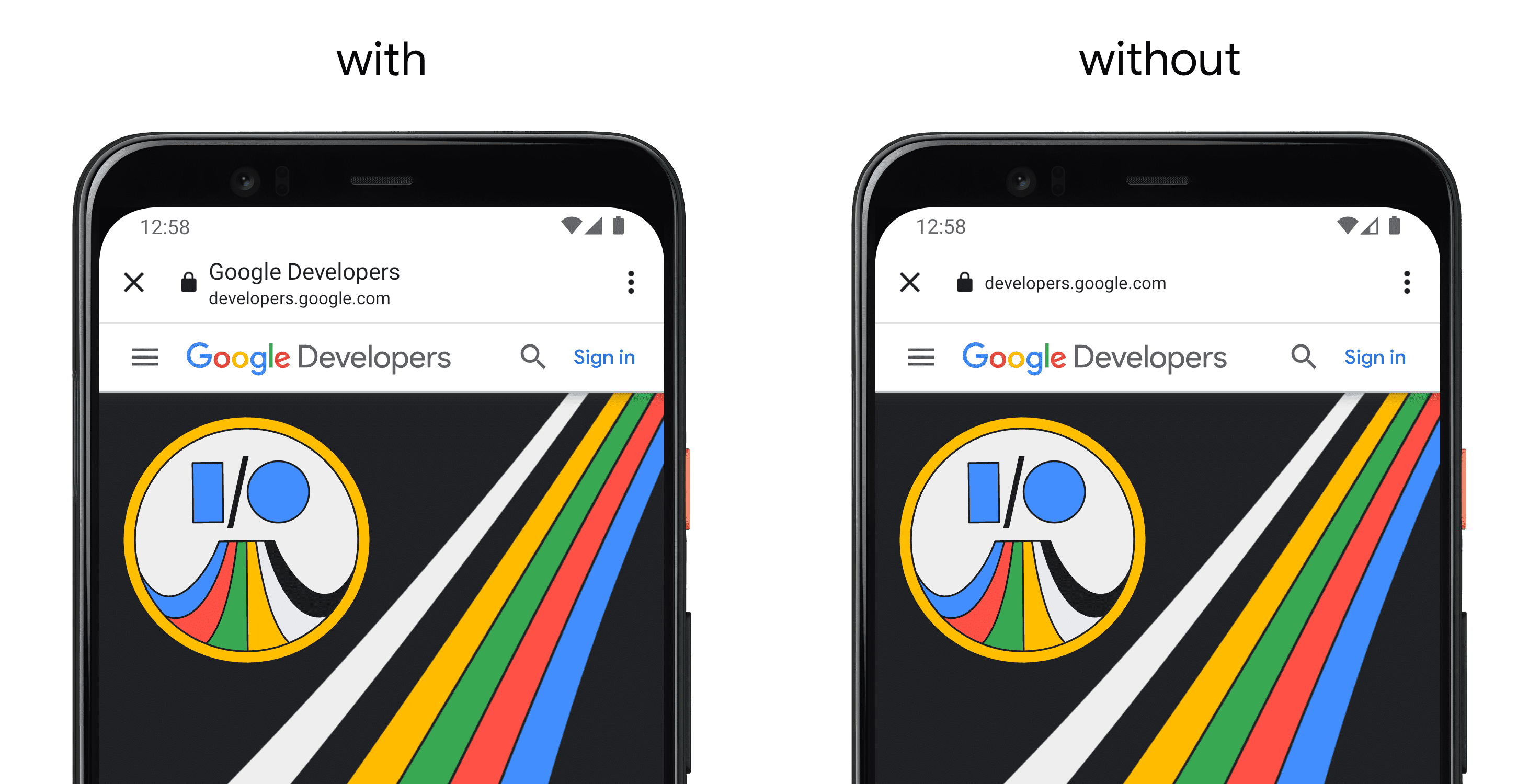
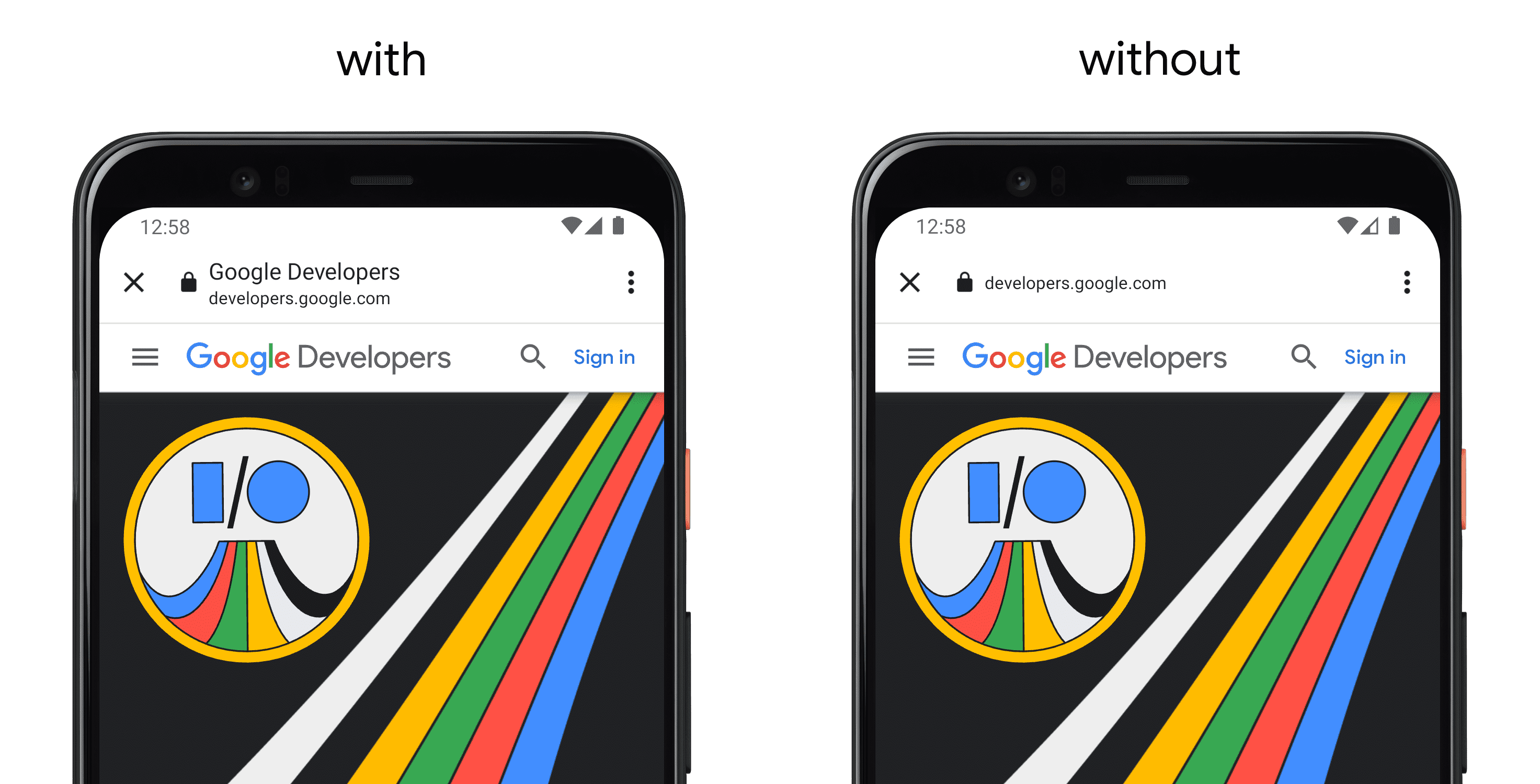
setShowTitle()
Establece si el título se debe mostrar en la pestaña personalizada.

setStartAnimations()
Establece las animaciones de inicio.
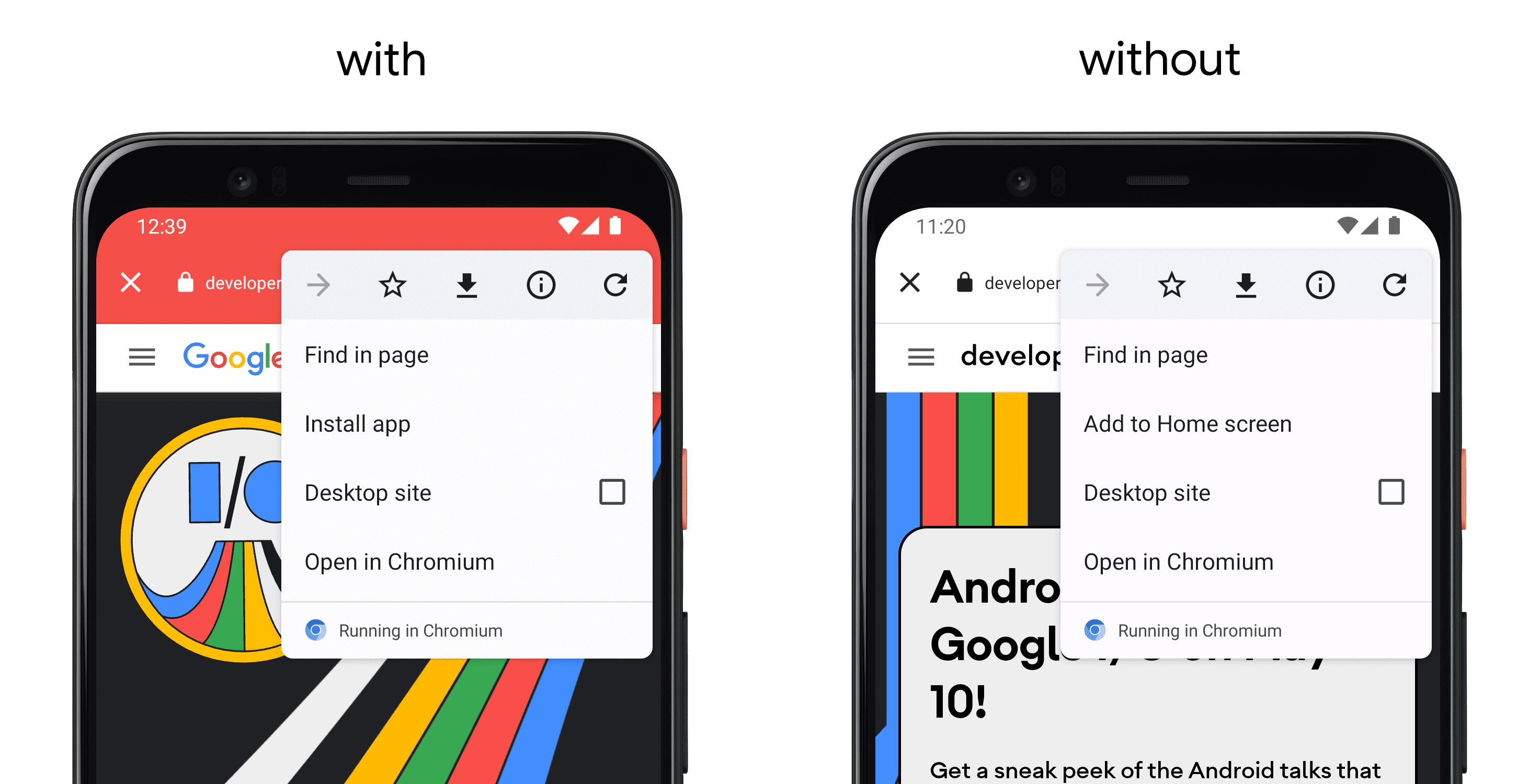
setToolbarColor()
Establece el color de la barra de herramientas. En Android L y versiones posteriores, este color también se aplica a la barra de estado.
setToolbarCornerRadiusDp()
Establece los radios de las esquinas superiores de la barra de herramientas en dp.
setUrlBarHidingEnabled()
Establece si la barra de URL debe ocultarse a medida que el usuario se desplaza hacia abajo en la página.
CustomTabsClient
CustomTabsClient es una clase opcional para comunicarse con un CustomTabsService y crear CustomTabsSession a partir de él.
warmup()
Prepara el proceso del navegador.
CustomTabsSession
CustomTabsSession es una clase opcional que puedes proporcionar a una instancia de CustomTabsIntent.Builder(). Cuando se usa, puedes usar esta clase para controlar cualquier comunicación con la pestaña personalizada.
setEngagementSignalsCallback()
Establece un EngagementSignalsCallback para recibir devoluciones de llamada de eventos relacionados con la participación del usuario con la página web dentro de la pestaña.
isEngagementSignalsApiAvailable()
Muestra si la API de Engagement Signals está disponible. La disponibilidad de la API de Engagement Signals puede cambiar durante el tiempo de ejecución.
mayLaunchUrl()
Le indica al navegador una posible navegación futura a una URL. Primero, se debe especificar la URL más probable. De manera opcional, se puede proporcionar una lista de otras URLs probables. Se consideran menos probables que la primera y deben ordenarse en orden de prioridad decreciente. Se pueden ignorar estas URLs adicionales. Se quitará la prioridad de todas las llamadas anteriores a este método.