Aangepaste tabbladen zijn een geweldige optie om rechtstreeks in uw app een aangepaste browserervaring te creëren, maar ze zijn niet uniek. Aangepaste tabbladen zijn gebouwd bovenop het Intent-systeem en zijn een verzameling configureerbare optieverzoeken die naar de voorkeursbrowser van de eindgebruiker worden verzonden. Het is aan elke browser om de verschillende opties te implementeren. De beschikbaarheid van functies voor aangepaste tabbladen kan variëren tussen Android-browsers vanwege implementatieverschillen.
Wat volgt is een vergelijking van enkele browsers in het Android-ecosysteem. Een grote meerderheid van browsers op Android biedt een bepaald niveau van ondersteuning. De tabellen zijn niet uitputtend bedoeld, maar zijn illustratief voor het niveau van ondersteuning dat u waarschijnlijk zult tegenkomen. Onderzoek de standaardbrowsers van de mensen die uw app gebruiken en zorg ervoor dat u defensief codeert.
CustomTabsIntent.Builder
CustomTabsIntent.Builder maakt aangepaste tabbladen. U kunt uw aangepaste tabblad op een aantal manieren configureren, zodat het zo naadloos mogelijk aansluit bij uw app via een verzameling ingebouwde methoden, die hieronder worden vermeld.
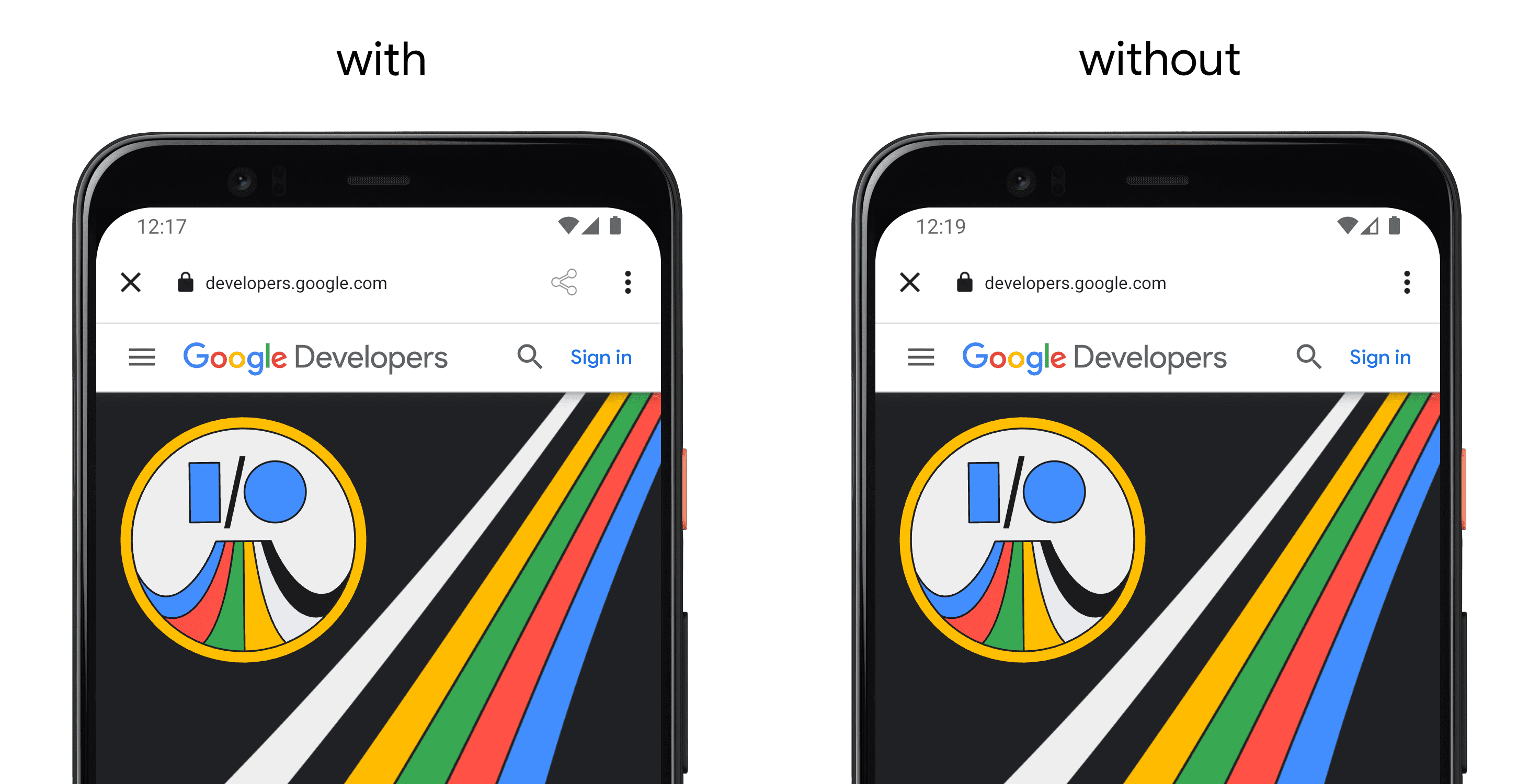
addDefaultShareMenuItem()
addDefaultShareMenuItem() voegt een standaard deelknop toe aan de werkbalk Aangepaste tabbladen, waardoor de gebruiker de huidige webpagina kan delen via verschillende apps op zijn apparaat.
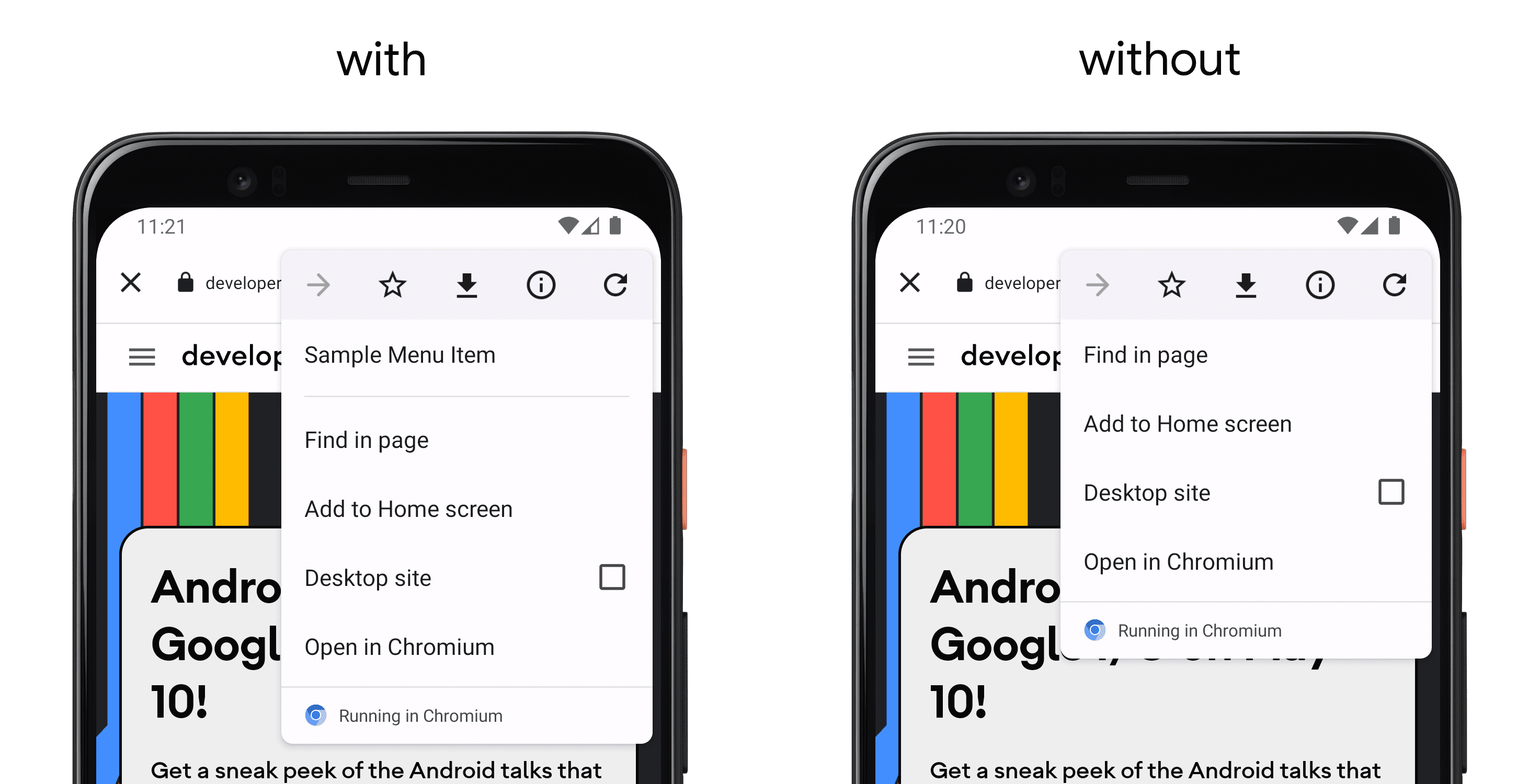
addMenuItem()
Voegt een menu-item toe.

addToolbarItem()
Voegt een actieknop toe aan het aangepaste tabblad. Via deze methode kunnen meerdere knoppen worden toegevoegd.
enableUrlBarVerbergen()
Zorgt ervoor dat de URL-balk wordt verborgen terwijl de gebruiker naar beneden scrollt op de pagina.
setActionButton()
Stelt de actieknop in die wordt weergegeven in de werkbalk met standaard kleurgedrag.

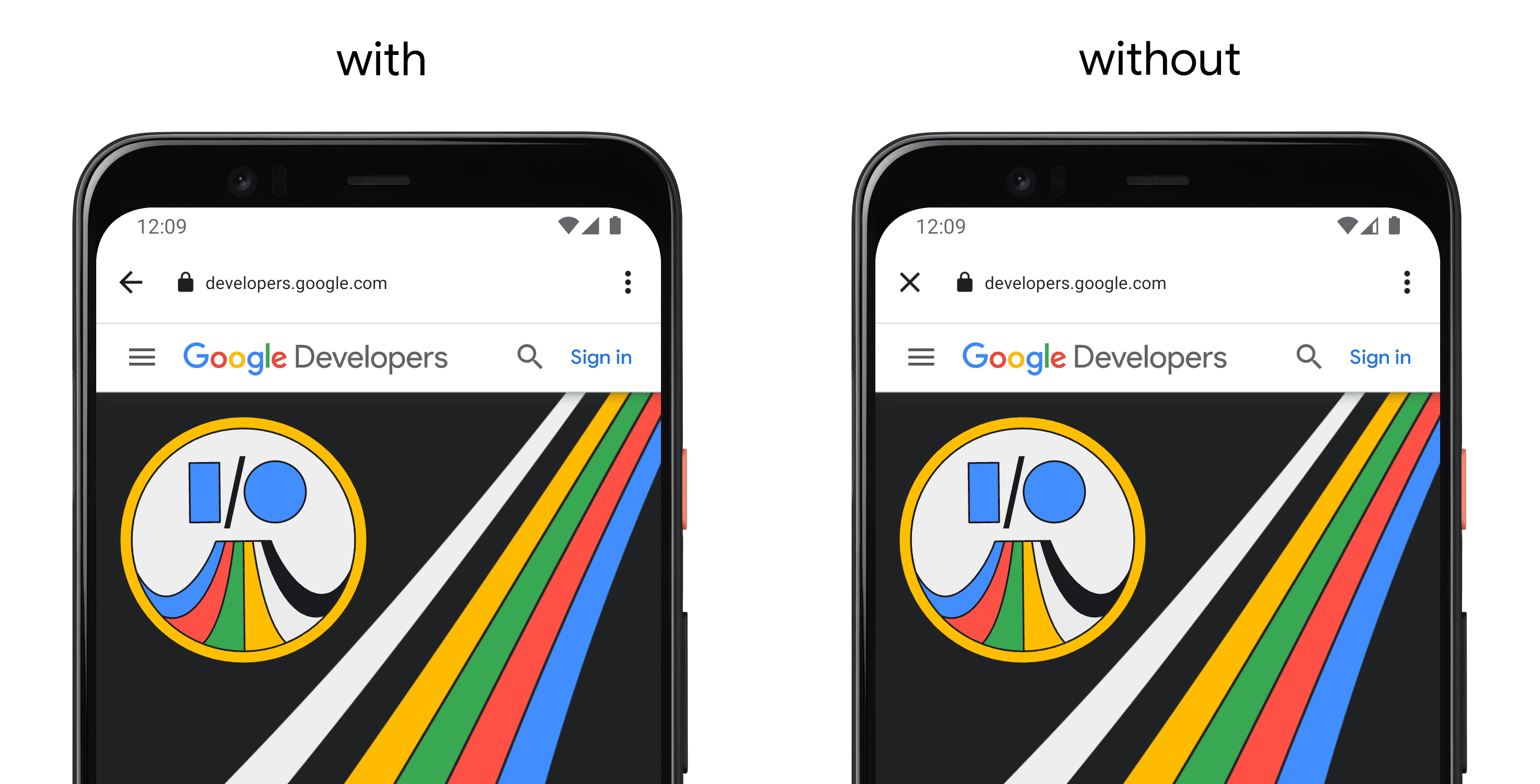
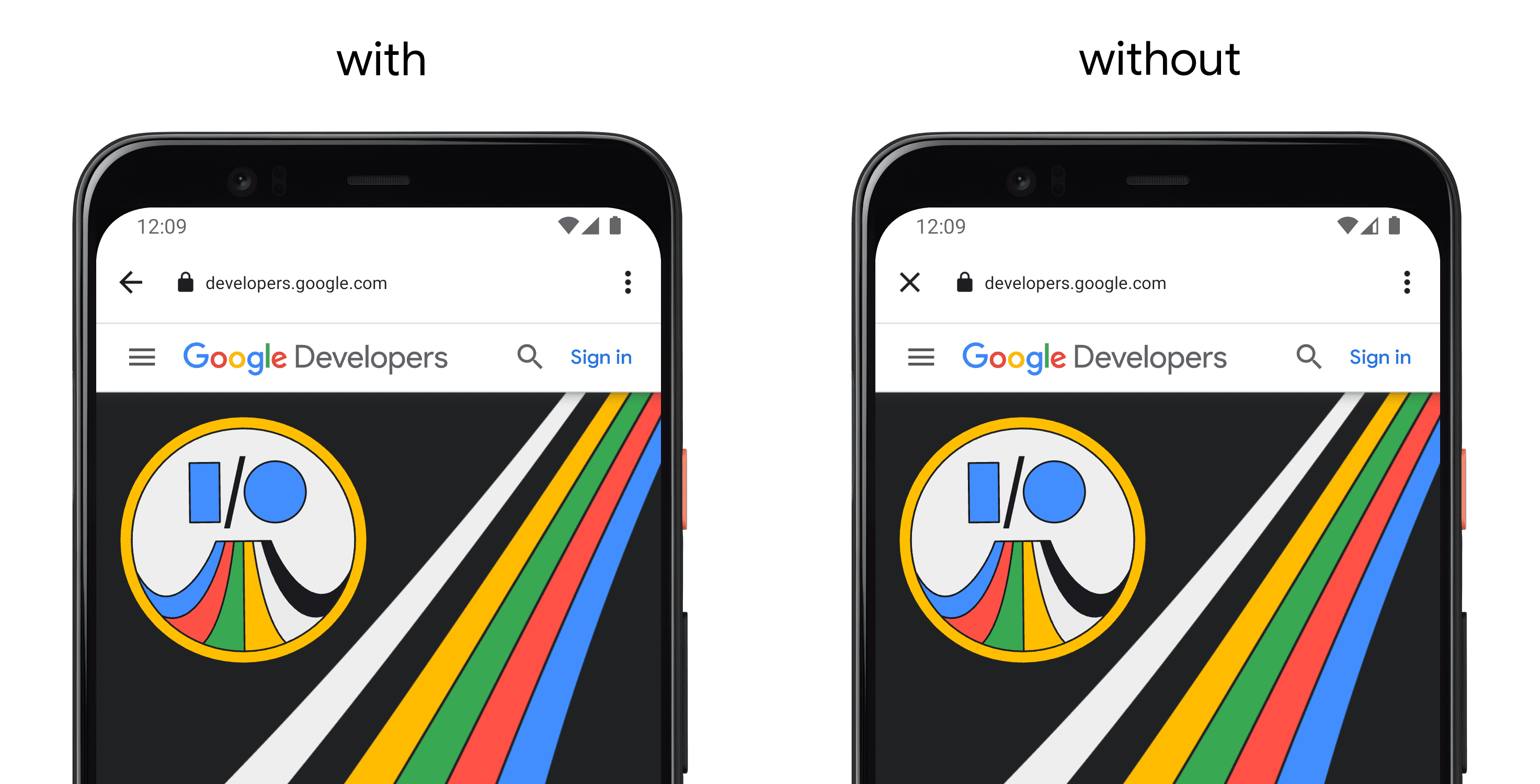
setCloseButtonIcon()
Stelt een aangepaste sluitknop in die wordt weergegeven in de werkbalk.

setCloseButtonPositie()
Stelt het knoppictogram Sluiten in voor het aangepaste tabblad.

setColorScheme()
Stelt het kleurenschema in dat moet worden toegepast op de gebruikersinterface op het aangepaste tabblad.

setColorSchemeParams()
Stelt het kleurenschema in dat moet worden toegepast op de gebruikersinterface op het aangepaste tabblad.

setDefaultColorSchemeParams()
Stelt CustomTabColorSchemeParams() in voor het opgegeven kleurenschema. Hierdoor kunt u twee verschillende werkbalkkleuren opgeven voor lichte en donkere schema's.

setDefaultShareMenuItemEnabled()
Stel in of een standaard deelitem aan het menu wordt toegevoegd.
setExitAnimaties()
Stelt eventuele exit-animaties in.
setInitiëleActiviteitHoogtePx()
Stelt de initiële hoogte van de aangepaste tabbladactiviteit in pixels in met standaard formaatwijzigingsgedrag. Het aangepaste tabblad gedraagt zich als een onderblad. Dit wordt vaak een gedeeltelijk aangepast tabblad genoemd.

setNavigatieBarKleur()
Stelt de kleur van de navigatiebalk in. Heeft geen effect op API-versies onder L.
setNavigatieBarDividerColor()
setSecondaryToolbarColor()
Stelt de kleur van de secundaire werkbalk in.
setShareState()
Stelt de deelstatus in die moet worden toegepast op het aangepaste tabblad.

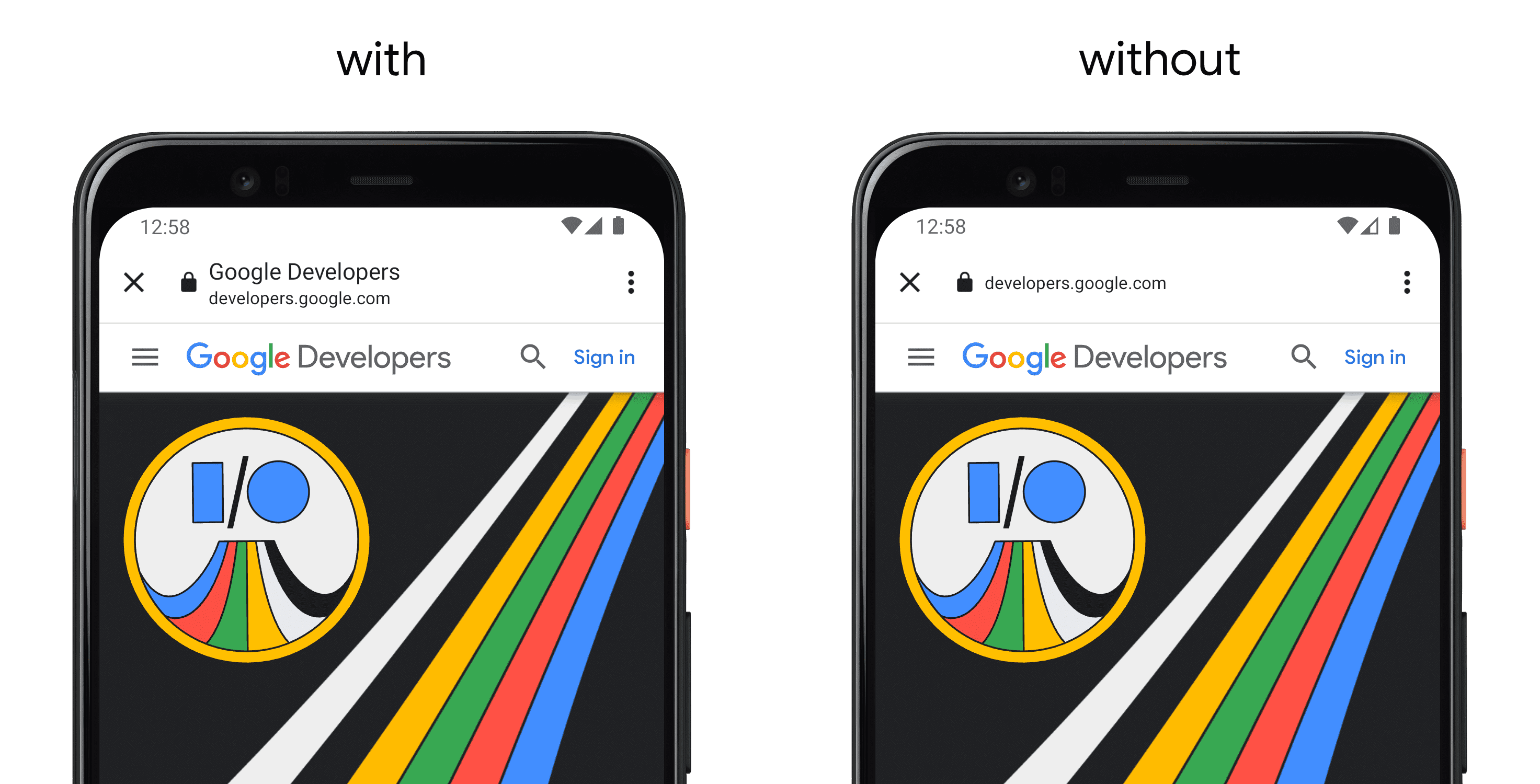
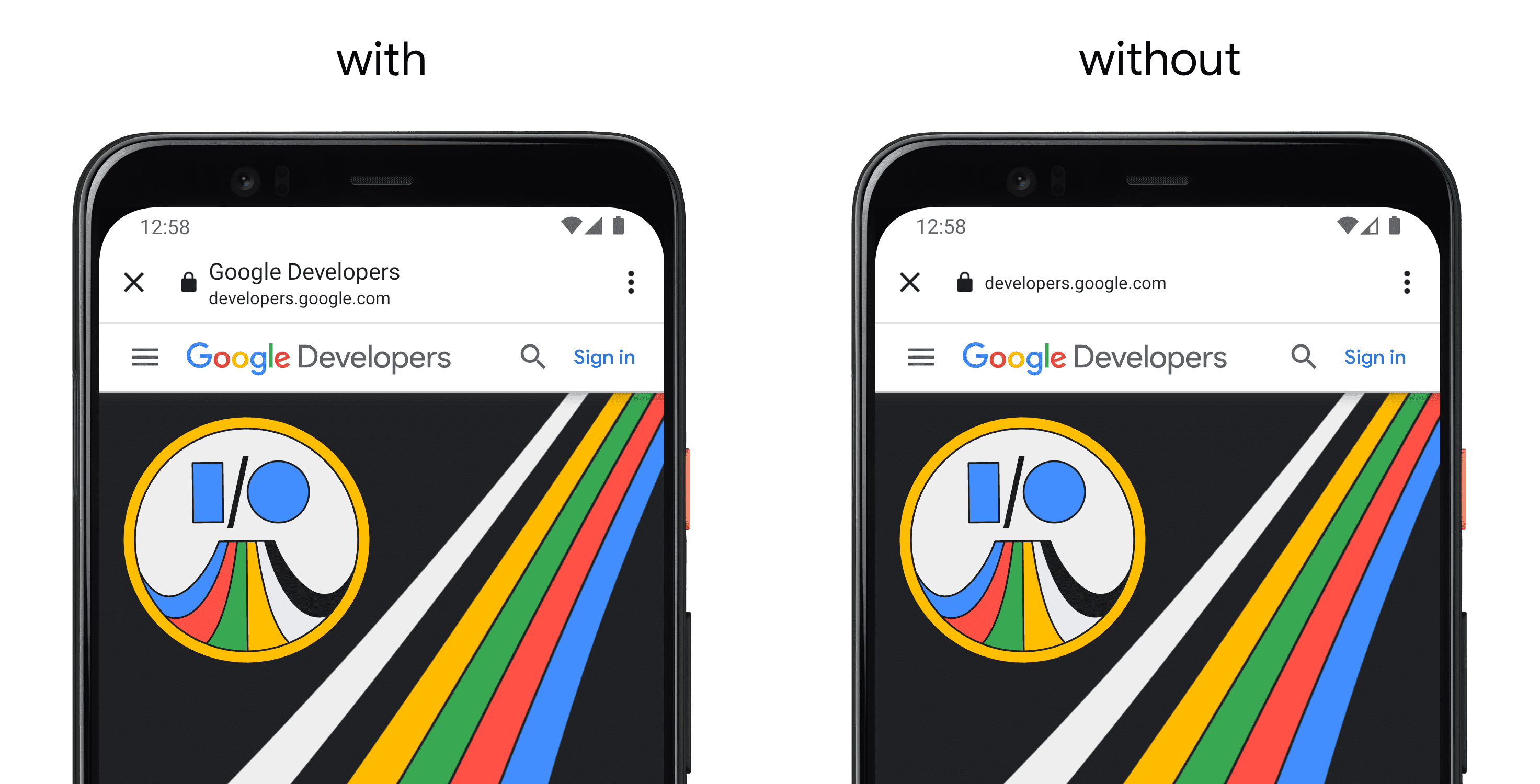
setShowTitel()
Stelt in of de titel op het aangepaste tabblad moet worden weergegeven.

setStartAnimaties()
Stelt de startanimaties in.
setToolbarColor()
Stelt de kleur van de werkbalk in. Op Android L en hoger wordt deze kleur ook toegepast op de statusbalk.
setToolbarCornerRadiusDp()
Stelt de bovenste hoekradii van de werkbalk in dp in.
setUrlBarHidingEnabled()
Stel in of de URL-balk moet worden verborgen als de gebruiker naar beneden scrollt op de pagina.
AangepasteTabbladenClient
CustomTabsClient is een optionele klasse om te communiceren met een CustomTabsService en er CustomTabsSession van te maken.
opwarmen()
Warm het browserproces op.
Aangepaste tabbladensessie
CustomTabsSession is een optionele klasse die u kunt opgeven aan een exemplaar van CustomTabsIntent.Builder() . Indien gebruikt, kunt u deze klasse gebruiken om alle communicatie met het aangepaste tabblad af te handelen.
setEngagementSignalsCallback()
Stelt een EngagementSignalsCallback in om terugbellen te ontvangen voor gebeurtenissen die verband houden met de betrokkenheid van de gebruiker bij de webpagina op het tabblad.
isEngagementSignalsApiAvailable()
Geeft terug of de Engagement Signals API beschikbaar is. De beschikbaarheid van de Engagement Signals API kan tijdens runtime veranderen.
mayLaunchUrl()
Vertelt de browser over een waarschijnlijke toekomstige navigatie naar een URL. De meest waarschijnlijke URL moet eerst worden opgegeven. Optioneel kan een lijst met andere waarschijnlijke URL's worden verstrekt. Ze worden als minder waarschijnlijk beschouwd dan de eerste en moeten in afnemende prioriteitsvolgorde worden gesorteerd. Deze extra URL's kunnen worden genegeerd. Alle eerdere aanroepen van deze methode krijgen geen prioriteit meer.


