맞춤 탭은 앱 내에서 직접 맞춤 브라우저 환경을 만드는 데 유용한 옵션이지만 유일한 옵션은 아닙니다. 인텐트 시스템을 기반으로 빌드된 맞춤 탭은 최종 사용자가 선호하는 브라우저로 전송되는 구성 가능한 옵션 요청 모음입니다. 다양한 옵션을 구현하는 것은 각 브라우저의 책임입니다. 맞춤 탭 기능의 사용 가능 여부는 구현 차이로 인해 Android 브라우저마다 다를 수 있습니다.
다음은 Android 생태계의 일부 브라우저를 비교한 내용입니다. Android의 대부분의 브라우저는 어느 정도 지원됩니다. 이 표는 전체 목록은 아니지만 예상되는 지원 수준을 보여줍니다. 내 앱을 사용하는 사용자의 기본 브라우저를 조사하고 방어적으로 코딩해야 합니다.
CustomTabsIntent.Builder
CustomTabsIntent.Builder는 맞춤 탭을 만듭니다. 맞춤 탭을 구성하는 방법에는 여러 가지가 있으며, 아래에 나열된 기본 제공 메서드 모음을 통해 앱과 최대한 원활하게 조화를 이루도록 할 수 있습니다.
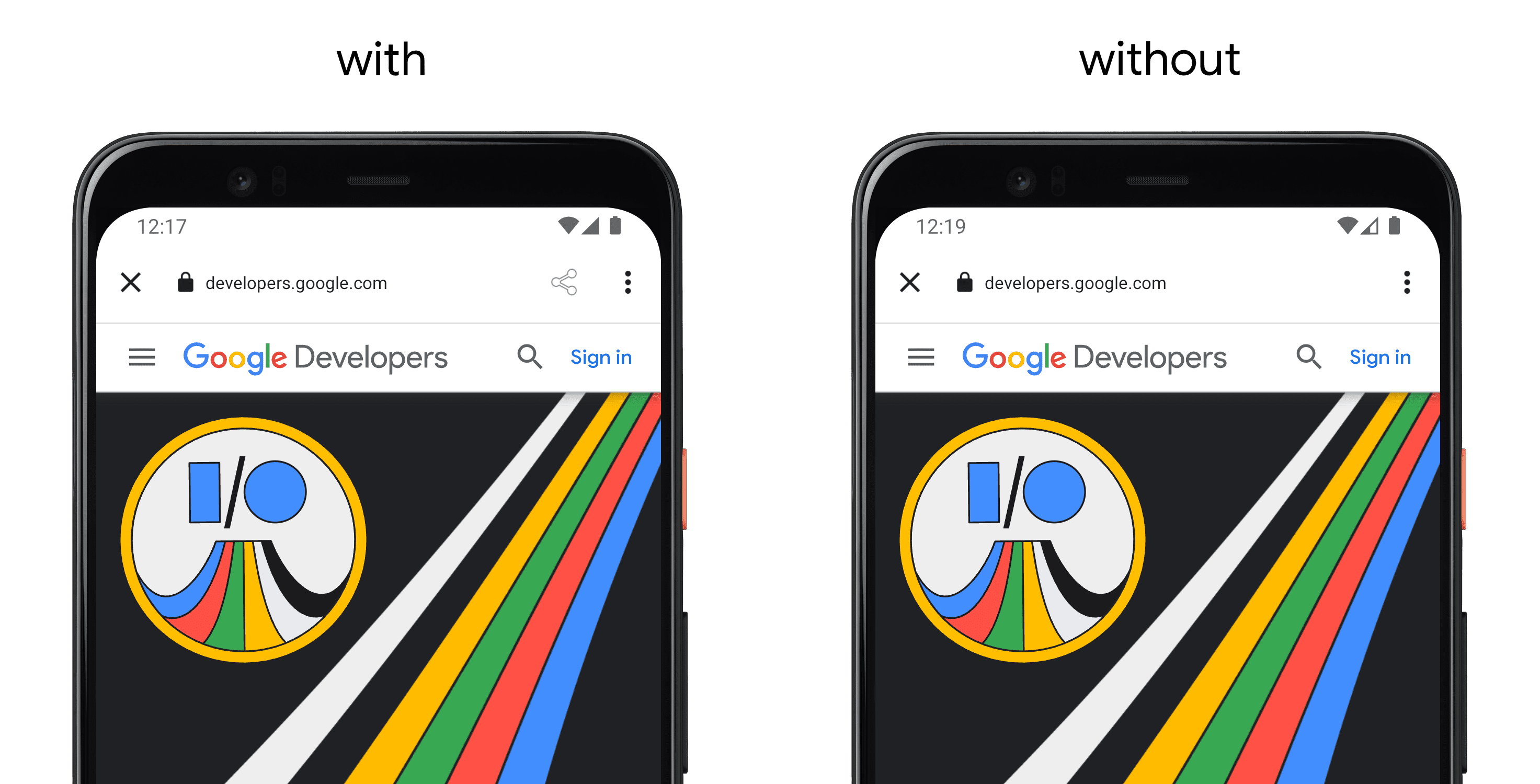
addDefaultShareMenuItem()
addDefaultShareMenuItem()은 맞춤 탭 툴바에 기본 공유 버튼을 추가하여 사용자가 기기의 다양한 앱을 통해 현재 웹페이지를 공유할 수 있도록 합니다.
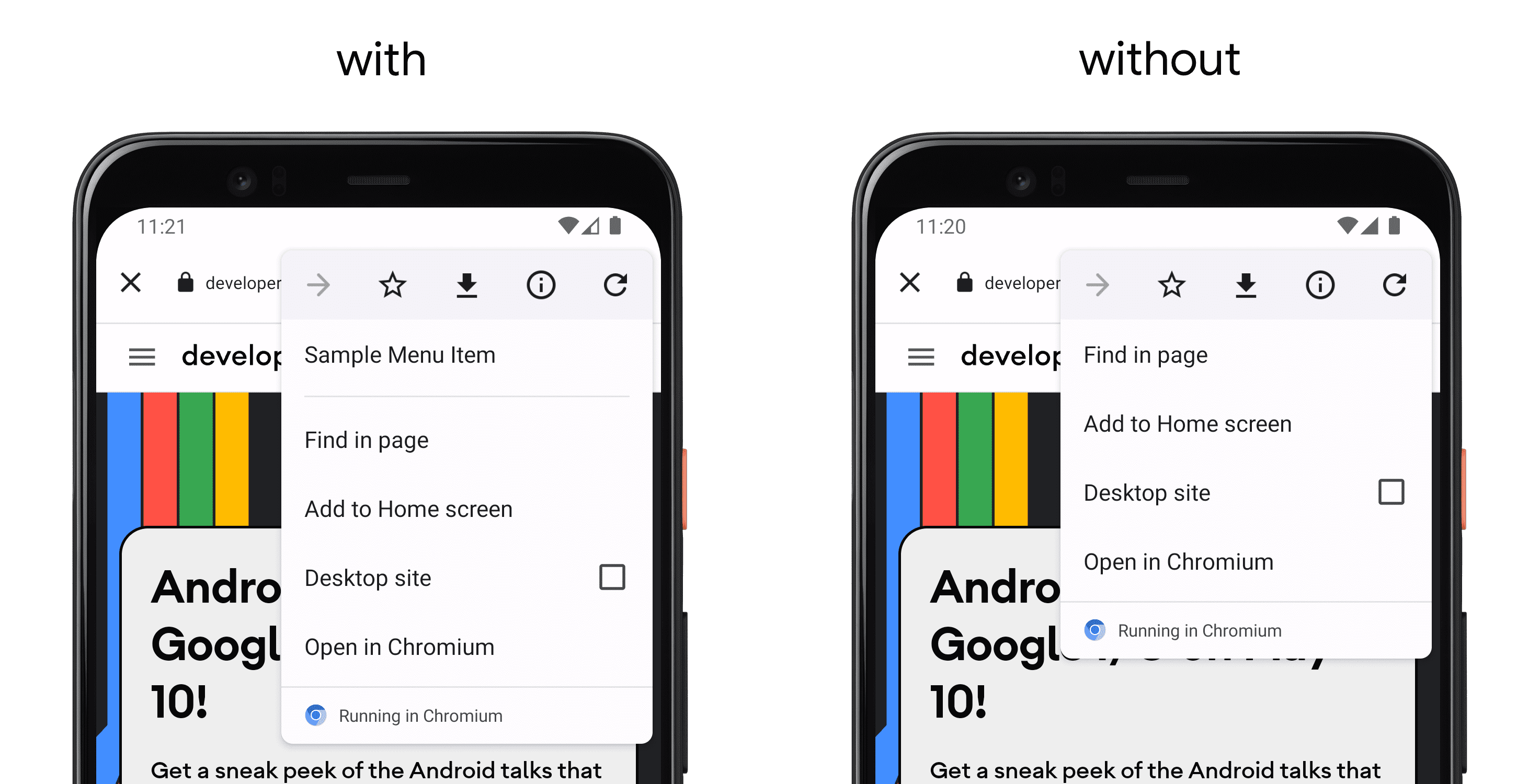
addMenuItem()
메뉴 항목을 추가합니다.

addToolbarItem()
맞춤 탭에 작업 버튼을 추가합니다. 이 메서드를 통해 여러 버튼을 추가할 수 있습니다.
enableUrlBarHiding()
사용자가 페이지에서 아래로 스크롤할 때 URL 표시줄이 숨겨지도록 사용 설정합니다.
setActionButton()
기본 색조 지정 동작으로 툴바에 표시되는 작업 버튼을 설정합니다.

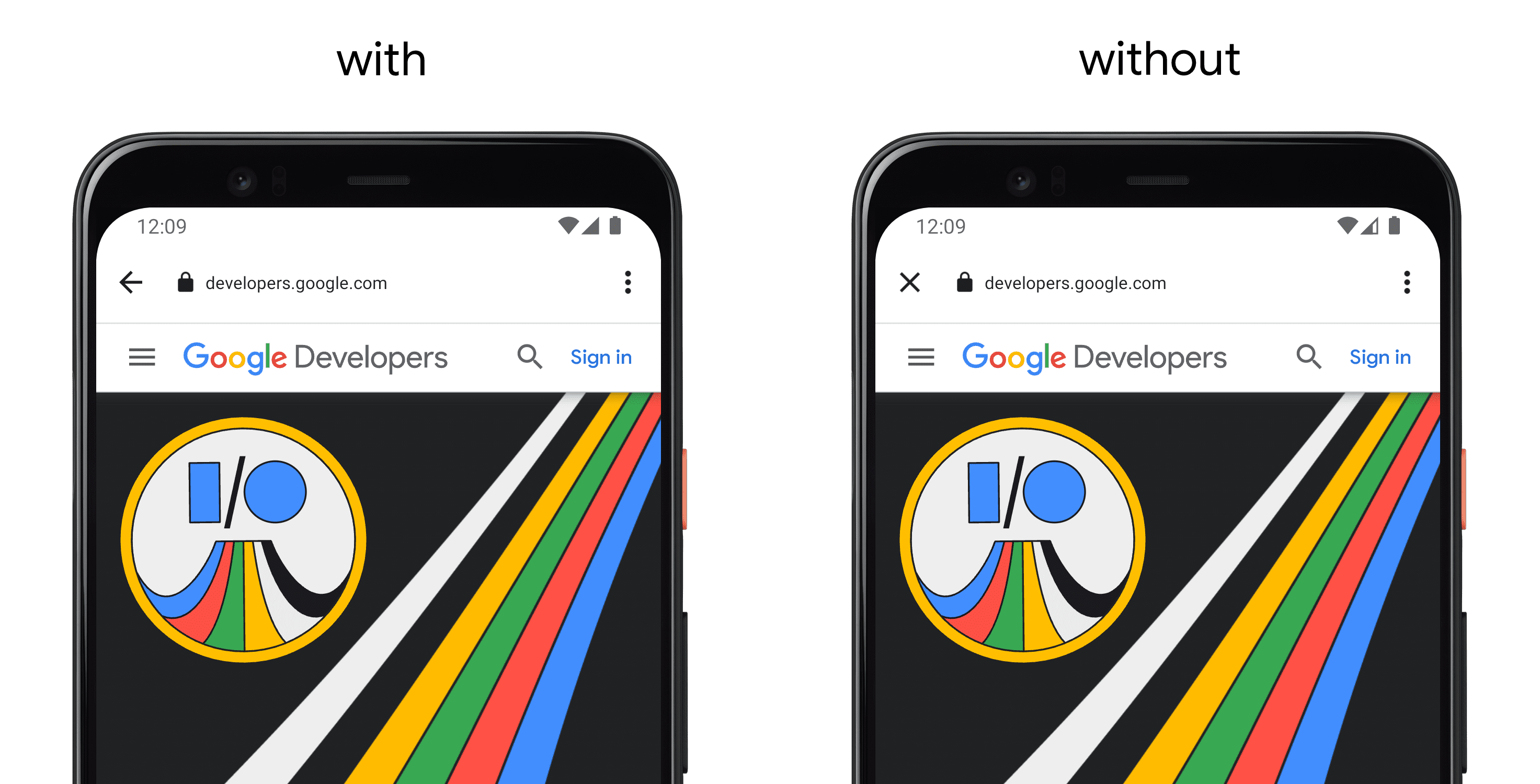
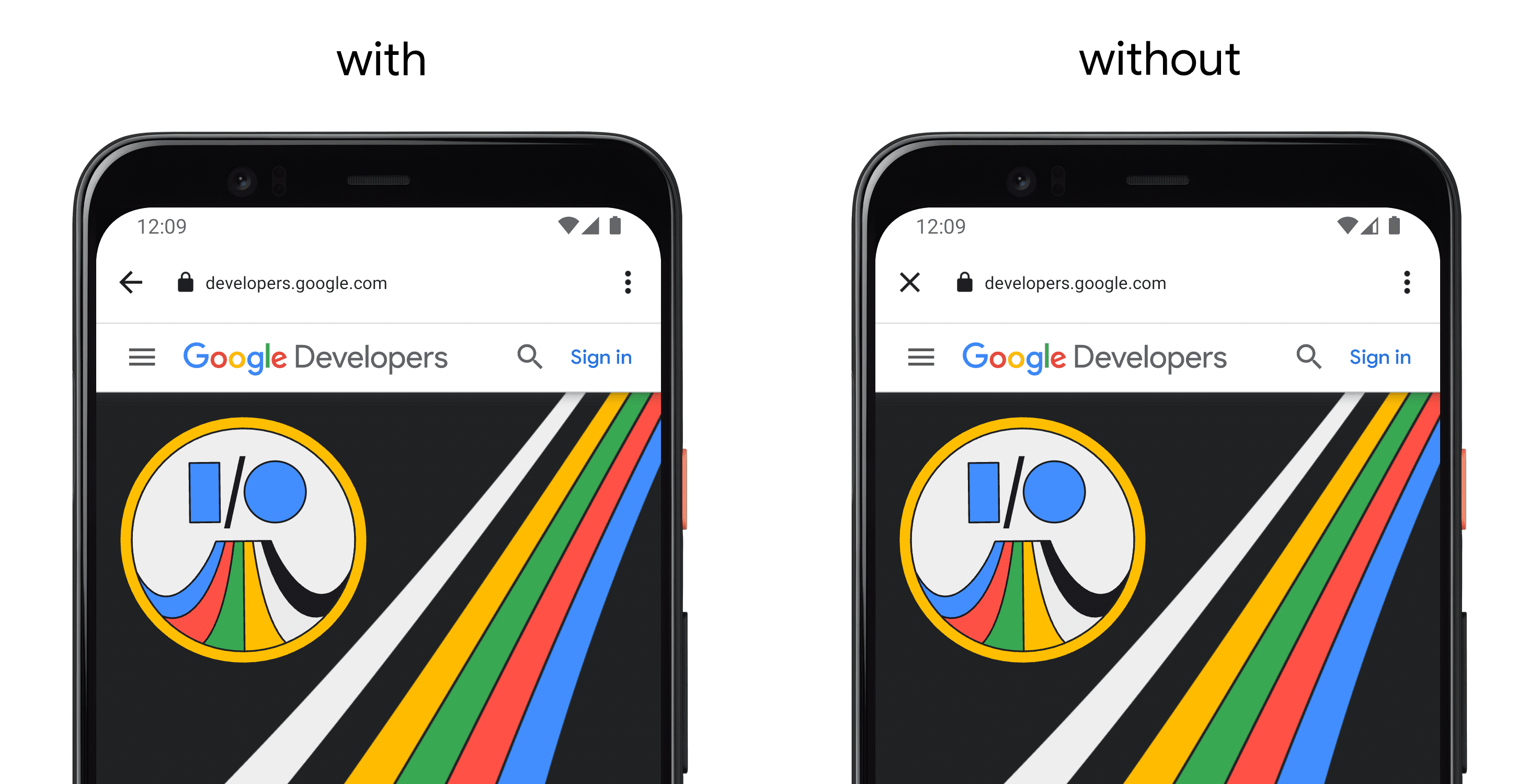
setCloseButtonIcon()
툴바에 표시되는 맞춤 닫기 버튼을 설정합니다.

setCloseButtonPosition()
맞춤 탭의 닫기 버튼 아이콘을 설정합니다.

setColorScheme()
맞춤 탭에서 사용자 인터페이스에 적용할 색 구성표를 설정합니다.

setColorSchemeParams()
맞춤 탭에서 사용자 인터페이스에 적용할 색 구성표를 설정합니다.

setDefaultColorSchemeParams()
지정된 색 구성표의 CustomTabColorSchemeParams()를 설정합니다. 이렇게 하면 밝은 색 구성표와 어두운 색 구성표에 두 가지 툴바 색상을 지정할 수 있습니다.

setDefaultShareMenuItemEnabled()
메뉴에 기본 공유 항목을 추가할지 설정합니다.
setExitAnimations()
나가기 애니메이션을 설정합니다.
setInitialActivityHeightPx()
기본 크기 조절 동작으로 맞춤 탭 활동의 초기 높이를 픽셀로 설정합니다. 맞춤 탭은 하단 시트처럼 작동합니다. 이를 부분 맞춤 탭이라고도 합니다.

setNavigationBarColor()
탐색 메뉴 색상을 설정합니다. L 미만의 API 버전에는 영향을 미치지 않습니다.
setNavigationBarDividerColor()
setSecondaryToolbarColor()
보조 툴바의 색상을 설정합니다.
setShareState()
맞춤 탭에 적용해야 하는 공유 상태를 설정합니다.

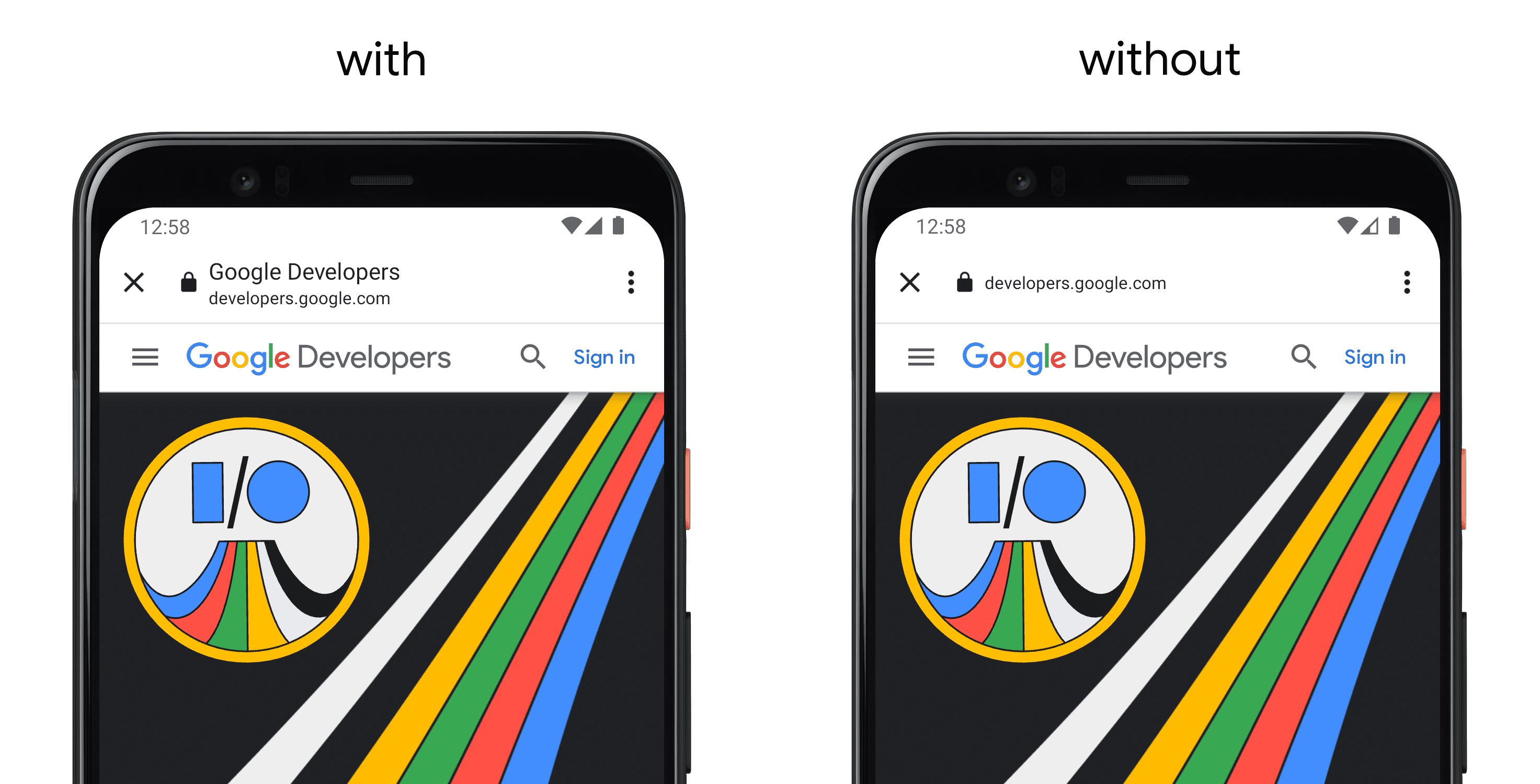
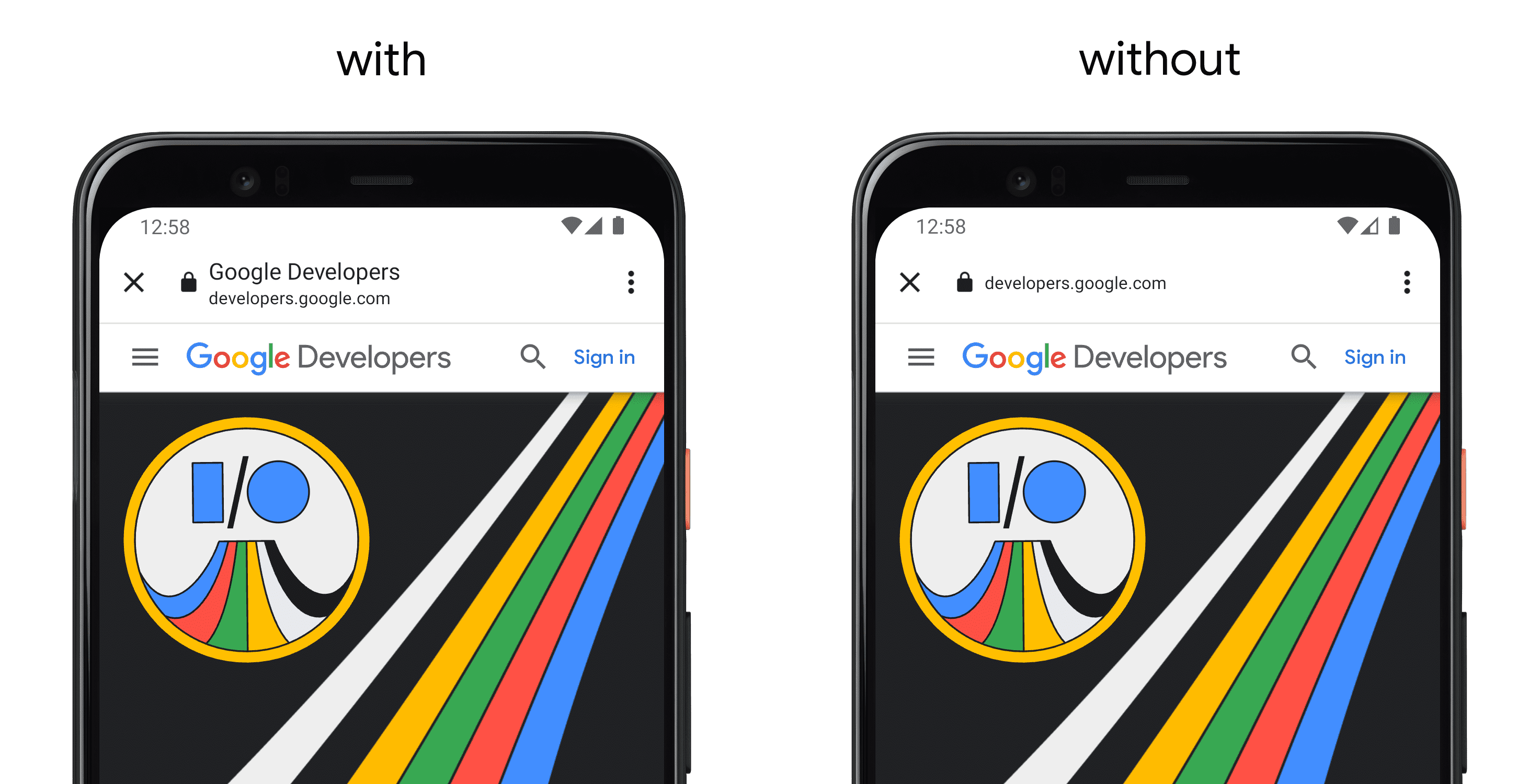
setShowTitle()
맞춤 탭에 제목을 표시할지 여부를 설정합니다.

setStartAnimations()
시작 애니메이션을 설정합니다.
setToolbarColor()
툴바 색상을 설정합니다. Android L 이상에서는 이 색상이 상태 표시줄에도 적용됩니다.
setToolbarCornerRadiusDp()
툴바의 상단 모서리 반경을 dp로 설정합니다.
setUrlBarHidingEnabled()
사용자가 페이지를 아래로 스크롤할 때 URL 표시줄을 숨길지 여부를 설정합니다.
CustomTabsClient
CustomTabsClient는 CustomTabsService와 통신하고 이를 통해 CustomTabsSession를 만드는 선택적 클래스입니다.
warmup()
브라우저 프로세스를 예열합니다.
CustomTabsSession
CustomTabsSession는 CustomTabsIntent.Builder()의 인스턴스에 제공할 수 있는 선택적 클래스입니다. 이 클래스를 사용하면 맞춤 탭과의 모든 통신을 처리할 수 있습니다.
setEngagementSignalsCallback()
탭 내에서 웹페이지와 사용자의 참여와 관련된 이벤트의 콜백을 수신하도록 EngagementSignalsCallback를 설정합니다.
isEngagementSignalsApiAvailable()
Engagement Signals API를 사용할 수 있는지 여부를 반환합니다. Engagement Signals API의 사용 가능 여부는 런타임 시 변경될 수 있습니다.
mayLaunchUrl()
향후 URL로 이동할 가능성이 있는지 브라우저에 알립니다. 가장 가능성이 높은 URL을 먼저 지정해야 합니다. 원하는 경우 다른 가능성이 있는 URL 목록을 제공할 수 있습니다. 첫 번째보다 발생 가능성이 낮은 것으로 간주되며 우선순위가 낮은 순으로 정렬해야 합니다. 이러한 추가 URL은 무시될 수 있습니다. 이전에 이 메서드를 호출한 모든 작업의 우선순위가 낮아집니다.


