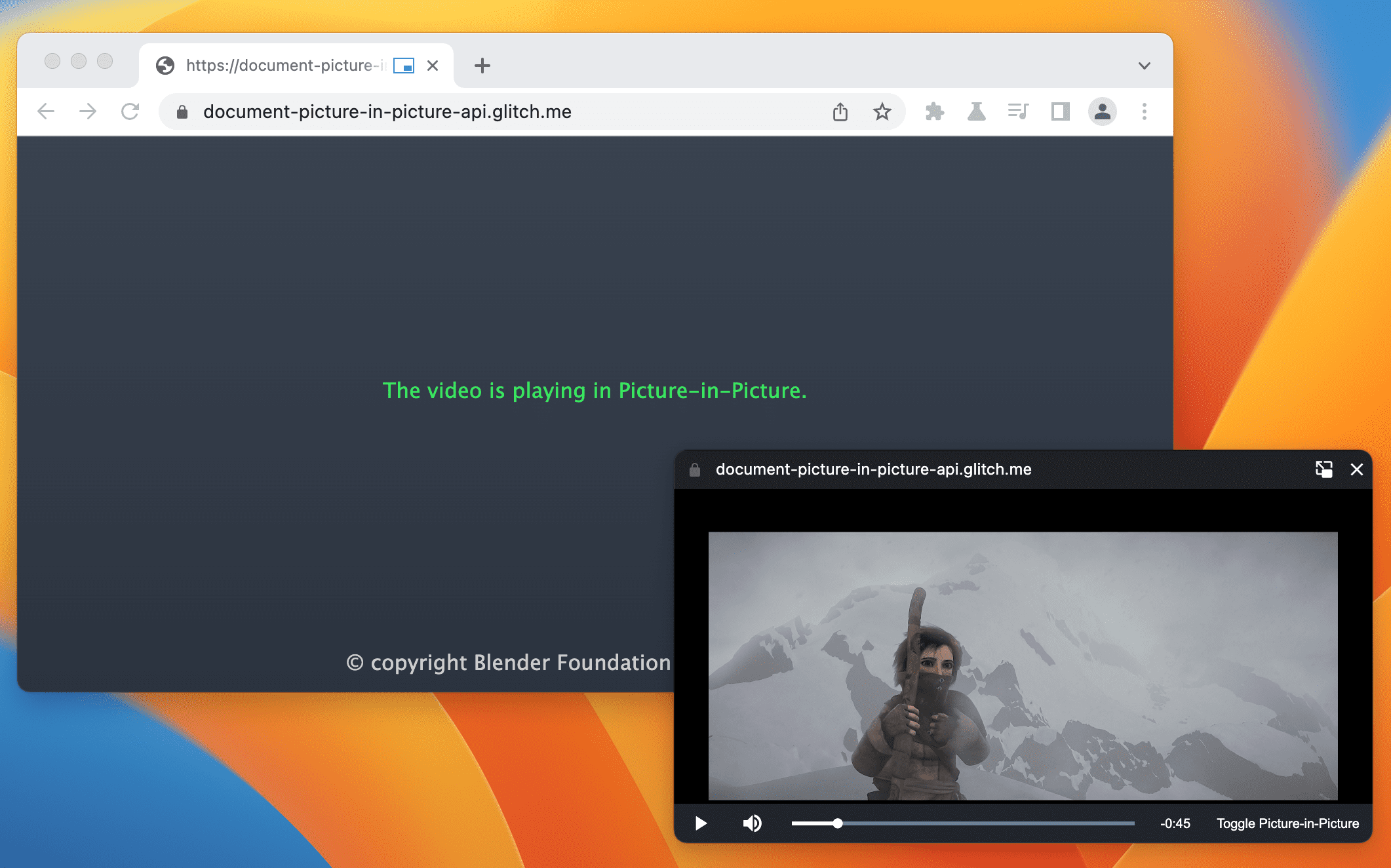
Before the Document Picture-in-Picture API, it was only possible to put an HTML <video> element into a Picture-in-Picture window. This new API makes it possible to open an always-on-top window that can be populated with arbitrary HTML content. It is available as an origin trial starting in Chrome 111 on desktop.

The new API provides much more than is available from the existing Picture-in-Picture API for <video>. For example, you can provide custom controls and inputs (for example, captions, playlists, time scrubber, liking and disliking videos) to improve the user's Picture-in-Picture video player experience.
With a full Document in Picture-in-Picture, video conferencing web apps can combine multiple video streams into a single Picture-in-Picture window without having to rely on canvas hacks. They can also provide custom controls such as sending a message, muting another user, or raising a hand.
The following code snippet shows you how to toggle Picture-in-Picture for a custom video player.
async function togglePictureInPicture() {
// Close Picture-in-Picture window if any.
if (documentPictureInPicture.window) {
documentPictureInPicture.window.close();
return;
}
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow({
initialAspectRatio: 640 / 360,
copyStyleSheets: true,
});
// Move video to the Picture-in-Picture window.
const video = document.querySelector("#video");
pipWindow.document.body.append(video);
// Listen for the PiP closing event to move the video back.
pipWindow.addEventListener("unload", (event) => {
const videoContainer = document.querySelector("#videoContainer");
const pipVideo = event.target.querySelector("#video");
videoContainer.append(pipVideo);
});
}
Check out Picture-in-Picture for any Element, not just <video> for more information.
Developer feedback is really important at this stage, so please file issues on GitHub with suggestions and questions.

