تیم Chrome روی برخی بهروزرسانیهای هیجانانگیز برای API قوانین گمانهزنی کار میکند که برای بهبود عملکرد ناوبری از طریق واکشی یا حتی اجرای پیشاجرای پیمایشهای آینده استفاده میشود. این بهبودهای اضافی اکنون همه از Chrome 122 در دسترس هستند (با برخی از ویژگیهای موجود در نسخههای قبلی).
این تغییرات واکشی و پیشاجرای صفحات را بهطور قابلتوجهی آسانتر میکند و ضایعات کمتری دارد، که امیدواریم پذیرش بیشتر را تشویق کند.
ویژگی های اضافی
ابتدا توضیحی در مورد افزودنی های جدیدی است که به API Speculation Rules اضافه کرده ایم و نحوه استفاده از آنها. پس از این، ما یک نسخه نمایشی به شما نشان خواهیم داد تا بتوانید آنها را در عمل ببینید.
قوانین سند
قبلاً، Speculation Rules API با مشخص کردن فهرستی از URLها برای واکشی یا اجرا اولیه کار می کرد:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["next.html", "next2.html"]
}
]
}
</script>
قوانین حدس و گمان نیمه پویا بودند، زیرا میتوان اسکریپتهای قوانین حدس و گمان جدید اضافه کرد، و اسکریپتهای قدیمی حذف شدند تا آن گمانهزنیها کنار گذاشته شود (توجه داشته باشید که بهروزرسانی فهرست urls یک اسکریپت قوانین حدس و گمان موجود تغییری در گمانهزنیها ایجاد نمیکند). با این حال، انتخاب URL ها را به سایت واگذار کرد، یا با ارسال آنها از سرور در زمان درخواست صفحه، یا با ایجاد پویا این لیست از طریق جاوا اسکریپت سمت کلاینت.
قوانین فهرست به عنوان گزینه ای برای موارد استفاده ساده تر (که در آن پیمایش بعدی از مجموعه کوچکی از موارد واضح است) یا موارد استفاده پیشرفته تر (که در آن لیست URL ها به صورت پویا بر اساس هر اکتشافی که صاحب سایت می خواهد استفاده کند محاسبه می شود و سپس در صفحه درج می شود) باقی می ماند.
به عنوان یک جایگزین، ما هیجان زده هستیم که یک گزینه جدید برای یافتن خودکار پیوند با استفاده از قوانین سند ارائه دهیم. این کار با منبعیابی آدرسهای اینترنتی از خود سند بر اساس شرایط where کار میکند. این می تواند بر اساس خود پیوندها باشد:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/logout/*"}}
]
},
"eagerness": "moderate"
}]
}
</script>
انتخابگرهای CSS همچنین میتوانند بهعنوان جایگزین یا همراه با href matchها برای یافتن پیوندها در صفحه فعلی استفاده شوند:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"and": [
{ "selector_matches": ".prerender" },
{ "not": {"selector_matches": ".do-not-prerender"}}
]
},
"eagerness": "moderate"
}]
}
</script>
این اجازه می دهد تا به جای داشتن قوانین خاص در هر صفحه، از یک مجموعه قواعد حدس و گمان در کل سایت استفاده شود، و این کار را برای سایت ها برای استقرار قوانین حدس و گمان بسیار آسان تر می کند.
البته، اجرای پیش نمایش همه پیوندها در یک صفحه قطعاً بیهوده خواهد بود، بنابراین با این توانایی جدید، تنظیمات eagerness را معرفی کرده ایم.
اشتیاق
با هر نوع حدس و گمان، بین دقت و فراخوانی ، و زمان سررسید، مبادله ای وجود دارد. اجرای پیشاجرای همه پیوندها در بارگذاری صفحه به این معنی است که تقریباً مطمئناً پیوندی را که کاربر روی آن کلیک میکند (با فرض اینکه روی پیوند همان سایت در صفحه کلیک میکند) و با حداکثر زمان ممکن، اما با اتلاف گسترده پهنای باند، از قبل اجرا میکنید.
از سوی دیگر، تنها زمانی که کاربر بر روی پیوند کلیک کرده است، اجرای پیش اجرا از هدر رفتن جلوگیری می کند، اما به قیمت کاهش زمان ارائه خدمات. این بدان معناست که بعید است قبل از اینکه مرورگر به آن صفحه سوئیچ کند، اجرای پیش اجرا تکمیل شده باشد.
تنظیم eagerness به شما امکان می دهد تعیین کنید که چه زمانی حدس و گمان ها باید اجرا شوند، و زمان حدس زدن را از کدام URL ها برای انجام گمانه زنی ها جدا می کند. تنظیم eagerness هم برای قوانین list و هم برای قوانین منبع document در دسترس است و دارای چهار تنظیم است که Chrome اکتشافی زیر را دارد:
-
immediate: برای حدس زدن در اسرع وقت، یعنی به محض رعایت قوانین حدس و گمان استفاده می شود. -
eager: این در حال حاضر شبیه به تنظیماتimmediateعمل می کند، اما در آینده، ما به دنبال این هستیم که آن را جایی بینimmediateوmoderateقرار دهیم. -
moderate: اگر ماوس را روی یک پیوند به مدت 200 میلی ثانیه نگه دارید (یا روی رویدادpointerdownاگر زودتر باشد و در تلفن همراهی که رویدادhoverوجود ندارد) حدس و گمان را انجام می دهد. -
conservative: در مورد اشاره گر یا لمس پایین حدس می زند.
eagerness پیشفرض برای قوانین list immediate است. گزینه های moderate و conservative را می توان برای محدود کردن قوانین list به URL هایی که کاربر با آنها در تعامل است به یک لیست خاص استفاده کرد. اگرچه در بسیاری از موارد، document قوانین با شرایط مناسبتر where ممکن است مناسبتر باشد، وجود دارد.
eagerness پیش فرض برای قوانین document conservative است. با توجه به اینکه یک سند می تواند از URL های زیادی تشکیل شده باشد، استفاده از قوانین immediate یا eager برای document باید با احتیاط مورد استفاده قرار گیرد (همچنین به بخش محدودیت های Chrome در ادامه مراجعه کنید).
اینکه از کدام تنظیم eagerness استفاده کنید به سایت شما بستگی دارد. برای یک سایت ثابت بسیار ساده، حدس و گمان مشتاقانه تر ممکن است هزینه کمی داشته باشد و برای کاربران مفید باشد. سایتهایی با معماری پیچیدهتر و محمولههای صفحات سنگینتر ممکن است ترجیح دهند تا زمانی که سیگنال مثبت بیشتری از قصد کاربران برای محدود کردن ضایعات دریافت نکنید، ضایعات را با گمانهزنی کمتر کاهش دهند.
گزینه moderate یک راه میانی است، و بسیاری از سایتها میتوانند از قانون گمانهزنی ساده زیر بهره ببرند که همه پیوندها را در حالت شناور یا نشانگر پایین بهعنوان یک پیادهسازی اساسی – و در عین حال قدرتمند – از قوانین حدسزنی از قبل اجرا میکند:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
محدودیت های کروم
حتی با وجود eagerness ، Chrome محدودیتهایی برای جلوگیری از استفاده بیش از حد از این API دارد:
eagerness | واکشی از پیش | پیش اجرا |
|---|---|---|
immediate / eager | 50 | 10 |
moderate / conservative | 2 (FIFO) | 2 (FIFO) |
تنظیمات moderate و conservative - که به تعامل کاربر بستگی دارد - به شیوه First In, First Out (FIFO) کار می کنند. پس از رسیدن به حد مجاز، یک حدس و گمان جدید باعث می شود که قدیمی ترین حدس و گمان لغو شود و با جدیدتر جایگزین شود تا حافظه حفظ شود.
این واقعیت که گمانهزنیهای moderate و conservative توسط کاربران ایجاد میشوند، به ما امکان میدهد از آستانه متوسطتر 2 برای حفظ حافظه استفاده کنیم. تنظیمات immediate و eager توسط یک اقدام کاربر ایجاد نمیشوند و بنابراین محدودیت بالاتری دارند زیرا مرورگر نمیتواند بداند کدامها و چه زمانی مورد نیاز هستند.
گمانهزنیای که با بیرون راندن از صف FIFO لغو میشود، میتواند دوباره راهاندازی شود - برای مثال با نگه داشتن دوباره ماوس روی آن پیوند - که منجر به گمانهزنی مجدد آن URL میشود. در آن صورت، حدس و گمان قبلی احتمالاً باعث میشود که مرورگر برخی از منابع را در حافظه پنهان HTTP برای آن URL ذخیره کند، بنابراین تکرار این حدس و گمان باید شبکه بسیار کمتری داشته باشد و بنابراین هزینههای زمانی نیز به همراه خواهد داشت.
محدودیت های immediate و eager نیز پویا هستند. حذف یک عنصر اسکریپت قوانین حدس و گمان با استفاده از این سطوح اشتیاق، با لغو آن گمانه زنی های حذف شده، ظرفیت ایجاد می کند. اگر این URL ها در اسکریپت URL جدید گنجانده شوند و به حد مجاز نرسیده باشند، می توانند مجدداً گمانه زنی شوند.
کروم همچنین از استفاده از حدس و گمان در شرایط خاصی مانند:
- Save-Data .
- صرفه جویی در انرژی .
- محدودیت های حافظه
- هنگامی که تنظیم "پیش بارگیری صفحات" خاموش است (که به صراحت توسط افزونه های Chrome مانند uBlock Origin نیز غیرفعال شده است).
- صفحات در برگه های پس زمینه باز می شوند.
هدف همه این شرایط کاهش تأثیر گمانه زنی بیش از حد در زمانی است که برای کاربران مضر است.
source اختیاری
Chrome 122 کلید source را اختیاری میکند، زیرا این را میتوان از حضور url یا کلیدهای where استنباط کرد. بنابراین این دو قانون حدس و گمان یکسان هستند:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}]
}
</script>
<script type="speculationrules">
{
"prerender": [{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}]
}
</script>
هدر HTTP Speculation-Rules
قوانین حدس و گمان همچنین می توانند با استفاده از هدر Speculation-Rules HTTP ارائه شوند، نه اینکه مستقیماً آنها را در HTML سند قرار دهند. این امکان استقرار آسانتر توسط CDNها را بدون نیاز به تغییر محتوای سند فراهم میکند.
هدر Speculation-Rules HTTP همراه با سند برگردانده می شود و به مکانی از یک فایل JSON حاوی قوانین حدس و گمان اشاره می کند:
Speculation-Rules: "/speculationrules.json"
این منبع باید از نوع MIME صحیح استفاده کند و اگر منبع متقاطع است، یک بررسی CORS را پاس کند.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
اگر می خواهید از URL های نسبی استفاده کنید، ممکن است بخواهید کلید "relative_to": "document" را در قوانین حدس و گمان خود قرار دهید. در غیر این صورت، URL های نسبی با URL فایل JSON قوانین حدس و گمان نسبی خواهند بود. این ممکن است به ویژه مفید باشد اگر شما نیاز به انتخاب برخی یا همه پیوندهای یکسان داشته باشید.
استفاده مجدد از حافظه پنهان بهتر
ما تعدادی بهبود در حافظه پنهان در Chrome ایجاد کردهایم تا واکشی از قبل (یا حتی اجرای اولیه) یک سند، منابع را در حافظه پنهان HTTP ذخیره و مجدداً استفاده کند. این بدان معناست که سفتهبازی همچنان میتواند مزایای آتی داشته باشد، حتی اگر از آن حدس و گمان استفاده نشود.
این همچنین گمانه زنی مجدد (به عنوان مثال، برای قوانین سند با تنظیم اشتیاق moderate ) را به طور قابل توجهی ارزان تر می کند، زیرا Chrome از حافظه پنهان HTTP برای منابع قابل ذخیره سازی استفاده می کند.
ما همچنین از پیشنهاد جدید No-Vary-Search برای بهبود بیشتر استفاده مجدد از حافظه پنهان پشتیبانی می کنیم.
پشتیبانی No-Vary-Search
هنگام واکشی یا اجرای اولیه یک صفحه، برخی از پارامترهای URL (که از لحاظ فنی به عنوان پارامترهای جستجو شناخته می شوند) ممکن است برای صفحه ارائه شده توسط سرور بی اهمیت باشند و فقط توسط جاوا اسکریپت سمت سرویس گیرنده استفاده شوند.
به عنوان مثال، پارامترهای UTM توسط Google Analytics برای اندازه گیری کمپین استفاده می شود، اما معمولاً منجر به تحویل صفحات مختلف از سرور نمی شود. این بدان معناست که page1.html?utm_content=123 و page1.html?utm_content=456 همان صفحه را از سرور تحویل میدهند، بنابراین میتوان از همان صفحه دوباره از حافظه پنهان استفاده کرد.
به طور مشابه، برنامهها ممکن است از پارامترهای URL دیگری استفاده کنند که فقط در سمت مشتری مدیریت میشوند.
پیشنهاد No-Vary-Search به سرور اجازه میدهد تا پارامترهایی را مشخص کند که منجر به تفاوتی با منبع تحویلشده نمیشود، و بنابراین به مرورگر اجازه میدهد تا نسخههای ذخیرهشده قبلی یک سند را که فقط با این پارامترها متفاوت هستند، دوباره استفاده کند. توجه: در حال حاضر این فقط در Chrome (و مرورگرهای مبتنی بر Chromium) برای گمانهزنیهای ناوبری از پیش واکشی پشتیبانی میشود.
قوانین حدس و گمان با استفاده از expects_no_vary_search برای نشان دادن جایی که انتظار می رود سرصفحه HTTP No-Vary-Search برگردانده شود، پشتیبانی می کند. انجام این کار می تواند به جلوگیری از دانلودهای غیر ضروری کمک کند.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
در این مثال، HTML صفحه اولیه /products برای هر دو شناسه محصول 123 و 124 یکسان است. با این حال، محتوای صفحه در نهایت بر اساس رندر سمت مشتری با استفاده از جاوا اسکریپت برای واکشی داده های محصول با استفاده از پارامتر جستجوی id متفاوت است. بنابراین ما آن URL را مشتاقانه از قبل واکشی می کنیم و باید یک هدر HTTP No-Vary-Search نشان دهد که نشان می دهد صفحه می تواند برای هر پارامتر جستجوی id استفاده شود.
با این حال، اگر کاربر قبل از تکمیل واکشی اولیه روی هر یک از پیوندها کلیک کند، ممکن است مرورگر صفحه /products را دریافت نکرده باشد. در این مورد، مرورگر نمی داند که آیا هدر HTTP No-Vary-Search خواهد بود یا خیر. سپس مرورگر میتواند انتخاب کند که آیا پیوند را دوباره واکشی کند یا منتظر بمانید تا واکشی اولیه کامل شود تا ببیند آیا یک سربرگ HTTP No-Vary-Search دارد یا خیر. تنظیمات expects_no_vary_search به مرورگر اجازه می دهد تا بداند که پاسخ صفحه باید حاوی سرصفحه HTTP No-Vary-Search باشد و منتظر باشد تا آن پیش واکشی کامل شود.
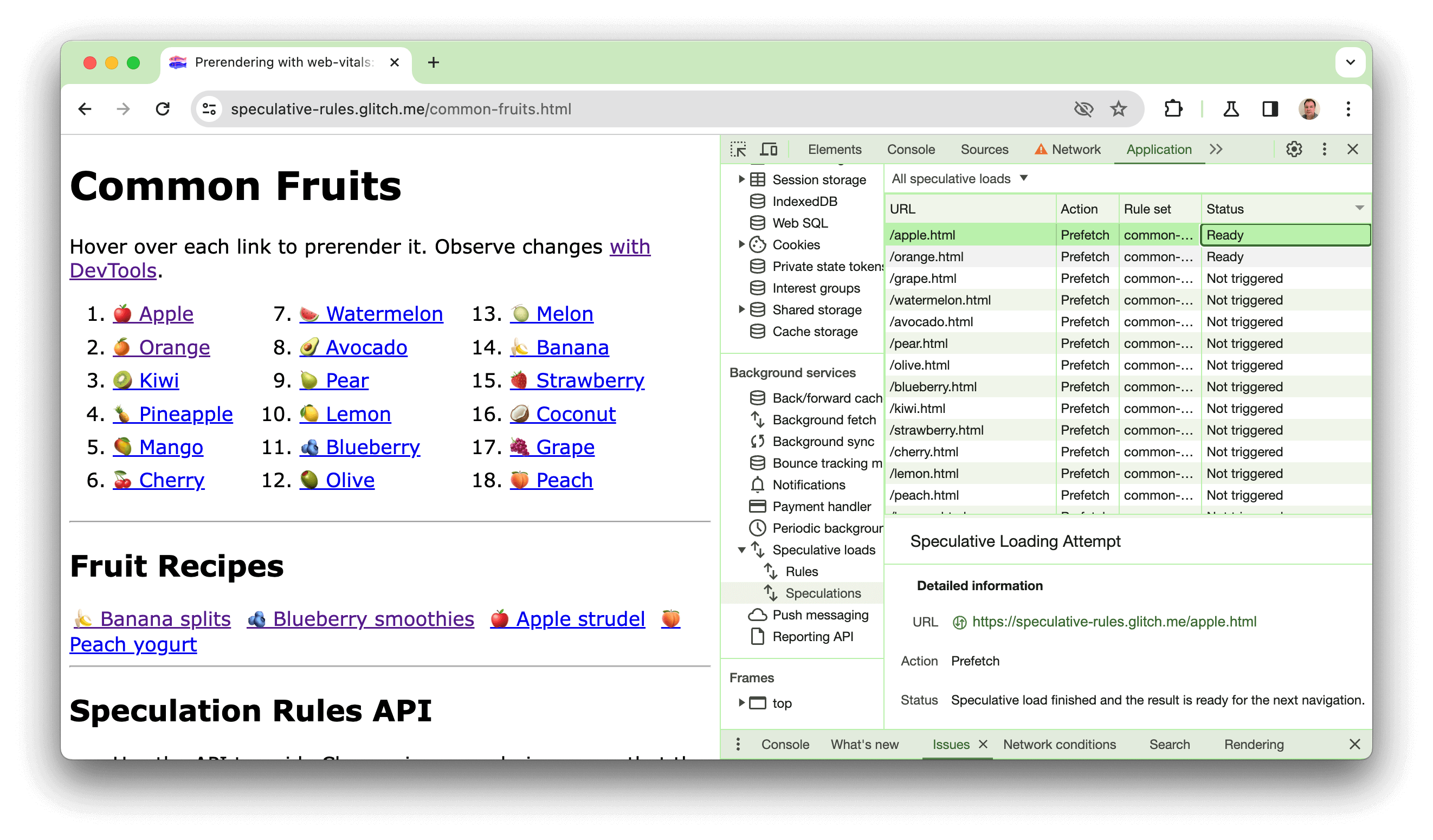
نسخه ی نمایشی
ما یک نسخه نمایشی در https://chrome.dev/speculative-loading/common-fruits.html ایجاد کردهایم که میتوان از آن برای مشاهده قوانین سند با یک تنظیم اشتیاق moderate در عمل استفاده کرد:

DevTools را باز کنید، روی پنل Application کلیک کنید. سپس، در بخش خدمات پسزمینه ، روی بارهای گمانهزنی کلیک کنید، سپس بر روی پنل گمانهزنیها کلیک کنید و بر اساس ستون وضعیت مرتبسازی کنید.
همانطور که ماوس را روی میوهها میچرخانید، صفحهها را در حال پیشاجرا میبینید. با کلیک بر روی آنها زمان LCP بسیار سریعتر از یکی از دستور العمل هایی که از قبل اجرا نشده اند نشان داده می شود. این دمو نیز در ویدیوی زیر توضیح داده شده است:
همچنین می توانید برای اطلاعات بیشتر در مورد نحوه استفاده از DevTools برای اشکال زدایی قوانین حدس و گمان، پست وبلاگ قبلی قوانین حدس و گمان اشکال زدایی را بررسی کنید.
پشتیبانی پلت فرم برای قوانین حدس و گمان
در حالی که اجرای قوانین حدس و گمان با تزریق قوانین به عنصر <script type="speculationrules"> نسبتاً ساده است، پشتیبانی پلت فرم می تواند این امر را با یک کلیک تبدیل کند. ما با پلتفرم ها و شرکای مختلف کار کرده ایم تا اجرای قوانین حدس و گمان را آسان تر کنیم.
ما همچنین سخت کار می کنیم تا API را از طریق Web Incubator Community Group (WICG) استاندارد کنیم تا به مرورگرهای دیگر نیز در صورت تمایل، این API هیجان انگیز را پیاده سازی کنند.
وردپرس
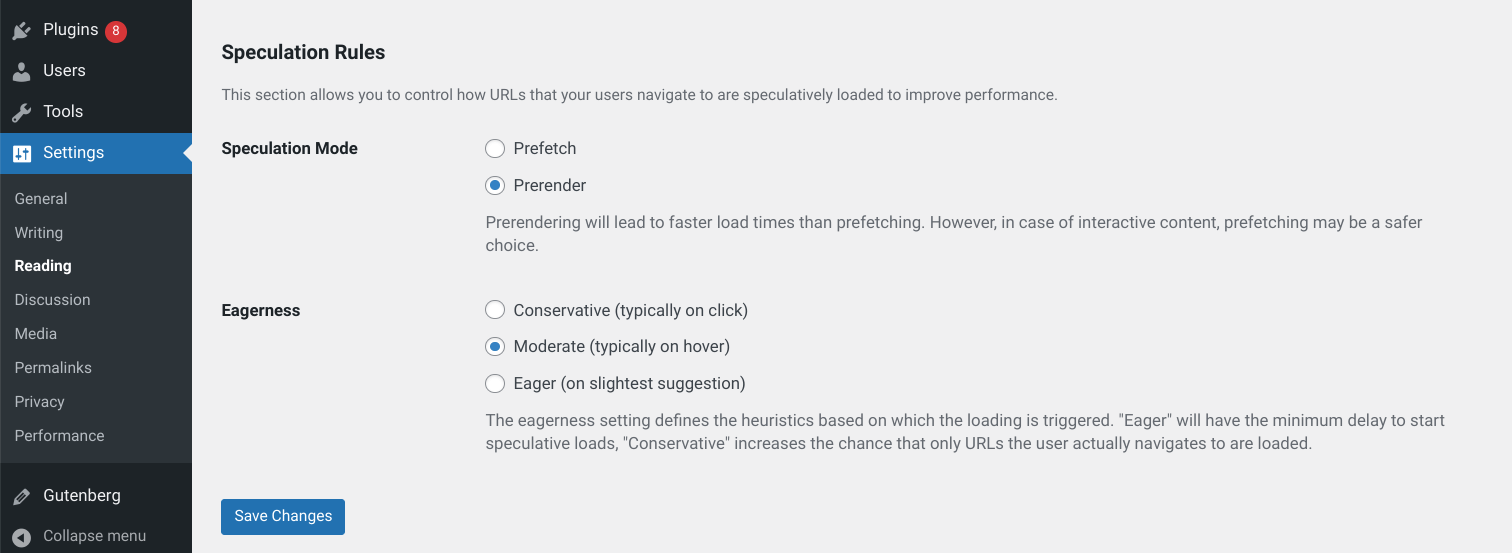
تیم وردپرس Core Performance (از جمله توسعه دهندگان از Google)، یک افزونه Speculation Rules ایجاد کرد. این افزونه اجازه می دهد تا یک کلیک ساده از پشتیبانی قوانین سند به هر سایت وردپرس اضافه شود. این افزونه همچنین برای نصب از طریق افزونه WordPress Performance Lab در دسترس است، که باید نصب آن را نیز در نظر بگیرید زیرا شما را در مورد پلاگین های عملکرد مرتبط تیم به روز نگه می دارد.
دو گروه از تنظیمات موجود است: حالت حدس و گمان و تنظیم اشتیاق :

برای تنظیمات پیچیدهتر - برای مثال، حذف نشانیهای اینترنتی خاص از واکشی یا اجرای از قبل - مستندات را بخوانید.
آکامای
Akamai یکی از ارائه دهندگان CDN پیشرو در جهان است، و آنها مدتی است که به طور فعال با Speculation Rules API آزمایش می کنند. Akamai مستنداتی در مورد اینکه چگونه مشتریان می توانند این API را در تنظیمات CDN خود فعال کنند منتشر کرده است. آنها همچنین قبلاً نتایج چشمگیر ممکن را با این API جدید به اشتراک گذاشته اند.
Uxify
Uxify (که قبلاً بخشی از Nitropack بود) یک راه حل بهینه سازی عملکرد است که از هوش مصنوعی ناوبری سفارشی خود برای پیش بینی اینکه کدام صفحات را به قوانین حدس و گمان اضافه می کند استفاده می کند، که هدف آن ارائه زمان طولانی تری نسبت به شناور روی پیوند است، اما بدون اتلاف گمانه زنی های بی مورد روی همه پیوندهای مشاهده شده. برای اطلاعات بیشتر به مستندات Uxify Speculation Rules API مراجعه کنید. این راهحل ابتکاری نشان میدهد که قوانین فهرست قدیمیتر وقتی با بینشهای خاص سایت جفت شوند، هنوز چیزهای زیادی وجود دارد.
تیم Chrome همچنین با تیم در یک وبینار برای API قوانین حدس و گمان برای کسانی که به دنبال اطلاعات بیشتر بودند، کار کرد، از جمله یک بحث خوب در مورد ملاحظات مورد نیاز بین حدس و گمان زودهنگام و اغلب، و همچنین دیرهنگام و کمتر.
Astro
Astro صفحات پیش اجرا را با استفاده از Speculation Rules API در نسخه 4.2 به صورت آزمایشی اضافه کرد و به توسعه دهندگانی که از Astro استفاده می کنند این امکان را می دهد تا به راحتی این ویژگی را فعال کنند، در حالی که به یک پیش واکشی استاندارد برای مرورگرهایی که از Speculation Rules API پشتیبانی نمی کنند، باز می گردند. برای اطلاعات بیشتر، اسناد پیشاجرای مشتری آنها را بخوانید.
نتیجه گیری
این افزودهها به API قوانین گمانهزنی امکان استفاده بسیار سادهتر از این ویژگی عملکرد هیجانانگیز جدید را برای سایتها، با خطر کمتر هدر دادن منابع با حدس و گمانهای استفاده نشده، فراهم میکند. دیدن پلتفرم هایی که قبلاً به این API متمایل شده اند هیجان انگیز است. امیدواریم در سال 2024 شاهد پذیرش گستردهتر این API و در نتیجه عملکرد بهتر برای کاربران نهایی باشیم.
علاوه بر دستاوردهای عملکردی که API Speculation Rules ارائه میکند، ما همچنین از دیدن فرصتهای جدیدی که در اختیار شما قرار میدهد هیجانزده هستیم. View Transitions یک API جدید است که به توسعه دهندگان اجازه می دهد تا انتقال بین پیمایش ها را راحت تر مشخص کنند. این در حال حاضر برای برنامه های کاربردی یک صفحه (SPA) در دسترس است، اما نسخه چند صفحه ای در حال انجام است (و پشت پرچم در Chrome موجود است). Prerender یک افزودنی طبیعی برای آن ویژگی است تا اطمینان حاصل شود که تاخیری وجود ندارد، در غیر این صورت از بهبود تجربه کاربر که انتقال در نظر گرفته شده است جلوگیری می کند. ما قبلاً سایت هایی را دیده ایم که این ترکیب را آزمایش کرده اند .
ما مشتاقانه منتظر پذیرش بیشتر Speculation Rules API در طول سال 2024 هستیم و شما را در مورد هر گونه پیشرفت دیگری که در API انجام می دهیم به روز خواهیم کرد.
قدردانی
تصویر کوچک توسط Robbie Down در Unsplash


