Chrome 108 دو حالت جدید Memory Saver و Energy Saver را معرفی کرد تا کاربران کنترل بیشتری بر نحوه استفاده کروم از منابع سیستم خود داشته باشند.
در حالی که این حالتهای جدید عمدتاً با کاربر روبرو هستند، اما دارای برخی مفاهیم هستند که برای توسعهدهندگان وب مهم است که از آن آگاه باشند، زیرا میتوانند به طور بالقوه بر تجربه کاربر سایت شما تأثیر بگذارند.
این پست اثرات بالقوه این حالتهای جدید و کارهایی که توسعهدهندگان وب میتوانند انجام دهند تا اطمینان حاصل کنند که بهترین تجربه ممکن را ارائه میدهند را پوشش میدهد.
حالت ذخیره حافظه
وقتی حالت ذخیرهسازی حافظه فعال است، Chrome بهطور فعال برگههایی را که برای مدتی در پسزمینه استفاده نشدهاند کنار میگذارد. با این کار حافظه برای برگه های فعال و همچنین سایر برنامه هایی که ممکن است در حال اجرا باشند آزاد می کند. کاربران می توانند به Chrome دستور دهند که برگه های سایت های خاص را دور نریزد. با این حال، این یک اولویت کاربر است و چیزی نیست که بتوانید به عنوان یک توسعه دهنده آن را کنترل کنید.
وقتی یک برگه کنار گذاشته میشود، عنوان و فاویکون آن همچنان در نوار برگه ظاهر میشود، اما خود صفحه از بین رفته است، دقیقاً مثل اینکه برگه به طور معمول بسته شده است. اگر کاربر دوباره به آن برگه مراجعه کند، صفحه به طور خودکار بارگیری مجدد می شود.
برای صفحات صرفاً محتوایی، دور انداختن و بارگذاری مجدد یک برگه احتمالاً بر تجربه کاربر تأثیر نمی گذارد، اما برای سایت های غنی و تعاملی با جریان های کاربر پیچیده، بارگذاری مجدد در میانه آن جریان می تواند بسیار خسته کننده باشد اگر سایت نتواند صفحه را دقیقاً به همان جایی که کاربر متوقف کرده است بازگرداند.
دور انداختن برگهها برای حفظ حافظه کاری است که Chrome برای سالها انجام میداد، اما این کار فقط در شرایطی انجام میشد که سیستم تحت فشار حافظه بود. با توجه به وقوع نسبتاً نادر آن، توسعه دهندگان وب ممکن است متوجه نشده باشند که این اتفاق می افتد.
با شروع کروم 108، حذف برگهها رایجتر میشود، بنابراین بسیار مهم است که سایتها بتوانند این موارد را به خوبی مدیریت کنند.
بهترین روشها برای رسیدگی به حذف برگهها
حذف برگه ها چالش جدیدی برای توسعه دهندگان وب نیست. همیشه این امکان وجود دارد که کاربر قبل از انجام کار خود یک صفحه را - عمدا یا تصادفی - بارگیری مجدد کند. بنابراین همیشه برای سایتها مهم است که وضعیت کاربر را ذخیره کنند تا در صورت خروج کاربر و بازگشت، بتوانند آن را بازیابی کنند.
مهمترین نکته این نیست که آیا وضعیت کاربر ذخیره شود یا خیر، بلکه زمان ذخیره آن است. و این بسیار کلیدی است زیرا هیچ رویدادی وجود ندارد که هنگام حذف یک برگه فعال شود، بنابراین هیچ راهی برای توسعه دهندگان وجود ندارد تا به این واقعیت که در حال وقوع است واکنش نشان دهند. در عوض توسعه دهندگان باید این امکان را پیش بینی کنند و زودتر آماده شوند.
بهترین زمان برای ذخیره وضعیت کاربر عبارتند از:
- به صورت دوره ای با تغییر وضعیت.
- هر زمان که یک برگه پسزمینه باشد (رویداد
visibilitychange).
بدترین زمان برای ذخیره سازی عبارتند از:
- در یک رویداد
beforeunloadتماس مجدد. - در یک رویداد
unloadتماس مجدد.
این بدترین زمانها برای ذخیره وضعیت هستند، زیرا این رویدادها کاملاً غیرقابل اعتماد هستند و در بسیاری از موقعیتها فعال نمیشوند - از جمله زمانی که یک برگه در حال دور انداختن است.
میتوانید به نمودار رویداد چرخه زندگی صفحه مراجعه کنید تا ببینید که انتظار میرود چه رویدادهایی هنگام دور انداختن صفحه فعال شوند. همانطور که از آن نمودار می بینید، یک برگه می تواند از حالت "مخفی" به حالت "دور انداخته" بدون هیچ رویدادی روشن شود.

در واقع، هر زمانی که صفحه در حالت "مخفی" باشد، هیچ تضمینی وجود ندارد که رویدادهای دیگر قبل از اینکه صفحه توسط مرورگر حذف شود یا توسط کاربر خاتمه یابد فعال شود، به همین دلیل مهم است که همیشه هر وضعیت کاربر ذخیره نشده را در رویداد visibilitychange ذخیره کنید، زیرا ممکن است شانس دیگری نداشته باشید.
کد زیر نمونهای از منطق را برای صفبندی نشان میدهد که وضعیت کاربر فعلی هر زمان که تغییر میکند یا بلافاصله اگر کاربر برگه را پسزمینه میکند یا دور میشود، ادامه مییابد:
let state = {};
let hasUnstoredState = false;
function storeState() {
if (hasUnstoredState) {
// Store `state` to localStorage or IndexedDB...
}
hasUnstoredState = false;
}
export function updateState(newState) {
state = newState;
hasUnstoredState = true;
requestIdleCallback(storeState);
}
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === 'hidden') {
storeState();
}
});
تشخیص اینکه یک برگه نادیده گرفته شده است
همانطور که قبلا ذکر شد، تشخیص اینکه یک برگه در شرف حذف شدن است، امکان پذیر نیست، اما می توان تشخیص داد که یک برگه پس از بازگشت کاربر به آن و بارگیری مجدد صفحه، حذف شده است. در این شرایط ویژگی document.wasDiscarded درست خواهد بود.
if (document.wasDiscarded) {
// The page was reloaded after a discard.
} else {
// The page was not reloaded after a discard.
}
اگر میخواهید بدانید که کاربران شما چند وقت یکبار این نوع موقعیتها را تجربه میکنند، میتوانید ابزار تجزیه و تحلیل خود را برای گرفتن این اطلاعات پیکربندی کنید.
برای مثال، در Google Analytics میتوانید یک پارامتر رویداد سفارشی را پیکربندی کنید که به شما امکان میدهد تعیین کنید چند درصد از بازدیدهای صفحه از حذفهای برگهها آمده است:
gtag('config', 'G-XXXXXXXXXX', {
was_discarded: document.wasDiscarded,
});
اگر شما یک ارائه دهنده تجزیه و تحلیل هستید، ممکن است بخواهید به طور پیش فرض این بعد را به محصول خود اضافه کنید.
تست سایت خود در حالت ذخیره حافظه
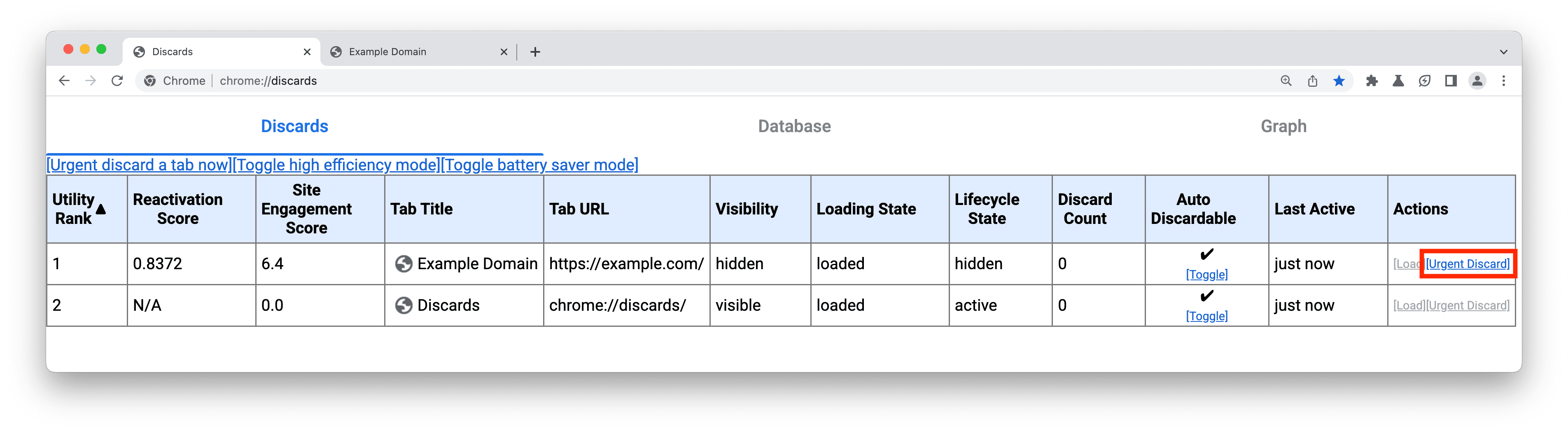
میتوانید با بارگیری صفحه و سپس بازدید از chrome://discards در یک برگه یا پنجره جداگانه، بررسی کنید که چگونه یک صفحه نادیده گرفته میشود.
از میانای کاربر chrome://discards میتوانید برگهای را که میخواهید از فهرست صرفنظر کنید، پیدا کنید و سپس از ستون Actions روی رد فوری کلیک کنید.

این برگه را حذف میکند و به شما امکان میدهد دوباره آن را ببینید و تأیید کنید که صفحه به همان حالتی که هنگام ترک آن بود بارگیری مجدد شده است.
توجه داشته باشید که در حال حاضر راهی برای خودکار کردن حذف برگه ها از طریق ابزارهای آزمایشی مانند webdriver یا puppeteer وجود ندارد. با این حال، از آنجایی که حذف و بازیابی برگهها تقریباً مشابه بارگیریهای مجدد صفحه هستند، اگر آزمایش کنید که وضعیت کاربر پس از بارگیری مجدد در وسط جریان کاربر بازیابی میشود، احتمالاً برای حذف/بازیابی نیز کار خواهد کرد. تفاوت اصلی بین این دو این است که رویدادهای beforeunload ، pagehide و unload زمانی که یک برگه کنار گذاشته میشود، فعال نمیشوند، بنابراین تا زمانی که برای تداوم وضعیت کاربر به آن رویدادها اعتماد نکنید، میتوانید از بارگیری مجدد برای آزمایش رفتار حذف/بازیابی استفاده کنید.
حالت ذخیره انرژی
وقتی حالت صرفه جویی در انرژی فعال است، Chrome با کاهش نرخ تازهسازی صفحه نمایش، در مصرف باتری صرفهجویی میکند و بر وفاداری اسکرول و انیمیشن و نرخ فریم ویدیو تأثیر میگذارد.
به طور کلی، توسعه دهندگان برای پشتیبانی از حالت Energy Saver نیازی به انجام کاری ندارند. CSS و APIهای جاوا اسکریپت برای انیمیشنها ، انتقالها ، و requestAnimationFrame() به طور خودکار با هر تغییری در نرخ تازهسازی نمایشگر با فعال شدن این حالت تنظیم میشوند.
سناریوی اصلی که در آن این حالت می تواند مشکل ساز باشد این است که سایت شما از انیمیشن های مبتنی بر جاوا اسکریپت استفاده می کند که نرخ تازه سازی خاصی را برای همه کاربران در نظر می گیرد.
به عنوان مثال، اگر سایت شما از حلقه های requestAnimationFrame() استفاده می کند و فرض می کند که دقیقاً 16.67 میلی ثانیه بین تماس ها سپری شده است، انیمیشن های شما با فعال شدن حالت Energy Saver دو برابر کندتر اجرا می شوند.
توجه داشته باشید که برای توسعهدهندگان همیشه مشکلساز بوده است که نرخ تازهسازی پیشفرض 60 هرتز را برای همه کاربران در نظر بگیرند، زیرا این برای بسیاری از دستگاههای فعلی صادق نیست.
اندازه گیری نرخ تازه سازی صفحه نمایش
هیچ وب API اختصاصی برای اندازهگیری نرخ بهروزرسانی نمایشگر وجود ندارد، و به طور کلی، تلاش برای انجام این کار با APIهای فعلی توصیه نمیشود .
بهترین کاری که توسعهدهندگان میتوانند با APIهای موجود انجام دهند، مقایسه مُهرهای زمانی بین پاسخهای متوالی requestAnimationFrame() است. در حالی که این در اکثر موارد برای تقریبی نرخ تازهسازی در یک نقطه مشخص از زمان کار میکند، به شما اطلاع نمیدهد که نرخ تازهسازی تغییر میکند. برای انجام این کار، باید دائماً یک نظرسنجی requestAnimationFrame() اجرا کنید، که هدف صرفه جویی در انرژی یا عمر باتری برای کاربران شما را شکست می دهد.
تست سایت خود در حالت ذخیره انرژی
یکی از راههای آزمایش سایت در حالت صرفهجویی انرژی، فعال کردن حالت در تنظیمات کروم و پیکربندی آن برای اجرا در زمانی که دستگاه شما از برق جدا میشود، است.
اگر دستگاهی ندارید که بتوان آن را از برق جدا کرد، میتوانید با دنبال کردن مراحل زیر، حالت را به صورت دستی فعال کنید:
- پرچم
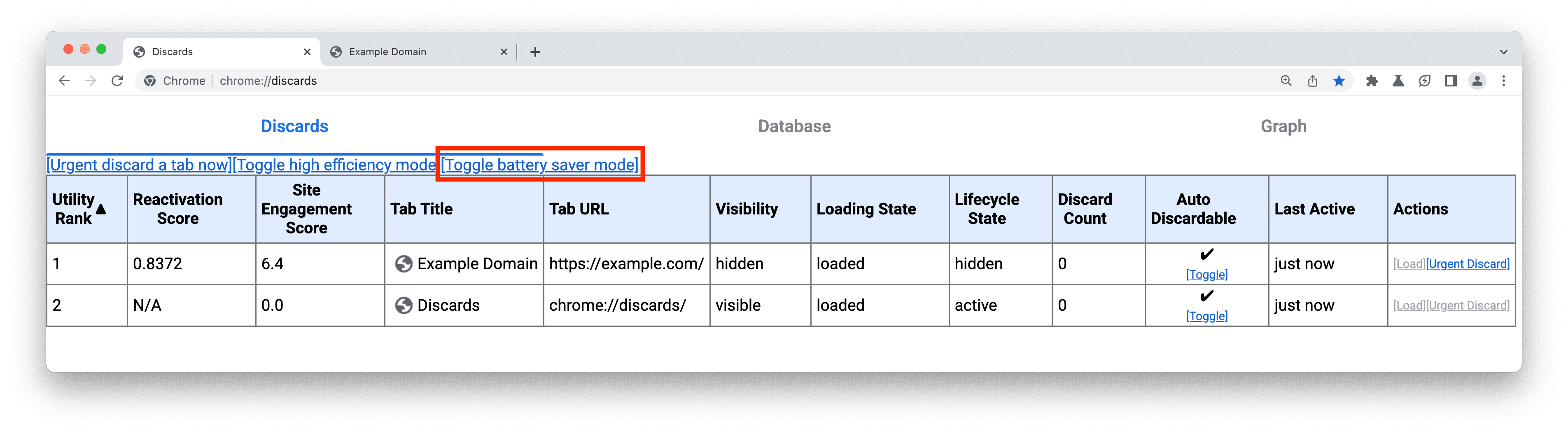
chrome://flags/#battery-saver-mode-availableرا فعال کنید. - از
chrome://discardsدیدن کنید و روی پیوند تغییر حالت صرفه جویی در باتری کلیک کنید ( مهم: پرچم#battery-saver-mode-availableباید فعال باشد تا پیوند کار کند).

پس از فعال شدن، می توانید با سایت خود تعامل کنید و بررسی کنید که همه چیز همانطور که باید به نظر می رسد: به عنوان مثال انیمیشن ها و انتقال ها با سرعت دلخواه اجرا می شوند.
خلاصه
در حالی که حالتهای صرفهجویی در حافظه و صرفهجویی انرژی Chrome در درجه اول ویژگیهای کاربر هستند، اما پیامدهایی برای توسعهدهندگان دارند زیرا در صورت عدم استفاده صحیح میتوانند بر تجربه بازدید از سایت شما تأثیر منفی بگذارند.
به طور کلی، این حالتهای جدید با در نظر گرفتن بهترین شیوههای توسعهدهنده موجود طراحی شدهاند. اگر توسعهدهندگان از بهترین شیوههای قدیمی وب پیروی میکنند، سایتهایشان باید با این حالتهای جدید به خوبی کار کنند.
با این حال، اگر سایت شما حاوی هر یک از اقدامات ذکر شده در این پست باشد، به احتمال زیاد کاربران شما با مشکلاتی روبرو هستند که تنها با فعال کردن این دو حالت افزایش می یابد.
مثل همیشه، بهترین راه برای تأیید اینکه شما یک تجربه عالی ارائه میدهید این است که سایت خود را با شرایطی مطابق با شرایط کاربران خود آزمایش کنید.


