Tim Chrome telah mengerjakan beberapa update menarik pada Speculation Rules API yang digunakan untuk meningkatkan performa navigasi dengan melakukan pengambilan data terlebih dahulu atau bahkan pra-rendering navigasi mendatang. Peningkatan tambahan ini kini tersedia dari Chrome 122 (dengan beberapa fitur tersedia dari versi sebelumnya).
Perubahan ini membuat halaman pra-pengambilan dan pra-rendering jauh lebih mudah di-deploy dan tidak terlalu boros, yang kami harapkan akan mendorong adopsi lebih lanjut.
Fitur tambahan
Pertama-tama, kami akan menjelaskan penambahan baru yang telah kami lakukan pada Speculation Rules API dan cara menggunakannya. Setelah itu, kami akan menunjukkan demo agar Anda dapat melihatnya secara langsung.
Aturan dokumen
Sebelumnya, Speculation Rules API berfungsi dengan menentukan daftar URL untuk melakukan pengambilan data atau pra-render:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Aturan spekulasi bersifat semi-dinamis karena skrip aturan spekulasi baru dapat ditambahkan, dan skrip lama dapat dihapus untuk membatalkan spekulasi tersebut (perhatikan bahwa memperbarui daftar urls skrip aturan spekulasi yang ada tidak memicu perubahan spekulasi). Namun, situs tetap dapat memilih URL, baik dengan mengirimkannya dari server pada waktu permintaan halaman, atau dengan membuat daftar ini secara dinamis melalui JavaScript sisi klien.
Aturan daftar tetap menjadi opsi untuk kasus penggunaan yang lebih sederhana (saat navigasi berikutnya berasal dari sekumpulan kecil yang jelas), atau kasus penggunaan yang lebih canggih (saat daftar URL dihitung secara dinamis berdasarkan heuristik apa pun yang ingin digunakan pemilik situs, lalu disisipkan ke halaman).
Sebagai alternatif, kami dengan senang hati menawarkan opsi baru untuk penemuan link otomatis menggunakan aturan dokumen. Fitur ini berfungsi dengan mengambil URL dari dokumen itu sendiri berdasarkan kondisi where. Hal ini dapat didasarkan pada link itu sendiri:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/logout/*"}}
]
},
"eagerness": "moderate"
}]
}
</script>
Pemilih CSS juga dapat digunakan sebagai alternatif, atau bersamaan dengan, kecocokan href untuk menemukan link di halaman saat ini:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"and": [
{ "selector_matches": ".prerender" },
{ "not": {"selector_matches": ".do-not-prerender"}}
]
},
"eagerness": "moderate"
}]
}
</script>
Hal ini memungkinkan satu set aturan spekulasi digunakan di seluruh situs, bukan memiliki set aturan spesifik per halaman, sehingga memudahkan situs untuk men-deploy aturan spekulasi.
Tentu saja, melakukan pra-render semua link di halaman akan sangat boros, jadi dengan kemampuan baru ini, kami telah memperkenalkan setelan eagerness.
Antusiasme
Dengan segala jenis spekulasi, ada kompromi antara presisi dan perolehan, serta waktu tunggu. Melakukan pra-render semua link saat halaman dimuat berarti Anda hampir pasti akan melakukan pra-render link yang diklik pengguna (dengan asumsi mereka mengklik link di situs yang sama di halaman), dan dengan waktu tunggu sebanyak mungkin, tetapi dengan potensi pemborosan bandwidth yang sangat besar.
Di sisi lain, hanya melakukan pra-rendering setelah pengguna mengklik link akan mencegah pemborosan, tetapi dengan biaya waktu tunggu yang jauh lebih singkat. Artinya, pra-rendering kemungkinan belum selesai sebelum browser beralih ke halaman tersebut.
Setelan eagerness memungkinkan Anda menentukan kapan spekulasi harus dijalankan, memisahkan kapan spekulasi harus dilakukan dari URL mana yang akan dispekulasi. Setelan eagerness tersedia untuk aturan sumber list dan document, serta memiliki empat setelan, yang mana Chrome memiliki heuristik berikut:
immediate: Tingkat ini digunakan untuk menerapkan spekulasi sesegera mungkin, yaitu tepat setelah aturan spekulasi diamati.eager: Saat ini, tingkat ini berperilaku serupa dengan setelanimmediate, tetapi kami akan menempatkannya di antaraimmediatedanmoderatepada masa mendatang.moderate: Tingkat ini menerapkan spekulasi jika Anda mengarahkan kursor ke link selama 200 milidetik (atau pada peristiwapointerdownjika lebih dahulu, dan pada perangkat seluler yang tidak menggunakan peristiwahover).conservative: Tingkat ini menerapkan spekulasi pada pointer atau touch down.
eagerness default untuk aturan list adalah immediate. Opsi moderate dan conservative dapat digunakan untuk membatasi aturan list ke URL yang berinteraksi dengan pengguna ke daftar tertentu. Namun, dalam banyak kasus, aturan document dengan kondisi where yang sesuai mungkin lebih tepat.
eagerness default untuk aturan document adalah conservative. Mengingat dokumen dapat terdiri dari banyak URL, penggunaan immediate atau eager untuk aturan document harus dilakukan dengan hati-hati (lihat juga bagian batas Chrome berikutnya).
Setelan eagerness yang akan digunakan bergantung pada situs Anda. Untuk situs statis yang sangat sederhana, berspekulasi dengan lebih antusias mungkin tidak terlalu mahal dan bermanfaat bagi pengguna. Situs dengan arsitektur yang lebih kompleks dan payload halaman yang lebih besar mungkin lebih memilih untuk mengurangi pemborosan dengan lebih jarang berspekulasi hingga Anda mendapatkan lebih banyak sinyal positif niat dari pengguna untuk membatasi pemborosan.
Opsi moderate adalah jalan tengah, dan banyak situs dapat memanfaatkan aturan spekulasi sederhana berikut yang akan melakukan pra-render semua link saat kursor diarahkan atau saat pointer ditekan sebagai penerapan dasar—namun efektif—aturan spekulasi:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Batas Chrome
Meskipun dengan pilihan eagerness, Chrome memiliki batasan untuk mencegah penggunaan API ini secara berlebihan:
eagerness |
Prefetch | Pra-render |
|---|---|---|
immediate/eager |
50 | 10 |
moderate/conservative |
2 (FIFO) | 2 (FIFO) |
Setelan moderate dan conservative—yang bergantung pada interaksi pengguna—berfungsi dengan cara First In, First Out (FIFO). Setelah mencapai batas, spekulasi baru akan menyebabkan spekulasi terlama dibatalkan dan digantikan oleh spekulasi yang lebih baru untuk menghemat memori.
Fakta bahwa spekulasi moderate dan conservative dipicu oleh pengguna memungkinkan kita menggunakan nilai minimum yang lebih kecil, yaitu 2, untuk menghemat memori. Setelan immediate dan eager tidak dipicu oleh tindakan pengguna sehingga memiliki batas yang lebih tinggi karena browser tidak dapat mengetahui mana yang diperlukan dan kapan diperlukan.
Spekulasi yang dibatalkan karena dikeluarkan dari antrean FIFO dapat dipicu lagi—misalnya dengan mengarahkan kursor ke link tersebut lagi—yang akan menyebabkan URL tersebut dispekulasi ulang. Dalam hal ini, spekulasi sebelumnya kemungkinan akan menyebabkan browser menyimpan beberapa resource dalam Cache HTTP untuk URL tersebut, sehingga pengulangan spekulasi akan mengurangi biaya jaringan dan waktu secara signifikan.
Batas immediate dan eager juga bersifat dinamis. Menghapus elemen skrip aturan spekulasi menggunakan tingkat antusiasme ini akan membuat kapasitas dengan membatalkan spekulasi yang dihapus tersebut. URL ini juga dapat dispekulasi ulang jika disertakan dalam skrip URL baru dan batasnya belum tercapai.
Chrome juga akan mencegah spekulasi digunakan dalam kondisi tertentu, termasuk:
- Save-Data.
- Penghemat energi.
- Batasan memori.
- Jika setelan "Pramuat halaman" dinonaktifkan (yang juga dinonaktifkan secara eksplisit oleh ekstensi Chrome seperti uBlock Origin).
- Halaman dibuka di tab latar belakang.
Semua kondisi ini bertujuan untuk mengurangi dampak spekulasi berlebihan jika hal itu merugikan pengguna.
Opsional source
Chrome 122 membuat kunci source menjadi opsional karena dapat disimpulkan dari keberadaan kunci url atau where. Oleh karena itu, kedua aturan spekulasi ini identik:
<script type="speculationrules">
{
"prerender": [{
"source": "document",
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}]
}
</script>
<script type="speculationrules">
{
"prerender": [{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}]
}
</script>
Header HTTP Speculation-Rules
Aturan spekulasi juga dapat dikirimkan dengan menggunakan header HTTP Speculation-Rules, bukan menyertakannya langsung dalam HTML dokumen. Hal ini memungkinkan deployment yang lebih mudah oleh CDN tanpa perlu mengubah konten dokumen itu sendiri.
Header HTTP Speculation-Rules ditampilkan dengan dokumen, dan mengarah ke lokasi file JSON yang berisi aturan spekulasi:
Speculation-Rules: "/speculationrules.json"
Resource ini harus menggunakan jenis MIME yang benar dan, jika merupakan resource lintas asal, lulus pemeriksaan CORS.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
Jika ingin menggunakan URL relatif, Anda dapat menyertakan kunci "relative_to": "document" dalam aturan spekulasi. Jika tidak, URL relatif akan relatif terhadap URL file JSON aturan spekulasi. Hal ini dapat sangat berguna jika Anda perlu memilih beberapa—atau semua—link dengan origin yang sama.
Penggunaan ulang cache yang lebih baik
Kami telah melakukan sejumlah peningkatan pada caching di Chrome sehingga pengambilan data terlebih dahulu (atau bahkan pra-rendering) dokumen akan menyimpan dan menggunakan kembali resource di cache HTTP. Artinya, berspekulasi masih dapat memberikan manfaat di masa mendatang, meskipun spekulasi tersebut tidak digunakan.
Hal ini juga membuat spekulasi ulang (misalnya, untuk aturan dokumen dengan setelan keinginan moderate) jauh lebih murah, karena Chrome akan menggunakan cache HTTP untuk resource yang dapat di-cache.
Kami juga mendukung proposal No-Vary-Search baru untuk lebih meningkatkan penggunaan kembali cache.
Dukungan No-Vary-Search
Saat melakukan pengambilan data atau pra-rendering halaman, parameter URL tertentu (secara teknis dikenal sebagai parameter penelusuran) mungkin tidak penting bagi halaman yang sebenarnya ditayangkan oleh server, dan hanya digunakan oleh JavaScript sisi klien.
Misalnya, parameter UTM digunakan oleh Google Analytics untuk pengukuran kampanye, tetapi biasanya tidak menghasilkan penayangan halaman yang berbeda dari server. Artinya, page1.html?utm_content=123 dan page1.html?utm_content=456 akan menayangkan halaman yang sama dari server, sehingga halaman yang sama dapat digunakan kembali dari cache.
Demikian pula, aplikasi dapat menggunakan parameter URL lain yang hanya ditangani di sisi klien.
Proposal No-Vary-Search memungkinkan server menentukan parameter yang tidak menghasilkan perbedaan pada resource yang dikirimkan, dan oleh karena itu memungkinkan browser menggunakan kembali versi dokumen yang di-cache sebelumnya yang hanya berbeda berdasarkan parameter ini. Catatan: saat ini, fitur ini hanya didukung di Chrome (dan browser berbasis Chromium) untuk spekulasi navigasi pengambilan data terlebih dahulu.
Aturan spekulasi mendukung penggunaan expects_no_vary_search untuk menunjukkan tempat header HTTP No-Vary-Search diharapkan ditampilkan. Tindakan ini dapat membantu menghindari download yang tidak perlu lebih lanjut.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
Dalam contoh ini, HTML halaman awal /products sama untuk kedua ID produk 123 dan 124. Namun, konten halaman akhirnya berbeda berdasarkan rendering sisi klien menggunakan JavaScript untuk mengambil data produk menggunakan parameter penelusuran id. Jadi, kami melakukan pengambilan data awal URL tersebut dengan cepat dan URL tersebut akan menampilkan header HTTP No-Vary-Search yang menunjukkan bahwa halaman dapat digunakan untuk parameter penelusuran id apa pun.
Namun, jika pengguna mengklik salah satu link sebelum pengambilan data selesai, browser mungkin belum menerima halaman /products. Dalam hal ini, browser tidak tahu apakah akan berisi header HTTP No-Vary-Search. Browser kemudian memiliki pilihan apakah akan mengambil link lagi, atau menunggu pengambilan data awal selesai untuk melihat apakah link tersebut berisi header HTTP No-Vary-Search. Setelan expects_no_vary_search memungkinkan browser mengetahui bahwa respons halaman diharapkan berisi header HTTP No-Vary-Search, dan menunggu hingga pengambilan data sebelumnya selesai.
Demo
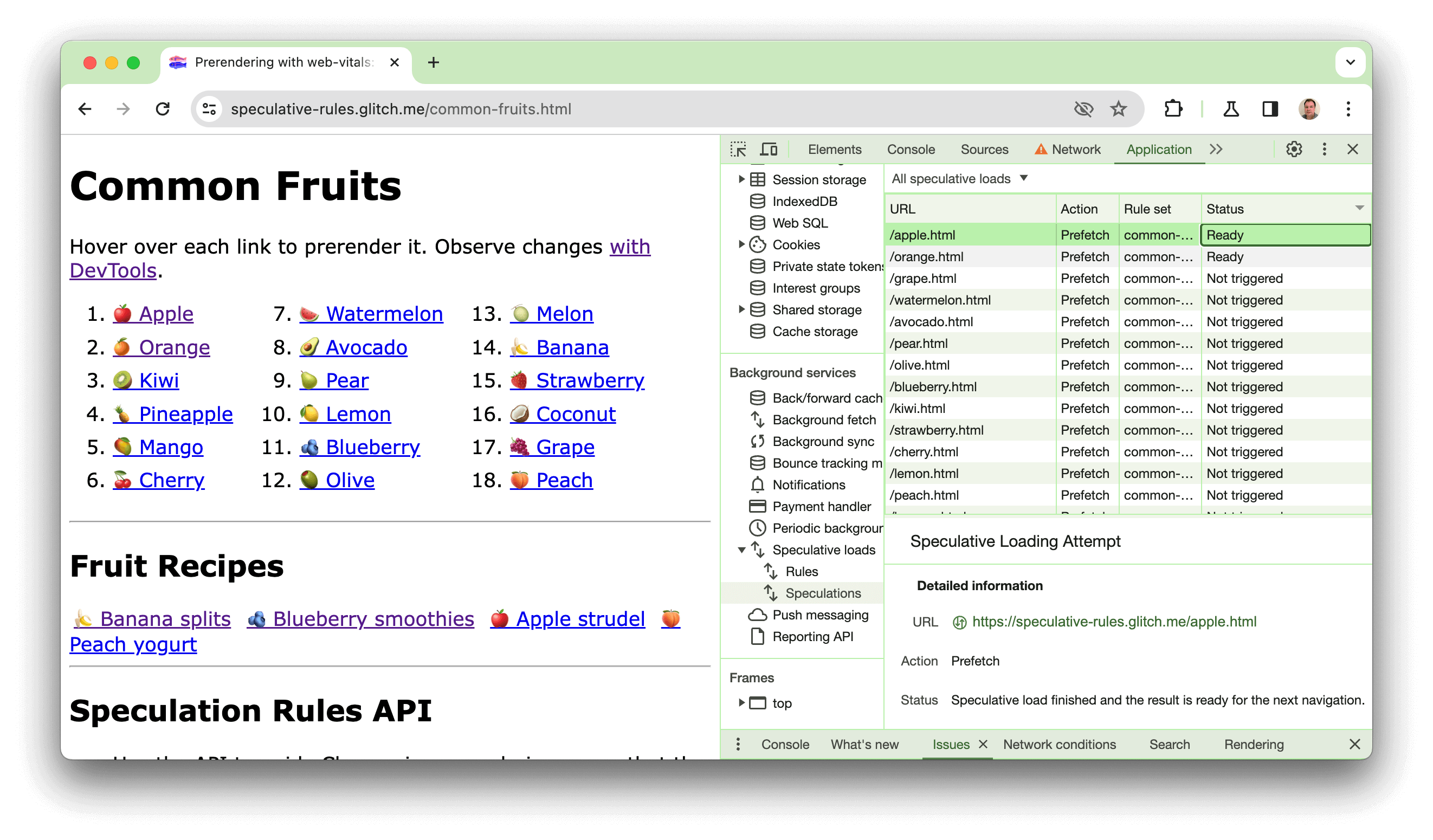
Kami telah membuat demo di https://chrome.dev/speculative-loading/common-fruits.html yang dapat digunakan untuk melihat aturan dokumen dengan setelan tingkat kesiapan moderate yang sedang diterapkan:

Buka DevTools, klik panel Application. Kemudian, di bagian Background services, klik Speculative loads, lalu panel Speculations, dan urutkan menurut kolom Status.
Saat mengarahkan kursor ke buah, Anda akan melihat halaman yang telah di-prerender. Mengkliknya akan menampilkan waktu LCP yang jauh lebih cepat daripada salah satu resep, yang tidak di-prerender. Demo ini juga dijelaskan dalam video berikut:
Anda juga dapat membaca postingan blog sebelumnya tentang men-debug aturan spekulasi untuk mengetahui informasi selengkapnya tentang cara menggunakan DevTools untuk men-debug aturan spekulasi.
Dukungan platform untuk aturan spekulasi
Meskipun aturan spekulasi relatif mudah diterapkan dengan menyuntikkan aturan ke dalam elemen <script type="speculationrules">, dukungan platform dapat menjadikannya tindakan sekali klik. Kami telah bekerja sama dengan berbagai platform dan partner untuk mempermudah penerapan aturan spekulasi.
Kami juga berupaya keras menstandardisasi API melalui Web Incubator Community Group (WICG) agar browser lain juga dapat menerapkan API yang menarik ini jika mereka memilih untuk melakukannya.
WordPress
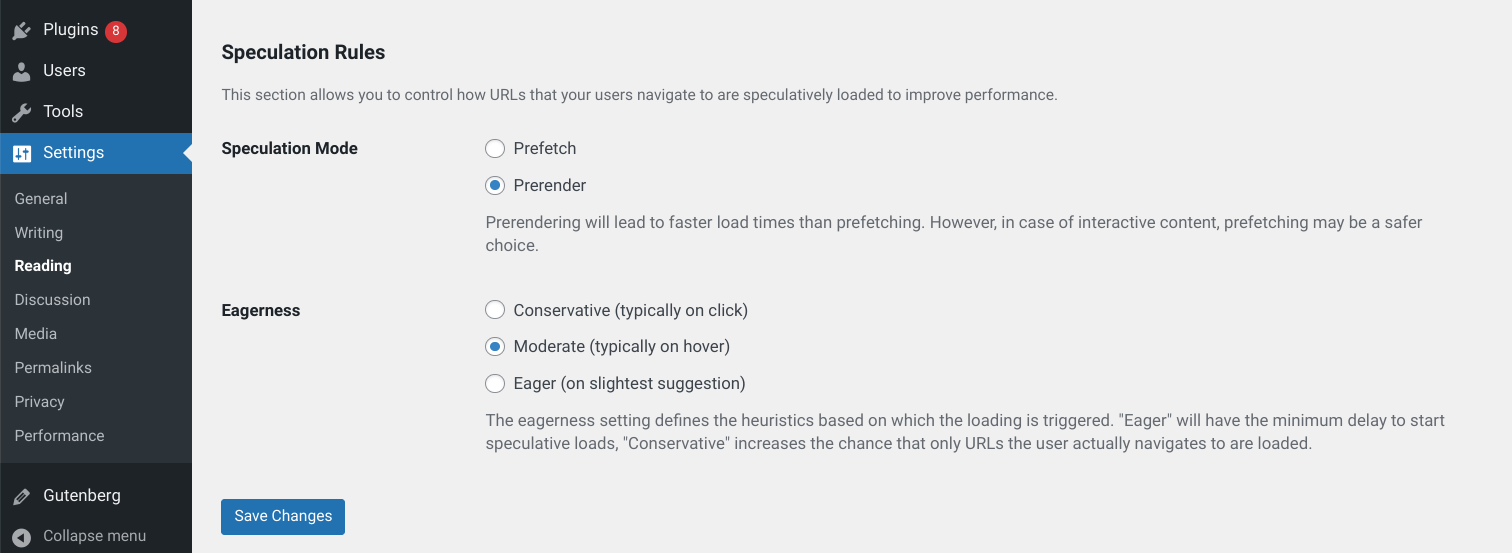
Tim Performa Inti WordPress (termasuk developer dari Google), membuat plugin Aturan Spekulasi. Plugin ini memungkinkan penambahan dukungan aturan dokumen dengan sekali klik yang sederhana ke situs WordPress mana pun. Plugin ini juga tersedia untuk diinstal melalui plugin WordPress Performance Lab, yang juga harus Anda pertimbangkan untuk diinstal karena plugin ini akan terus memberi Anda informasi terbaru tentang plugin performa terkait dari tim.
Tersedia dua grup setelan: Mode spekulasi dan setelan Keinginan:

Untuk penyiapan yang lebih rumit—misalnya, untuk mengecualikan URL tertentu agar tidak di-prefetch atau di-prerender—baca dokumentasi.
Akamai
Akamai adalah salah satu penyedia CDN terkemuka di dunia, dan mereka telah aktif bereksperimen dengan Speculation Rules API selama beberapa waktu. Akamai telah merilis dokumentasi tentang cara pelanggan dapat mengaktifkan API ini di setelan CDN mereka. Sebelumnya, mereka juga telah membagikan hasil yang mengesankan yang dapat dicapai dengan API baru ini.
Uxify
Uxify (sebelumnya bagian dari Nitropack) adalah solusi pengoptimalan performa yang menggunakan AI Navigasi kustom mereka untuk memprediksi halaman mana yang akan ditambahkan ke aturan spekulasi, yang bertujuan untuk memberikan waktu tunggu yang lebih lama daripada mengarahkan kursor ke link, tetapi tanpa pemborosan karena berspekulasi secara tidak perlu pada semua link yang diamati. Lihat dokumentasi Uxify Speculation Rules API untuk mengetahui informasi selengkapnya. Solusi inovatif ini menunjukkan bahwa aturan daftar lama masih banyak menawarkan manfaat jika dipadukan dengan insight khusus situs.
Tim Chrome juga bekerja sama dengan tim tersebut dalam webinar untuk Speculation Rules API bagi mereka yang mencari informasi lebih lanjut, termasuk diskusi yang baik tentang pertimbangan yang diperlukan antara spekulasi awal dan sering, serta spekulasi akhir dan lebih jarang.
Astro
Astro menambahkan prerendering halaman menggunakan Speculation Rules API di 4.2 secara eksperimental, sehingga developer yang menggunakan Astro dapat mengaktifkan fitur ini dengan mudah, sekaligus melakukan penggantian ke pengambilan data standar untuk browser yang tidak mendukung Speculation Rules API. Baca dokumentasi pra-render klien mereka untuk mengetahui informasi selengkapnya.
Kesimpulan
Penambahan pada Speculation Rules API ini memungkinkan penggunaan fitur performa baru yang menarik ini untuk situs menjadi jauh lebih sederhana, dengan lebih sedikit risiko pemborosan sumber daya dengan spekulasi yang tidak digunakan. Sangat menarik melihat platform sudah memanfaatkan API ini. Kami berharap dapat melihat penggunaan API ini yang lebih luas pada tahun 2024, dan pada akhirnya performa yang lebih baik bagi pengguna akhir.
Selain peningkatan performa yang diberikan Speculation Rules API, kami juga senang melihat peluang baru yang ditawarkan API ini. Transisi Tampilan adalah API baru yang memungkinkan developer menentukan transisi antar-navigasi dengan lebih mudah. Saat ini tersedia untuk Aplikasi Halaman Tunggal (SPA), tetapi versi multi-halaman sedang dalam proses (dan tersedia di balik tanda di Chrome). Pra-render adalah add-on alami untuk fitur tersebut guna memastikan tidak ada penundaan, yang jika tidak, akan mencegah peningkatan pengalaman pengguna yang dimaksudkan untuk diberikan oleh transisi. Kami telah melihat situs yang bereksperimen dengan kombinasi ini.
Kami menantikan penggunaan Speculation Rules API lebih lanjut sepanjang tahun 2024, dan akan terus memberi tahu Anda tentang peningkatan lebih lanjut yang kami lakukan pada API ini.
Ucapan terima kasih
Thumbnail oleh Robbie Down di Unsplash


