Chrome 108 memperkenalkan dua mode baru, Penghemat Memori dan Penghemat Energi, untuk memberi pengguna kontrol lebih besar atas cara Chrome menggunakan resource sistem mereka.
Meskipun mode baru ini terutama ditampilkan kepada pengguna, mode ini memiliki beberapa implikasi yang penting untuk diketahui oleh developer web, karena mode ini berpotensi memengaruhi pengalaman pengguna situs Anda.
Postingan ini akan membahas potensi efek dari mode baru ini dan hal yang dapat dilakukan developer web untuk memastikan mereka memberikan pengalaman terbaik.
Mode Penghemat Memori
Jika mode Penghemat Memori diaktifkan, Chrome akan secara proaktif menghapus tab yang tidak digunakan di latar belakang selama beberapa waktu. Tindakan ini akan mengosongkan memori untuk tab aktif serta aplikasi lain yang mungkin sedang berjalan. Pengguna dapat memerintahkan Chrome untuk tidak menghapus tab untuk situs tertentu; namun, ini adalah preferensi pengguna dan bukan sesuatu yang dapat Anda kontrol sebagai developer.
Saat tab dihapus, judul dan favicon-nya masih muncul di strip tab, tetapi halamannya sendiri akan hilang, persis seperti tab yang telah ditutup secara normal. Jika pengguna membuka kembali tab tersebut, halaman akan dimuat ulang secara otomatis.
Untuk halaman konten murni, menghapus dan memuat ulang tab kemungkinan tidak akan memengaruhi pengalaman pengguna, tetapi untuk situs interaktif yang kaya dengan alur penggunaan yang kompleks, pemuatan ulang di tengah alur tersebut dapat sangat menjengkelkan jika situs tidak dapat memulihkan halaman ke tempat pengguna berhenti.
Menghapus tab untuk menghemat memori adalah hal yang telah dilakukan Chrome selama bertahun-tahun, tetapi hanya dilakukan dalam situasi ketika sistem mengalami tekanan memori. Mengingat kejadiannya yang relatif jarang, developer web mungkin tidak menyadari bahwa hal itu terjadi.
Mulai Chrome 108, penghapusan tab akan menjadi lebih umum, sehingga situs harus dapat menangani kejadian ini dengan baik.
Praktik terbaik untuk menangani penghapusan tab
Penghapusan tab bukanlah tantangan baru bagi developer web. Pengguna selalu dapat memuat ulang halaman—baik secara sengaja maupun tidak sengaja—sebelum menyelesaikan tugasnya. Jadi, penting bagi situs untuk menyimpan status pengguna agar dapat memulihkannya jika pengguna keluar dan kembali.
Pertimbangan yang paling penting bukanlah apakah akan menyimpan status pengguna, tetapi kapan akan menyimpannya. Hal ini penting karena tidak ada peristiwa yang diaktifkan saat tab dihapus, sehingga developer tidak dapat bereaksi terhadap fakta bahwa hal itu terjadi. Sebagai gantinya, developer harus mengantisipasi kemungkinan ini dan bersiap terlebih dahulu.
Waktu terbaik untuk menyimpan status pengguna adalah:
- Secara berkala saat status berubah.
- Setiap kali tab berada di latar belakang (peristiwa
visibilitychange).
Waktu terburuk untuk menyimpan status adalah:
- Dalam callback peristiwa
beforeunload. - Dalam callback peristiwa
unload.
Ini adalah waktu terburuk untuk menyimpan status karena peristiwa ini sama sekali tidak dapat diandalkan dan tidak diaktifkan dalam banyak situasi—termasuk saat tab dihapus.
Anda dapat melihat Diagram peristiwa Siklus Proses Halaman untuk melihat peristiwa yang diharapkan akan diaktifkan saat halaman dihapus. Seperti yang dapat Anda lihat dari diagram tersebut, tab dapat beralih dari status "tersembunyi" ke status "dihapus" tanpa memicu peristiwa apa pun.

Faktanya, setiap kali halaman berada dalam status "tersembunyi", tidak ada jaminan bahwa peristiwa lain akan diaktifkan sebelum halaman dihapus oleh browser atau dihentikan oleh pengguna. Itulah sebabnya penting untuk selalu menyimpan status pengguna yang tidak disimpan dalam peristiwa visibilitychange, karena Anda mungkin tidak mendapatkan kesempatan lain.
Kode berikut menguraikan beberapa contoh logika untuk mengantrekan persistensi status pengguna saat ini setiap kali status berubah, atau langsung jika pengguna menempatkan tab di latar belakang atau beralih ke tab lain:
let state = {};
let hasUnstoredState = false;
function storeState() {
if (hasUnstoredState) {
// Store `state` to localStorage or IndexedDB...
}
hasUnstoredState = false;
}
export function updateState(newState) {
state = newState;
hasUnstoredState = true;
requestIdleCallback(storeState);
}
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === 'hidden') {
storeState();
}
});
Mendeteksi bahwa tab dihapus
Seperti yang disebutkan sebelumnya, tab tidak dapat dideteksi akan dihapus, tetapi tab dapat dideteksi telah dihapus setelah pengguna kembali ke tab tersebut dan halaman dimuat ulang. Dalam situasi ini, properti document.wasDiscarded akan bernilai benar.
if (document.wasDiscarded) {
// The page was reloaded after a discard.
} else {
// The page was not reloaded after a discard.
}
Jika ingin memahami seberapa sering pengguna mengalami jenis situasi ini, Anda dapat mengonfigurasi alat analisis untuk mengambil informasi ini.
Misalnya, di Google Analytics, Anda dapat mengonfigurasi parameter peristiwa kustom yang akan memungkinkan Anda menentukan persentase kunjungan halaman yang berasal dari penutupan tab:
gtag('config', 'G-XXXXXXXXXX', {
was_discarded: document.wasDiscarded,
});
Jika Anda adalah penyedia analisis, sebaiknya pertimbangkan untuk menambahkan dimensi ini ke produk Anda secara default.
Menguji situs Anda dalam mode Penghemat Memori
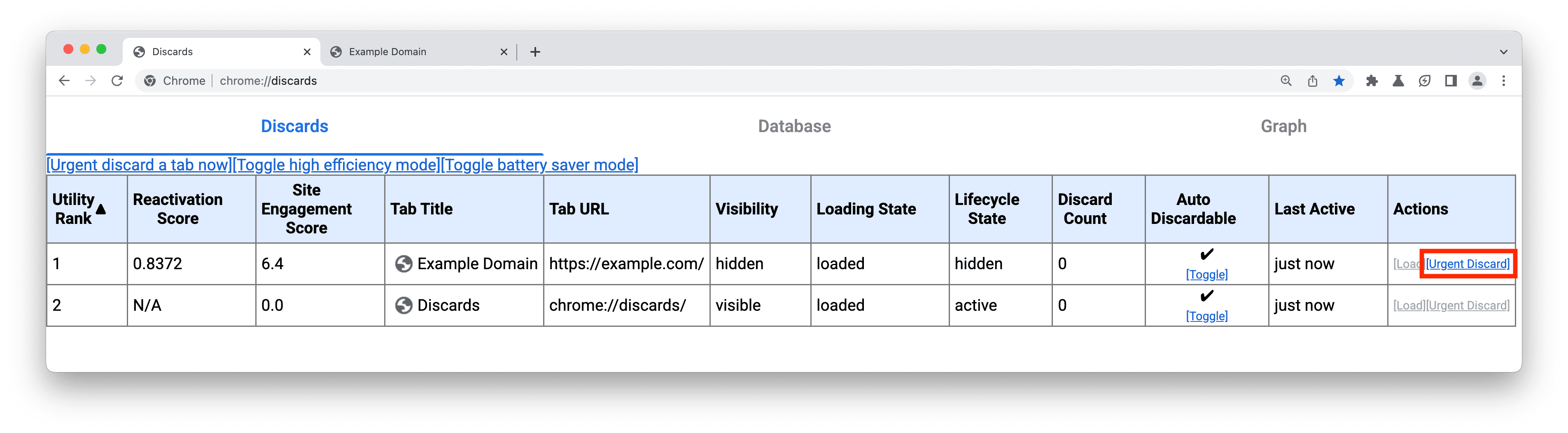
Anda dapat menguji cara halaman menangani penghapusan dengan memuat halaman, lalu membuka chrome://discards di tab atau jendela terpisah.
Dari UI chrome://discards, Anda dapat menemukan tab yang ingin dihapus dari daftar, lalu mengklik Urgent Discard dari kolom Actions.

Tindakan ini akan menghapus tab, sehingga Anda dapat mengunjunginya kembali dan memverifikasi bahwa halaman dimuat ulang ke status yang sama seperti saat Anda meninggalkannya.
Perhatikan bahwa saat ini tidak ada cara untuk mengotomatiskan penghapusan tab melalui alat pengujian seperti webdriver atau puppeteer; namun, karena penghapusan dan pemulihan tab hampir identik dengan pemuatan ulang halaman, jika Anda menguji bahwa status pengguna dipulihkan setelah pemuatan ulang di tengah alur penggunaan, kemungkinan juga akan berfungsi untuk penghapusan/pemulihan. Perbedaan utama antara keduanya adalah peristiwa beforeunload, pagehide, dan unload tidak diaktifkan saat tab dihapus, sehingga selama Anda tidak mengandalkan peristiwa tersebut untuk mempertahankan status pengguna, Anda dapat menggunakan pemuatan ulang untuk menguji perilaku penghapusan/pemulihan.
Mode Penghemat Energi
Jika mode Penghemat Energi diaktifkan, Chrome akan menghemat daya baterai dengan mengurangi kecepatan refresh layar, yang memengaruhi fidelitas scroll dan animasi serta kecepatan frame video.
Secara umum, developer tidak perlu melakukan apa pun untuk mendukung mode Penghemat Energi. CSS dan JavaScript API untuk animasi, transisi, dan requestAnimationFrame() akan otomatis menyesuaikan dengan perubahan apa pun pada kecepatan refresh layar saat mode ini diaktifkan.
Skenario utama saat mode ini dapat bermasalah adalah jika situs Anda menggunakan animasi berbasis JavaScript yang mengasumsikan kecepatan refresh tertentu untuk semua pengguna.
Misalnya, jika situs Anda menggunakan loop requestAnimationFrame() dan mengasumsikan bahwa tepat 16,67 milidetik akan berlalu di antara callback, animasi Anda akan berjalan dua kali lebih lambat saat mode Penghemat Energi diaktifkan.
Perlu diperhatikan bahwa selalu bermasalah bagi developer untuk mengasumsikan kecepatan refresh default 60 Hz untuk semua pengguna, karena hal itu tidak berlaku untuk banyak perangkat saat ini.
Mengukur kecepatan refresh layar
Tidak ada API web khusus untuk mengukur kecepatan refresh layar, dan secara umum, mencoba melakukannya dengan API saat ini tidak direkomendasikan.
Hal terbaik yang dapat dilakukan developer dengan API yang ada adalah membandingkan stempel waktu antara callback requestAnimationFrame() berturut-turut. Meskipun cara ini dapat digunakan dalam sebagian besar kasus untuk memperkirakan kecepatan refresh pada waktu tertentu, cara ini tidak memberi tahu Anda kapan kecepatan refresh berubah. Untuk melakukannya, Anda harus terus menjalankan polling requestAnimationFrame(), yang akan mengalahkan tujuan menghemat energi atau masa pakai baterai bagi pengguna Anda.
Menguji situs Anda dalam mode Penghemat Energi
Salah satu cara untuk menguji situs Anda dalam mode Penghemat Energi adalah dengan mengaktifkan mode tersebut di setelan Chrome dan mengonfigurasinya agar berjalan saat perangkat dicabut dari sumber listrik.
Jika tidak memiliki perangkat yang dapat dicabut, Anda juga dapat mengaktifkan mode ini secara manual dengan mengikuti langkah-langkah berikut:
- Aktifkan tanda
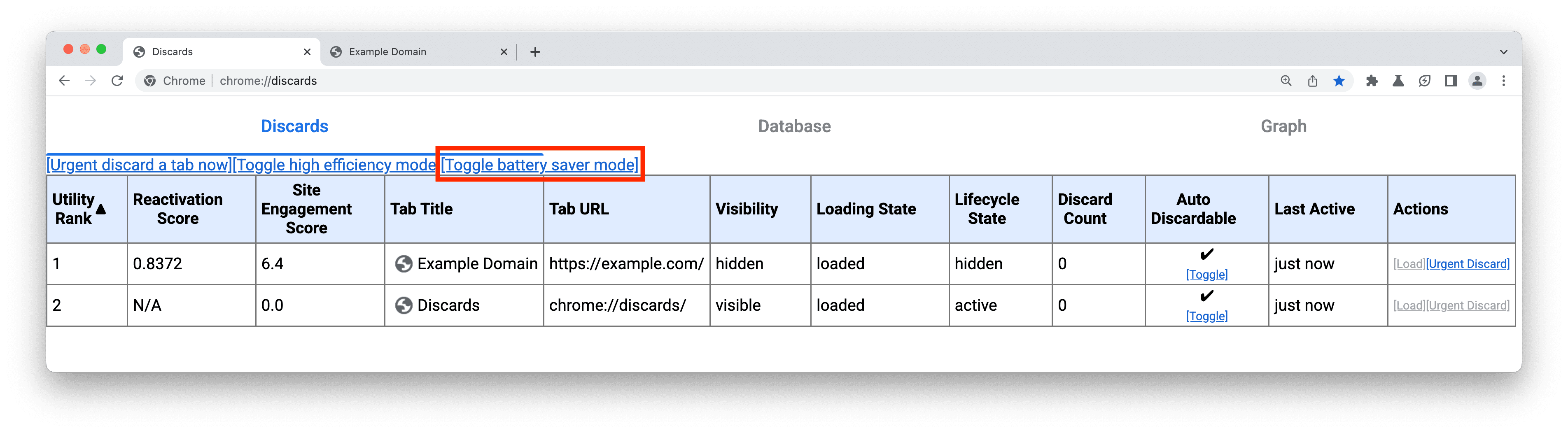
chrome://flags/#battery-saver-mode-available. - Buka
chrome://discardsdan klik link Alihkan mode penghemat baterai (penting: tanda#battery-saver-mode-availableharus diaktifkan agar link berfungsi).

Setelah diaktifkan, Anda dapat berinteraksi dengan situs dan memverifikasi bahwa semuanya terlihat seperti yang diharapkan: misalnya, animasi dan transisi berjalan dengan kecepatan yang diinginkan.
Ringkasan
Meskipun mode Penghemat Memori dan Penghemat Energi Chrome terutama merupakan fitur yang ditampilkan kepada pengguna, mode tersebut memiliki implikasi bagi developer karena dapat memengaruhi pengalaman mengunjungi situs Anda secara negatif jika tidak ditangani dengan benar.
Secara umum, mode baru ini dirancang dengan mempertimbangkan praktik terbaik developer yang ada. Jika developer telah mengikuti praktik terbaik web yang sudah lama ada, situs mereka akan terus berfungsi dengan baik dengan mode baru ini.
Namun, jika situs Anda berisi salah satu praktik yang disebutkan dalam postingan ini, kemungkinan pengguna Anda mengalami masalah yang hanya akan meningkat jika kedua mode ini diaktifkan.
Seperti biasa, cara terbaik untuk mengonfirmasi bahwa Anda memberikan pengalaman yang baik adalah dengan menguji situs Anda dengan kondisi yang cocok dengan kondisi pengguna Anda.


