自 Chrome 123 起,Service Worker 靜態轉送 API 已開放使用。這個 API 可讓您以宣告方式指出應如何擷取特定資源路徑,也就是說,瀏覽器不需要執行 Service Worker,只需從快取或直接從網路擷取回應。這個 API 自 Chrome 116 起就處於來源試用階段,而這篇文章將詳細說明在 Chrome 123 中推出的 API。
使用 API
如要使用 API,請在服務工作者 install 事件上呼叫 event.addRoutes。請將路線清單傳遞至這個方法,並附上下列屬性:
condition- 指定規則的套用時機。接受下列屬性:
urlPattern:URLPattern 例項,或代表有效 URLPattern 的字串,可傳遞至URLPattern建構函式。requestMethod:包含要求方法的字串。requestMode:包含要求模式的字串。requestDestination:包含要求目的地的字串。runningStatus:字串,可為"running"或"not-running"。這會指出服務工作程式執行狀態。
source- 指定如何載入與
condition相符的資源。下列其中一個字串:"network""cache""fetch-event""race-network-and-fetch-handler"
在以下範例中,開頭為「/articles」的網址會傳送至服務工作者 (如果目前正在執行)。如果有多個條件 (例如 urlPattern 和 runningStatus),則必須符合所有條件才能使用路徑。
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
在下列範例中,表單的發布內容會直接傳送至網路,並略過服務工作單元。
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
在以下範例中,名為 "pictures" 的快取儲存空間用於擷取副檔名為 .png 或 .jpg 的檔案。
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
與來源試用版的差異
原始來源測試使用 InstallEvent.registerRouter() 而非 InstallEvent.addRoutes(),因此 registerRouter() 方法只能呼叫一次。這項異動是根據社群對原始試用版的意見回饋所做出的調整。
新的 API 也利用 Chrome 121 中引進的 URLPattern 變更,新增指定要求方法、模式和目的地的能力,並新增其他來源選項。
Chrome 開發人員工具支援
已註冊的路由器規則會顯示在「應用程式」面板的「Service Worker」分頁中。

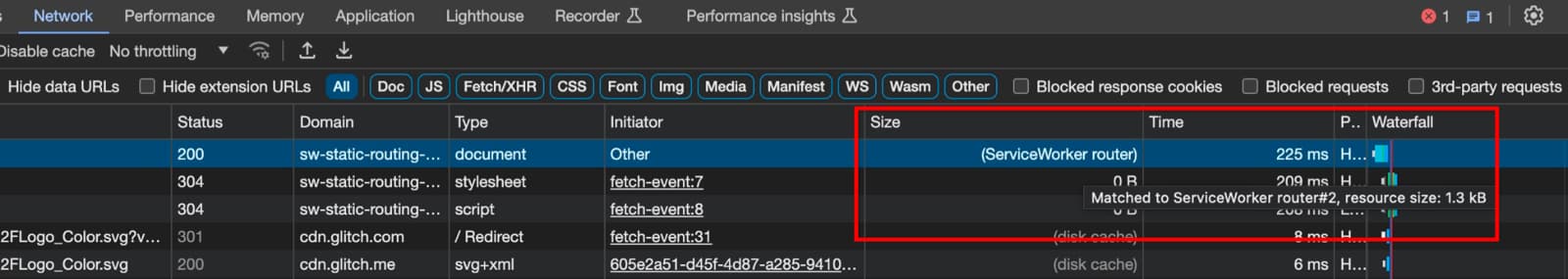
在「Network」面板中,如果要求與已註冊的規則相符,大小欄會顯示這項資訊。將游標懸停在大小欄上時,系統會顯示已註冊的路由器 ID。應用程式分頁會顯示相應的規則。