Vanaf Chrome 123 is de Service Worker Static Routing API beschikbaar. Met deze API kunt u declaratief aangeven hoe bepaalde bronpaden moeten worden opgehaald, wat betekent dat de browser niet alleen een servicemedewerker hoeft uit te voeren om antwoorden uit een cache of rechtstreeks uit het netwerk op te halen. Deze API bestaat al sinds Chrome 116 en dit bericht beschrijft de lancering van de API in Chrome 123.
Gebruik de API
Om de API-aanroep event.addRoutes te gebruiken voor de install van de servicewerker. Geef deze methode een lijst met routes door, met de volgende eigenschappen:
-
condition - Geeft aan wanneer de regel van toepassing is. Accepteert de volgende eigenschappen:
-
urlPattern: Een URLPattern- instantie, of een tekenreeks die een geldig URLPattern vertegenwoordigt, die kan worden doorgegeven aan deURLPatternconstructor. -
requestMethod: Een tekenreeks die een Request -methode bevat. -
requestMode: Een tekenreeks die een Request- modus bevat. -
requestDestination: Een tekenreeks die een Request- bestemming bevat. -
runningStatus: een tekenreeks,"running"of"not-running". Dit geeft de actieve status van de servicemedewerker aan.
-
-
source - Specificeert hoe de bronnen die overeenkomen met
conditionworden geladen. Een van de volgende tekenreeksen:-
"network" -
"cache" -
"fetch-event" -
"race-network-and-fetch-handler"
-
In het volgende voorbeeld worden URL's die beginnen met '/articles' doorgestuurd naar de servicemedewerker als deze momenteel actief is. Als er meerdere voorwaarden zijn, bijvoorbeeld urlPattern en runningStatus , moet aan alle voorwaarden worden voldaan voordat de route kan worden gebruikt.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
In het volgende voorbeeld worden berichten op een formulier rechtstreeks naar het netwerk verzonden en worden de servicemedewerker omzeild.
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
In het volgende voorbeeld wordt de cacheopslag met de naam "pictures" gebruikt voor het ophalen van bestanden met de bestandsextensie .png of .jpg .
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
Wijzigingen ten opzichte van de oorspronkelijke proef
De oorspronkelijke proefversie gebruikte InstallEvent.registerRouter() in plaats van InstallEvent.addRoutes() . De methode registerRouter() kon slechts één keer worden aangeroepen. Deze verandering was gebaseerd op feedback van de gemeenschap op het oorsprongsproces .
De nieuwe API maakt ook gebruik van de wijzigingen in URLPattern die in Chrome 121 zijn geïntroduceerd, voegt de mogelijkheid toe om een verzoekmethode, -modus en -bestemming op te geven en voegt extra bronopties toe.
Ondersteuning in Chrome DevTools
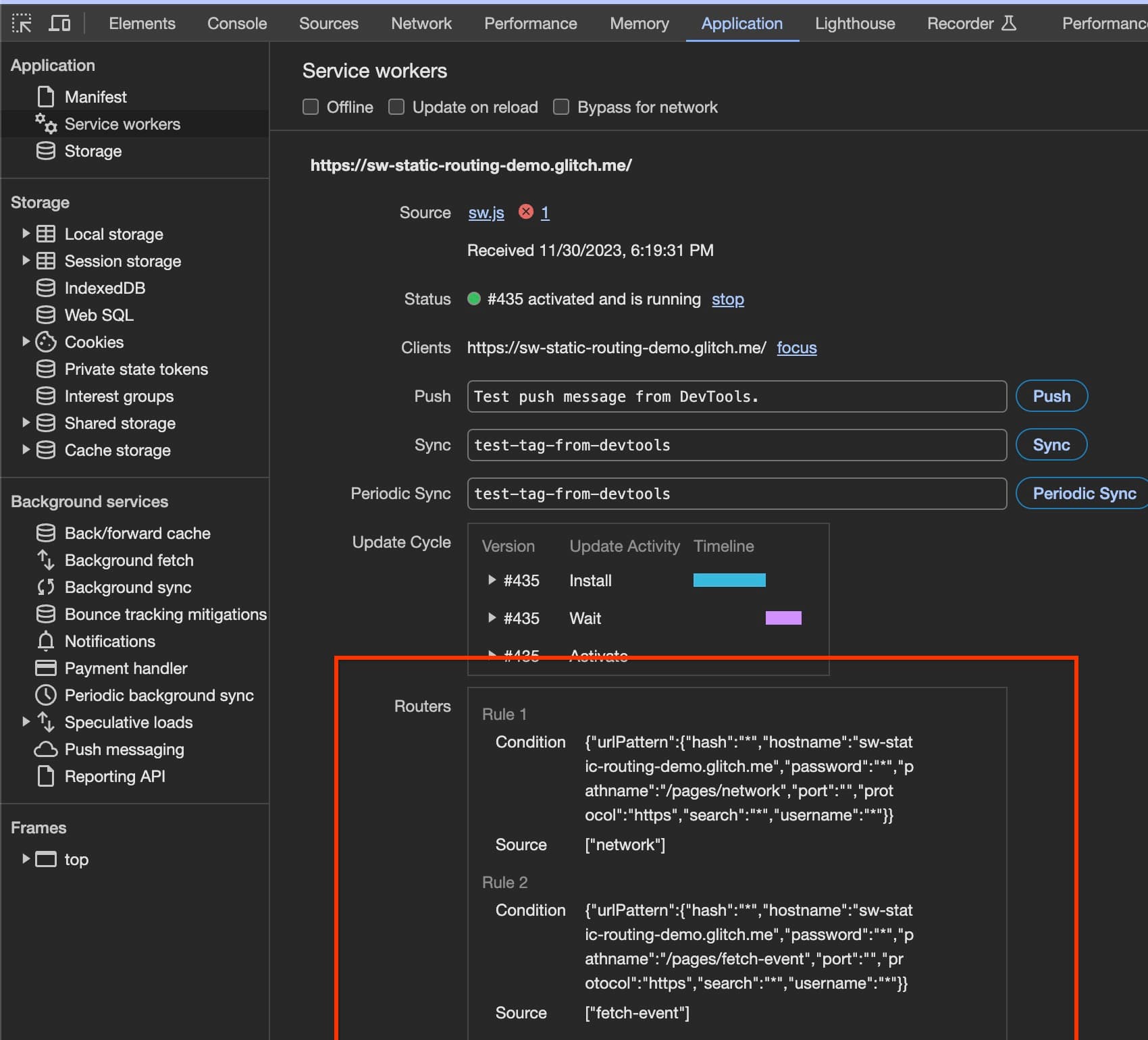
Geregistreerde routerregels worden weergegeven op het tabblad Servicemedewerker van het toepassingspaneel .

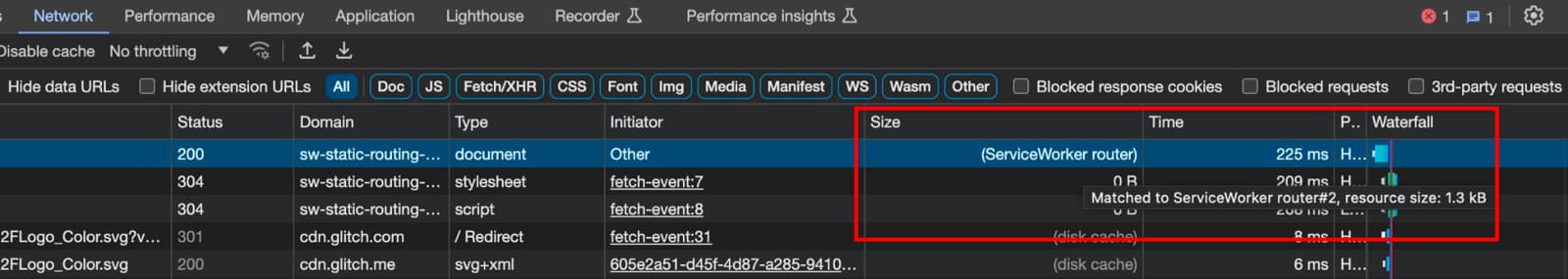
Als het verzoek in het Netwerkpaneel overeenkomt met de geregistreerde regel, wordt dit aangegeven in de kolom Grootte. Wanneer u de aanwijzer boven de groottekolom houdt, wordt de geregistreerde router-ID weergegeven. Overeenkomstige regels worden weergegeven op het tabblad Toepassing.