Chrome 123 থেকে, সার্ভিস ওয়ার্কার স্ট্যাটিক রাউটিং API উপলব্ধ। এই API আপনাকে ঘোষণামূলকভাবে বলতে দেয় যে কীভাবে নির্দিষ্ট রিসোর্স পাথগুলি আনতে হবে, মানে ব্রাউজারটিকে শুধুমাত্র ক্যাশে থেকে বা সরাসরি নেটওয়ার্ক থেকে প্রতিক্রিয়া আনতে পরিষেবা কর্মী চালানোর প্রয়োজন নেই৷ এই APIটি ক্রোম 116 সাল থেকে অরিজিনাল ট্রায়ালে রয়েছে এবং এই পোস্টটি Chrome 123-এ এপিআই লঞ্চ করার বিবরণ দেয়।
API ব্যবহার করুন
পরিষেবা কর্মী install ইভেন্টে API কল event.addRoutes ব্যবহার করতে। নিম্নলিখিত বৈশিষ্ট্য সহ এই পদ্ধতিটি রুটের একটি তালিকা পাস করুন:
-
condition - নিয়মটি কখন প্রযোজ্য তা নির্দিষ্ট করে৷ নিম্নলিখিত বৈশিষ্ট্য গ্রহণ করে:
-
urlPattern: একটি URLPattern উদাহরণ, বা একটি বৈধ URLPattern প্রতিনিধিত্বকারী একটি স্ট্রিং, যাURLPatternকনস্ট্রাক্টরে পাস করা যেতে পারে। -
requestMethod: একটি অনুরোধ পদ্ধতি ধারণকারী একটি স্ট্রিং। -
requestMode: একটি অনুরোধ মোড ধারণকারী একটি স্ট্রিং। -
requestDestination: একটি অনুরোধের গন্তব্য ধারণকারী একটি স্ট্রিং। -
runningStatus: একটি স্ট্রিং, হয়"running"বা"not-running"। এটি পরিষেবা কর্মীর চলমান অবস্থা নির্দেশ করে।
-
-
source - রিসোর্স ম্যাচিং
conditionকিভাবে লোড হয় তা নির্দিষ্ট করে। নিম্নলিখিত স্ট্রিংগুলির মধ্যে একটি:-
"network" -
"cache" -
"fetch-event" -
"race-network-and-fetch-handler"
-
নিম্নলিখিত উদাহরণে, "/articles" দিয়ে শুরু হওয়া ইউআরএলগুলি বর্তমানে চালু থাকলে পরিষেবা কর্মীকে পাঠানো হয়। যেখানে একাধিক শর্ত রয়েছে, উদাহরণস্বরূপ urlPattern এবং runningStatus , রুটটি ব্যবহার করার জন্য সমস্ত শর্ত পূরণ করতে হবে।
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
নিম্নলিখিত উদাহরণে, একটি ফর্মের পোস্টগুলি সরাসরি নেটওয়ার্কে পাঠানো হয় এবং পরিষেবা কর্মীকে বাইপাস করে৷
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
নিম্নলিখিত উদাহরণে, "pictures" নামের ক্যাশে স্টোরেজটি .png বা .jpg ফাইল এক্সটেনশন সহ ফাইল আনার জন্য ব্যবহৃত হয়।
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
মূল ট্রায়াল থেকে পরিবর্তন
মূল অরিজিন ট্রায়ালে InstallEvent.registerRouter() এর পরিবর্তে InstallEvent.addRoutes() ব্যবহার করা হয়েছে, registerRouter() পদ্ধতিটি শুধুমাত্র একবার কল করা যেতে পারে। এই পরিবর্তনটি উত্স ট্রায়ালে সম্প্রদায়ের প্রতিক্রিয়ার উপর ভিত্তি করে করা হয়েছিল৷
নতুন API Chrome 121- এ প্রবর্তিত URLPattern এ পরিবর্তনের সুবিধাও নেয়, একটি অনুরোধের পদ্ধতি, মোড এবং গন্তব্য নির্দিষ্ট করার ক্ষমতা যোগ করে এবং অতিরিক্ত উৎস বিকল্প যোগ করে।
Chrome DevTools-এ সমর্থন
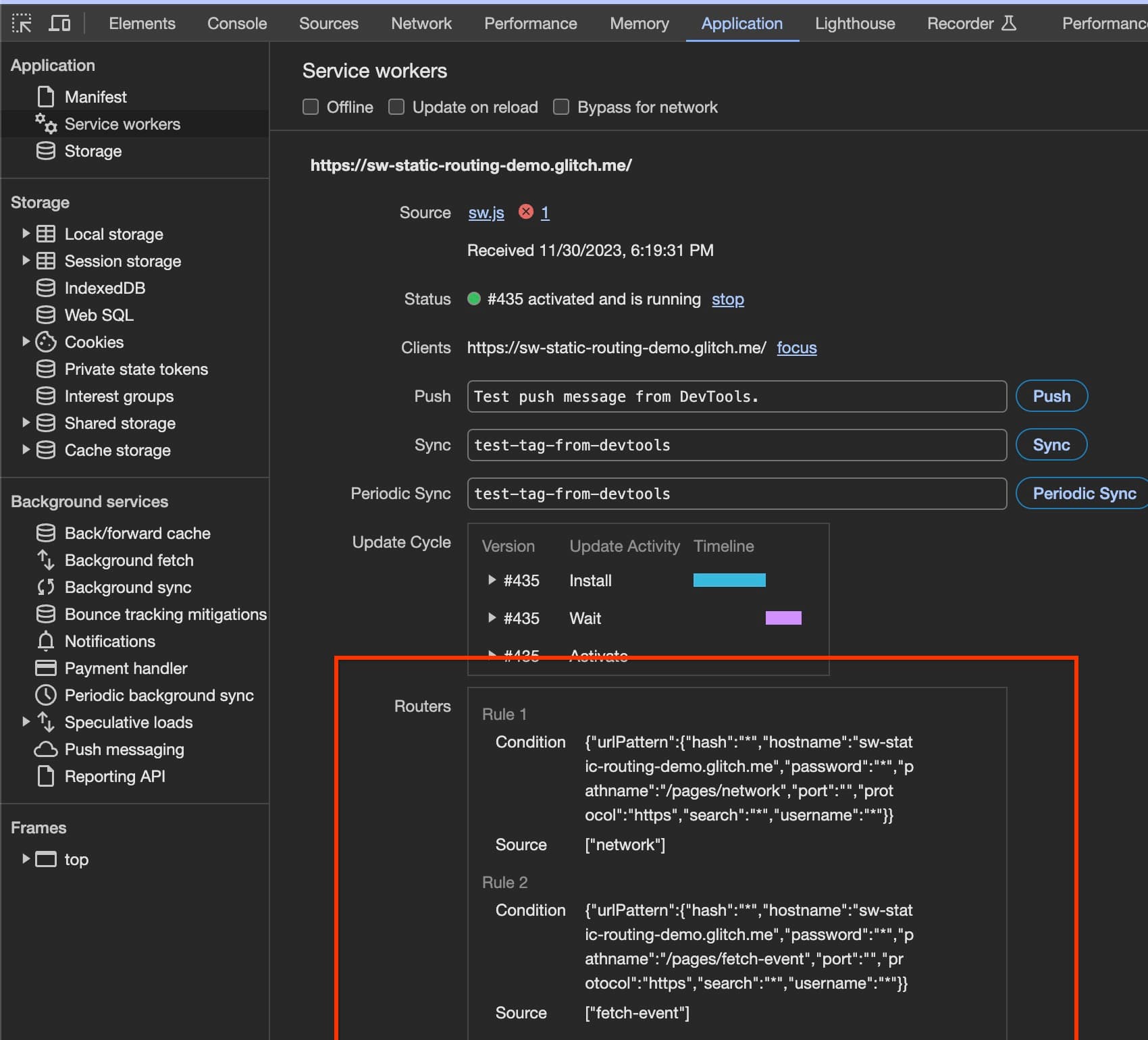
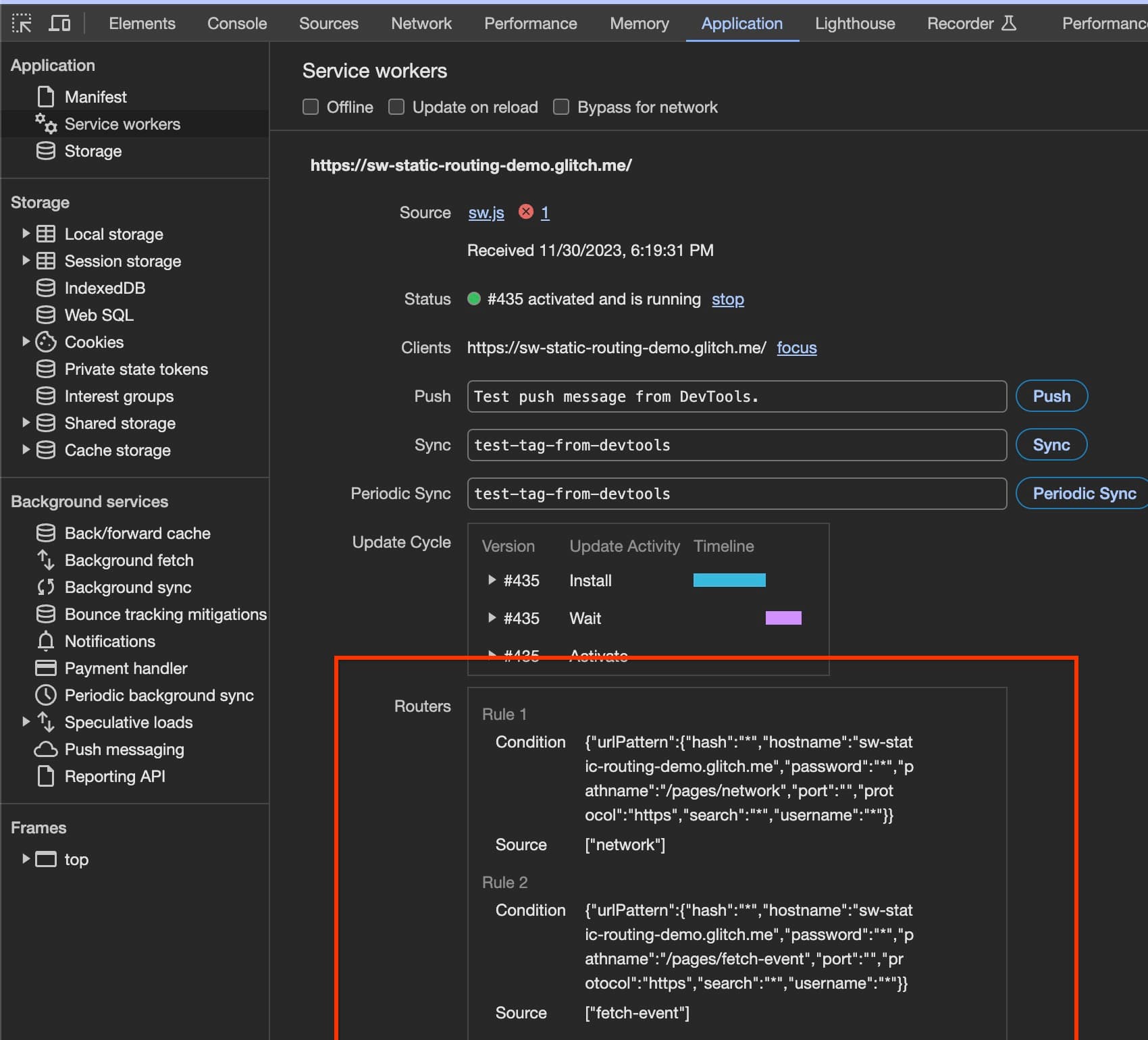
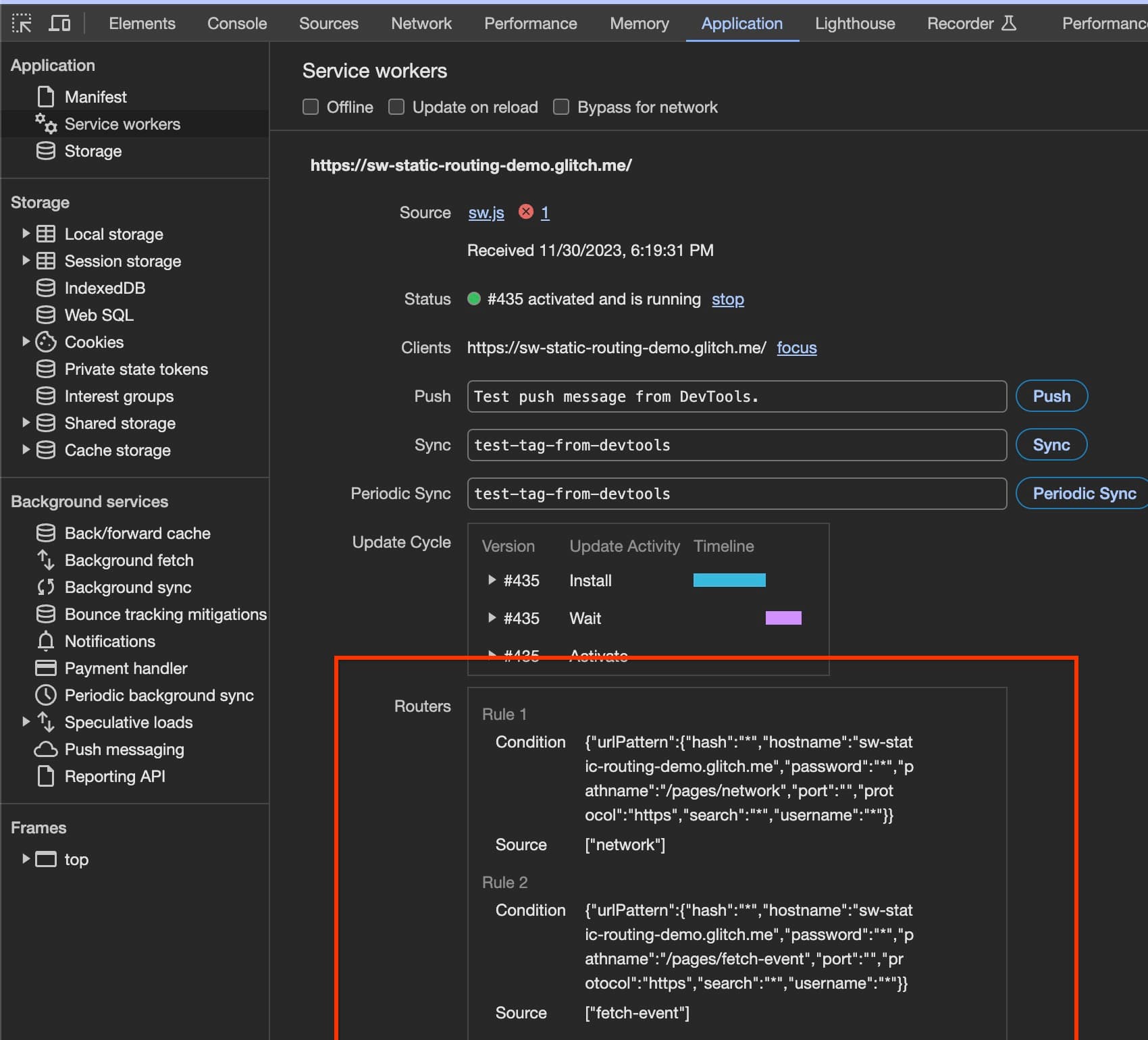
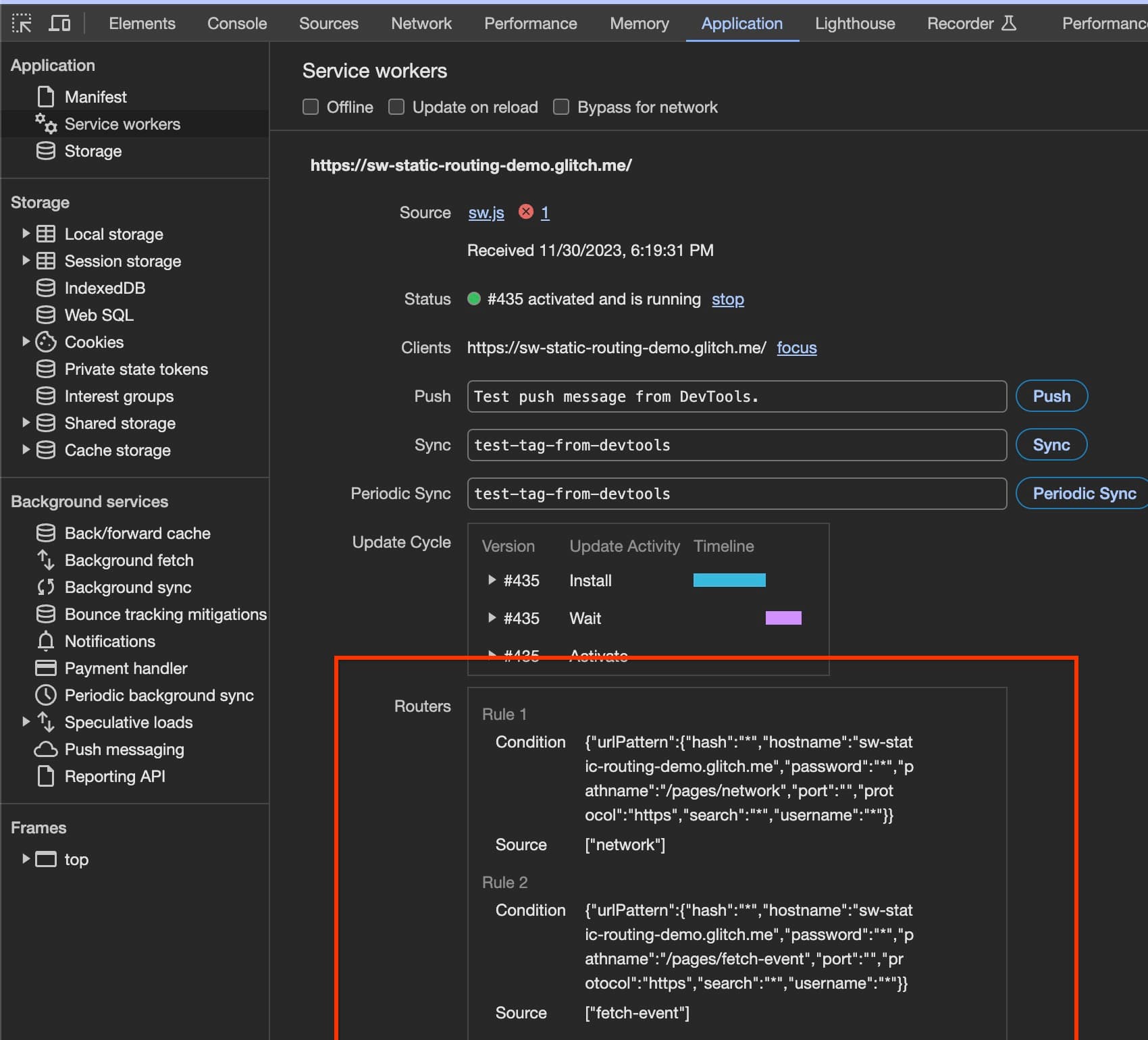
নিবন্ধিত রাউটারের নিয়মগুলি অ্যাপ্লিকেশন প্যানেলের পরিষেবা কর্মী ট্যাবে প্রদর্শিত হয়৷

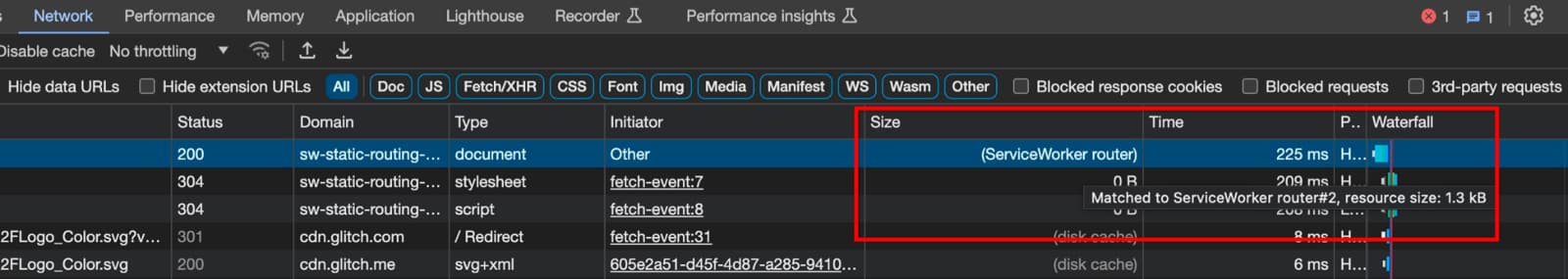
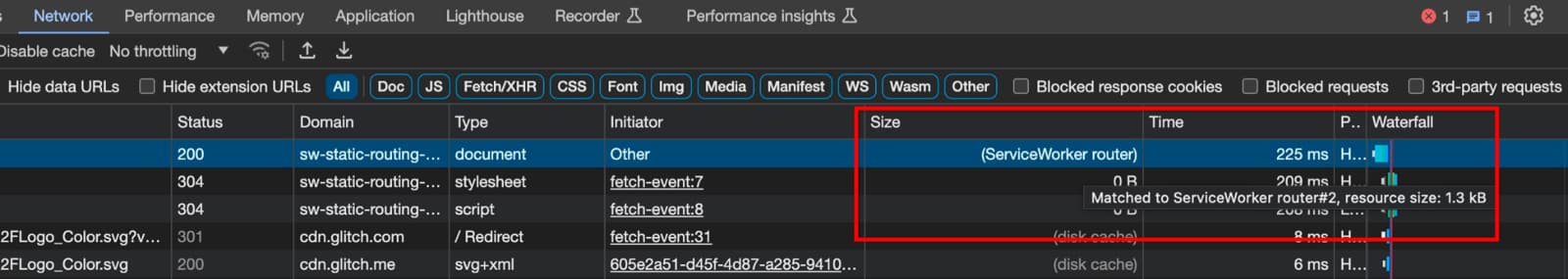
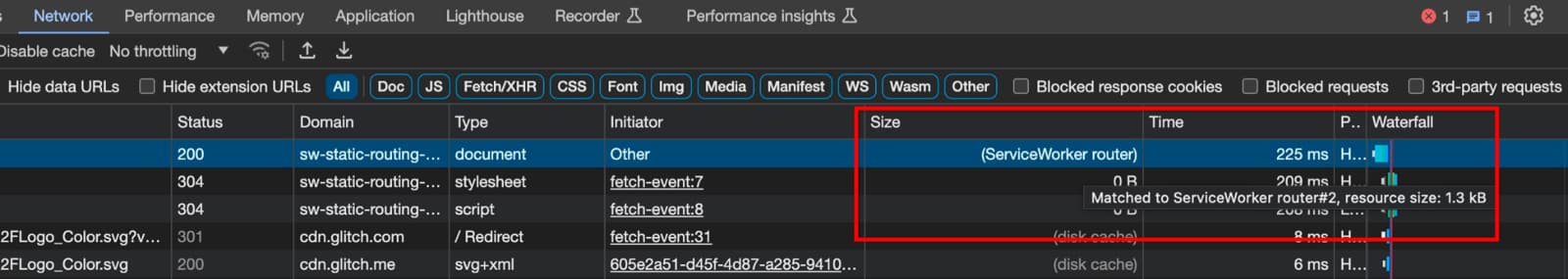
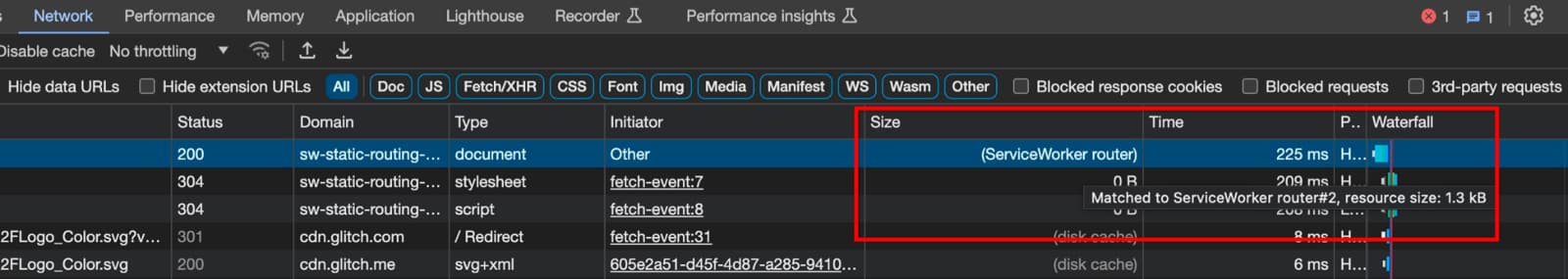
নেটওয়ার্ক প্যানেলে, অনুরোধ নিবন্ধিত নিয়মের সাথে মেলে, এটি আকার কলামে নির্দেশিত হয়। সাইজ কলামের উপর পয়েন্টার ধরে রাখার সময়, নিবন্ধিত রাউটার আইডি দেখানো হয়। সংশ্লিষ্ট নিয়মগুলি অ্যাপ্লিকেশন ট্যাবে প্রদর্শিত হয়।

Chrome 123 থেকে, সার্ভিস ওয়ার্কার স্ট্যাটিক রাউটিং API উপলব্ধ। এই API আপনাকে ঘোষণামূলকভাবে বলতে দেয় যে কীভাবে নির্দিষ্ট রিসোর্স পাথগুলি আনতে হবে, মানে ব্রাউজারটিকে শুধুমাত্র ক্যাশে থেকে বা সরাসরি নেটওয়ার্ক থেকে প্রতিক্রিয়া আনতে পরিষেবা কর্মী চালানোর প্রয়োজন নেই৷ এই APIটি ক্রোম 116 সাল থেকে অরিজিনাল ট্রায়ালে রয়েছে এবং এই পোস্টটি Chrome 123-এ এপিআই লঞ্চ করার বিবরণ দেয়।
API ব্যবহার করুন
পরিষেবা কর্মী install ইভেন্টে API কল event.addRoutes ব্যবহার করতে। নিম্নলিখিত বৈশিষ্ট্য সহ এই পদ্ধতিটি রুটের একটি তালিকা পাস করুন:
-
condition - নিয়মটি কখন প্রযোজ্য তা নির্দিষ্ট করে৷ নিম্নলিখিত বৈশিষ্ট্য গ্রহণ করে:
-
urlPattern: একটি URLPattern উদাহরণ, বা একটি বৈধ URLPattern প্রতিনিধিত্বকারী একটি স্ট্রিং, যাURLPatternকনস্ট্রাক্টরে পাস করা যেতে পারে। -
requestMethod: একটি অনুরোধ পদ্ধতি ধারণকারী একটি স্ট্রিং। -
requestMode: একটি অনুরোধ মোড ধারণকারী একটি স্ট্রিং। -
requestDestination: একটি অনুরোধের গন্তব্য ধারণকারী একটি স্ট্রিং। -
runningStatus: একটি স্ট্রিং, হয়"running"বা"not-running"। এটি পরিষেবা কর্মীর চলমান অবস্থা নির্দেশ করে।
-
-
source - রিসোর্স ম্যাচিং
conditionকিভাবে লোড হয় তা নির্দিষ্ট করে। নিম্নলিখিত স্ট্রিংগুলির মধ্যে একটি:-
"network" -
"cache" -
"fetch-event" -
"race-network-and-fetch-handler"
-
নিম্নলিখিত উদাহরণে, "/articles" দিয়ে শুরু হওয়া ইউআরএলগুলি বর্তমানে চালু থাকলে পরিষেবা কর্মীকে পাঠানো হয়। যেখানে একাধিক শর্ত রয়েছে, উদাহরণস্বরূপ urlPattern এবং runningStatus , রুটটি ব্যবহার করার জন্য সমস্ত শর্ত পূরণ করতে হবে।
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
নিম্নলিখিত উদাহরণে, একটি ফর্মের পোস্টগুলি সরাসরি নেটওয়ার্কে পাঠানো হয় এবং পরিষেবা কর্মীকে বাইপাস করে৷
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
নিম্নলিখিত উদাহরণে, "pictures" নামের ক্যাশে স্টোরেজটি .png বা .jpg ফাইল এক্সটেনশন সহ ফাইল আনার জন্য ব্যবহৃত হয়।
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
মূল ট্রায়াল থেকে পরিবর্তন
মূল অরিজিন ট্রায়ালে InstallEvent.registerRouter() এর পরিবর্তে InstallEvent.addRoutes() ব্যবহার করা হয়েছে, registerRouter() পদ্ধতিটি শুধুমাত্র একবার কল করা যেতে পারে। এই পরিবর্তনটি উত্স ট্রায়ালে সম্প্রদায়ের প্রতিক্রিয়ার উপর ভিত্তি করে করা হয়েছিল৷
নতুন API Chrome 121- এ প্রবর্তিত URLPattern এ পরিবর্তনের সুবিধাও নেয়, একটি অনুরোধের পদ্ধতি, মোড এবং গন্তব্য নির্দিষ্ট করার ক্ষমতা যোগ করে এবং অতিরিক্ত উৎস বিকল্প যোগ করে।
Chrome DevTools-এ সমর্থন
নিবন্ধিত রাউটারের নিয়মগুলি অ্যাপ্লিকেশন প্যানেলের পরিষেবা কর্মী ট্যাবে প্রদর্শিত হয়৷

নেটওয়ার্ক প্যানেলে, অনুরোধ নিবন্ধিত নিয়মের সাথে মেলে, এটি আকার কলামে নির্দেশিত হয়। সাইজ কলামের উপর পয়েন্টার ধরে রাখার সময়, নিবন্ধিত রাউটার আইডি দেখানো হয়। সংশ্লিষ্ট নিয়মগুলি অ্যাপ্লিকেশন ট্যাবে প্রদর্শিত হয়।

Chrome 123 থেকে, সার্ভিস ওয়ার্কার স্ট্যাটিক রাউটিং API উপলব্ধ। এই API আপনাকে ঘোষণামূলকভাবে বলতে দেয় যে কীভাবে নির্দিষ্ট রিসোর্স পাথগুলি আনতে হবে, মানে ব্রাউজারটিকে শুধুমাত্র ক্যাশে থেকে বা সরাসরি নেটওয়ার্ক থেকে প্রতিক্রিয়া আনতে পরিষেবা কর্মী চালানোর প্রয়োজন নেই৷ এই APIটি ক্রোম 116 সাল থেকে অরিজিনাল ট্রায়ালে রয়েছে এবং এই পোস্টটি Chrome 123-এ এপিআই লঞ্চ করার বিবরণ দেয়।
API ব্যবহার করুন
পরিষেবা কর্মী install ইভেন্টে API কল event.addRoutes ব্যবহার করতে। নিম্নলিখিত বৈশিষ্ট্য সহ এই পদ্ধতিটি রুটের একটি তালিকা পাস করুন:
-
condition - নিয়মটি কখন প্রযোজ্য তা নির্দিষ্ট করে৷ নিম্নলিখিত বৈশিষ্ট্য গ্রহণ করে:
-
urlPattern: একটি URLPattern উদাহরণ, বা একটি বৈধ URLPattern প্রতিনিধিত্বকারী একটি স্ট্রিং, যাURLPatternকনস্ট্রাক্টরে পাস করা যেতে পারে। -
requestMethod: একটি অনুরোধ পদ্ধতি ধারণকারী একটি স্ট্রিং। -
requestMode: একটি অনুরোধ মোড ধারণকারী একটি স্ট্রিং। -
requestDestination: একটি অনুরোধের গন্তব্য ধারণকারী একটি স্ট্রিং। -
runningStatus: একটি স্ট্রিং, হয়"running"বা"not-running"। এটি পরিষেবা কর্মীর চলমান অবস্থা নির্দেশ করে।
-
-
source - রিসোর্স ম্যাচিং
conditionকিভাবে লোড হয় তা নির্দিষ্ট করে। নিম্নলিখিত স্ট্রিংগুলির মধ্যে একটি:-
"network" -
"cache" -
"fetch-event" -
"race-network-and-fetch-handler"
-
নিম্নলিখিত উদাহরণে, "/articles" দিয়ে শুরু হওয়া ইউআরএলগুলি বর্তমানে চালু থাকলে পরিষেবা কর্মীকে পাঠানো হয়। যেখানে একাধিক শর্ত রয়েছে, উদাহরণস্বরূপ urlPattern এবং runningStatus , রুটটি ব্যবহার করার জন্য সমস্ত শর্ত পূরণ করতে হবে।
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
নিম্নলিখিত উদাহরণে, একটি ফর্মের পোস্টগুলি সরাসরি নেটওয়ার্কে পাঠানো হয় এবং পরিষেবা কর্মীকে বাইপাস করে৷
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
নিম্নলিখিত উদাহরণে, "pictures" নামের ক্যাশে স্টোরেজটি .png বা .jpg ফাইল এক্সটেনশন সহ ফাইল আনার জন্য ব্যবহৃত হয়।
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
মূল ট্রায়াল থেকে পরিবর্তন
মূল অরিজিন ট্রায়ালে InstallEvent.registerRouter() এর পরিবর্তে InstallEvent.addRoutes() ব্যবহার করা হয়েছে, registerRouter() পদ্ধতিটি শুধুমাত্র একবার কল করা যেতে পারে। এই পরিবর্তনটি উত্স ট্রায়ালে সম্প্রদায়ের প্রতিক্রিয়ার উপর ভিত্তি করে করা হয়েছিল৷
নতুন API Chrome 121- এ প্রবর্তিত URLPattern এ পরিবর্তনের সুবিধাও নেয়, একটি অনুরোধের পদ্ধতি, মোড এবং গন্তব্য নির্দিষ্ট করার ক্ষমতা যোগ করে এবং অতিরিক্ত উৎস বিকল্প যোগ করে।
Chrome DevTools-এ সমর্থন
নিবন্ধিত রাউটারের নিয়মগুলি অ্যাপ্লিকেশন প্যানেলের পরিষেবা কর্মী ট্যাবে প্রদর্শিত হয়৷

নেটওয়ার্ক প্যানেলে, অনুরোধ নিবন্ধিত নিয়মের সাথে মেলে, এটি আকার কলামে নির্দেশিত হয়। সাইজ কলামের উপর পয়েন্টার ধরে রাখার সময়, নিবন্ধিত রাউটার আইডি দেখানো হয়। সংশ্লিষ্ট নিয়মগুলি অ্যাপ্লিকেশন ট্যাবে প্রদর্শিত হয়।

Chrome 123 থেকে, সার্ভিস ওয়ার্কার স্ট্যাটিক রাউটিং API উপলব্ধ। এই API আপনাকে ঘোষণামূলকভাবে বলতে দেয় যে কীভাবে নির্দিষ্ট রিসোর্স পাথগুলি আনতে হবে, মানে ব্রাউজারটিকে শুধুমাত্র ক্যাশে থেকে বা সরাসরি নেটওয়ার্ক থেকে প্রতিক্রিয়া আনতে পরিষেবা কর্মী চালানোর প্রয়োজন নেই৷ এই APIটি ক্রোম 116 সাল থেকে অরিজিনাল ট্রায়ালে রয়েছে এবং এই পোস্টটি Chrome 123-এ এপিআই লঞ্চ করার বিবরণ দেয়।
API ব্যবহার করুন
পরিষেবা কর্মী install ইভেন্টে API কল event.addRoutes ব্যবহার করতে। নিম্নলিখিত বৈশিষ্ট্য সহ এই পদ্ধতিটি রুটের একটি তালিকা পাস করুন:
-
condition - নিয়মটি কখন প্রযোজ্য তা নির্দিষ্ট করে৷ নিম্নলিখিত বৈশিষ্ট্য গ্রহণ করে:
-
urlPattern: একটি URLPattern উদাহরণ, বা একটি বৈধ URLPattern প্রতিনিধিত্বকারী একটি স্ট্রিং, যাURLPatternকনস্ট্রাক্টরে পাস করা যেতে পারে। -
requestMethod: একটি অনুরোধ পদ্ধতি ধারণকারী একটি স্ট্রিং। -
requestMode: একটি অনুরোধ মোড ধারণকারী একটি স্ট্রিং। -
requestDestination: একটি অনুরোধের গন্তব্য ধারণকারী একটি স্ট্রিং। -
runningStatus: একটি স্ট্রিং, হয়"running"বা"not-running"। এটি পরিষেবা কর্মীর চলমান অবস্থা নির্দেশ করে।
-
-
source - রিসোর্স ম্যাচিং
conditionকিভাবে লোড হয় তা নির্দিষ্ট করে। নিম্নলিখিত স্ট্রিংগুলির মধ্যে একটি:-
"network" -
"cache" -
"fetch-event" -
"race-network-and-fetch-handler"
-
নিম্নলিখিত উদাহরণে, "/articles" দিয়ে শুরু হওয়া ইউআরএলগুলি বর্তমানে চালু থাকলে পরিষেবা কর্মীকে পাঠানো হয়। যেখানে একাধিক শর্ত রয়েছে, উদাহরণস্বরূপ urlPattern এবং runningStatus , রুটটি ব্যবহার করার জন্য সমস্ত শর্ত পূরণ করতে হবে।
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
নিম্নলিখিত উদাহরণে, একটি ফর্মের পোস্টগুলি সরাসরি নেটওয়ার্কে পাঠানো হয় এবং পরিষেবা কর্মীকে বাইপাস করে৷
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
নিম্নলিখিত উদাহরণে, "pictures" নামের ক্যাশে স্টোরেজটি .png বা .jpg ফাইল এক্সটেনশন সহ ফাইল আনার জন্য ব্যবহৃত হয়।
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
মূল ট্রায়াল থেকে পরিবর্তন
মূল অরিজিন ট্রায়ালে InstallEvent.registerRouter() এর পরিবর্তে InstallEvent.addRoutes() ব্যবহার করা হয়েছে, registerRouter() পদ্ধতিটি শুধুমাত্র একবার কল করা যেতে পারে। এই পরিবর্তনটি উত্স ট্রায়ালে সম্প্রদায়ের প্রতিক্রিয়ার উপর ভিত্তি করে করা হয়েছিল৷
নতুন API Chrome 121- এ প্রবর্তিত URLPattern এ পরিবর্তনের সুবিধাও নেয়, একটি অনুরোধের পদ্ধতি, মোড এবং গন্তব্য নির্দিষ্ট করার ক্ষমতা যোগ করে এবং অতিরিক্ত উৎস বিকল্প যোগ করে।
Chrome DevTools-এ সমর্থন
নিবন্ধিত রাউটারের নিয়মগুলি অ্যাপ্লিকেশন প্যানেলের পরিষেবা কর্মী ট্যাবে প্রদর্শিত হয়৷

নেটওয়ার্ক প্যানেলে, অনুরোধ নিবন্ধিত নিয়মের সাথে মেলে, এটি আকার কলামে নির্দেশিত হয়। সাইজ কলামের উপর পয়েন্টার ধরে রাখার সময়, নিবন্ধিত রাউটার আইডি দেখানো হয়। সংশ্লিষ্ট নিয়মগুলি অ্যাপ্লিকেশন ট্যাবে প্রদর্শিত হয়।