从 Chrome 123 开始,Service Worker 静态转送 API 可供使用。借助此 API,您可以声明性地声明应如何提取特定资源路径,这意味着浏览器无需仅为了从缓存或直接从网络提取响应而运行服务工件。此 API 自 Chrome 116 起就处于源试用阶段,本文详细介绍了将在 Chrome 123 中发布的此 API。
使用 API
如需使用 API,请对服务工件 install 事件调用 event.addRoutes。向此方法传递路线列表,其中包含以下属性:
condition- 指定规则的应用时间。接受以下属性:
urlPattern:一个 URLPattern 实例,或表示有效 网址Pattern 的字符串,可传递给URLPattern构造函数。requestMethod:包含请求方法的字符串。requestMode:包含请求模式的字符串。requestDestination:包含请求目的地的字符串。runningStatus:一个字符串,即"running"或"not-running"。这表示服务工件的运行状态。
source- 指定如何加载与
condition匹配的资源。以下字符串之一:"network""cache""fetch-event""race-network-and-fetch-handler"
在以下示例中,如果 Service Worker 当前正在运行,则以“/articles”开头的网址会被路由到该 Service Worker。如果存在多个条件(例如 urlPattern 和 runningStatus),则必须满足所有条件才能使用相应路由。
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/articles/*",
runningStatus: "running"
},
source: "fetch-event"
});
});
在以下示例中,对表单的发布会直接发送到网络,而绕过服务工件。
addEventListener('install', (event) => {
event.addRoutes({
condition: {
urlPattern: "/form/*",
requestMethod: "post"
},
source: "network"
});
});
在以下示例中,名为 "pictures" 的缓存存储空间用于提取文件扩展名为 .png 或 .jpg 的文件。
addEventListener('install', (event) => {
event.addRoutes({
condition: {
or: [
{urlPattern: "*.png"},
{urlPattern: "*.jpg"}
]
},
source: {
cacheName: "pictures"
}
});
});
与源代码试用版相比的变化
原始来源试用版使用的是 InstallEvent.registerRouter(),而不是 InstallEvent.addRoutes(),因此 registerRouter() 方法只能调用一次。这项变更是根据社区对原始试行版的反馈做出的。
新 API 还利用了 Chrome 121 中对 URLPattern 所做的更改,增加了指定请求方法、模式和目的地的功能,并添加了其他来源选项。
Chrome 开发者工具中的支持
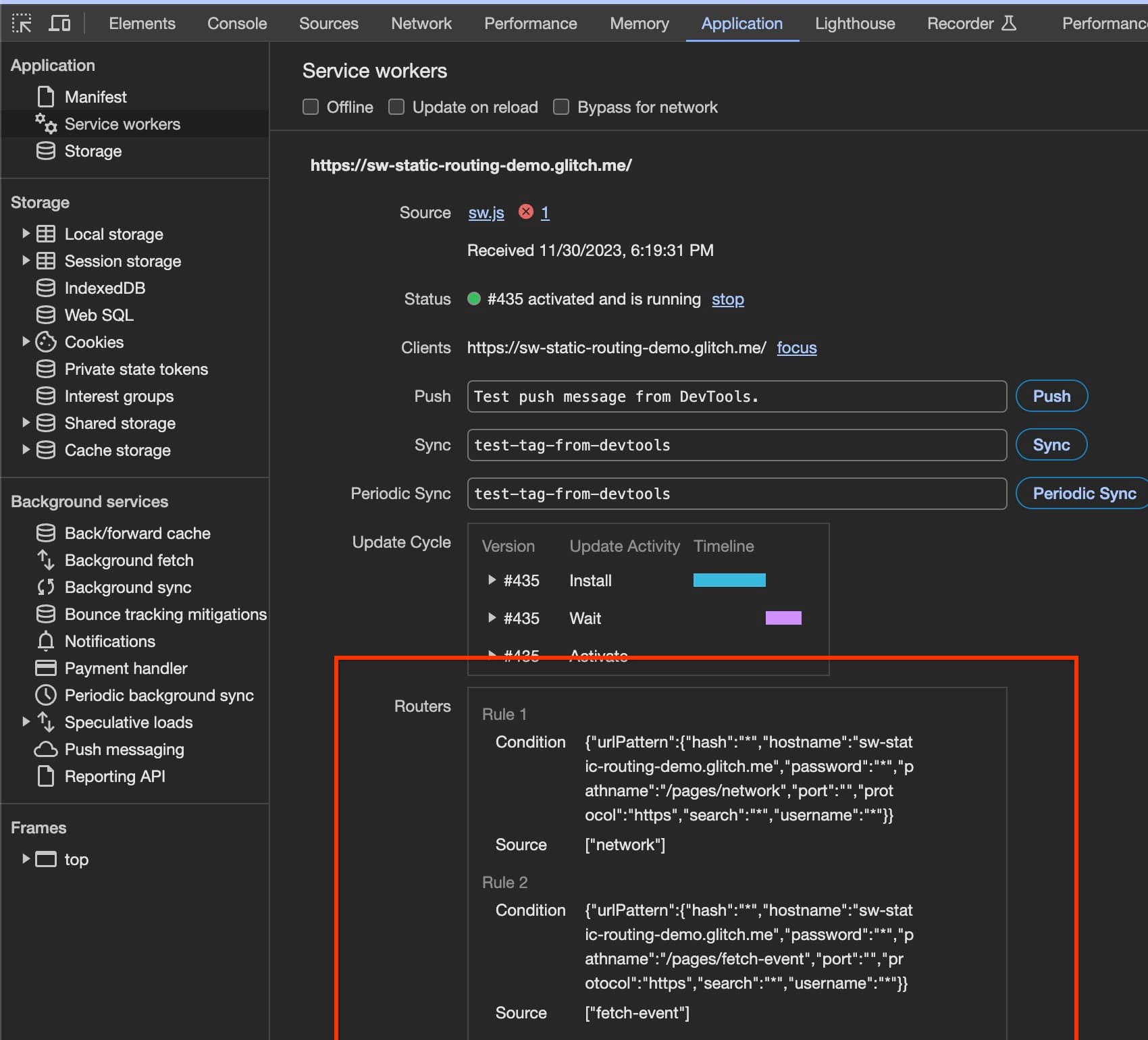
已注册的路由器规则会显示在应用面板的服务工件标签页中。

在网络面板中,如果请求与已注册的规则匹配,大小列中会显示相应信息。将指针悬停在“大小”列上时,系统会显示已注册的路由器 ID。相应的规则会显示在“应用”标签页中。


