Entenda a visão por trás do componente de script do Next.js, que oferece uma solução integrada para otimizar o carregamento de scripts de terceiros.
Cerca de 45% das solicitações de sites veiculados em dispositivos móveis e computadores são de terceiros, sendo que 33% são scripts. O tamanho, a latência e o carregamento de scripts de terceiros podem afetar significativamente a performance de um site. O componente de script do Next.js vem com práticas recomendadas e padrões integrados para ajudar os desenvolvedores a introduzir scripts de terceiros nos aplicativos, além de resolver possíveis problemas de desempenho.
Scripts de terceiros e o impacto deles na performance
Os scripts de terceiros permitem que os desenvolvedores da Web aproveitem as soluções existentes para implementar recursos comuns e reduzir o tempo de desenvolvimento. No entanto, os criadores desses scripts geralmente não têm nenhum incentivo para considerar o impacto no desempenho do site consumidor. Esses scripts também são uma caixa-preta para os desenvolvedores que os usam.
Os scripts representam um número significativo de bytes de terceiros transferidos por download por sites em diferentes categorias de solicitações de terceiros. Por padrão, o navegador prioriza os scripts com base no local em que eles estão no documento, o que pode atrasar a descoberta ou execução de scripts essenciais para a experiência do usuário.
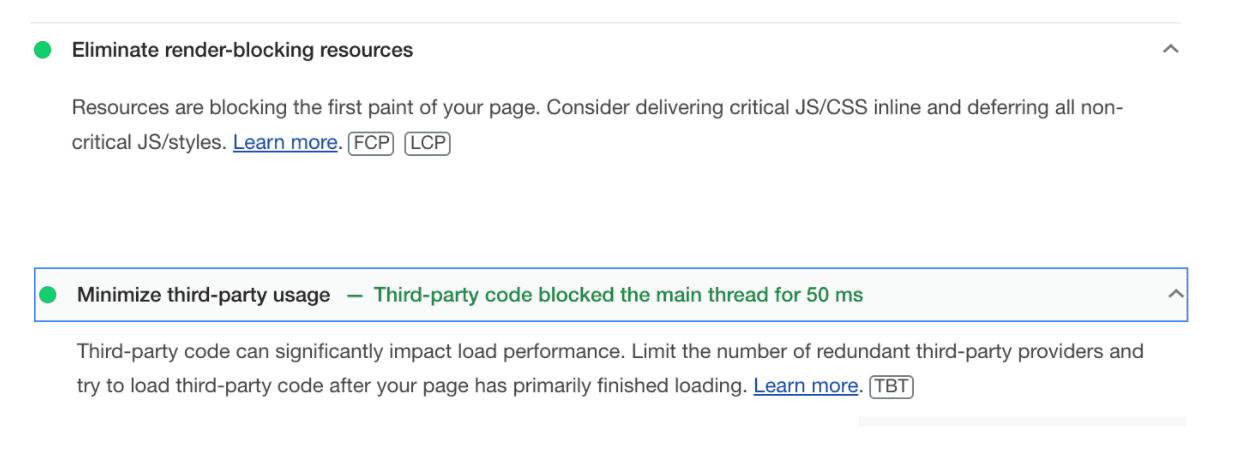
As bibliotecas de terceiros necessárias para o layout precisam ser carregadas antecipadamente para renderizar a página. Os terceiros que não são necessários para a renderização inicial precisam ser adiados para que não bloqueiem outros processamentos na linha de execução principal. O Lighthouse tem duas auditorias para sinalizar scripts de bloqueio de renderização ou de bloqueio da linha de execução principal.

É importante considerar a sequência de carregamento de recursos da sua página para que os recursos críticos não sejam atrasados e os não críticos não bloqueiem os recursos críticos.
Embora existam práticas recomendadas para reduzir o impacto de terceiros, nem todos sabem como implementá-las para cada terceiro que usam. Isso pode ser complicado porque:
- Em média, os sites usam 21 a 23 terceiros diferentes, incluindo scripts, em dispositivos móveis e computadores. O uso e as recomendações podem ser diferentes para cada um.
- A implementação de muitos terceiros pode ser diferente dependendo se um framework ou biblioteca de interface específica é usado.
- Novas bibliotecas de terceiros são lançadas com frequência.
- Os requisitos de negócios variáveis relacionados ao mesmo terceiro dificultam a padronização do uso.
Foco da Aurora em scripts de terceiros
Parte da colaboração do Aurora com ferramentas e frameworks da Web de código aberto é fornecer ferramentas fortes e opinativas para ajudar os desenvolvedores a melhorar aspectos da experiência do usuário, como desempenho, acessibilidade, segurança e prontidão para dispositivos móveis. Em 2021, nos concentramos em ajudar as pilhas de framework a melhorar a experiência do usuário e as métricas das Core Web Vitals.
Uma das etapas mais importantes para alcançar nosso objetivo de melhorar a performance do framework envolveu pesquisar a sequência de carregamento ideal de scripts de terceiros no Next.js. Frameworks como o Next.js têm uma posição única para fornecer padrões e recursos úteis que ajudam os desenvolvedores a carregar recursos com eficiência, incluindo terceiros. Estudamos os dados do Lighthouse e do HTTP Archive para descobrir quais terceiros bloqueiam mais a renderização em diferentes frameworks.
Para resolver o problema de scripts de terceiros que bloqueiam a linha de execução principal usados em um aplicativo, criamos o componente de script. O componente encapsula os recursos de sequenciamento para oferecer aos desenvolvedores melhores controles para o carregamento de scripts de terceiros.
Sequenciar scripts de terceiros sem um componente de framework
As orientações disponíveis para reduzir o impacto dos scripts de bloqueio de renderização oferecem os seguintes métodos para carregar e sequenciar scripts de terceiros de maneira eficiente:
Use o atributo
asyncoudefercom tags<script>que informam ao navegador para carregar scripts de terceiros não essenciais sem bloquear o analisador de documentos. Os scripts não necessários para o carregamento inicial da página ou a primeira interação do usuário podem ser considerados não críticos.<script src="https://example.com/script1.js" defer></script> <script src="https://example.com/script2.js" async></script>Estabeleça conexões antecipadas às origens necessárias usando preconnect e dns-prefetch. Isso permite que scripts críticos comecem a ser transferidos mais cedo.
<head> <link rel="preconnect" href="http://PreconnThis.com"> <link rel="dns-prefetch" href="http://PrefetchThis.com"> </head>Carregamento lento de recursos e incorporações de terceiros depois que o conteúdo da página principal terminar de carregar ou quando o usuário rolar para baixo até a parte da página em que elas estão incluídas.
O componente de script do Next.js
O componente de script do Next.js implementa os métodos acima para sequenciar scripts e fornece um modelo para os desenvolvedores definirem a estratégia de carregamento. Depois que a estratégia adequada for especificada, ela será carregada de maneira otimizada sem bloquear outros recursos essenciais.
O componente "Script" é baseado na tag HTML <script> e oferece uma opção para definir a prioridade de carregamento de scripts de terceiros usando o atributo de estratégia.
// Example for beforeInteractive:
<Script src="https://cdnjs.cloudflare.com/polyfill/v3/polyfill.min.js?features=IntersectionObserverEntry%2CIntersectionObserver" strategy="beforeInteractive" />
// Example for afterInteractive (default):
<Script src="https://example.com/samplescript.js" />
// Example for lazyonload:
<Script src="https://connect.facebook.net/en_US/sdk.js" strategy="lazyOnload" />
O atributo de estratégia pode ter três valores.
beforeInteractive: essa opção pode ser usada para scripts críticos que precisam ser executados antes que a página se torne interativa. O Next.js garante que esses scripts sejam injetados no HTML inicial no servidor e executados antes de outros JavaScripts auto-empacotados. O gerenciamento de consentimento, scripts de detecção de bots ou bibliotecas auxiliares necessárias para renderizar conteúdo crítico são bons candidatos para essa estratégia.afterInteractive: essa é a estratégia padrão aplicada e equivale ao carregamento de um script com o atributo defer. Ele deve ser usado para scripts que o navegador pode executar depois que a página fica interativa, por exemplo, scripts de análise. O Next.js injeta esses scripts no lado do cliente, e eles são executados depois que a página é ativada. Portanto, a menos que especificado de outra forma, todos os scripts de terceiros definidos usando o componente "Script" são adiados pelo Next.js, fornecendo um padrão forte.lazyOnload: essa opção pode ser usada para carregar scripts de baixa prioridade de forma lazy quando o navegador está inativo. A funcionalidade fornecida por esses scripts não é necessária imediatamente após a página se tornar interativa, por exemplo, plug-ins de chat ou mídias sociais.
Os desenvolvedores podem informar ao Next.js como o aplicativo usa um script especificando a estratégia. Isso permite que o framework aplique otimizações e práticas recomendadas para carregar o script, garantindo a melhor sequência de carregamento.
Com o componente de script, os desenvolvedores podem colocar um script de terceiros em qualquer lugar do aplicativo para carregamento tardio de terceiros e no nível do documento para scripts críticos. Isso implica que o componente de script pode ser colocalizado com o componente que usa o script. Após a hidratação, o script será injetado no cabeçalho do documento renderizado inicialmente ou na parte de baixo do corpo, dependendo da estratégia usada.
Como medir o impacto
Usamos os modelos do app de comércio eletrônico e do blog de início do Next.js para criar dois apps de demonstração que ajudaram a medir o impacto da inclusão de scripts de terceiros. As extensões de terceiros mais usadas para o Gerenciador de tags do Google e as incorporações de mídias sociais foram incluídas nas páginas desses apps diretamente e depois pelo componente de script. Em seguida, comparamos o desempenho dessas páginas no WebPageTest.
Scripts de terceiros em um app de comércio Next.js
Os scripts de terceiros foram adicionados ao modelo de app de comércio para a demonstração, conforme indicado abaixo.
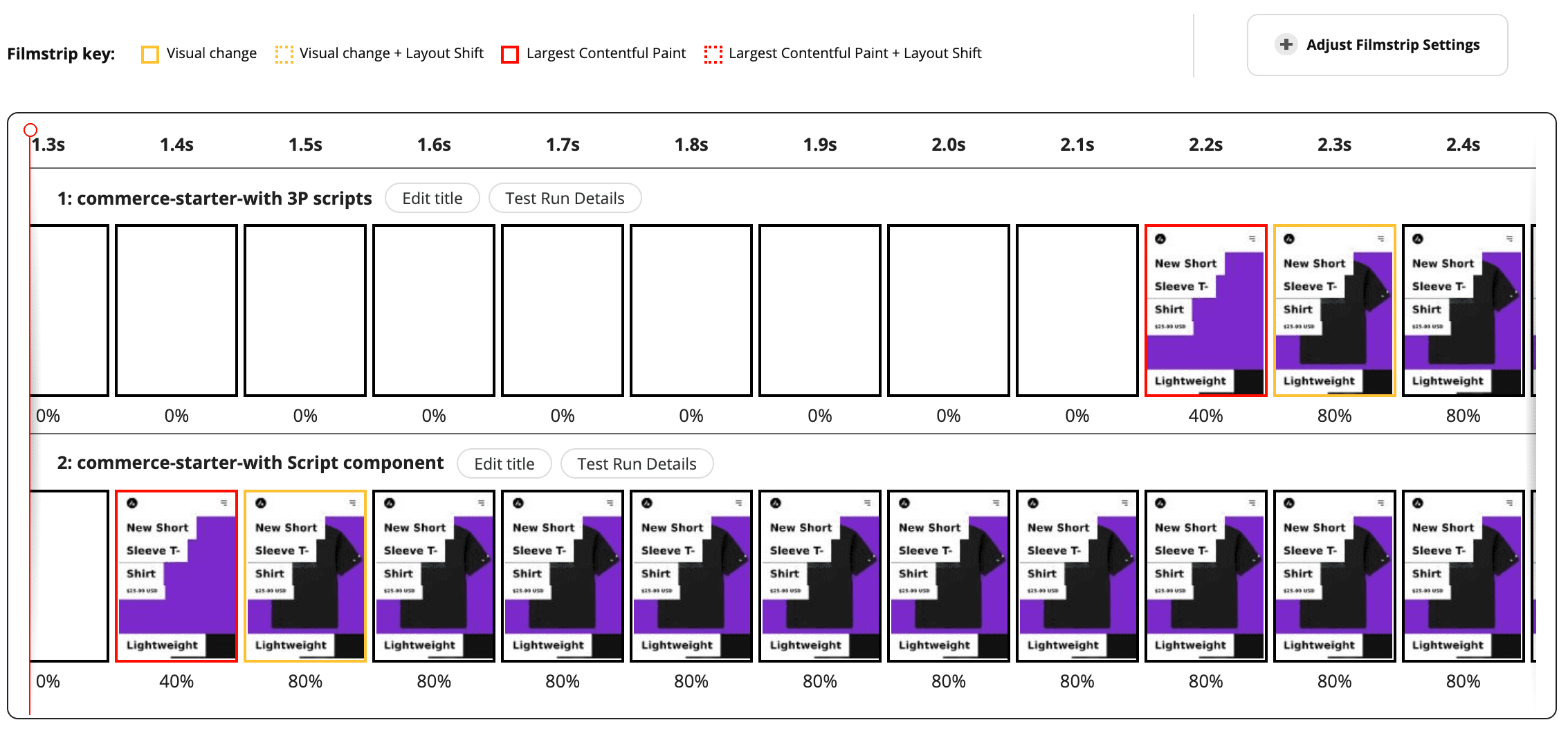
A comparação a seguir mostra o progresso visual das duas versões do kit de início de comércio do Next.js. Como mostrado, o LCP ocorre quase 1 segundo antes com o componente de script ativado com a estratégia de carregamento correta.

Scripts de terceiros em um blog do Next.js
Os scripts de terceiros foram adicionados ao app de blog de demonstração, conforme indicado abaixo.
| Antes | Depois |
|---|---|
| Gerenciador de tags do Google com assíncrono | Componente de script com strategy = lazyonload para cada um dos quatro scripts |
| Botão "Seguir" do Twitter com assíncrono | |
| Botão "Inscrever-se" do YouTube sem assíncrono ou adiamento | |
| Botão "Seguir" do LinkedIn sem async ou defer |

Como mostrado no vídeo, a First Contentful Paint (FCP) ocorre em 0,9 segundo na página sem o componente de script e em 0,4 segundo com o componente de script.
Próximas etapas do componente de script
Embora as opções de estratégia para afterInteractive e lazyOnload ofereçam um controle significativo sobre scripts que bloqueiam a renderização, também estamos analisando outras opções que aumentariam a utilidade do componente Script.
Como usar workers da web
Os Web Workers podem ser usados para executar scripts independentes em linhas de execução em segundo plano, o que libera a linha de execução principal para processar tarefas da interface do usuário e melhorar o desempenho. Os Web Workers são mais adequados para descarregar o processamento de JavaScript, em vez do trabalho da interface, da linha de execução principal. Os scripts usados para suporte ao cliente ou marketing, que geralmente não interagem com a interface, podem ser bons candidatos para execução em uma linha de execução em segundo plano. Uma biblioteca de terceiros leve, a PartyTown, pode ser usada para isolar esses scripts em um worker da Web.
Com a implementação atual do componente de script do Next.js, recomendamos adiar esses scripts na linha de execução principal definindo a estratégia como afterInteractive ou lazyOnload. No futuro, vamos introduzir uma nova opção de estratégia, 'worker', que vai permitir que o Next.js use o PartyTown ou uma solução personalizada para executar scripts em workers da Web. Os comentários dos desenvolvedores sobre este RFC são bem-vindos.
Como minimizar a CLS
Incorporações de terceiros, como anúncios, vídeos ou feeds de mídias sociais, podem causar mudanças no layout quando carregadas de forma lenta. Isso afeta a experiência do usuário e a métrica de Shift de layout cumulativo (CLS) da página. É possível minimizar o CLS especificando o tamanho do contêiner em que a incorporação será carregada.
O componente de script pode ser usado para carregar incorporações que podem causar mudanças de layout. Estamos considerando aumentar o recurso para oferecer opções de configuração que ajudem a reduzir o CLS. Isso pode ser disponibilizado no próprio componente do script ou como um componente complementar.
Componentes de wrapper
A sintaxe e a estratégia de carregamento para incluir scripts de terceiros conhecidos, como o Google Analytics ou o Gerenciador de tags do Google (GTM), geralmente são fixas. Eles podem ser encapsulados em componentes de wrapper individuais para cada tipo de script. Apenas um conjunto mínimo de atributos específicos do aplicativo (como o ID de rastreamento) estará disponível para os desenvolvedores. Os componentes de wrapper ajudam os desenvolvedores a:
- Facilitamos a inclusão de tags de script conhecidas.
- Garantir que o framework use a estratégia mais otimizada.
Conclusão
Os scripts de terceiros geralmente são criados para incluir recursos específicos no site consumidor. Para reduzir o impacto de scripts não críticos, recomendamos que você os adie, o que o componente de script do Next.js faz por padrão. Os desenvolvedores têm a garantia de que os scripts incluídos não atrasam a funcionalidade crítica, a menos que eles apliquem explicitamente a estratégia beforeInteractive. Assim como o componente de script do Next.js, os desenvolvedores de frameworks também podem considerar criar esses recursos em outros frameworks. Estamos analisando a possibilidade de criar um componente semelhante com a equipe do Nuxt.js. Com base no feedback, também esperamos aprimorar o componente de script para abranger mais casos de uso.
Agradecimentos
Agradecemos a Kara Erickson, Janicklas Ralph, Katie Hempenius, Philip Walton, Jeremy Wagner e Addy Osmani pelo feedback sobre esta postagem.