簡介
行動裝置和裝置供應商應用程式商店的推出,改變了使用者發現、評估及安裝軟體的思維模式。使用者現在都很熟悉應用程式商店,也熟悉透過應用程式商店提供的額外資訊,例如應用程式相關內容、社群意見回饋和評分等,因此您會看到應用程式商店比喻出現在 ChromeOS、Mac 和 Windows 等電腦作業系統中。
面對現今的安裝途徑
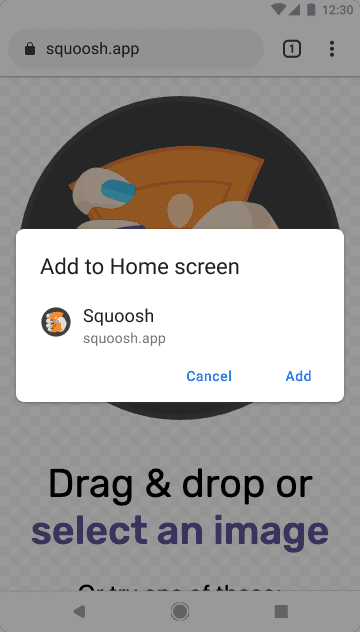
目前,如果使用者想安裝 PWA,系統會顯示資訊列和模態疊加畫面,但只會顯示最少的資訊。如果繼續安裝,程序會過於迅速,無法向使用者提供背景資訊。這與使用者安裝應用程式的預期不符,可能會讓他們對發生的情況感到困惑。

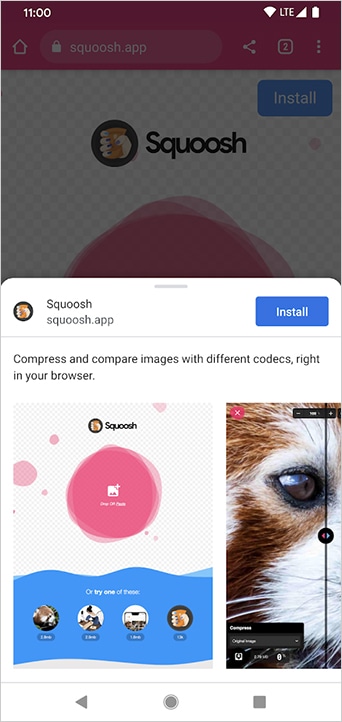
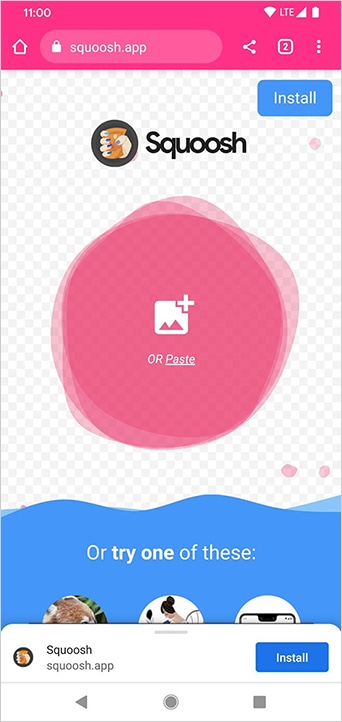
為了讓開發人員提供與原生體驗相同的安裝體驗,Chrome 推出了全新的安裝介面:更豐富的安裝功能,讓開發人員可在其資訊清單檔案中新增說明和螢幕截圖,並顯示在 Chrome 適用於 Android 的底部資訊表對話方塊中。

這可讓開發人員有更多機會打造更吸引人的安裝程序,更符合使用者期望,並模擬他們對安裝體驗的既有心智模式。


回溯相容性
如果網站在資訊清單檔案中未加入至少一張螢幕截圖,將繼續收到現有的提示。這項規定日後可能會因開發人員社群的採用率和使用者的反應而有所變動。
預覽使用者介面
這個使用者介面適用於 Android 版 Chrome 94 以上版本,以及電腦版 Chrome 108 以上版本。
這項功能已在 squoosh.app 中啟用,您可以在該網站上預覽。
導入作業
如要顯示更豐富的安裝 UI 對話方塊,開發人員需要在 screenshots 陣列中,為對應的板型規格新增至少一張螢幕截圖。description 欄位並非必要欄位,但建議填寫。系統會使用 screenshots 和 description 欄位的內容建立內容對話方塊,讓使用者體驗更接近應用程式商店安裝流程。這個 UI 可協助使用者瞭解他們正在將應用程式新增至裝置,而且由於可用的空間較多,開發人員可以在安裝時向使用者提供特定情境。
舉例來說,開發人員可以使用 description 欄位,強調應用程式的功能,吸引使用者將應用程式保留在裝置中。此外,他們還可以使用 screenshots,以獨立應用程式的形式呈現網頁應用程式的外觀和操作體驗,並提供平台應用程式提供的所有便利存取功能。
如需詳細規格和新增至應用程式的指南,請參閱「更豐富的安裝 UI 模式」。
意見回饋
日後我們會考慮加入其他資料,例如類別和應用程式評分,但這取決於開發人員和使用者的意見回饋。
在未來幾個月內,我們很期待看到開發人員如何探索這個新的 UI 模式,並希望能收到您的意見回饋。請填寫這份表單與我們聯絡



