使用者通常會透過應用程式商店,或下載並安裝套件,取得應用程式 (尤其是平台應用程式)。如今,電腦版體驗也逐漸轉向在集中式商店中提供應用程式。
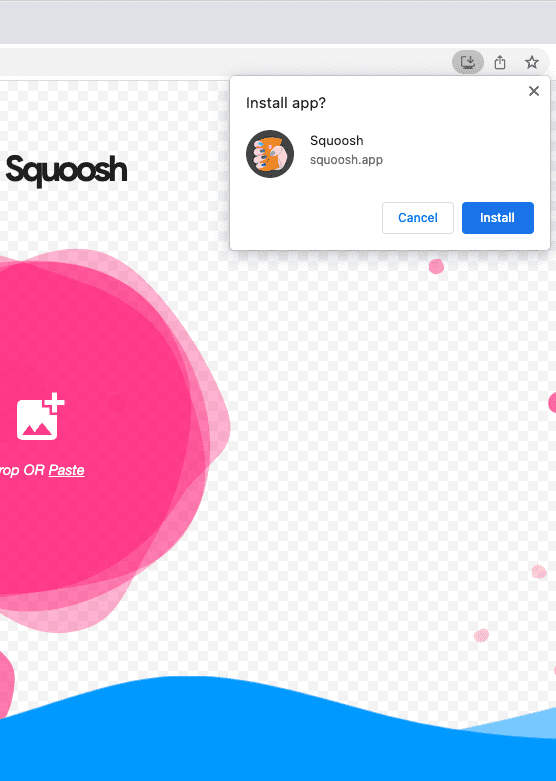
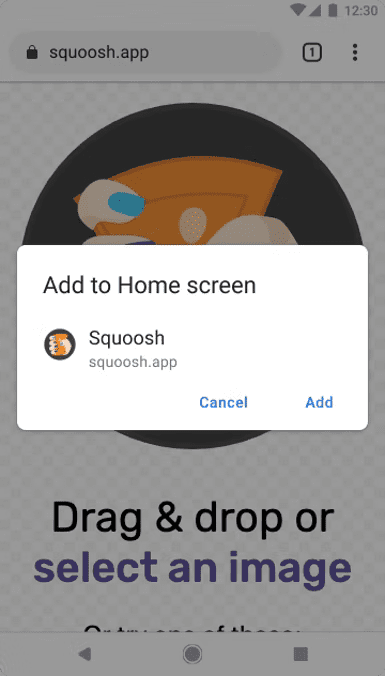
網頁應用程式採用的模式則不同:使用者不必前往集中式應用程式集區即可取得網頁應用程式,而且並非所有網頁體驗都能安裝,安裝應用程式的方式也會因平台和瀏覽器而異,瀏覽器甚至有不同的選單和介面可用於安裝應用程式。使用者點選安裝選項後,預設對話方塊不會包含任何額外資訊,如下所示:


如要建立可安裝的網頁應用程式,並提供與平台應用程式相同的互動體驗,您必須進行技術作業,讓使用者能夠充分利用這種不同的安裝流程。
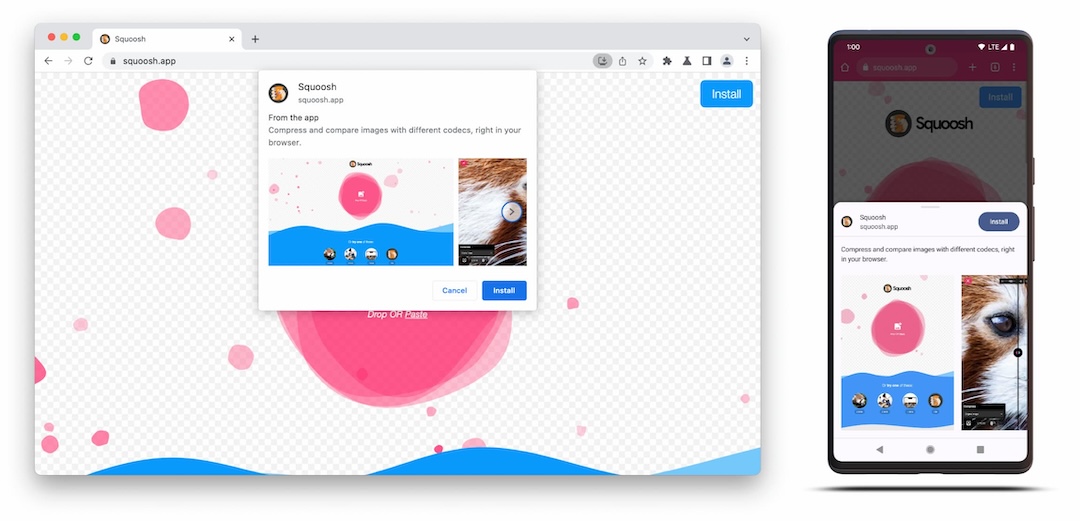
有了更豐富的安裝使用者介面,網頁開發人員就能在安裝時向使用者提供應用程式的特定背景資訊。行動版 Chrome 94 以上版本和電腦版 Chrome 108 以上版本都支援這個 UI。雖然 Chrome 會繼續為可安裝的應用程式提供簡單的安裝對話方塊,但這個更大的 UI 可讓開發人員有空間突顯自己的網頁應用程式。此外,這個 UI 與應用程式商店的對話方塊相似,因此使用者會覺得安裝過程更加熟悉。

啟用更豐富的安裝 UI
如要顯示更豐富的安裝 UI 對話方塊,開發人員需要在 screenshots 陣列中,為對應的板型規格新增至少一張螢幕截圖。description 欄位不是必要欄位,但建議使用。內容對話方塊會使用這兩個欄位的內容建構,讓使用者體驗更接近應用程式商店安裝體驗。這有助於使用者瞭解他們正在將應用程式新增至裝置,而且由於可用的空間增加,開發人員可以在安裝時向使用者提供特定情境。
舉例來說,開發人員可以使用 description 欄位,強調應用程式的哪些功能可激勵使用者將應用程式保留在裝置中。有了 screenshots,他們就能以獨立應用程式的形式呈現網頁應用程式的外觀和風格,並提供平台應用程式提供的所有便利存取功能。
如需詳細規格和新增至應用程式的指南,請參閱「更豐富的安裝 UI 模式」。
舊版安裝提示只提供少量資訊和背景說明。這與使用者對安裝的定義不符,可能會讓他們感到困惑。許多人完全拒絕安裝要求,這對建立這些應用程式的企業來說也是不利的。
更豐富的安裝體驗可讓您打造更類似作業系統的體驗。
您可以按照 Squoosh 應用程式資訊清單檔案中的範例建立自己的對話方塊,並前往 https://squoosh.app/ 試用對話方塊。
意見回饋 我們正在考慮其他選項,以提供更豐富的安裝資訊,包括類別和應用程式評分。我們需要您的意見才能做出決定。 請告訴我們設計相關資訊 是否有任何資訊更豐富的安裝使用者介面無法正常運作?或者,您是否需要特定資料才能實現想法?有任何問題或意見嗎?填寫這份表單
圖片來源:Kaboompics .com (Pexels)


