TL;DR
Ada observer baru di kota. ReportingObserver adalah API baru yang memungkinkan Anda mengetahui saat situs Anda menggunakan API yang tidak digunakan lagi atau mengalami intervensi browser:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
},
{buffered: true}
);
observer.observe();
Callback dapat digunakan untuk mengirim laporan ke backend atau penyedia analisis untuk analisis lebih lanjut.
Mengapa hal itu berguna? Hingga saat ini, peringatan penghentian dan
intervensi hanya tersedia di DevTools sebagai pesan konsol.
Intervensi, khususnya, hanya dipicu oleh berbagai batasan dunia nyata
seperti kondisi perangkat dan jaringan. Dengan demikian, Anda mungkin tidak akan pernah melihat pesan ini saat mengembangkan/menguji situs secara lokal. ReportingObserver memberikan
solusi untuk masalah ini. Saat pengguna mengalami potensi masalah di dunia nyata,
kami dapat diberi tahu tentang masalah tersebut.
Pengantar
Beberapa waktu lalu, saya menulis postingan blog ("Mengamati aplikasi web Anda")
karena saya merasa tertarik dengan banyaknya API untuk memantau
"hal-hal" yang terjadi di aplikasi web. Misalnya, ada API yang dapat mengamati
informasi tentang DOM: ResizeObserver,
IntersectionObserver, MutationObserver. Ada API untuk mengambil
pengukuran performa: PerformanceObserver. API
lain seperti window.onerror dan window.onunhandledrejection bahkan memberi tahu kami
saat terjadi error.
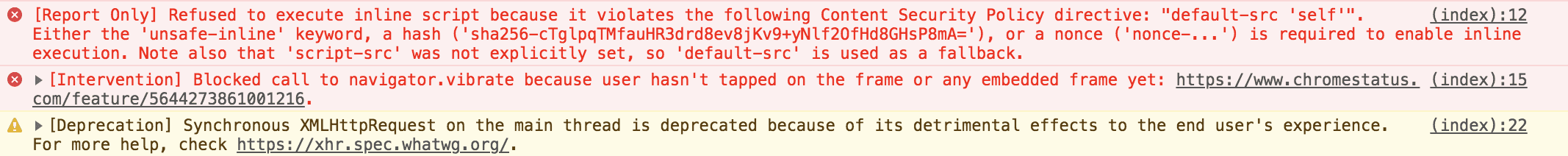
Namun, ada jenis peringatan lain yang tidak ditangkap oleh API yang ada ini. Saat situs Anda menggunakan API yang tidak digunakan lagi atau mengalami intervensi browser, DevTools akan memberi tahu Anda terlebih dahulu:

Seseorang akan berpikir bahwa window.onerror menangkap peringatan ini. Tidak.
Hal ini karena window.onerror tidak diaktifkan untuk peringatan
yang dihasilkan langsung oleh agen pengguna itu sendiri. Fungsi ini diaktifkan untuk error runtime
(pengecualian JS dan error sintaksis) yang disebabkan oleh eksekusi kode Anda.
ReportingObserver akan mengambil alih. API ini menyediakan cara terprogram untuk
mendapatkan notifikasi tentang peringatan yang dikeluarkan browser seperti penghentian
dan intervensi. Anda dapat menggunakannya sebagai alat pelaporan dan
tidak perlu khawatir apakah pengguna mengalami masalah yang tidak terduga di situs
live Anda.
API
API ini tidak berbeda dengan API "observer" lainnya seperti
IntersectionObserver dan ResizeObserver. Anda memberikan callback;
callback tersebut akan memberi Anda informasi. Informasi yang diterima callback adalah
daftar masalah yang disebabkan halaman:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
<// → report>.body.anticipatedRemoval === JS_DATE_STR or null
}
});
observer.observe();
Laporan yang difilter
Laporan dapat difilter sebelumnya agar hanya mengamati jenis laporan tertentu:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['deprecation']});
Laporan buffering
Opsi buffered: true sangat berguna jika Anda ingin melihat
laporan yang dibuat sebelum observer dibuat:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['intervention'], buffered: true});
Hal ini sangat cocok untuk situasi seperti memuat lambat library yang menggunakan
ReportingObserver. Pengamat ditambahkan terlambat, tetapi Anda
tidak akan melewatkan apa pun yang terjadi sebelumnya saat pemuatan halaman.
Berhenti mengamati
Ya! Metode ini memiliki metode disconnect:
observer.disconnect(); // Stop the observer from collecting reports.
Contoh
Contoh - melaporkan intervensi browser ke penyedia analisis:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
},
{types: ['intervention'], buffered: true}
);
observer.observe();
Contoh - mendapatkan notifikasi saat API akan dihapus:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Kesimpulan
ReportingObserver memberi Anda cara tambahan untuk menemukan dan memantau
potensi masalah di aplikasi web. Alat ini bahkan berguna untuk memahami
kesehatan codebase Anda (atau tidak adanya). Kirim laporan ke backend,
ketahui masalah sebenarnya yang dialami pengguna di situs Anda, update
kode, dapatkan keuntungan.
Pekerjaan mendatang
Ke depannya, saya berharap ReportingObserver menjadi API de facto
untuk menangkap semua jenis masalah di JS. Bayangkan satu API untuk menangkap semua
masalah yang terjadi di aplikasi Anda:
- Intervensi browser
- Penghentian penggunaan
- Pelanggaran Kebijakan Fitur. Lihat crbug.com/867471.
- Pengecualian dan error JS (saat ini dilayani oleh
window.onerror). - Penolakan promise JS yang tidak ditangani (saat ini dilayani oleh
window.onunhandledrejection)
Saya juga senang dengan alat yang mengintegrasikan ReportingObserver ke dalam
alur kerja mereka. Lighthouse adalah contoh alat
yang sudah menandai penghentian penggunaan browser saat Anda menjalankan
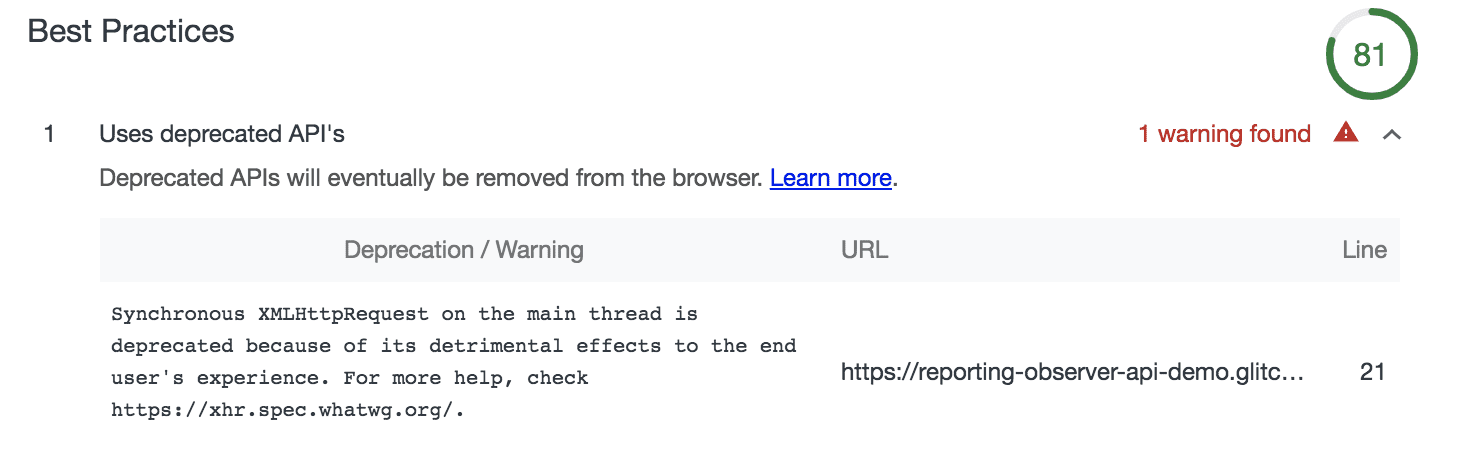
audit "Menghindari API yang tidak digunakan lagi":

Lighthouse saat ini menggunakan protokol DevTools
untuk mengambil pesan konsol dan melaporkan masalah ini kepada developer. Sebagai gantinya, mungkin menarik untuk beralih ke ReportingObserver
untuk laporan penghentian yang terstruktur dengan baik dan metadata tambahan seperti
tanggal anticipatedRemoval.
Referensi tambahan:


