Ringkasan
Kebijakan Fitur memungkinkan developer web mengaktifkan, menonaktifkan, dan mengubah perilaku API dan fitur web tertentu di browser secara selektif. Seperti CSP, tetapi bukan mengontrol keamanan, tetapi mengontrol fitur.
Kebijakan fitur itu sendiri adalah perjanjian keikutsertaan kecil antara developer dan browser yang dapat membantu mendorong sasaran kami dalam membuat (dan mempertahankan) aplikasi web berkualitas tinggi.
Pengantar
Membuat aplikasi untuk web adalah petualangan yang penuh tantangan. Membuat aplikasi web terbaik yang memiliki performa bagus dan menggunakan semua praktik terbaik terbaru cukup sulit. Bahkan lebih sulit untuk mempertahankan pengalaman tersebut dari waktu ke waktu. Seiring berkembangnya project Anda, developer akan bergabung, fitur baru akan diluncurkan, dan codebase akan berkembang. Pengalaman Hebat ™ yang pernah Anda capai mungkin mulai menurun dan UX mulai terpengaruh. Kebijakan Fitur dirancang untuk menjaga Anda tetap konsisten.
Dengan Kebijakan Fitur, Anda memilih untuk menggunakan serangkaian "kebijakan" agar browser menerapkannya pada fitur tertentu yang digunakan di seluruh situs Anda. Kebijakan ini membatasi API yang dapat diakses situs atau mengubah perilaku default browser untuk fitur tertentu.
Berikut adalah contoh hal yang dapat Anda lakukan dengan Kebijakan Fitur:
- Ubah perilaku default
autoplaydi perangkat seluler dan video pihak ketiga. - Membatasi situs agar tidak menggunakan API sensitif seperti
cameraataumicrophone. - Mengizinkan iframe menggunakan
fullscreenAPI. - Memblokir penggunaan API yang sudah tidak berlaku seperti XHR sinkron dan
document.write(). - Pastikan gambar berukuran dengan benar (misalnya, mencegah thrashing tata letak) dan tidak terlalu besar untuk area tampilan (misalnya, membuang bandwidth pengguna).
Kebijakan adalah kontrak antara developer dan browser. Hal ini memberi tahu browser tentang intent developer, sehingga membantu kita tetap jujur saat aplikasi mencoba keluar dari jalur dan melakukan sesuatu yang buruk. Jika situs atau konten pihak ketiga yang disematkan mencoba melanggar salah satu aturan yang telah dipilih developer, browser akan mengganti perilaku tersebut dengan UX yang lebih baik atau memblokir API secara keseluruhan.
Menggunakan Kebijakan Fitur
Kebijakan Fitur menyediakan dua cara untuk mengontrol fitur:
- Melalui header HTTP
Feature-Policy. - Dengan atribut
allowdi iframe.
Header HTTP Feature-Policy
Cara termudah untuk menggunakan Kebijakan Fitur adalah dengan mengirim header HTTP
Feature-Policy dengan respons halaman. Nilai header ini adalah kebijakan atau kumpulan
kebijakan yang Anda inginkan agar dipatuhi oleh browser untuk origin tertentu:
Feature-Policy: <feature> <allow list origin(s)>
Daftar yang diizinkan asal dapat memiliki beberapa nilai yang berbeda:
*: Fitur ini diizinkan dalam konteks penjelajahan tingkat teratas dan dalam konteks penjelajahan bertingkat (iframe).'self': Fitur ini diizinkan dalam konteks penjelajahan tingkat atas dan konteks penjelajahan bertingkat dengan origin yang sama. Hal ini tidak diizinkan dalam dokumen lintas origin dalam konteks penjelajahan bertingkat.'none': Fitur ini tidak diizinkan dalam konteks penjelajahan tingkat atas dan tidak diizinkan dalam konteks penjelajahan bertingkat.<origin(s)>: asal tertentu untuk mengaktifkan kebijakan (misalnya,https://example.com).
Contoh
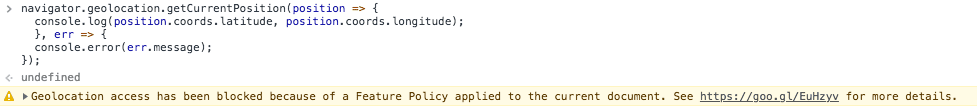
Misalnya, Anda ingin memblokir semua konten agar tidak menggunakan Geolocation API di seluruh situs Anda. Anda dapat melakukannya dengan mengirimkan daftar yang diizinkan
'none' yang ketat untuk fitur geolocation:
Feature-Policy: geolocation 'none'
Jika potongan kode atau iframe mencoba menggunakan Geolocation API, browser akan memblokirnya. Hal ini tetap berlaku meskipun pengguna sebelumnya telah memberikan izin untuk membagikan lokasinya.

Dalam kasus lain, mungkin masuk akal untuk sedikit melonggarkan kebijakan ini. Kita dapat mengizinkan origin kita sendiri untuk menggunakan Geolocation API, tetapi mencegah konten pihak ketiga mengaksesnya dengan menetapkan 'self' dalam daftar yang diizinkan:
Feature-Policy: geolocation 'self'
Atribut allow iframe
Cara kedua untuk menggunakan Kebijakan Fitur adalah untuk mengontrol konten dalam
iframe. Gunakan atribut allow untuk menentukan daftar kebijakan untuk
konten tersemat:
<!-- Allow all browsing contexts within this iframe to use fullscreen. -->
<iframe src="https://example.com..." allow=&q><uot;ful>ls<creen"/iframe
!>-<- Equivalent to: --
iframe src="https://example.com><...&quo>t;< allow="fullscreen *"/iframe
!-- Allow only iframe content on a particular >o<rigin to access the user's location. --
iframe
src="https://another-example.com/demos/...&qu><ot;
a>llow="geolocation https://another-example.com"
/iframe
Bagaimana dengan atribut iframe yang ada?
Beberapa fitur yang dikontrol oleh Kebijakan Fitur memiliki atribut
yang ada untuk mengontrol perilakunya. Misalnya, <iframe allowfullscreen>
adalah atribut yang memungkinkan konten iframe menggunakan
HTMLElement.requestFullscreen() API. Ada juga atribut allowpaymentrequest dan
allowusermedia untuk mengizinkan
Payment Request API dan getUserMedia(),
masing-masing.
Coba gunakan atribut allow, bukan atribut
lama ini jika memungkinkan. Untuk kasus saat Anda perlu mendukung kompatibilitas
mundur, menggunakan atribut allow dengan atribut lama yang setara
tidak masalah (misalnya, <iframe allowfullscreen allow="fullscreen">).
Perhatikan bahwa kebijakan yang lebih ketat akan berlaku. Misalnya, iframe
berikut tidak akan diizinkan untuk masuk ke layar penuh karena
allow="fullscreen 'none'" lebih ketat daripada allowfullscreen:
<!-- Blocks fullscreen access if the browser supports feature policy. -->
<iframe allowfullscreen allow="fullscreen 'none><9;">; src="..."/iframe
Mengontrol beberapa kebijakan sekaligus
Beberapa fitur dapat dikontrol secara bersamaan dengan mengirimkan header HTTP
dengan daftar perintah kebijakan yang dipisahkan ;:
Feature-Policy: unsized-media 'none'; geolocation 'self' https://example.com; camera *;
atau dengan mengirimkan header terpisah untuk setiap kebijakan:
Feature-Policy: unsized-media 'none'
Feature-Policy: geolocation 'self' https://example.com
Feature-Policy: camera *;
Contoh ini akan melakukan hal berikut:
- Tidak mengizinkan penggunaan
unsized-mediauntuk semua konteks penjelajahan. - Tidak mengizinkan penggunaan
geolocationuntuk semua konteks penjelajahan kecuali untuk asal halaman danhttps://example.com. - Mengizinkan akses
camerauntuk semua konteks penjelajahan.
Contoh - menetapkan beberapa kebijakan di iframe
<!-- Blocks the iframe from using the camera and microphone
(if the browser supports feature policy). -->
<iframe allow="camera 'none'; micro><phone &>#39;none'"/iframe
JavaScript API
Meskipun Chrome 60 menambahkan dukungan untuk header HTTP Feature-Policy dan atribut allow di iframe, JavaScript API ditambahkan di Chrome 74.
API ini memungkinkan kode sisi klien menentukan fitur mana yang diizinkan oleh halaman, frame, atau browser. Anda dapat mengakses fiturnya di bagian
document.featurePolicy untuk dokumen utama atau frame.featurePolicy untuk
iframe.
Contoh
Contoh di bawah ini mengilustrasikan hasil pengiriman kebijakan
Feature-Policy: geolocation 'self' di situs https://example.com:
/* @return {Array<string>} List of feature policies allowed by the page. */
document.featurePolicy.allowedFeatures();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {boolean} True if the page allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature('geolocation');
// → true
/* @return {boolean} True if the provided origin allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature(
'g<eoloca>tion',
'https://another-example.com/'
);
// → false
/* @return {Arraystring} List of feature policies allowed by the browser
regardless of whether they are in force. */
document.featurePolicy.fea<tures(>);
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {Arraystring} List of origins (used throughout the page) that are
allowed to use the 'geolocation' feature. */
document.featurePolicy.getAllowlistForFeature('geolocation');
// → ["https://example.com"]
Daftar kebijakan
Jadi, fitur apa yang dapat dikontrol melalui Kebijakan Fitur?
Saat ini, tidak ada dokumentasi tentang kebijakan yang diterapkan dan cara menggunakannya. Daftar ini juga akan bertambah seiring waktu karena browser yang berbeda menggunakan spesifikasi dan menerapkan berbagai kebijakan. Kebijakan fitur akan menjadi target yang terus berubah dan dokumen referensi yang baik pasti diperlukan.
Untuk saat ini, ada beberapa cara untuk melihat fitur yang dapat dikontrol.
- Lihat demo Feature Policy Kitchen Sink kami. Halaman ini berisi contoh setiap kebijakan yang telah diterapkan di Blink.
- Periksa sumber Chrome untuk mengetahui daftar nama fitur.
- Buat kueri
document.featurePolicy.allowedFeatures()diabout:blankuntuk menemukan daftar:
["geolocation",
"midi",
"camera",
"usb",
"magnetometer",
"fullscreen",
"animations",
"payment",
"picture-in-picture",
"accelerometer",
"vr",
...
- Periksa chromestatus.com untuk mengetahui kebijakan yang telah diterapkan atau sedang dipertimbangkan di Blink.
Untuk menentukan cara menggunakan beberapa kebijakan ini, lihat repo GitHub spesifikasi. Halaman ini berisi beberapa penjelasan tentang beberapa kebijakan.
FAQ
Kapan saya harus menggunakan Kebijakan Fitur?
Semua kebijakan bersifat keikutsertaan, jadi gunakan Kebijakan Fitur jika/saat diperlukan. Misalnya, jika aplikasi Anda adalah galeri gambar, kebijakan maximum-downscaling-image
akan membantu Anda menghindari pengiriman gambar berukuran besar ke area pandang seluler.
Kebijakan lain seperti document-write dan sync-xhr harus digunakan dengan lebih
hati-hati. Mengaktifkannya dapat merusak konten pihak ketiga seperti iklan. Di sisi lain, Kebijakan Fitur dapat menjadi pemeriksaan menyeluruh untuk memastikan halaman Anda tidak pernah menggunakan API yang buruk ini.
Apakah saya menggunakan Kebijakan Fitur dalam pengembangan atau produksi?
Keduanya. Sebaiknya aktifkan kebijakan selama pengembangan dan biarkan kebijakan tetap aktif selama produksi. Mengaktifkan kebijakan selama pengembangan dapat membantu Anda memulai dengan benar. Hal ini akan membantu Anda mendeteksi regresi yang tidak terduga sebelum terjadi. Tetap aktifkan kebijakan dalam produksi untuk menjamin UX tertentu bagi pengguna.
Apakah ada cara untuk melaporkan pelanggaran kebijakan ke server saya?
Reporting API sedang dalam proses. Serupa dengan cara situs dapat memilih untuk menerima laporan tentang pelanggaran CSP atau penghentian, Anda akan dapat menerima laporan tentang pelanggaran kebijakan fitur di dunia nyata.
Apa aturan pewarisan untuk konten iframe?
Skrip (pihak pertama atau pihak ketiga) mewarisi kebijakan konteks browsernya. Artinya, skrip tingkat teratas mewarisi kebijakan dokumen utama.
iframe mewarisi kebijakan halaman induknya. Jika iframe memiliki
atribut allow, kebijakan yang lebih ketat antara halaman induk dan daftar
allow akan diprioritaskan. Untuk informasi selengkapnya tentang penggunaan iframe, lihat
atribut allow di iframe.
Jika saya menerapkan kebijakan, apakah kebijakan tersebut berlaku di seluruh navigasi halaman?
Tidak. Masa berlaku kebijakan adalah untuk respons navigasi halaman tunggal. Jika
pengguna membuka halaman baru, header Feature-Policy harus dikirim secara eksplisit
dalam respons baru agar kebijakan diterapkan.
Browser apa yang mendukung Kebijakan Fitur?
Lihat caniuse.com untuk mengetahui detail terbaru tentang dukungan browser.
Saat ini, Chrome adalah satu-satunya browser yang mendukung kebijakan fitur. Namun, karena seluruh platform API dapat diikutsertakan atau dapat dideteksi fiturnya, Kebijakan Fitur sangat cocok untuk progressive enhancement.
Kesimpulan
Kebijakan Fitur dapat membantu memberikan jalur yang jelas menuju UX yang lebih baik dan performa yang baik. Hal ini sangat berguna saat mengembangkan atau mengelola aplikasi karena dapat membantu menghindari potensi footgun sebelum masuk ke codebase Anda.
Referensi tambahan:
- Penjelasan Kebijakan Fitur
- Spesifikasi Kebijakan Fitur
- Demo Menelusur Wastafel Dapur
- Ekstensi DevTools Kebijakan Fitur - Penguji untuk mencoba kebijakan fitur di halaman.
- Entri chromestatus.com

