कम शब्दों में कहा जाए तो
शहर में एक नया ऑब्ज़र्वर आया है! ReportingObserver एक नया एपीआई है. इससे आपको यह पता चलता है कि आपकी साइट, बंद किए गए एपीआई का इस्तेमाल कब करती है या ब्राउज़र इंटरवेंशन कब होता है:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
},
{buffered: true}
);
observer.observe();
कॉलबैक का इस्तेमाल, आगे के विश्लेषण के लिए बैकएंड या आंकड़ों की सेवा देने वाली कंपनी को रिपोर्ट भेजने के लिए किया जा सकता है.
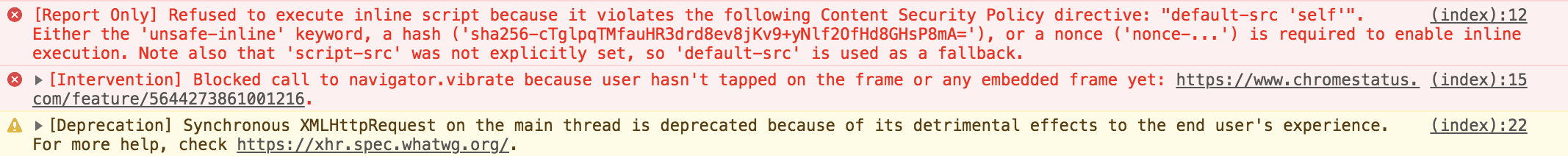
यह जानकारी आपके काम की क्यों है? अब तक, इस्तेमाल बंद होने और इंटरवेंशन से जुड़ी चेतावनियां, DevTools में सिर्फ़ कंसोल मैसेज के तौर पर उपलब्ध थीं.
खास तौर पर, इंटरवेंशन सिर्फ़ असल दुनिया की अलग-अलग समस्याओं की वजह से ट्रिगर होते हैं. जैसे, डिवाइस और नेटवर्क की स्थिति. इसलिए, हो सकता है कि किसी साइट को स्थानीय तौर पर डेवलप/जांच करते समय, आपको ये मैसेज कभी न दिखें. ReportingObserver इस समस्या का हल उपलब्ध कराता है. जब उपयोगकर्ताओं को किसी समस्या का पता चलता है, तो हमें इसकी सूचना दी जा सकती है.
परिचय
कुछ समय पहले, मैंने एक ब्लॉग पोस्ट ("अपने वेब ऐप्लिकेशन को मॉनिटर करना") लिखा था, क्योंकि मुझे यह जानकर हैरानी हुई कि वेब ऐप्लिकेशन में होने वाली "गतिविधियों" को मॉनिटर करने के लिए, कितने एपीआई उपलब्ध हैं. उदाहरण के लिए, ऐसे एपीआई हैं जो डीओएम के बारे में जानकारी देख सकते हैं: ResizeObserver,
IntersectionObserver, MutationObserver. परफ़ॉर्मेंस मेज़रमेंट कैप्चर करने के लिए, ये एपीआई उपलब्ध हैं: PerformanceObserver. window.onerror और window.onunhandledrejection जैसे अन्य एपीआई, हमें तब भी बताते हैं, जब कोई गड़बड़ी होती है.
हालांकि, ऐसी अन्य चेतावनियां भी हैं जो इन मौजूदा एपीआई से कैप्चर नहीं की जाती हैं. जब आपकी साइट किसी ऐसे एपीआई का इस्तेमाल करती है जो अब काम नहीं करता या ब्राउज़र इंटरवेंशन की समस्या आती है, तो DevTools सबसे पहले आपको इनके बारे में बताता है:

आम तौर पर, यह माना जाता है कि window.onerror इन चेतावनियों को कैप्चर करता है. ऐसा नहीं है!
ऐसा इसलिए होता है, क्योंकि window.onerror, उपयोगकर्ता एजेंट से सीधे जनरेट होने वाली चेतावनियों के लिए ट्रिगर नहीं होता. यह आपके कोड को एक्ज़ीक्यूट करने की वजह से होने वाली रनटाइम गड़बड़ियों (JS अपवाद और सिंटैक्स गड़बड़ियों) के लिए ट्रिगर होता है.
ReportingObserver, धीमे होने पर काम को आगे बढ़ाता है. यह प्रोग्रामैटिक तरीके से, ब्राउज़र से मिलने वाली चेतावनियों के बारे में सूचना पाने की सुविधा देता है. जैसे, इस्तेमाल में नहीं होने वाले वर्शन और इंटरवेंशन. इसका इस्तेमाल रिपोर्टिंग टूल के तौर पर किया जा सकता है. इससे आपको यह जानने में मदद मिलेगी कि क्या उपयोगकर्ताओं को आपकी लाइव साइट पर कोई समस्या आ रही है.
एपीआई
यह एपीआई, IntersectionObserver और ResizeObserver जैसे अन्य "ऑब्ज़र्वर" एपीआई से अलग नहीं है. आपने उसे कॉलबैक दिया;
उसने आपको जानकारी दी. कॉलबैक को पेज से हुई समस्याओं की सूची मिलती है:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
फ़िल्टर की गई रिपोर्ट
रिपोर्ट को पहले से फ़िल्टर किया जा सकता है, ताकि सिर्फ़ कुछ खास तरह की रिपोर्ट देखी जा सकें:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['deprecation']});
बफ़र की गई रिपोर्ट
buffered: true विकल्प तब काफ़ी मददगार होता है, जब आपको ऑब्ज़र्वर बनाने से पहले जनरेट की गई रिपोर्ट देखनी हों:
const observer = new ReportingObserver((reports, observer) => {
...
}, {types: ['intervention'], buffered: true});
यह उन स्थितियों में काफ़ी काम आता है जिनमें किसी ऐसी लाइब्रेरी को लेज़ी-लोड करना हो जिसमें ReportingObserver का इस्तेमाल किया गया हो. ऑब्ज़र्वर को देर से जोड़ा जाता है, लेकिन आपको पेज लोड होने से पहले हुई किसी भी चीज़ की जानकारी नहीं छूटती.
निगरानी बंद करना
जी हां! इसमें disconnect तरीका है:
observer.disconnect(); // Stop the observer from collecting reports.
उदाहरण
उदाहरण - किसी आंकड़ों से जुड़ी सेवा देने वाली कंपनी को ब्राउज़र इंटरवेंशन की रिपोर्ट भेजना:
const observer = new ReportingObserver(
(reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
},
{types: ['intervention'], buffered: true}
);
observer.observe();
उदाहरण - एपीआई हटाए जाने पर सूचना पाएं:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
नतीजा
ReportingObserver की मदद से, अपने वेब ऐप्लिकेशन में संभावित समस्याओं का पता लगाने और उनकी निगरानी करने का एक और तरीका मिलता है. यह आपके कोडबेस की परफ़ॉर्मेंस को समझने के लिए भी एक काम का टूल है. बैकएंड पर रिपोर्ट भेजें, अपनी साइट पर उपयोगकर्ताओं को होने वाली असल समस्याओं के बारे में जानें, कोड अपडेट करें, और फ़ायदा पाएं!
आने वाले समय में किया जाने वाला काम
मुझे उम्मीद है कि आने वाले समय में, ReportingObserver JS में सभी तरह की समस्याओं का पता लगाने के लिए, डिफ़ॉल्ट एपीआई बन जाएगा. एक ऐसा एपीआई जो आपके ऐप्लिकेशन में होने वाली हर गड़बड़ी का पता लगाता है:
- ब्राउज़र इंटरवेंशन
- अब काम नहीं करने वाले वर्शन
- सुविधा से जुड़ी नीति का उल्लंघन. crbug.com/867471 देखें.
- JS अपवाद और गड़बड़ियां (फ़िलहाल,
window.onerrorकी मदद से सेवा दी जाती है). - जेएस प्रॉमिस के अस्वीकार किए गए ऐसे उदाहरण जिन पर कार्रवाई नहीं की गई है (फ़िलहाल,
window.onunhandledrejectionकी मदद से इनकी सेवा की जाती है)
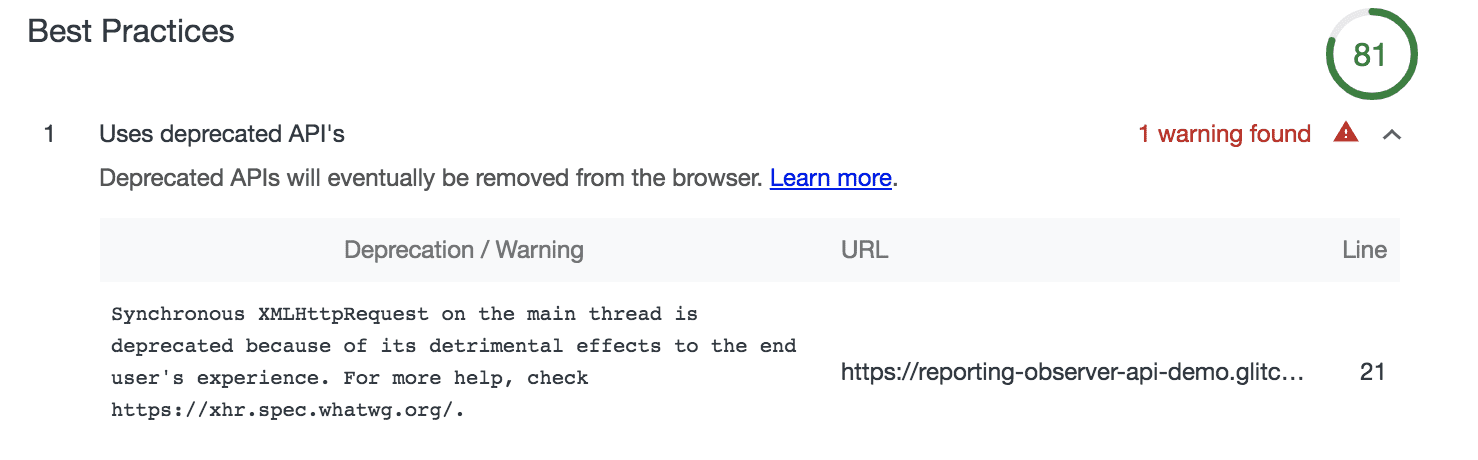
मुझे उन टूल के बारे में भी खुशी हो रही है जिनकी मदद से, ReportingObserver को अपने वर्कफ़्लो में इंटिग्रेट किया जा सकता है. Lighthouse एक ऐसे टूल का उदाहरण है जो "ऐप्लिकेशन प्रोग्रामिंग इंटरफ़ेस (एपीआई) का इस्तेमाल न करना" ऑडिट चलाने पर, ब्राउज़र के बंद होने की जानकारी पहले से ही फ़्लैग कर देता है:

फ़िलहाल, Lighthouse कंसोल मैसेज को स्क्रैप करने और डेवलपर को इन समस्याओं की शिकायत करने के लिए, DevTools प्रोटोकॉल का इस्तेमाल करता है. इसके बजाय, ReportingObserver पर स्विच करना दिलचस्प हो सकता है. इसकी वजह यह है कि इस एट्रिब्यूट की मदद से, इस्तेमाल बंद होने की अच्छी तरह से स्ट्रक्चर्ड रिपोर्ट और anticipatedRemoval तारीख जैसे अतिरिक्त मेटाडेटा को जोड़ा जा सकता है.
अन्य संसाधन:

