- 本文由 Chrome 軟體工程師 Kent Tamura 撰寫。
您可能已經注意到,Google Chrome 自 20 版起就支援日期選擇器。只要將 input 元素的 type 屬性設為 date,使用者就能按一下箭頭按鈕,讓 Chrome 彈出精美的日曆小工具。
我們收到許多開發人員的意見回饋,因此想在本文中說明如何充分運用日期挑選器。
語言代碼對輸入值的日期格式有何影響?
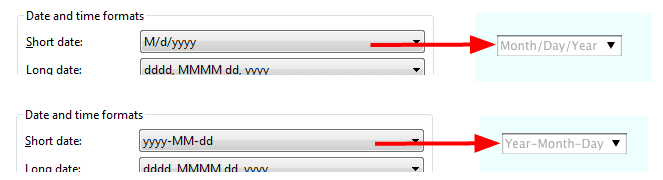
使用者可以在 input[type=date] 的文字欄位中輸入日期值,而日期格式則會以灰色文字顯示在方塊中。這項格式會從作業系統的設定中取得。

網頁作者無法變更日期格式,因為目前沒有任何標準可指定格式。
傳送至伺服器時,輸入值如何表示?
在 HTTP 要求 (例如 GET / POST) 中,從 input[type=date] 解讀的日期值會以 yyyy-mm-dd 格式顯示。
輸入值會傳回哪種格式?
無論呈現格式為何,input.value 一律會傳回 yyyy-mm-dd。
輸入值接受哪種格式?
以程式輔助方式設定 input.value 時,無論初始值和 JavaScript 插入值的呈現格式為何,值都只接受 yyyy-mm-dd 樣式。
如何變更日期挑選工具的外觀?
您目前無法為日期挑選器設定外觀樣式。在 WebKit 中,我們先前提供的方法是使用 -webkit-appearance CSS 屬性或 ::-webkit-foo 擬造類別選取器,為表單控制項設定樣式。不過,日曆彈出式視窗不會在 WebKit 中提供這類方式,因為它與文件是分開的,就像 <select> 的彈出式選單一樣,目前也沒有任何標準可用於控制其子元素的樣式。
如何避免 jQuery Datepicker 與原生日期挑選器發生衝突?
如果您在 Google Chrome 中使用 jQuery Datepicker 進行 input[type=date],可能會發現 jQuery UI 和原生日曆彈出式視窗的月曆重疊。如果您想在所有平台上套用 jQuery Datepicker,請使用 input[type=text] 而非 input[type=date]。除了 Google Chrome,iOS Safari、BlackBerry 瀏覽器和 Opera 也都有自己的 input[type=date] 使用者介面,目前無法透過 input[type=date] 在所有平台上實現統一的使用者介面。如果您只想在未支援 input[type=date] 的平台上套用 jQuery Datepicker,可以使用 Modernizr 或以下程式碼:
var isDateInputSupported = function(){
var elem = document.createElement('input');
elem.setAttribute('type','date');
elem.value = 'foo';
return (elem.type == 'date' && elem.value != 'foo');
}
if (!isDateInputSupported()) // or.. !Modernizr.inputtypes.date
$('input[type="date"]').datepicker();


