Wanneer de gebruiker je PWA installeert, moet de browser de PWA op een unieke manier kunnen identificeren. Maar tot voor kort definieerde de manifestspecificatie voor webapps geen expliciete manier om een PWA op unieke wijze te identificeren. Dit liet browsers zelf beslissen, wat leidde tot verschillende implementaties. In sommige browsers wordt de start_url gebruikt, terwijl in andere het pad naar het manifestbestand wordt gebruikt, waardoor het onmogelijk is om een van deze velden bij te werken.
Om dit probleem op te lossen, is er een nieuwe optionele id eigenschap in de specificatie van het webapp-manifest, waarmee u expliciet de id kunt definiëren die voor uw PWA wordt gebruikt. Door de id eigenschap aan het manifest toe te voegen, wordt de afhankelijkheid van de start_url of de locatie van het manifest opgeheven en kunnen deze in de toekomst worden bijgewerkt.
Wat doet de id eigenschap?
De id eigenschap vertegenwoordigt de identiteit van de PWA voor de browser. Wanneer de browser een manifest ziet dat geen identiteit heeft die overeenkomt met een reeds geïnstalleerde PWA, behandelt deze dit als een nieuwe PWA, zelfs als deze wordt aangeboden vanaf dezelfde URL als een andere PWA. Als de browser echter een manifest ziet met een identiteit die overeenkomt met de reeds geïnstalleerde PWA, behandelt deze dat als de geïnstalleerde PWA.
Browserondersteuning
Ondersteuning voor de id eigenschap is beschikbaar in Chrome 96.
Wat moet ik doen als ik een app heb zonder id ?
U hoeft niets te doen en er gaat niets kapot als u geen id toevoegt aan het manifest van uw webapp (zolang de start_url en het manifestpad hetzelfde blijven). Om uw PWA toekomstbestendig te maken, kunt u een id eigenschap toevoegen aan het manifest van uw webapp.
Hoe bepaal en stel ik mijn id in?
De veiligste en nauwkeurigste manier om de id van een PWA te bepalen, is door de waarde te controleren die Chrome heeft berekend.
- Open in Chrome 96 of hoger het Manifest- paneel van het Application- paneel in DevTools.
- Wanneer de
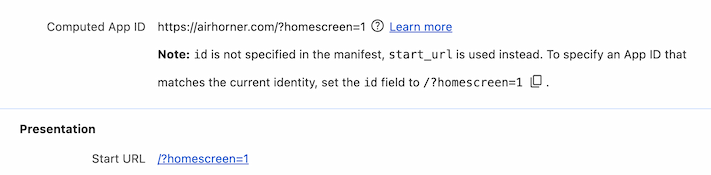
idniet is opgegeven in het manifestbestand van de web-app, wordt er een opmerking onder de eigenschap Berekende app-id weergegeven. - Kopieer de
idwaarde die in de notitie wordt weergegeven (zie onderstaande schermafbeelding). - Voeg een
ideigenschap toe aan het web-appmanifest met behulp van deidwaarde die in de notitie wordt weergegeven.

{
...
id: "/?homescreen=1",
start_url: "/?homescreen=1",
...
}
Wat als ik geen id instel?
Maak je geen zorgen, er zal niets kapotgaan . Vanaf Chrome 96 genereert de browser een id als er geen in het manifest staat, op basis van de start_url in het webapp-manifest.
Door een id toe te voegen aan het manifest van de web-app, is het mogelijk om de start_url en het manifestpad te wijzigen (als en alleen als hun specifieke oorsprong hetzelfde blijft!). De browser identificeert de PWA dan op basis van de opgegeven id , in plaats van de start_url of het manifestpad.
Hoe test ik dit?
Om het gedrag te testen, volgt u deze stappen:
- Installeer de PWA.
- Open
about://web-app-internals/en controleer de eigenschappenmanifest_idenstart_urlvoor de geïnstalleerde PWA. - Voeg een
ideigenschap toe aan uw web-appmanifest door de stappen in Hoe bepaal en stel ik mijnidin hierboven te volgen. - Start de browser opnieuw op via
chrome://restart, start de PWA viaabout://appsen sluit vervolgens de PWA om het manifestbestand te vernieuwen. - Open
about://web-app-internals/en controleer de eigenschapmanifest_idvoor de geïnstalleerde PWA om te verifiëren of deze niet is gewijzigd. - Wijzig de
start_urlin het webappmanifest. - Start de browser opnieuw op via
chrome://restart, start de PWA viaabout://appsen sluit vervolgens de PWA om het manifestbestand te vernieuwen. - Open
about://web-app-internals/en controleer de eigenschapstart_urlvoor de geïnstalleerde PWA om te verifiëren of deze zoals verwacht is bijgewerkt.


