Gepubliceerd: 2 december 2022, Laatst bijgewerkt: 23 januari 2026
Het Chrome-team heeft de volledige prerendering van toekomstige pagina's die een gebruiker waarschijnlijk zal bezoeken, teruggebracht.
Een korte geschiedenis van prerendering
In het verleden ondersteunde Chrome de resource hint <link rel="prerender" href="/next-page"> , maar deze werd buiten Chrome niet breed ondersteund en het was geen erg expressieve API.
Deze verouderde prerendering met de linkhint rel=prerender is afgeschaft ten gunste van `NoState Prefetch` . Deze laatste haalt de benodigde resources voor de toekomstige pagina op, maar voert geen volledige prerendering uit en voert ook geen JavaScript uit. `NoState Prefetch` verbetert de paginaprestaties door het laden van resources te optimaliseren, maar zorgt niet voor een directe paginalading zoals een volledige prerendering dat wel doet.
Het Chrome-team heeft de volledige prerendering-functionaliteit weer in Chrome geïntroduceerd. Om complicaties met bestaand gebruik te voorkomen en toekomstige uitbreiding van prerendering mogelijk te maken, gebruikt dit nieuwe prerendering-mechanisme niet langer de syntax <link rel="prerender"...> , die nog steeds wordt gebruikt voor NoState Prefetch, met de bedoeling deze in de toekomst uit te faseren.
Hoe wordt een pagina vooraf gerenderd?
Een pagina kan op vier verschillende manieren vooraf worden geladen, die er allemaal op gericht zijn om de navigatie te versnellen:
- Wanneer je een URL in de adresbalk van Chrome typt (ook wel "de omnibox" genoemd), kan Chrome de pagina automatisch voor je weergeven als het er op basis van je eerdere browsegeschiedenis een grote kans op heeft dat je die pagina zult bezoeken.
- Wanneer je de bladwijzerbalk gebruikt, kan Chrome de pagina automatisch voor je voorladen als je de muiswijzer boven een van de bladwijzerknoppen houdt.
- Wanneer je een zoekterm in de adresbalk van Chrome typt, kan Chrome de pagina met zoekresultaten automatisch vooraf weergeven, indien de zoekmachine hiertoe opdracht geeft.
- Websites kunnen de Speculation Rules API gebruiken om Chrome programmatisch te laten weten welke pagina's vooraf moeten worden weergegeven. Dit vervangt de functionaliteit van
<link rel="prerender"...>en stelt websites in staat om proactief een pagina vooraf weer te geven op basis van speculatieregels die op de pagina aanwezig zijn. Deze regels kunnen statisch op de pagina's staan of dynamisch worden toegevoegd via JavaScript, naar eigen inzicht van de pagina-eigenaar.
In elk van deze gevallen gedraagt een pre-rendering zich alsof de pagina in een onzichtbaar achtergrondtabblad is geopend en vervolgens wordt "geactiveerd" door het voorgrondtabblad te vervangen door die pre-renderingpagina. Als een pagina wordt geactiveerd voordat deze volledig is gepre-rendeerd, blijft de huidige status ervan op de voorgrond en wordt deze verder geladen, waardoor je toch een goede voorsprong kunt nemen.
Omdat de vooraf gerenderde pagina in een verborgen staat wordt geopend, worden een aantal API's die storend gedrag veroorzaken (bijvoorbeeld prompts) in deze staat niet geactiveerd, maar uitgesteld tot de pagina wordt geactiveerd. In de zeldzame gevallen waarin dit nog niet mogelijk is, wordt de prerender geannuleerd. Het Chrome-team werkt eraan om de redenen voor het annuleren van de prerender als API beschikbaar te stellen en om de mogelijkheden van DevTools te verbeteren, zodat dergelijke uitzonderlijke gevallen gemakkelijker te identificeren zijn.
Impact van prerendering
Door vooraf te renderen, laadt de pagina vrijwel direct, zoals te zien is in de volgende video:
De voorbeeldsite is al snel, maar zelfs hiermee is te zien hoe prerendering de gebruikerservaring verbetert. Dit kan daarom ook een directe impact hebben op de Core Web Vitals van een site, met een bijna nul LCP, een lagere CLS (omdat alle laad-CLS plaatsvindt vóór de initiële weergave) en een verbeterde INP (omdat het laden voltooid zou moeten zijn voordat de gebruiker interactie heeft).
Zelfs wanneer een pagina wordt geactiveerd voordat deze volledig is geladen, zou een voorsprong in het laadproces de laadervaring moeten verbeteren. Wanneer een link wordt geactiveerd terwijl de pagina nog aan het voorladen is, zal de pagina die nog in de voorlaadfase zit, naar het hoofdframe worden verplaatst en verder laden.
Vooraf renderen verbruikt echter extra geheugen en netwerkbandbreedte. Pas op dat u niet te vaak vooraf rendert, omdat dit ten koste gaat van de gebruikersbronnen. Render alleen vooraf als de kans groot is dat de pagina bezocht wordt.
Zie het gedeelte 'Prestaties meten ' voor meer informatie over hoe u de daadwerkelijke impact op de prestaties in uw analyses kunt meten.
Bekijk de voorspellingen voor de adresbalk van Chrome.
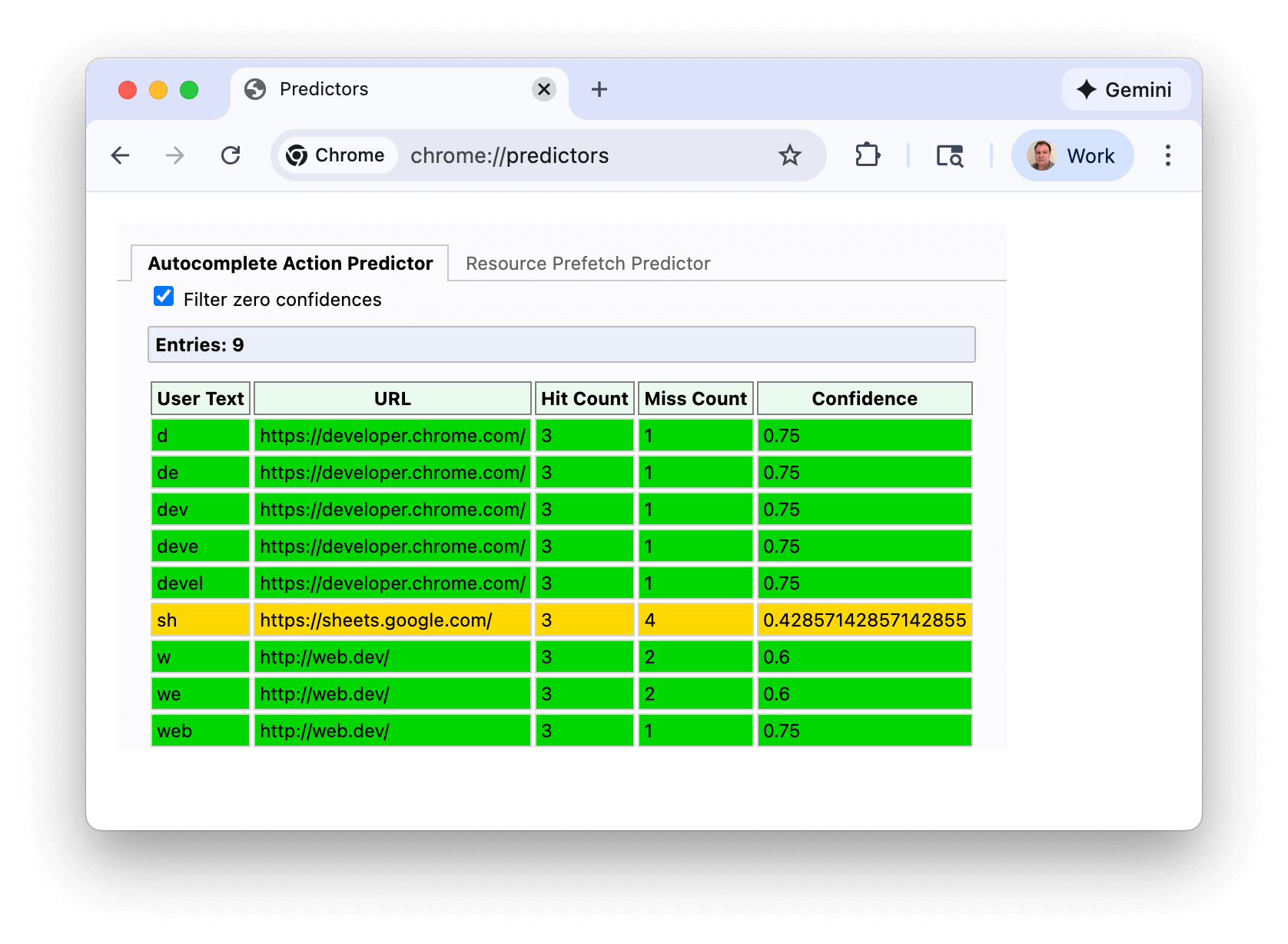
Voor het eerste gebruiksscenario kunt u de voorspellingen van Chrome voor URL's bekijken op de pagina chrome://predictors :

Groene lijnen geven aan dat er voldoende vertrouwen is om prerendering te activeren. In dit voorbeeld geeft het typen van "s" een redelijk vertrouwen (oranje), maar zodra je "sh" typt, heeft Chrome voldoende vertrouwen om je bijna altijd naar https://sheets.google.com te laten navigeren.
Deze schermafbeelding is gemaakt in een relatief nieuwe Chrome-installatie, waarbij voorspellingen met een betrouwbaarheidsniveau van nul zijn gefilterd. Als u uw eigen voorspellers bekijkt, zult u waarschijnlijk aanzienlijk meer resultaten zien, en mogelijk meer tekens die nodig zijn om een voldoende hoog betrouwbaarheidsniveau te bereiken.
Deze voorspellers liggen ook ten grondslag aan de suggesties in de adresbalk die u wellicht hebt opgemerkt:

Chrome werkt zijn voorspellingen continu bij op basis van wat je typt en selecteert.
- Bij een betrouwbaarheidsniveau van meer dan 30% (aangegeven in amber) maakt Chrome proactief verbinding met het domein, maar laadt de pagina niet vooraf.
- Bij een betrouwbaarheidsniveau van meer dan 50% (aangegeven in groen) zal Chrome de URL vooraf renderen.
De Speculatieregels API
Voor de prerender-optie van de Speculation Rules API kunnen webontwikkelaars JSON-instructies op hun pagina's invoegen om de browser te laten weten welke URL's vooraf moeten worden weergegeven.
URL-lijsten
Speculatieregels kunnen gebaseerd zijn op lijsten met URL's:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Documentregels
Speculatieregels kunnen ook "documentregels" zijn met behulp van de where syntaxis. Hiermee worden links in het document gespeculeerd op basis van href selectors (gebaseerd op de URL Pattern API ) of CSS-selectors:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
Gretigheid
Een instelling eagerness wordt gebruikt om aan te geven wanneer de speculaties moeten worden geactiveerd, wat met name handig is voor documentregels:
-
conservative: Dit speculeert over de aanwijzer of de landing. -
moderate: Op desktops worden speculaties uitgevoerd als u de muiswijzer 200 milliseconden boven een link houdt (of bij depointerdown-gebeurtenis als dat eerder is, en op mobiele apparaten waar geenhovergebeurtenis is). Op mobiele apparaten baseren we dit vanaf augustus 2025 op complexe viewport-heuristieken. Complexe viewport-heuristieken worden 500 ms nadat de gebruiker is gestopt met scrollen geactiveerd, voor ankers binnen 30% van de verticale afstand vanaf de vorige pointerdown, waarbij de ankers minstens 0,5 keer zo groot zijn als het grootste anker in de viewport. Zoals beschreven in dit document . -
eager: Deze eagerness-functie gedroeg zich voorheen identiek aanimmediate, maar is gewijzigd vanaf Chrome 143. Op desktops voert deze functie speculaties uit als u de muiswijzer 10 milliseconden boven een link houdt. Op mobiele apparaten baseren we dit vanaf januari 2026 op eenvoudige viewport-heuristieken. Deze eenvoudige viewport-heuristieken worden geactiveerd 50 ms nadat het anker in beeld komt. -
immediate': Dit wordt gebruikt om zo snel mogelijk te speculeren, dat wil zeggen zodra aan de speculatieregels is voldaan.
De eagerness voor list is immediate . De opties eager , moderate en conservative kunnen worden gebruikt om list te beperken tot URL's waarmee een gebruiker interactie heeft met een specifieke lijst. In veel gevallen zijn document met een passende where voorwaarde echter geschikter.
De eagerness voor document is conservative . Aangezien een document uit meerdere URL's kan bestaan, moet het gebruik van immediate voor document met de nodige voorzichtigheid worden toegepast (zie ook het gedeelte over Chrome-limieten hierna).
Welke instelling voor eagerness ' (het moment waarop je een item direct wilt laden) je moet kiezen, hangt af van je website. Voor een lichte, statische website kan het minder kosten met zich meebrengen en voordelig zijn voor gebruikers. Websites met een complexere architectuur en zwaardere pagina's geven er wellicht de voorkeur aan om minder vaak te laden totdat er meer positieve signalen van gebruikers binnenkomen.
De moderate optie is een middenweg, en veel websites zouden baat kunnen hebben bij de volgende speculatieregel die een link vooraf weergeeft wanneer de muiswijzer 200 milliseconden boven de link wordt gehouden of bij de pointerdown-gebeurtenis. Dit is een eenvoudige, maar krachtige implementatie van speculatieregels:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Prefetch
Speculatieregels kunnen ook worden gebruikt om pagina's vooraf op te halen, zonder een volledige prerendering. Dit kan vaak een goede eerste stap zijn op weg naar prerendering:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Prender tot het script
Het Chrome-team werkt er ook aan om prerender_until_script toe te voegen aan de Speculation Rules API (zie: implementatiebug ). Dit zou een stap zijn tussen `prefetch` en `prerender` en zou op een vergelijkbare manier gebruikt worden:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Net als NoState prefetch zou dit zowel het HTML-document als de daarin aanwezige subbronnen vooraf laden. Het zou echter verder gaan en ook beginnen met het vooraf renderen van de pagina, waarbij het stopt zodra het eerste script wordt aangetroffen.
Dit zou betekenen dat pagina's zonder JavaScript, of met alleen JavaScript in de footer, bijna volledig vooraf gerenderd zouden kunnen worden. Pagina's met scripts in de <head> zouden niet vooraf gerenderd kunnen worden, maar zouden wel profiteren van het ophalen van subbronnen.
Dit zou de risico's van onbedoelde neveneffecten door de uitvoering van JavaScript vermijden, maar een veel grotere prestatiewinst opleveren dan alleen prefetch .
Chrome-limieten
Chrome heeft beperkingen ingesteld om overmatig gebruik van de Speculation Rules API te voorkomen:
| gretigheid | Prefetch | Voorrenderen |
|---|---|---|
immediate | 50 | 10 |
eager / moderate / conservative | 2 (FIFO) | 2 (FIFO) |
De instellingen eager , moderate en conservative – die afhankelijk zijn van gebruikersinteractie – werken volgens het FIFO-principe (First In, First Out) : na het bereiken van de limiet zorgt een nieuwe speculatie ervoor dat de oudste speculatie wordt geannuleerd en vervangen door de nieuwere om geheugen te besparen. Een geannuleerde speculatie kan opnieuw worden geactiveerd – bijvoorbeeld door opnieuw met de muis over de link te bewegen – waardoor de URL opnieuw wordt gespeculeerd en de oudste speculatie wordt verdrongen. In dit geval heeft de vorige speculatie alle cachebare bronnen voor die URL in de HTTP-cache opgeslagen, waardoor een volgende speculatie minder geheugen kost. Daarom is de limiet ingesteld op de bescheiden drempel van 2. Statische lijstregels worden niet geactiveerd door een gebruikersactie en hebben daarom een hogere limiet, omdat de browser niet kan weten welke regels nodig zijn en wanneer.
Chrome overweegt ook om de limiet voor eager op mobiele apparaten te verhogen naar 5, en in ieder geval voor moderate bij prefetch , aangezien dit een minder precieze heuristiek is. Ontwikkelaars die eager gebruiken, kunnen overwegen om daarnaast conservative regels te gebruiken voor situaties waarin meerdere links in beeld zijn, zodat er nog steeds gespeculeerd wordt, zelfs als een link niet als een van de eerste twee wordt geselecteerd.
De immediate limiet is ook dynamisch, dus het verwijderen van een URL-scriptelement list zal capaciteit creëren door de verwijderde speculaties te annuleren.
Chrome voorkomt ook dat speculaties onder bepaalde omstandigheden worden gebruikt, waaronder:
- Gegevens opslaan .
- Energiebesparing ingeschakeld wanneer de batterij bijna leeg is.
- Geheugenbeperkingen.
- Wanneer de instelling "Pagina's vooraf laden" is uitgeschakeld (wat ook expliciet wordt uitgeschakeld door Chrome-extensies zoals uBlock Origin).
- Pagina's geopend in achtergrondtabbladen.
Chrome geeft iframes van andere oorsprong op vooraf gerenderde pagina's pas weer na activering.
Al deze voorwaarden zijn bedoeld om de impact van overmatige speculatie te verminderen wanneer dit nadelig zou zijn voor gebruikers.
Hoe voeg je speculatieregels toe aan een pagina?
Speculatieregels kunnen statisch in de HTML van de pagina worden opgenomen of dynamisch via JavaScript in de pagina worden ingevoegd:
- Statisch opgenomen speculatieregels : Een nieuwssite of blog kan bijvoorbeeld het nieuwste artikel vooraf weergeven als dat vaak de volgende navigatieoptie is voor een groot deel van de gebruikers. Als alternatief kunnen documentregels met een
moderateofconservativeworden gebruikt om te speculeren op basis van de interactie van gebruikers met links. - Dynamisch ingevoegde speculatieregels : Deze kunnen gebaseerd zijn op applicatielogica, gepersonaliseerd zijn voor de gebruiker of gebaseerd zijn op andere heuristieken.
Voor degenen die de voorkeur geven aan dynamische invoeging op basis van acties zoals het bewegen van de muis over een link of het klikken erop – zoals veel bibliotheken in het verleden hebben gedaan met <link rel=prefetch> – wordt aangeraden om documentregels te bekijken, aangezien deze de browser in staat stellen veel van uw gebruiksscenario's af te handelen.
Speculatieregels kunnen worden toegevoegd in de <head> of de <body> van het hoofdframe. Speculatieregels in subframes worden niet uitgevoerd en speculatieregels in vooraf gerenderde pagina's worden pas uitgevoerd wanneer die pagina wordt geactiveerd.
De Speculation-Rules HTTP-header
Speculatieregels kunnen ook worden doorgegeven via een HTTP-header met de Speculation-Rules , in plaats van ze direct in de HTML van het document op te nemen. Dit maakt implementatie door CDN's eenvoudiger, zonder dat de inhoud van het document zelf hoeft te worden aangepast.
De HTTP-header Speculation-Rules wordt met het document meegestuurd en verwijst naar de locatie van een JSON-bestand met de speculatieregels:
Speculation-Rules: "/speculationrules.json"
Deze bron moet het juiste MIME-type gebruiken en, als het een bron van een andere oorsprong betreft, een CORS-controle doorstaan.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
Als u relatieve URL's wilt gebruiken, kunt u de sleutel "relative_to": "document" in uw speculatieregels opnemen. Anders zijn relatieve URL's relatief ten opzichte van de URL in het JSON-bestand met speculatieregels. Dit kan met name handig zijn als u bepaalde of alle links van dezelfde oorsprong wilt selecteren.
Speculatieregels tagveld
Het is ook mogelijk om "tags" toe te voegen aan de JSON-syntaxis van de speculatieregels op algemeen niveau voor alle speculatieregels in een regelset:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
Ofwel op het niveau van de individuele regel:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
Deze tag wordt vervolgens weergegeven in de HTTP-header Sec-Speculation-Tags , die kan worden gebruikt om speculatieregels op de server te filteren. De HTTP-header Sec-Speculation-Tags kan meerdere tags bevatten als de speculatie onder meerdere regels valt, zoals het volgende voorbeeld laat zien:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
Sommige CDN's injecteren automatisch speculatieregels, maar blokkeren speculaties voor pagina's die niet in de edge-cache staan om te voorkomen dat deze functie leidt tot een verhoogd gebruik van de originele server. Tags stellen hen in staat speculaties te identificeren die zijn geïnitieerd door hun standaardregelset, maar laten wel alle door de site toegevoegde regels door naar de originele server.
De tags van de regelset worden ook weergegeven in Chrome DevTools .
Speculatieregels target_hint veld
Speculatieregels kunnen ook een target_hint veld bevatten, dat een geldige naam of trefwoord voor de browsecontext bevat, waarmee wordt aangegeven waar de pagina verwacht dat de vooraf gerenderde inhoud wordt geactiveerd:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
Deze hint maakt het mogelijk om speculaties voorafgaand aan het renderen af te handelen voor links target="_blank" :
<a target="_blank" href="next.html">Open this link in a new tab</a>
Momenteel worden in Chrome alleen "target_hint": "_blank" en "target_hint": "_self" (de standaardwaarde als deze niet is opgegeven) ondersteund, en dan alleen voor prerender; prefetch wordt niet ondersteund.
target_hint is alleen nodig voor regels urls speculeren; voor documentregels is het target namelijk al bekend uit de link zelf.
Speculatieregels en SPA's
Speculatieregels worden alleen ondersteund voor volledige paginanavigatie die door de browser wordt beheerd, en niet voor Single Page Apps (SPA's) of app shell- pagina's. Deze architecturen gebruiken geen document fetches, maar maken in plaats daarvan API- of gedeeltelijke fetches van data of pagina's, die vervolgens worden verwerkt en weergegeven op de huidige pagina. De data die nodig is voor deze zogenaamde "soft navigations" kan door de app buiten de speculatieregels om worden opgehaald, maar kan niet vooraf worden weergegeven.
Speculatieregels kunnen worden gebruikt om de applicatie zelf vooraf te laden vanuit een vorige pagina. Dit kan helpen om een deel van de extra laadtijd die sommige SPA's hebben te compenseren. Routewijzigingen binnen de app kunnen echter niet vooraf worden geladen.
Debug speculatieregels
Zie het speciale bericht over het debuggen van speculatieregels voor nieuwe functies van Chrome DevTools die u helpen bij het bekijken en debuggen van deze nieuwe API.
Meerdere speculatieregels
Er kunnen ook meerdere speculatieregels aan dezelfde pagina worden toegevoegd, die vervolgens aan de bestaande regels worden gekoppeld. Daarom leiden de volgende verschillende methoden allemaal tot het vooraf renderen van zowel one.html als two.html :
Lijst met URL's:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
Meerdere speculationrules -scripts:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
Meerdere lijsten binnen één set speculationrules
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
Ondersteuning No-Vary-Search
Bij het vooraf ophalen of renderen van een pagina zijn bepaalde URL-parameters (technisch bekend als zoekparameters ) mogelijk niet relevant voor de pagina die daadwerkelijk door de server wordt geleverd, en worden ze alleen gebruikt door client-side JavaScript.
UTM-parameters worden bijvoorbeeld door Google Analytics gebruikt voor campagnemetingen, maar leiden er meestal niet toe dat er verschillende pagina's van de server worden geladen. Dit betekent dat page1.html?utm_content=123 en page1.html?utm_content=456 dezelfde pagina van de server zullen leveren, waardoor dezelfde pagina uit de cache kan worden hergebruikt.
Op dezelfde manier kunnen applicaties andere URL-parameters gebruiken die alleen aan de clientzijde worden verwerkt.
Het No-Vary-Search- voorstel maakt het voor een server mogelijk om parameters te specificeren die geen verschil maken voor de geleverde bron. Hierdoor kan een browser eerder in de cache opgeslagen versies van een document hergebruiken die alleen verschillen door deze parameters. Dit wordt ondersteund in Chrome (en op Chromium gebaseerde browsers) voor navigatiespeculaties, zowel voor prefetch als prerender.
Speculatieregels ondersteunen het gebruik van expects_no_vary_search om aan te geven waar een No-Vary-Search HTTP-header verwacht wordt. Dit kan helpen om onnodige downloads te voorkomen voordat de antwoorden zichtbaar zijn.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
In dit voorbeeld is de HTML van de initiële pagina /products hetzelfde voor product-ID's 123 en 124 De inhoud van de pagina verschilt echter uiteindelijk, omdat de client-side rendering gebruikmaakt van JavaScript om productgegevens op te halen met behulp van de zoekparameter op basis van de id . Daarom laden we die URL alvast in, waarna een HTTP-header met No-Vary-Search wordt geretourneerd, wat aangeeft dat de pagina voor elke zoekparameter op id kan worden gebruikt.
Als de gebruiker echter op een van de links klikt voordat het prefetch-proces is voltooid, heeft de browser mogelijk de pagina /products nog niet ontvangen. In dat geval weet de browser niet of de pagina de HTTP-header No-Vary-Search bevat. De browser kan er dan voor kiezen om de link opnieuw op te halen of te wachten tot het prefetch-proces is voltooid om te controleren of de pagina een No-Vary-Search HTTP-header bevat. De instelling expects_no_vary_search zorgt ervoor dat de browser weet dat de paginarespons naar verwachting een No-Vary-Search HTTP-header zal bevatten en dat er gewacht wordt tot het prefetch-proces is voltooid.
Je kunt ook meerdere parameters toevoegen aan expects_no_vary_search , gescheiden door een spatie (aangezien No-Vary-Search een gestructureerde HTTP-header is):
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
Speculatieregels, beperkingen en toekomstige verbeteringen
De regels voor speculatie zijn beperkt tot pagina's die in hetzelfde tabblad zijn geopend, maar we werken eraan om die beperking op te heffen .
Standaard zijn speculaties beperkt tot pagina's van dezelfde oorsprong. Speculatie op pagina's van een andere oorsprong binnen dezelfde site (bijvoorbeeld https://a.example.com zou een pagina op https://b.example.com kunnen voorrenderen) is wel mogelijk. Om dit te gebruiken, moet de pagina waarop gespeculeerd wordt ( https://b.example.com in dit voorbeeld) zich hiervoor aanmelden door de HTTP-header Supports-Loading-Mode: credentialed-prerender toe te voegen, anders annuleert Chrome de speculatie.
Toekomstige versies maken mogelijk ook prerendering mogelijk voor pagina's die niet op dezelfde site of van een andere oorsprong afkomstig zijn, zolang er geen cookies bestaan voor de prerenderingpagina en de prerenderingpagina zich hiervoor aanmeldt met een vergelijkbare HTTP-header ` Supports-Loading-Mode: uncredentialed-prerender .
Speculatieregels ondersteunen al cross-origin prefetches, maar wederom alleen wanneer er geen cookies voor het betreffende domein bestaan. Als er wel cookies bestaan die erop wijzen dat de gebruiker de site eerder heeft bezocht, wordt de speculatie niet gebruikt en wordt er een foutmelding weergegeven in DevTools.
Gezien de huidige beperkingen is er één patroon dat de gebruikerservaring voor zowel interne als externe links waar mogelijk kan verbeteren: het vooraf renderen van URL's van dezelfde oorsprong en het vooraf ophalen van URL's van een andere oorsprong.
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
De beperking om speculaties over kruisorigin-verbindingen voor kruisorigin-links standaard te voorkomen, is noodzakelijk voor de beveiliging. Het is een verbetering ten opzichte van <link rel="prefetch"> voor kruisorigin-bestemmingen, die ook geen cookies verzenden maar wel proberen de prefetch uit te voeren. Dit resulteert ofwel in een mislukte prefetch die opnieuw verzonden moet worden, of, erger nog, in het laden van een onjuiste pagina.
API-ondersteuning voor het detecteren van speculatieregels
Je kunt de ondersteuning van de Speculation Rules API detecteren met standaard HTML-controles:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
Voeg dynamisch speculatieregels toe via JavaScript.
Dit is een voorbeeld van het toevoegen van een prerender speculatieregel met JavaScript:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
Op deze demopagina voor prerendering kunt u een demonstratie bekijken van het vooraf renderen van Speculation Rules API met behulp van JavaScript-insertie.
Het rechtstreeks invoegen van een <script type = "speculationrules"> element in de DOM met behulp van innerHTML zal om veiligheidsredenen de speculatieregels niet registreren. Deze regels moeten daarom op de eerder getoonde manier worden toegevoegd. Inhoud die dynamisch wordt ingevoegd met innerHTML en nieuwe links bevat, zal echter wel worden herkend door de bestaande regels op de pagina.
Op dezelfde manier worden de speculatieregels niet geregistreerd wanneer je het Elementen- paneel in Chrome DevTools rechtstreeks bewerkt om het element <script type = "speculationrules"> toe te voegen. In plaats daarvan moet het script om dit dynamisch aan de DOM toe te voegen vanuit de console worden uitgevoerd om de regels in te voegen.
Voeg speculatieregels toe via een tagmanager.
Om speculatieregels toe te voegen met behulp van een tagmanager zoals Google Tag Manager (GTM), moeten deze via JavaScript worden ingevoegd, in plaats van het element <script type = "speculationrules"> rechtstreeks via GTM toe te voegen, om dezelfde redenen als eerder vermeld:

Merk op dat dit voorbeeld var gebruikt, omdat GTM geen const ondersteunt.
Schaf de speculatieregels af
Het verwijderen van speculatieregels zal ertoe leiden dat de pre-rendering wordt geannuleerd. Tegen de tijd dat dit gebeurt, zijn er echter waarschijnlijk al resources verbruikt om de pre-rendering te starten. Daarom wordt aangeraden om geen pre-rendering uit te voeren als de kans bestaat dat deze moet worden geannuleerd. Aan de andere kant kunnen gecachede resources nog steeds worden hergebruikt, waardoor annuleringen mogelijk niet volledig verloren gaan en toekomstige speculaties en navigaties alsnog ten goede kunnen komen.
Speculaties kunnen ook worden geannuleerd met behulp van de HTTP-header Clear-Site-Data in combinatie met de richtlijnen prefetchCache en prerenderCache .
Dit kan handig zijn wanneer de status op de server verandert. Bijvoorbeeld bij het aanroepen van een "toevoegen aan winkelmandje"-API of een inlog- of uitlog-API.
Idealiter zouden deze statusupdates via API's zoals de Broadcast Channel API worden doorgegeven aan vooraf gerenderde pagina's, maar waar dit niet mogelijk is, of totdat dergelijke logica is geïmplementeerd, kan het annuleren van de speculatie eenvoudiger zijn.
Speculatieregels en beleid inzake inhoudsbeveiliging
Omdat speculatieregels een <script> -element gebruiken, ook al bevatten ze alleen JSON, moeten ze worden opgenomen in het script-src Content-Security-Policy als de site dit gebruikt – hetzij met een hash of een nonce.
Er kan een nieuwe inline-speculation-rules worden toegevoegd aan script-src , waardoor <script type="speculationrules"> elementen die worden geïnjecteerd vanuit hash- of nonced-scripts, worden ondersteund. Dit ondersteunt geen regels die in de initiële HTML zijn opgenomen, dus regels moeten via JavaScript worden geïnjecteerd voor sites die een strikt CSP-beleid hanteren.
Detecteer en schakel prerendering uit.
Vooraf renderen is over het algemeen een positieve ervaring voor gebruikers, omdat het zorgt voor een snelle, vaak zelfs directe, weergave van pagina's. Dit is gunstig voor zowel de gebruiker als de website-eigenaar, aangezien vooraf gerenderde pagina's een betere gebruikerservaring bieden die anders moeilijk te realiseren zou zijn.
Er kunnen echter situaties zijn waarin u niet wilt dat pagina's vooraf worden geladen , bijvoorbeeld wanneer pagina's van status veranderen – hetzij op basis van het initiële verzoek, hetzij op basis van JavaScript dat op de pagina wordt uitgevoerd.
Vooraf renderen in Chrome in- en uitschakelen
Vooraf renderen is alleen ingeschakeld voor Chrome-gebruikers die de instelling "Pagina's vooraf laden" hebben ingeschakeld in chrome://settings/performance/ . Daarnaast is vooraf renderen ook uitgeschakeld op apparaten met weinig geheugen, of als het besturingssysteem in de modus 'Gegevens besparen' of 'Energiebesparing' staat. Zie het gedeelte over Chrome-beperkingen .
Server-side prerendering detecteren en uitschakelen
Vooraf gerenderde pagina's worden verzonden met de HTTP-header Sec-Purpose :
Sec-Purpose: prefetch;prerender
Vooraf geladen pagina's die gebruikmaken van de Speculation Rules API hebben deze header ingesteld op ' prefetch :
Sec-Purpose: prefetch
Servers kunnen op basis van deze header reageren om speculatieve verzoeken te loggen, andere content terug te geven of te voorkomen dat er een prerendering plaatsvindt. Als er een niet-succesvolle eindresponsstatuscode wordt geretourneerd – dat wil zeggen, niet in het bereik 200-299 na redirects – dan wordt de pagina niet geprerenderd en wordt elke prefetch-pagina genegeerd. Merk ook op dat responsen met statuscodes 204 en 205 niet geldig zijn voor prerendering , maar wel voor prefetch.
Als u niet wilt dat een bepaalde pagina vooraf wordt geladen, kunt u het beste een andere responsstatuscode dan 2XX (zoals 503) retourneren. Voor de beste gebruikerservaring is het echter aan te raden om vooraf laden wel toe te staan, maar acties die pas moeten plaatsvinden wanneer de pagina daadwerkelijk wordt weergegeven, uit te stellen met behulp van JavaScript.
Detecteer prerendering in JavaScript
De document.prerendering API retourneert true zolang de pagina wordt voorgerenderd. Pagina's kunnen dit gebruiken om bepaalde activiteiten tijdens het voorrenderen te voorkomen of uit te stellen totdat de pagina daadwerkelijk wordt geactiveerd.
Zodra een vooraf gerenderd document is geactiveerd, wordt activationStart van PerformanceNavigationTiming ook ingesteld op een tijd die niet nul is. Deze tijd vertegenwoordigt de tijd tussen het moment waarop de prerendering werd gestart en het moment waarop het document daadwerkelijk werd geactiveerd.
Je kunt een functie hebben om te controleren of pagina's al zijn voorgerenderd , zoals in het volgende voorbeeld:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
De eenvoudigste manier om te controleren of een pagina (volledig of gedeeltelijk) vooraf is geladen, is door de ontwikkelaarstools te openen nadat de pagina is geactiveerd en in de console ` performance.getEntriesByType('navigation')[0].activationStart te typen. Als er een waarde die niet nul is wordt geretourneerd, weet je dat de pagina vooraf is geladen.

Wanneer de pagina wordt geactiveerd doordat de gebruiker de pagina bekijkt, wordt de prerenderingchange gebeurtenis naar het document verzonden. Deze gebeurtenis kan vervolgens worden gebruikt om activiteiten in te schakelen die voorheen standaard bij het laden van de pagina werden gestart, maar die u wilt uitstellen tot de pagina daadwerkelijk door de gebruiker wordt bekeken.
Met behulp van deze API's kan frontend JavaScript vooraf gerenderde pagina's detecteren en er op de juiste manier op reageren.
Impact op analyses
Analytics are used to measure website usage, for example using Google Analytics to measure page views, and events. Or by measuring performance metrics of pages using Real User Monitoring (RUM) .
Pages should only be prerendered when there is a high probability the page will be loaded by the user. This is why the Chrome address bar prerendering options only happen when there is such a high probability (greater than 80% of the time).
However—particularly when using the Speculation Rules API—prerendered pages may have an impact on analytics and site owners may need to add extra code to only enable analytics for prerendered pages on activation, as not all analytics providers may do this by default.
This could be achieved by using a Promise which waits for the prerenderingchange event if a document is prerendering, or resolves immediately if it is now:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
An alternative approach is to delay analytic activities until the page is first made visible, which would cover both the prerendering case, and also when tabs are opened in the background (for example, with right-click and open in new tab):
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
While this may make sense for analytics and similar use cases, in other cases you may want more content loaded for those cases, and so may want to use document.prerendering and prerenderingchange to specifically target prerendering pages.
Hold back other content during prerendering
The same APIs discussed previously can be used to hold back other content during the prerender phase. This can be specific parts of JavaScript or whole script elements that you would prefer not to run during the prerender stage.
For example, given this script:
<script src="https://example.com/app/script.js" async></script>
You can change this to a dynamically inserted script element which only inserts based on the previous whenActivated function:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
This can be useful to hold back distinct scripts that include analytics, or render content based on state or other variables that can change during the span of a visit. For example, recommendations, or login state, or shopping basket icons could all be held back to ensure the most up to date information is presented.
While this is perhaps more likely to happen more often with the use of prerendering, these conditions are also true for pages loaded in background tabs mentioned previously (so the whenFirstVisible function could be used in place of whenActivated ).
In many cases state should ideally also be checked on general visibilitychange changes—for example, when returning to a page that has been background, any shopping basket counters should be updated with the latest number of items in the basket. So this is not a prerender-specific problem but prerender is just making an existing issue more obvious.
One way that Chrome mitigates some of the need for manually wrapping scripts or functions, is that certain APIs are held back as mentioned previously , and also third-party iframes are not rendered, so it's only content on top of this that is required to be manually held back.
Measure performance
For measuring performance metrics, analytics should consider whether it is better to measure these based upon the activation time rather than the page load time that browser APIs will report.
For Core Web Vitals, measured by Chrome through the Chrome User Experience Report , these are intended to measure the user experience. So these are measured based on activation time. This will often result in a 0 second LCP for example, showing this is great way of improving your Core Web Vitals.
From version 3.1.0, the web-vitals library has been updated to handle prerendered navigations in the same way Chrome measures Core Web Vitals. This version also flags prerendered navigations for those metrics in the Metric.navigationType attribute if the page was fully or partially prerendered.
Measure prerenders
Whether a page is prerendered can be seen with a non-zero activationStart entry of PerformanceNavigationTiming . This can then be logged using a Custom Dimension, or similar when logging the page views, for example using the pagePrerendered function described previously :
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
This will allow your analytics to show how many navigation are prerendered compared to other types of navigation, and also allow you to correlation any performance metrics or business metrics to these different navigation types. Faster pages means happier users, which can often have real impact on business measures as our case studies show.
As you measure the business impact of prerendering pages for instant navigations, you can decide whether it is worth investing more effort in using this technology to allow more navigations to be prerendered, or to investigate why pages are not being prerendered.
Measure hit rates
In addition to measuring the impact of pages that are visited after a prerender, it is also important to measure pages that are prerendered and not subsequently visited. This could imply you are prerendering too much, and using up valuable resources of the user for little benefit.
This can be measured by firing an analytics event when speculation rules are inserted—after checking the browser supports prerendering using HTMLScriptElement.supports('speculationrules') —to indicate that prerender was requested. (Note that just because a prerender was requested, does not indicate that a prerender was started or completed as, as noted previously, a prerender is a hint to the browser and it may choose not to prerender pages on user settings, current memory usage, or other heuristics.)
You can then compare the number of these events, to the actual prerender page views. Or alternatively fire another event on activation if that makes it easier to compare.
The "successful hit rate" can then be approximated by looking at the difference between these two figures. For pages where you are using the Speculation Rules API to prerender the pages, you can adjust the rules appropriately to ensure you keep a high hit rate to maintain the balance between using up the users resources to help them, versus using it needlessly.
Be aware that some prerendering may be taking place due to the address bar prerendering and not just your speculation rules. You can check the document.referrer (which will be blank for address bar navigation including prerendered address bar navigations) if you want to differentiate these.
Remember to also look at pages which have no prerenders, as that could indicate these pages are not eligible for prerendering, even from the address bar. That may mean you are not benefiting from this performance enhancement. The Chrome team is looking to add extra tooling to test for Prerender eligibility perhaps similar to the bfcache testing tool , and also potentially add an API to expose why a prerender failed.
Impact on extensions
See the dedicated post on Chrome Extensions: Extending API to support Instant Navigation which details some additional considerations extension authors may need to think about for prerendered pages.
Feedback
Prerendering is in active development by the Chrome team, and there are plenty of plans to expand the scope of what has been made available in the Chrome 108 release. We welcome any feedback on the GitHub repo or using our issue tracker , and look forward to hearing and sharing case studies of this exciting new API.
Gerelateerde links
- Speculation Rules Codelab
- Debugging speculation rules
- Introducing NoState Prefetch
- Speculation Rules API specification
- The Navigational speculation GitHub repo
- Chrome Extensions: Extending API to support Instant Navigation
Dankbetuigingen
Thumbnail image by Marc-Olivier Jodoin on Unsplash


