権限を繰り返し付与しなくても、ファイルやフォルダへの永続的な読み取り / 書き込みアクセス権を取得できるようになりました。この投稿では、その仕組みについて説明します。詳細に入る前に、現状と解決すべき問題について簡単に説明します。
現在の方法の課題
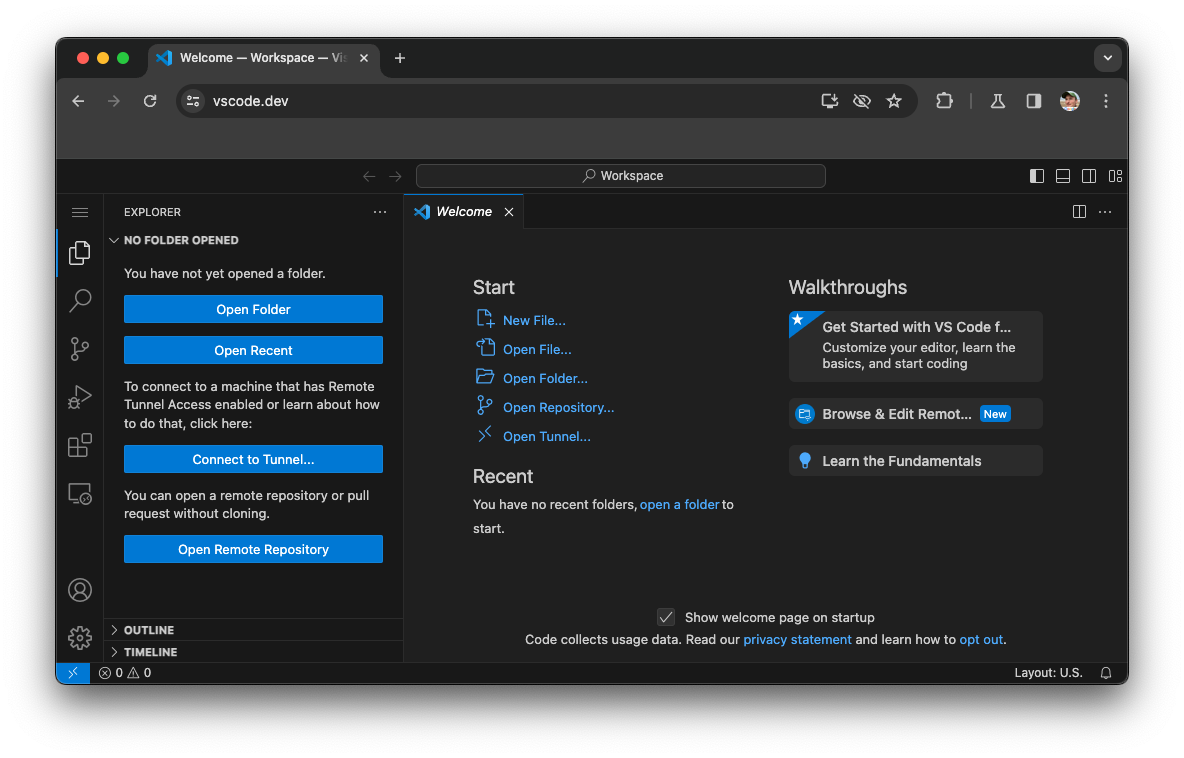
File System Access API を使用すると、デベロッパーはユーザーのローカル ハードディスク上のファイルに読み取り(および必要に応じて書き込み)アクセスできます。この API を使用する一般的なアプリの 1 つ(他にも多数)は、ブラウザで直接実行される Microsoft の IDE である Visual Studio Code(VS Code)です。VS Code を開くと、[Welcome] 画面が表示されます。この画面で、新しいファイルを作成したり、既存のファイルやフォルダを開いたりできます。

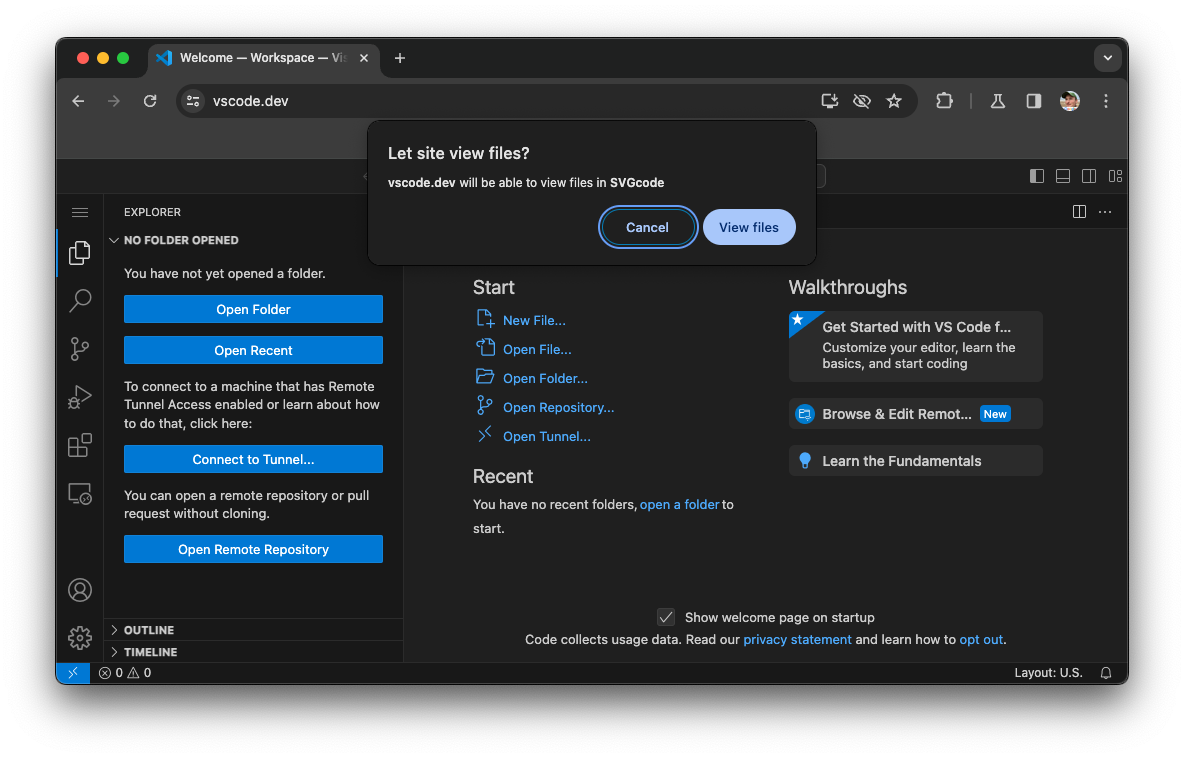
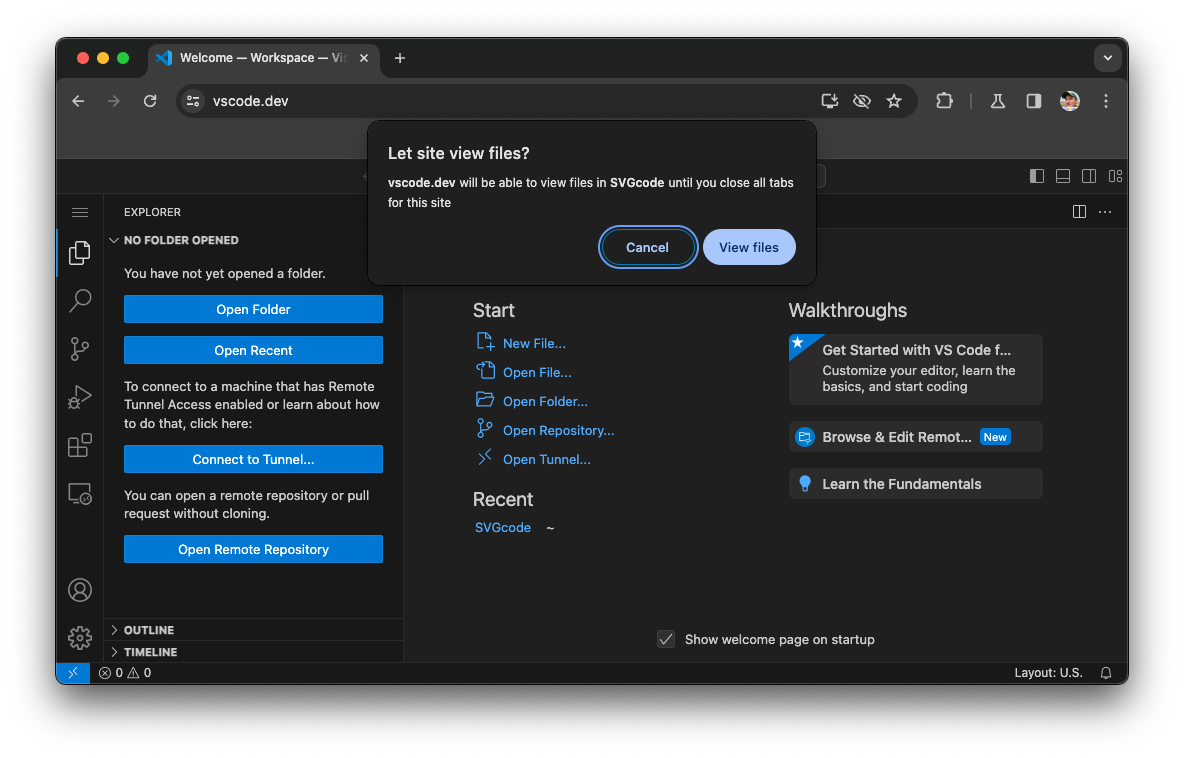
[フォルダを開く] をクリックしてハードディスク上のフォルダのいずれかを選択すると、ブラウザで、VS Code にこのフォルダへの表示アクセス権を付与するかどうかを確認するメッセージが表示されます。

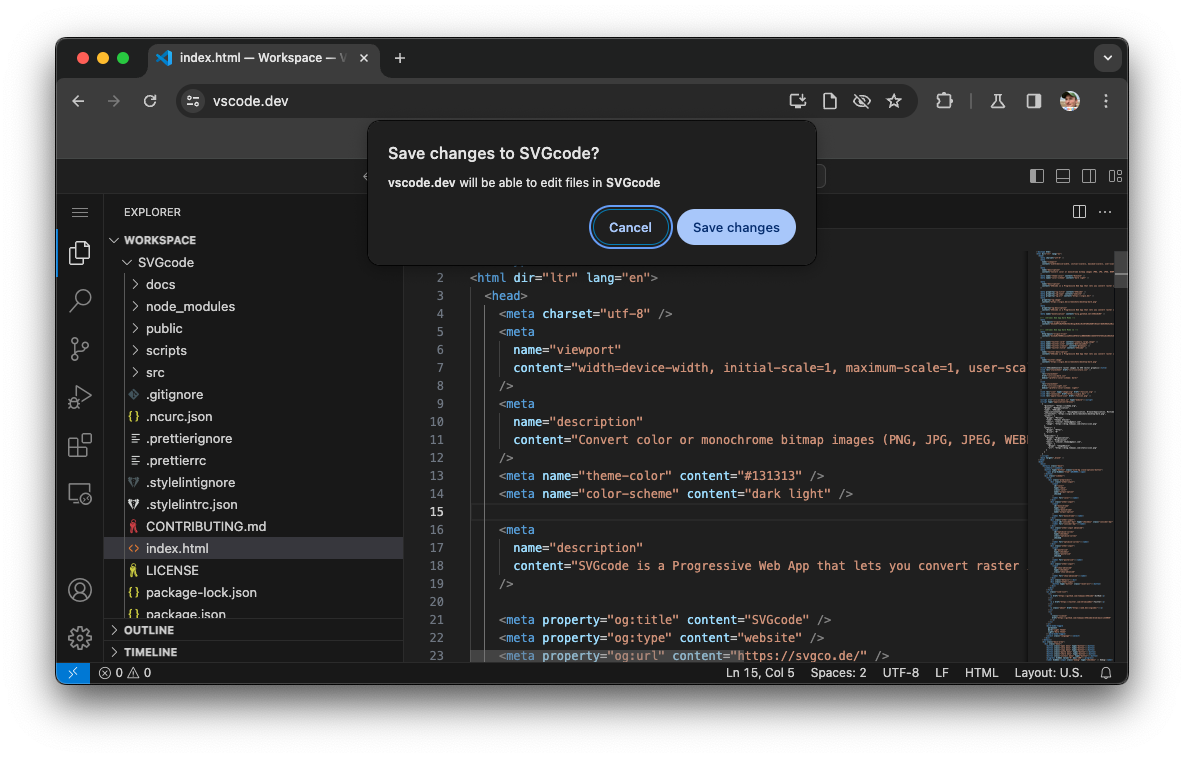
アクセス権を付与すると、フォルダ階層を移動して、VS Code のエディタでファイルを開くことができます。いずれかのファイルを変更すると、ブラウザでフォルダへの編集権限を付与するかどうかを確認するメッセージが表示されます。

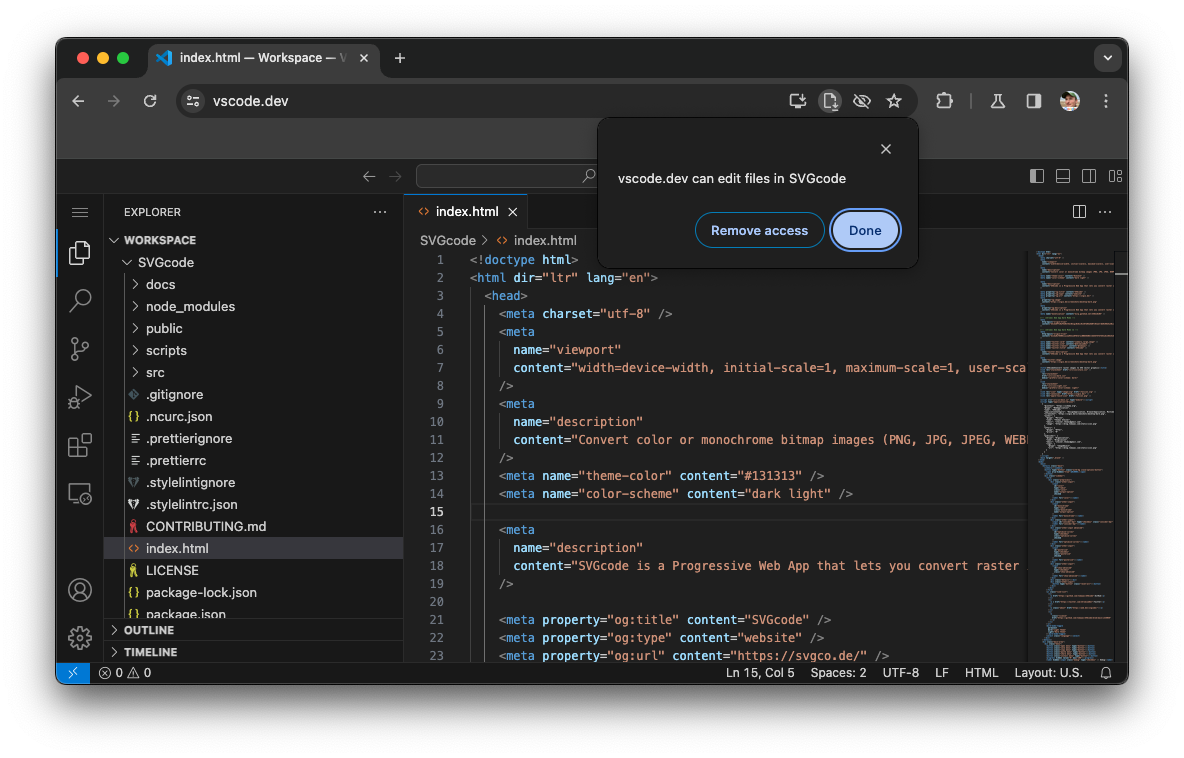
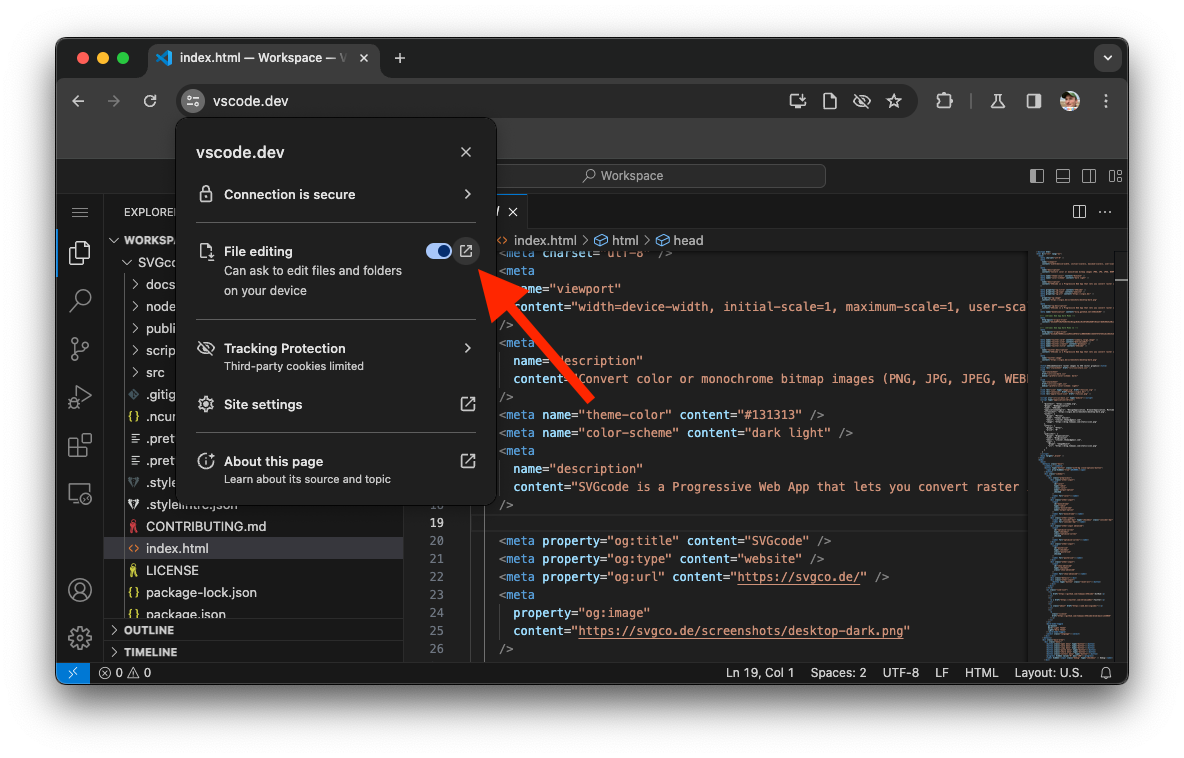
許可すると、アドレスバーのファイル アイコンが変わり、アプリに読み取りと書き込みの権限があることを示す小さな下矢印が追加されます。権限を変更するには、アイコンをクリックして [アクセス権を削除] をクリックします。これにより、アプリはファイルを編集できなくなります。

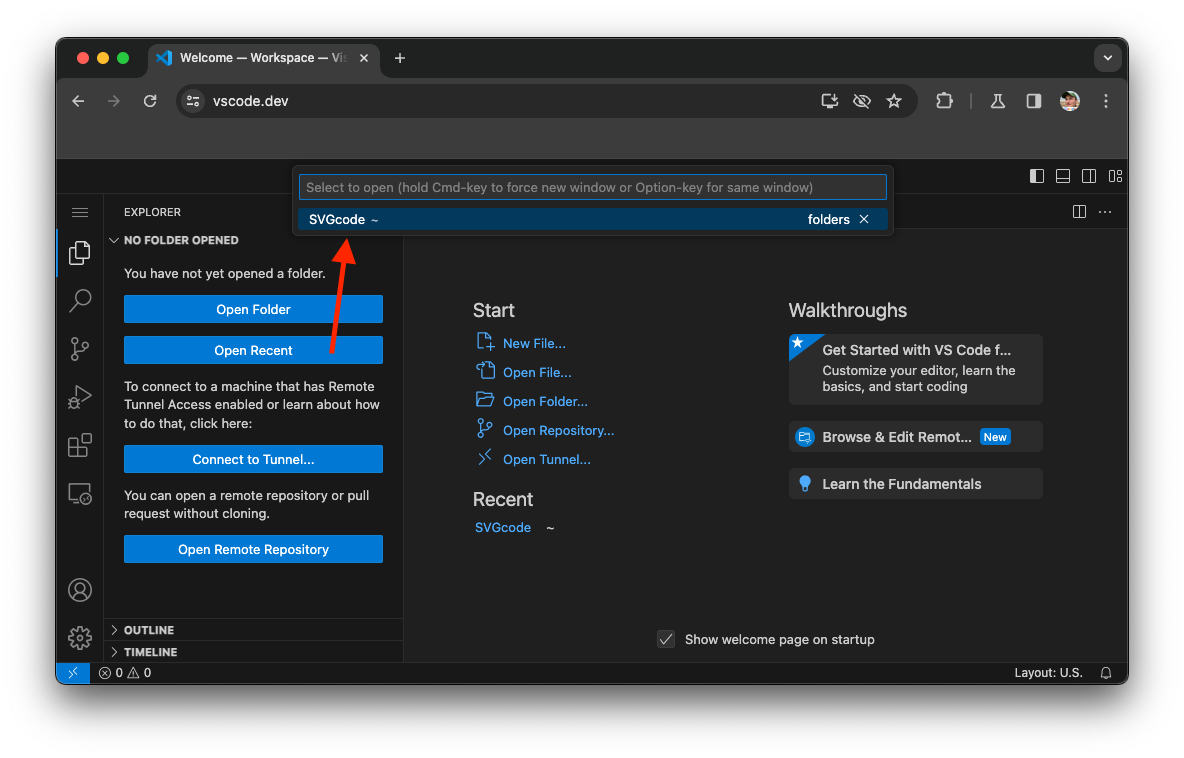
アクセスは、オリジンの最後のタブを閉じるまで続きます。アプリを閉じて再度開くと、VS Code では中断したところから続行できます。[Open Recent] をクリックすると、VS Code で以前に開いたフォルダを再度開くことができます。

以前にフォルダへの書き込み権限を付与している場合でも、アクセス権を再度付与する必要があります。すぐに疲れてしまいます。解決策である File System Access API の永続的な権限について説明する前に、VS Code はどのようにして最近使用したフォルダを記憶しているのでしょうか?

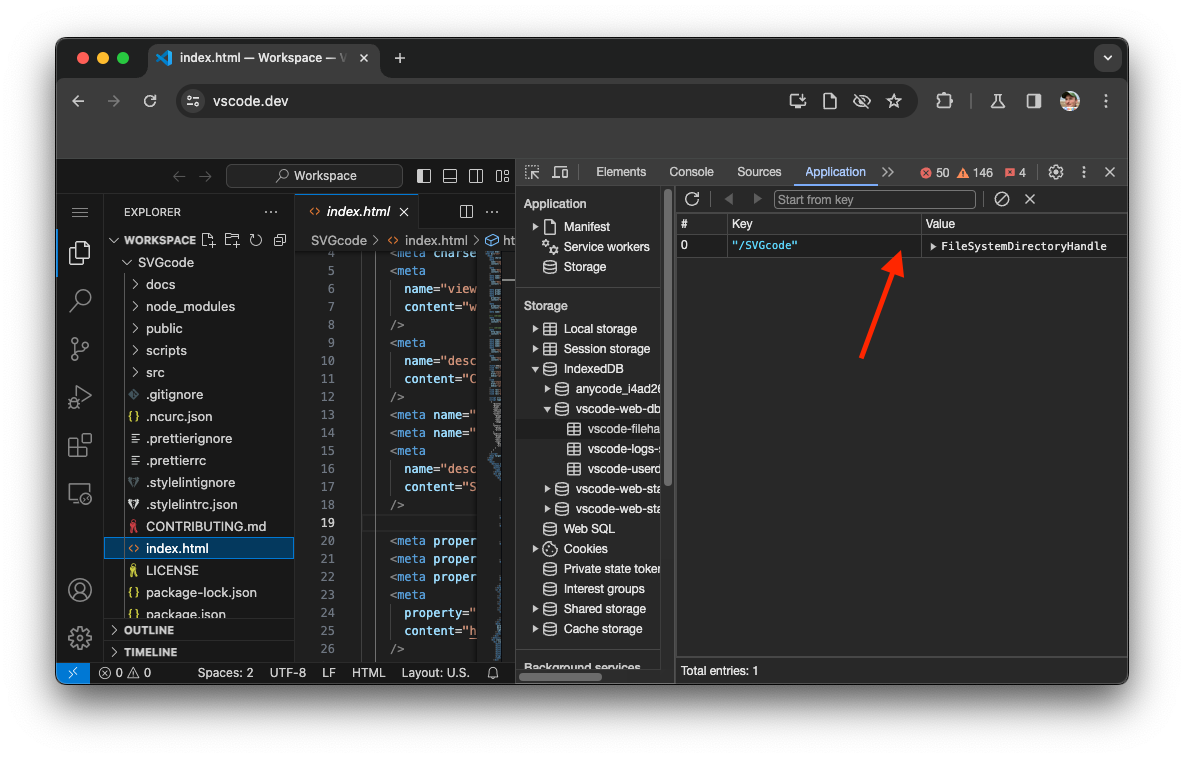
File System Access API では、ファイルとフォルダへのアクセスは FileSystemHandle オブジェクトを介して管理されます。ファイルの場合は FileSystemFileHandle オブジェクト、フォルダ(ディレクトリ)の場合は FileSystemDirectoryHandle オブジェクトです。どちらも IndexedDB に保存できます。これは VS Code が行っていることとまったく同じです。これを確認するには、Chrome DevTools を開き、[アプリケーション] タブで IndexedDB セクションに移動し、vscode-web-db データベースで関連するテーブル vscode-filehandles-store を選択します。

新しい方法: 変更点と変更時期
Chrome では、ユーザーがファイルやフォルダへの永続的なアクセス権を任意で付与できるようにする新しい動作が導入されます。これにより、ユーザーに何度もプロンプトを表示する必要がなくなります。新しい動作は Chrome 122 以降で確認できます。早期にテストするには、Chrome 120 以降で、2 つのフラグ chrome://flags/#file-system-access-persistent-permission と chrome://flags/#one-time-permission を [有効] に切り替えます。
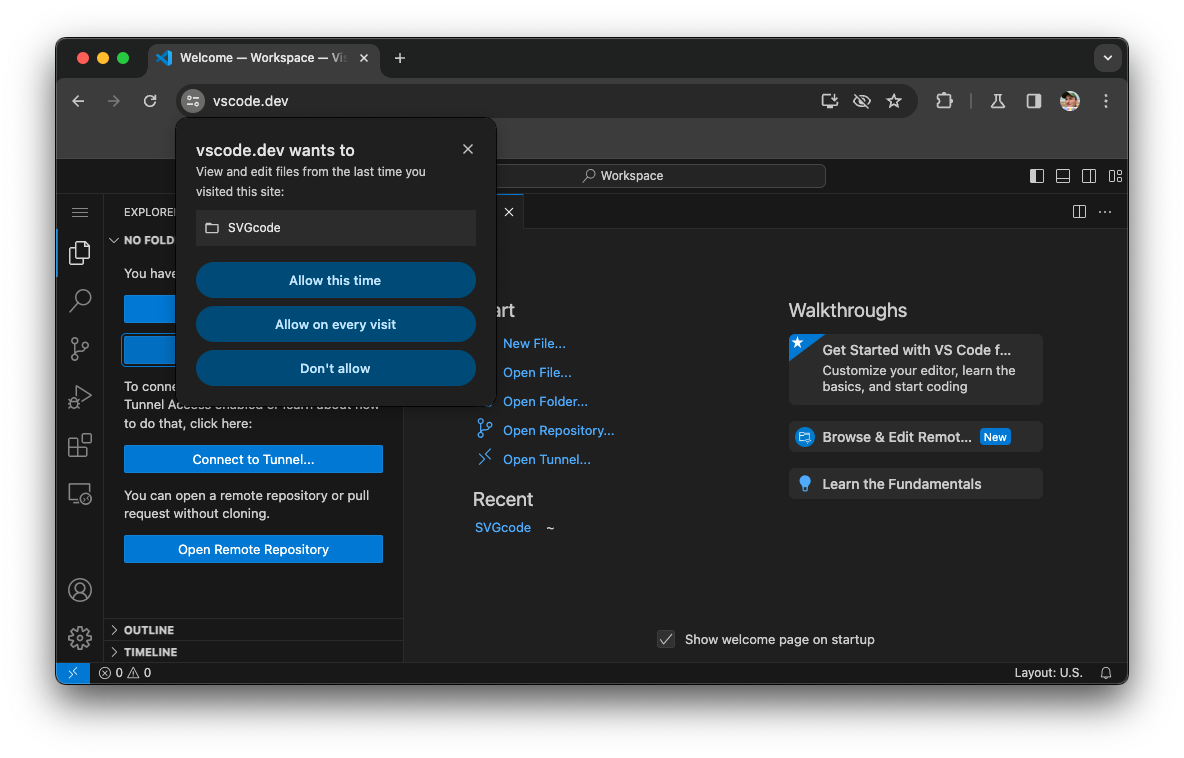
まず、新しい動作は、ユーザーがアプリにアクセスするたびに、選択したファイルやフォルダへのアクセスをアプリに許可するかどうかを選択できる、新しい 3 択の権限プロンプトで構成されています。

この新しい 3 択のメッセージには、次のオプションがあります。
- 今回のみ許可: アプリが現在のセッションでファイルにアクセスすることを許可します。(これは既存の動作に対応しています)。
- すべてのアクセスで許可: アクセスが取り消されない限り、アプリに無期限のアクセスを許可します。アプリに永続的なアクセス権が付与されると、新たに開いたファイルやフォルダにも永続的にアクセスできるようになります。
- 許可しない: アプリがファイルにアクセスすることを許可しません。(これは既存の動作に対応しています)。
また、この新しい動作では、サイト設定に新しいセクションが追加されます。このセクションには、[ファイルの編集] 切り替えの横にある起動アイコンからアクセスできます。

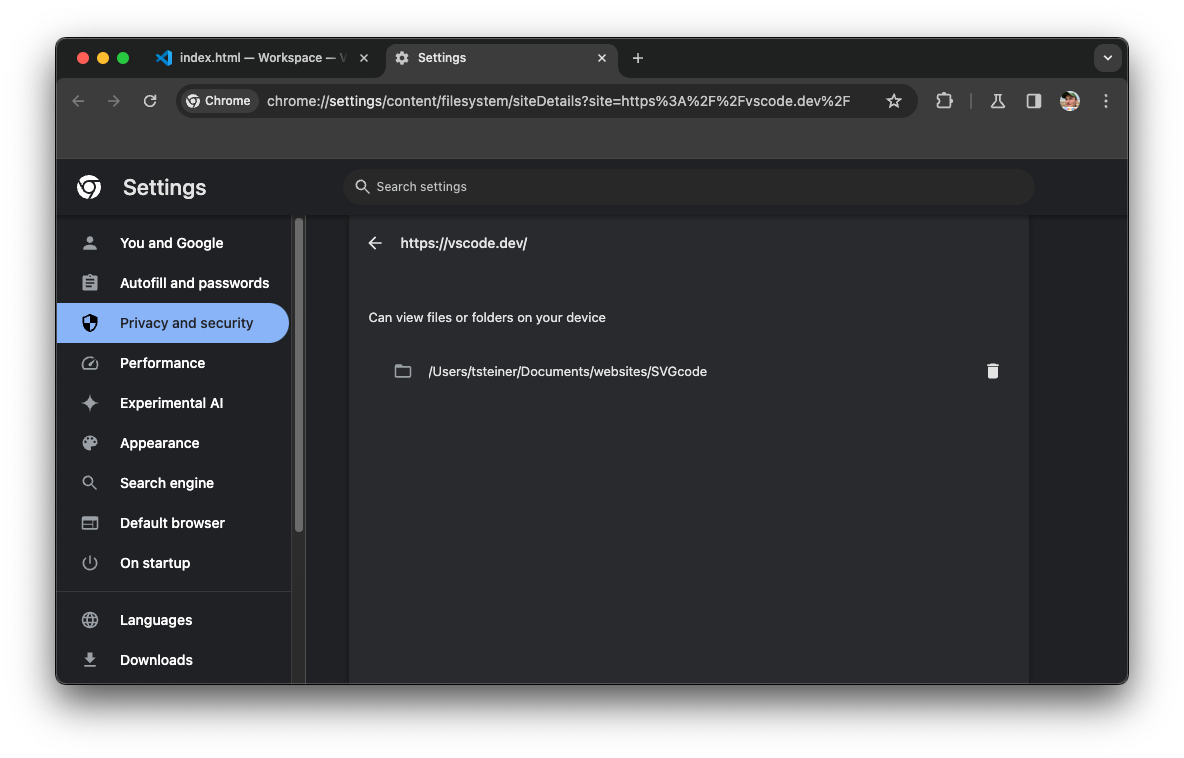
この起動アイコンをクリックすると、問題のアプリの [プライバシーとセキュリティ] 設定が開きます。ここで、アプリがアクセスできるすべてのファイルとフォルダのアイテムのリストが表示されます。ゴミ箱アイコンをクリックすると、アイテムごとにアクセス権を取り消すことができます。アイテム単位でアクセス権を削除しても、アプリにはファイルへの一般的なアクセス権が付与されたままになります。アクセス権を全般的に取り消すには、前述のとおり、ユーザーがアドレスバーのアイコンをクリックします。

新しい動作をトリガーする方法
File System Access API にデベロッパー向けの変更はありません。永続的な権限で新しい動作をトリガーするには、満たす必要のある前提条件が異なる 3 つの方法があります。
- ユーザーがオリジンに最後にアクセスしたときに、ファイルまたはフォルダ(または複数のファイルまたはフォルダ)に対する権限を付与しており、アプリが対応する
FileSystemHandleオブジェクトを IndexedDB に保存している必要があります。オリジンに次にアクセスしたときに、アプリは保存されたFileSystemHandleオブジェクトのいずれかを IndexedDB から取得し、そのFileSystemHandle.requestPermission()メソッドを呼び出している必要があります。これらの前提条件が満たされると、新しい 3 方向のプロンプトが表示されます。 - オリジンは、以前にアクセスが許可された
FileSystemHandleでFileSystemHandle.requestPermission()メソッドを呼び出している必要があります。ただし、タブがしばらくバックグラウンドに置かれていたため、アクセスは自動的に取り消されています。(権限の自動取り消しは、記事 Chrome の 1 回限りの権限で説明されているロジックに基づいて動作します)。これらの前提条件が満たされると、新しい 3 ウェイ プロンプトが表示されます。 - ユーザーがアプリをインストールしている必要があります。インストールされたアプリは、ユーザーがアクセスを許可すると、権限を自動的に保持します。この場合、3 択のプロンプトは表示されず、アプリはデフォルトで新しい動作を取得します。
1 つ目と 2 つ目のケースでは、プロンプトには、requestPermission() メソッドが呼び出されているオブジェクトだけでなく、アプリが以前にアクセス権を持っていたすべての FileSystemHandle オブジェクトがリストされます。1 回限りの権限の仕組みに沿って、ユーザーがプロンプトを 3 回以上拒否または閉じた場合、プロンプトはトリガーされなくなり、代わりに通常の権限プロンプトが表示されます。
新しい動作を試す
サポートされているバージョンの Chrome を使用している場合、または必要なフラグが設定されている場合は、ウェブ上の VS Code で新しい動作をテストできます。フォルダを開いてアクセス権を付与し、タブを閉じて再度開き、[最近開いたファイルを開く] をクリックします(すぐに再読み込みしてもプロンプトは表示されません。すべてのタブを閉じる必要があります)。以前のフォルダを選択すると、新しいプロンプトが表示されます。
まとめ
File System Access API の永続的な権限は、API の最もリクエストの多い機能の 1 つであり、実装バグも多くのデベロッパーがスターを付けているほど人気があります。この機能を開発者、そして何よりもユーザーが利用できるようにすることで、プラットフォーム固有のアプリと比較して重要な機能のギャップが解消されました。
謝辞
この投稿は、Christine Hollingsworth、Austin Sullivan、Rachel Andrew によってレビューされました。


