Browser Support
Moderne Browser legen Seiten manchmal in den Ruhezustand oder verwerfen sie vollständig, wenn die Systemressourcen begrenzt sind. In Zukunft sollen Browser dies proaktiv tun, um weniger Strom und Speicher zu verbrauchen. Die Page Lifecycle API bietet Lifecycle-Hooks, damit Ihre Seiten diese Browsereingriffe sicher verarbeiten können, ohne die Nutzerfreundlichkeit zu beeinträchtigen. Sehen Sie sich die API an, um zu prüfen, ob Sie diese Funktionen in Ihrer Anwendung implementieren sollten.
Hintergrund
Der Anwendungslebenszyklus ist eine wichtige Methode, mit der moderne Betriebssysteme Ressourcen verwalten. Unter Android, iOS und aktuellen Windows-Versionen können Apps jederzeit vom Betriebssystem gestartet und beendet werden. So können diese Plattformen Ressourcen optimieren und neu zuweisen, um Nutzern den bestmöglichen Nutzen zu bieten.
Im Web gab es bisher keinen solchen Lebenszyklus und Apps können unbegrenzt aktiv bleiben. Wenn viele Webseiten ausgeführt werden, können kritische Systemressourcen wie Arbeitsspeicher, CPU, Akku und Netzwerk überlastet werden, was zu einer schlechten Nutzererfahrung führt.
Auf der Webplattform gibt es schon lange Events, die sich auf Lebenszyklusstatus beziehen, z. B. load, unload und visibilitychange. Mit diesen Events können Entwickler jedoch nur auf vom Nutzer initiierte Änderungen des Lebenszyklusstatus reagieren. Damit das Web auf Geräten mit geringer Leistung zuverlässig funktioniert und generell auf allen Plattformen ressourcenschonender ist, benötigen Browser eine Möglichkeit, Systemressourcen proaktiv zurückzufordern und neu zuzuweisen.
Tatsächlich ergreifen Browser heute bereits aktive Maßnahmen, um Ressourcen zu schonen, wenn Seiten in Hintergrundtabs geöffnet sind. Viele Browser (insbesondere Chrome) möchten dies noch weiter ausbauen, um den Ressourcenverbrauch insgesamt zu senken.
Das Problem ist, dass Entwickler sich nicht auf diese vom System initiierten Maßnahmen vorbereiten können und nicht einmal wissen, dass sie stattfinden. Das bedeutet, dass Browser vorsichtig sein müssen, um das Rendern von Webseiten nicht zu beeinträchtigen.
Die Page Lifecycle API versucht, dieses Problem zu lösen, indem sie:
- Einführung und Standardisierung des Konzepts von Lebenszyklusstatus im Web.
- Es werden neue, vom System initiierte Status definiert, mit denen Browser die Ressourcen begrenzen können, die von verborgenen oder inaktiven Tabs genutzt werden können.
- Neue APIs und Ereignisse erstellen, mit denen Webentwickler auf Übergänge zu und von diesen neuen vom System initiierten Status reagieren können.
Diese Lösung bietet Webentwicklern die Vorhersagbarkeit, die sie benötigen, um Anwendungen zu entwickeln, die gegen Systemeingriffe resistent sind. Außerdem können Browser Systemressourcen aggressiver optimieren, was letztendlich allen Webnutzern zugutekommt.
Im Rest dieses Beitrags werden die neuen Funktionen des Seitenlebenszyklus vorgestellt und es wird erläutert, wie sie sich auf alle vorhandenen Webplattformstatus und -ereignisse beziehen. Außerdem werden Empfehlungen und Best Practices für die Art der Arbeit gegeben, die Entwickler in den einzelnen Phasen ausführen sollten (und nicht ausführen sollten).
Übersicht über die Status und Ereignisse des Seitenlebenszyklus
Alle Page Lifecycle-Status sind diskret und schließen sich gegenseitig aus. Das bedeutet, dass sich eine Seite immer nur in einem Status befinden kann. Die meisten Änderungen am Lebenszyklusstatus einer Seite sind in der Regel über DOM-Ereignisse zu beobachten. Ausnahmen finden Sie in den Entwicklerempfehlungen für die einzelnen Status.
Die einfachste Möglichkeit, die Zustände des Seitenlebenszyklus und die Ereignisse, die Übergänge zwischen ihnen signalisieren, zu erklären, ist vielleicht ein Diagramm:

Bundesstaaten
In der folgenden Tabelle werden die einzelnen Status ausführlich erläutert. Außerdem werden die möglichen Status aufgeführt, die vor und nach dem Wechsel auftreten können, sowie die Ereignisse, mit denen Entwickler Änderungen beobachten können.
| Bundesland | Beschreibung |
|---|---|
| Aktiv |
Eine Seite hat den Status Aktiv, wenn sie sichtbar ist und den Eingabefokus hat.
Mögliche vorherige Status: |
| Passiv |
Eine Seite befindet sich im passiven Status, wenn sie sichtbar ist und keinen Eingabefokus hat.
Mögliche vorherige Status:
Mögliche nächste Status |
| Ausgeblendet |
Eine Seite hat den Status Ausgeblendet, wenn sie nicht sichtbar ist und nicht eingefroren, verworfen oder beendet wurde.
Mögliche vorherige Status
Mögliche nächste Status |
| Eingefroren |
Im Status eingefroren wird die Ausführung von
einfrierbaren>
Aufgaben in den
Aufgabenwarteschlangen der Seite angehalten, bis die Seite wieder aufgetaut wird. Das bedeutet, dass beispielsweise JavaScript-Timer und Fetch-Callbacks nicht ausgeführt werden. Bereits laufende Aufgaben können abgeschlossen werden (insbesondere der
Browser frieren Seiten ein, um die CPU-, Akku- und Datennutzung zu reduzieren. Außerdem ermöglichen sie so schnellere Vor- und Zurück-Navigationen, da die Seite nicht vollständig neu geladen werden muss.
Mögliche vorherige Status
Mögliche nächste Status: |
| Gekündigt |
Eine Seite befindet sich im Status beendet, sobald sie vom Browser entladen und aus dem Arbeitsspeicher entfernt wurde. Nein In diesem Status können keine neuen Aufgaben gestartet werden. Laufende Aufgaben werden möglicherweise beendet, wenn sie zu lange ausgeführt werden.
Mögliche vorherige Status
Mögliche nächste Status |
| Verworfen |
Eine Seite befindet sich im Status Verworfen, wenn sie vom Browser entladen wird, um Ressourcen zu sparen. In diesem Zustand können keine Aufgaben, Ereignis-Callbacks oder JavaScript ausgeführt werden, da das Verwerfen in der Regel bei Ressourcenbeschränkungen erfolgt, bei denen das Starten neuer Prozesse unmöglich ist. Im Status verworfen ist der Tab selbst (einschließlich Tabtitel und Favicon) in der Regel für den Nutzer sichtbar, auch wenn die Seite nicht mehr vorhanden ist.
Mögliche vorherige Status:
Mögliche nächste Status |
Ereignisse
Browser senden viele Ereignisse, aber nur ein kleiner Teil davon signalisiert eine mögliche Änderung des Seitenlebenszyklusstatus. In der folgenden Tabelle sind alle Ereignisse aufgeführt, die sich auf den Lebenszyklus beziehen. Außerdem wird angegeben, in welche Status sie übergehen können und aus welchen Status sie stammen können.
| Name | Details |
|---|---|
focus
|
Ein DOM-Element hat den Fokus erhalten.
Hinweis:Ein
Mögliche vorherige Status
Mögliche aktuelle Status: |
blur
|
Ein DOM-Element hat den Fokus verloren.
Hinweis:Ein
Mögliche vorherige Status:
Mögliche aktuelle Status |
visibilitychange
|
Der Wert
|
freeze
*
|
Die Seite wurde gerade fixiert. AlleAufgaben, die eingefroren werden können, in den Aufgabenwarteschlangen der Seite werden nicht gestartet.
Mögliche vorherige Status
Mögliche aktuelle Status: |
resume
*
|
Der Browser hat eine eingefrorene Seite wieder aufgenommen.
Mögliche vorherige Status:
Mögliche aktuelle Status: |
pageshow
|
Es wird ein Eintrag im Sitzungsverlauf aufgerufen. Das kann entweder ein ganz neuer Seitenaufruf oder eine Seite aus dem Back-Forward-Cache sein. Wenn die Seite aus dem Back-Forward-Cache stammt, ist die
Mögliche vorherige Status: |
pagehide
|
Ein Eintrag im Sitzungsverlauf wird durchlaufen. Wenn der Nutzer zu einer anderen Seite wechselt und der Browser die aktuelle Seite dem Back/Forward-Cache hinzufügen kann, um sie später wiederzuverwenden, ist die
Mögliche vorherige Status
Mögliche aktuelle Statuswerte |
beforeunload
|
Das Fenster, das Dokument und die zugehörigen Ressourcen werden demnächst entladen. Das Dokument ist weiterhin sichtbar und das Ereignis kann weiterhin abgesagt werden.
Wichtig:Das Ereignis
Mögliche vorherige Status
Mögliche aktuelle Status: |
unload
|
Die Seite wird entladen.
Warnung:Die Verwendung des
Mögliche vorherige Status
Mögliche aktuelle Status: |
* – Gibt ein neues Ereignis an, das von der Page Lifecycle API definiert wird.
Neue Funktionen in Chrome 68
Das vorherige Diagramm zeigt zwei Status, die vom System und nicht vom Nutzer initiiert werden: eingefroren und verworfen. Wie bereits erwähnt, frieren Browser heute schon gelegentlich verborgene Tabs ein und verwerfen sie (nach eigenem Ermessen), aber Entwickler haben keine Möglichkeit, zu erfahren, wann dies geschieht.
In Chrome 68 können Entwickler jetzt beobachten, wann ein ausgeblendeter Tab eingefroren und wieder aufgetaut wird. Dazu müssen sie auf document auf die Ereignisse freeze und resume warten.
document.addEventListener('freeze', (event) => {
// The page is now frozen.
});
document.addEventListener('resume', (event) => {
// The page has been unfrozen.
});
Ab Chrome 68 enthält das document-Objekt jetzt die Eigenschaft wasDiscarded in der Desktopversion von Chrome (Android-Unterstützung wird in diesem Problem verfolgt). Um festzustellen, ob eine Seite auf einem verborgenen Tab verworfen wurde, können Sie den Wert dieser Eigenschaft beim Laden der Seite prüfen. Hinweis: Verworfene Seiten müssen neu geladen werden, um wieder verwendet werden zu können.
if (document.wasDiscarded) {
// Page was previously discarded by the browser while in a hidden tab.
}
Entwicklerempfehlungen für die einzelnen Status enthalten Informationen dazu, was bei den Ereignissen freeze und resume wichtig ist und wie Sie mit dem Verwerfen von Seiten umgehen und sich darauf vorbereiten können.
In den nächsten Abschnitten wird ein Überblick darüber gegeben, wie diese neuen Funktionen in die vorhandenen Webplattformstatus und -ereignisse passen.
Seitenlebenszyklus-Status im Code beobachten
In den Status active, passive und hidden kann JavaScript-Code ausgeführt werden, der den aktuellen Page Lifecycle-Status anhand vorhandener Webplattform-APIs ermittelt.
const getState = () => {
if (document.visibilityState === 'hidden') {
return 'hidden';
}
if (document.hasFocus()) {
return 'active';
}
return 'passive';
};
Die Status frozen und terminated können dagegen nur in den entsprechenden Event-Listenern (freeze und pagehide) erkannt werden, da sich der Status ändert.
Statusänderungen beobachten
Aufbauend auf der zuvor definierten Funktion getState() können Sie alle Änderungen des Page Lifecycle-Status mit dem folgenden Code beobachten.
// Stores the initial state using the `getState()` function (defined above).
let state = getState();
// Accepts a next state and, if there's been a state change, logs the
// change to the console. It also updates the `state` value defined above.
const logStateChange = (nextState) => {
const prevState = state;
if (nextState !== prevState) {
console.log(`State change: ${prevState} >>> ${nextState}`);
state = nextState;
}
};
// Options used for all event listeners.
const opts = {capture: true};
// These lifecycle events can all use the same listener to observe state
// changes (they call the `getState()` function to determine the next state).
['pageshow', 'focus', 'blur', 'visibilitychange', 'resume'].forEach((type) => {
window.addEventListener(type, () => logStateChange(getState()), opts);
});
// The next two listeners, on the other hand, can determine the next
// state from the event itself.
window.addEventListener('freeze', () => {
// In the freeze event, the next state is always frozen.
logStateChange('frozen');
}, opts);
window.addEventListener('pagehide', (event) => {
// If the event's persisted property is `true` the page is about
// to enter the back/forward cache, which is also in the frozen state.
// If the event's persisted property is not `true` the page is
// about to be unloaded.
logStateChange(event.persisted ? 'frozen' : 'terminated');
}, opts);
Dieser Code führt drei Vorgänge aus:
- Legt den Anfangszustand mit der Funktion
getState()fest. - Definiert eine Funktion, die einen nächsten Status akzeptiert und, falls es eine Änderung gibt, die Statusänderungen in der Konsole protokolliert.
- Fügt Erfassungs-Event-Listener für alle erforderlichen Lifecycle-Ereignisse hinzu, die wiederum
logStateChange()aufrufen und den nächsten Status übergeben.
Eine wichtige Sache zum Code: Alle Event-Listener werden window hinzugefügt und übergeben {capture: true}.
Das kann verschiedene Gründe haben:
- Nicht alle Page Lifecycle-Ereignisse haben dasselbe Ziel.
pagehideundpageshowwerden fürwindowausgelöst,visibilitychange,freezeundresumefürdocumentsowiefocusundblurfür die jeweiligen DOM-Elemente. - Die meisten dieser Ereignisse werden nicht weitergegeben. Das bedeutet, dass es unmöglich ist, einem gemeinsamen übergeordneten Element Event-Listener ohne Erfassung hinzuzufügen und alle zu beobachten.
- Die Erfassungsphase wird vor der Ziel- oder Bubble-Phase ausgeführt. Wenn Sie dort Listener hinzufügen, wird sichergestellt, dass sie ausgeführt werden, bevor sie durch anderen Code abgebrochen werden können.
Entwicklerempfehlungen für jeden Status
Als Entwickler ist es wichtig, sowohl die Zustände des Seitenlebenszyklus zu verstehen als auch zu wissen, wie sie im Code beobachtet werden, da die Art der Arbeit, die Sie ausführen sollten (und nicht ausführen sollten), weitgehend davon abhängt, in welchem Zustand sich Ihre Seite befindet.
Es ist beispielsweise nicht sinnvoll, dem Nutzer eine vorübergehende Benachrichtigung anzuzeigen, wenn sich die Seite im ausgeblendeten Zustand befindet. Dieses Beispiel ist zwar ziemlich offensichtlich, aber es gibt auch andere Empfehlungen, die nicht so offensichtlich sind und die es wert sind, aufgeführt zu werden.
| Bundesland | Empfehlungen für Entwickler |
|---|---|
Active |
Der Status aktiv ist der kritischste Zeitpunkt für den Nutzer und daher der wichtigste Zeitpunkt für Ihre Seite, um auf Nutzereingaben zu reagieren. Alle Nicht-UI-Vorgänge, die den Hauptthread blockieren könnten, sollten auf Leerlaufzeiten verschoben oder an einen Web-Worker ausgelagert werden. |
Passive |
Im passiven Status interagiert der Nutzer nicht mit der Seite, kann sie aber weiterhin sehen. Das bedeutet, dass UI-Updates und Animationen weiterhin flüssig sein sollten, aber der Zeitpunkt, zu dem diese Updates erfolgen, ist weniger kritisch. Wenn sich der Status der Seite von aktiv zu passiv ändert, ist es ein guter Zeitpunkt, um den nicht gespeicherten Anwendungsstatus beizubehalten. |
|
Wenn sich der Status der Seite von passiv zu ausgeblendet ändert, interagiert der Nutzer möglicherweise erst wieder mit ihr, wenn sie neu geladen wird. Der Übergang zu hidden ist oft auch die letzte Statusänderung, die von Entwicklern zuverlässig beobachtet werden kann. Das gilt insbesondere für Mobilgeräte, da Nutzer Tabs oder die Browser-App selbst schließen können. In diesen Fällen werden die Ereignisse Das bedeutet, dass Sie den Status hidden als wahrscheinliches Ende der Sitzung des Nutzers betrachten sollten. Mit anderen Worten: Speichern Sie alle nicht gespeicherten Anwendungszustände und senden Sie alle nicht gesendeten Analysedaten. Außerdem sollten Sie keine UI-Aktualisierungen mehr vornehmen, da sie für den Nutzer nicht sichtbar sind. Beenden Sie auch alle Aufgaben, die ein Nutzer nicht im Hintergrund ausführen lassen möchte. |
|
Frozen |
Im Status eingefroren werden einfrierbare Aufgaben in den Aufgabenwarteschlangen angehalten, bis die Seite wieder aktiviert wird. Das kann unter Umständen nie geschehen, z. B. wenn die Seite verworfen wird. Wenn sich der Status der Seite von hidden zu frozen ändert, müssen Sie alle Timer beenden und alle Verbindungen trennen, die sich im eingefrorenen Zustand auf andere offene Tabs desselben Ursprungs oder auf die Fähigkeit des Browsers auswirken könnten, die Seite in den Cache für Zurück/Vorwärts zu legen. Achten Sie insbesondere auf Folgendes:
Sie sollten auch alle dynamischen Ansichtszustände (z.B. die Scrollposition in einer unendlichen Listenansicht) in
Wenn die Seite von eingefroren wieder zu ausgeblendet wechselt, können Sie alle geschlossenen Verbindungen wieder öffnen oder alle Abfragen neu starten, die Sie beim Einfrieren der Seite beendet haben. |
Terminated |
Wenn eine Seite in den Status Beendet wechselt, müssen Sie in der Regel nichts weiter unternehmen. Da Seiten, die aufgrund einer Nutzeraktion entladen werden, immer zuerst den Status hidden durchlaufen, bevor sie den Status terminated erreichen, sollte die Logik zum Beenden der Sitzung (z.B. Persistieren des Anwendungsstatus und Berichterstellung für Analytics) im Status hidden ausgeführt werden. Wie in den Empfehlungen für den verborgenen Status erwähnt, ist es sehr wichtig, dass Entwickler sich darüber im Klaren sind, dass der Übergang zum Status beendet in vielen Fällen (insbesondere auf Mobilgeräten) nicht zuverlässig erkannt werden kann. Entwickler, die auf Beendigungsereignisse (z. B. |
Discarded |
Der Status Verworfen ist für Entwickler nicht sichtbar, wenn eine Seite verworfen wird. Das liegt daran, dass Seiten in der Regel aufgrund von Ressourcenbeschränkungen verworfen werden. Eine Seite nur zu reaktivieren, damit ein Skript als Reaktion auf ein Ereignis zum Verwerfen ausgeführt werden kann, ist in den meisten Fällen nicht möglich. Daher sollten Sie sich auf die Möglichkeit eines Verwerfens beim Übergang von hidden zu frozen vorbereiten. Sie können dann bei der Seitenladezeit auf die Wiederherstellung einer verworfenen Seite reagieren, indem Sie |
Da Zuverlässigkeit und Reihenfolge von Lifecycle-Ereignissen nicht in allen Browsern einheitlich implementiert sind, ist die einfachste Möglichkeit, den Empfehlungen in der Tabelle zu folgen, die Verwendung von PageLifecycle.js.
Alte Lebenszyklus-APIs, die Sie vermeiden sollten
Die folgenden Ereignisse sollten nach Möglichkeit vermieden werden.
Das Unload-Ereignis
Viele Entwickler behandeln das unload-Ereignis als garantierten Callback und verwenden es als Signal für das Ende der Sitzung, um den Status zu speichern und Analysedaten zu senden. Das ist jedoch äußerst unzuverlässig, insbesondere auf Mobilgeräten. Das Ereignis unload wird in vielen typischen Situationen, in denen eine Seite entladen wird, nicht ausgelöst. Dazu gehört das Schließen eines Tabs über die Tab-Übersicht auf Mobilgeräten oder das Schließen der Browser-App über die App-Übersicht.
Aus diesem Grund ist es immer besser, sich auf das visibilitychange-Ereignis zu verlassen, um zu bestimmen, wann eine Sitzung endet, und den verborgenen Status als letzten zuverlässigen Zeitpunkt zum Speichern von App- und Nutzerdaten zu betrachten.
Außerdem kann das bloße Vorhandensein eines registrierten unload-Event-Handlers (entweder über onunload oder addEventListener()) verhindern, dass Browser Seiten im Back-Forward-Cache speichern, um das Laden von Seiten beim Vor- und Zurückgehen zu beschleunigen.
In allen modernen Browsern wird empfohlen, immer das pagehide-Ereignis zu verwenden, um mögliche Seitenentladungen (d.h.den Status terminated) zu erkennen, anstatt das unload-Ereignis. Wenn Sie Internet Explorer 10 und niedrigere Versionen unterstützen müssen, sollten Sie das pagehide-Ereignis erkennen und unload nur verwenden, wenn der Browser pagehide nicht unterstützt:
const terminationEvent = 'onpagehide' in self ? 'pagehide' : 'unload';
window.addEventListener(terminationEvent, (event) => {
// Note: if the browser is able to cache the page, `event.persisted`
// is `true`, and the state is frozen rather than terminated.
});
Das „beforeunload“-Ereignis
Das beforeunload-Ereignis hat ein ähnliches Problem wie das unload-Ereignis. In der Vergangenheit konnte das Vorhandensein eines beforeunload-Ereignisses verhindern, dass Seiten für den Back-Forward-Cache infrage kamen. Moderne Browser haben diese Einschränkung nicht. Bei einigen Browsern wird das beforeunload-Ereignis jedoch vorsichtshalber nicht ausgelöst, wenn versucht wird, eine Seite in den Back/Forward-Cache zu legen. Das Ereignis ist also kein zuverlässiges Signal für das Ende einer Sitzung.
Außerdem ist bei einigen Browsern (einschließlich Chrome) eine Nutzerinteraktion auf der Seite erforderlich, bevor das beforeunload-Ereignis ausgelöst werden kann. Das wirkt sich zusätzlich auf die Zuverlässigkeit aus.
Ein Unterschied zwischen beforeunload und unload besteht darin, dass es legitime Verwendungszwecke für beforeunload gibt. Sie können den Nutzer beispielsweise warnen, dass er nicht gespeicherte Änderungen verliert, wenn er die Seite weiter entlädt.
Da es gute Gründe für die Verwendung von beforeunload gibt, empfehlen wir, nur beforeunload-Listener hinzuzufügen, wenn ein Nutzer nicht gespeicherte Änderungen hat, und sie sofort nach dem Speichern zu entfernen.
Das sollten Sie also nicht tun, da dadurch bedingungslos ein beforeunload-Listener hinzugefügt wird:
addEventListener('beforeunload', (event) => {
// A function that returns `true` if the page has unsaved changes.
if (pageHasUnsavedChanges()) {
event.preventDefault();
// Legacy support for older browsers.
event.returnValue = true;
}
});
Stattdessen sollten Sie Folgendes tun, da der beforeunload-Listener nur hinzugefügt wird, wenn er benötigt wird, und entfernt wird, wenn er nicht mehr benötigt wird:
const beforeUnloadListener = (event) => {
event.preventDefault();
// Legacy support for older browsers.
event.returnValue = true;
};
// A function that adds a `beforeunload` listener if there are unsaved changes.
onPageHasUnsavedChanges(() => {
addEventListener('beforeunload', beforeUnloadListener);
});
// A function that removes the `beforeunload` listener when the page's unsaved
// changes are resolved.
onAllChangesSaved(() => {
removeEventListener('beforeunload', beforeUnloadListener);
});
Häufig gestellte Fragen
Warum gibt es keinen „Ladevorgang“?
Die Page Lifecycle API definiert Zustände als diskret und sich gegenseitig ausschließend. Da eine Seite im aktiven, passiven oder verborgenen Status geladen werden kann und sich der Status ändern oder die Seite sogar beendet werden kann, bevor das Laden abgeschlossen ist, ist ein separater Ladestatus in diesem Paradigma nicht sinnvoll.
Meine Seite führt wichtige Aufgaben aus, wenn sie ausgeblendet ist. Wie kann ich verhindern, dass sie eingefroren oder verworfen wird?
Es gibt viele legitime Gründe, warum Webseiten nicht eingefroren werden sollten, wenn sie im verborgenen Zustand ausgeführt werden. Das offensichtlichste Beispiel ist eine App, die Musik abspielt.
Es gibt auch Situationen, in denen es riskant wäre, wenn Chrome eine Seite verwerfen würde, z. B. wenn sie ein Formular mit nicht gesendeten Nutzereingaben enthält oder wenn sie einen beforeunload-Handler hat, der warnt, wenn die Seite entladen wird.
Derzeit geht Chrome beim Verwerfen von Seiten vorsichtig vor und verwirft Seiten nur, wenn davon auszugehen ist, dass dies keine Auswirkungen auf Nutzer hat. Seiten, die im verborgenen Zustand beispielsweise eine der folgenden Aktionen ausführen, werden nur bei extremen Ressourcenbeschränkungen verworfen:
- Audiowiedergabe
- WebRTC verwenden
- Tabellentitel oder Favicon aktualisieren
- Benachrichtigungen anzeigen
- Push-Benachrichtigungen senden
Die aktuelle Liste der Funktionen, anhand derer bestimmt wird, ob ein Tab sicher eingefroren oder verworfen werden kann, finden Sie unter Heuristics for Freezing & Discarding in Chrome.
Was ist der Back-Forward-Cache?
Der Back-Forward-Cache ist ein Begriff, der eine Navigationsoptimierung beschreibt, die in einigen Browsern implementiert ist und die Verwendung der Schaltflächen „Zurück“ und „Weiter“ beschleunigt.
Wenn ein Nutzer eine Seite verlässt, frieren diese Browser eine Version der Seite ein, damit sie schnell wiederhergestellt werden kann, falls der Nutzer über die Schaltflächen „Zurück“ oder „Vorwärts“ zurückkehrt. Wenn Sie einen unload-Event-Handler hinzufügen, ist diese Optimierung nicht möglich.
Dieses Einfrieren ist funktional dasselbe wie das Einfrieren, das Browser durchführen, um CPU und Akku zu schonen. Aus diesem Grund wird es als Teil des Lebenszyklusstatus eingefroren betrachtet.
Wenn ich asynchrone APIs im eingefrorenen oder beendeten Zustand nicht ausführen kann, wie kann ich Daten in IndexedDB speichern?
Im eingefrorenen und beendeten Status werden einfrierbare Aufgaben in den Aufgabenwarteschlangen einer Seite angehalten. Das bedeutet, dass asynchrone und auf Rückrufen basierende APIs nicht zuverlässig verwendet werden können.
Die meisten IndexedDB-APIs sind callbackbasiert. Die Methode commit() der Schnittstelle IDBTransaction bietet jedoch eine Möglichkeit, den Commit-Vorgang für eine aktive Transaktion zu starten, ohne darauf zu warten, dass Ereignisse aus ausstehenden Anfragen gesendet werden. So können Daten zuverlässig in einer IndexedDB-Datenbank in einem freeze- oder visibilitychange-Event-Listener gespeichert werden, da der Commit sofort ausgeführt wird und nicht in einer separaten Aufgabe in die Warteschlange gestellt wird.
App im eingefrorenen und verworfenen Zustand testen
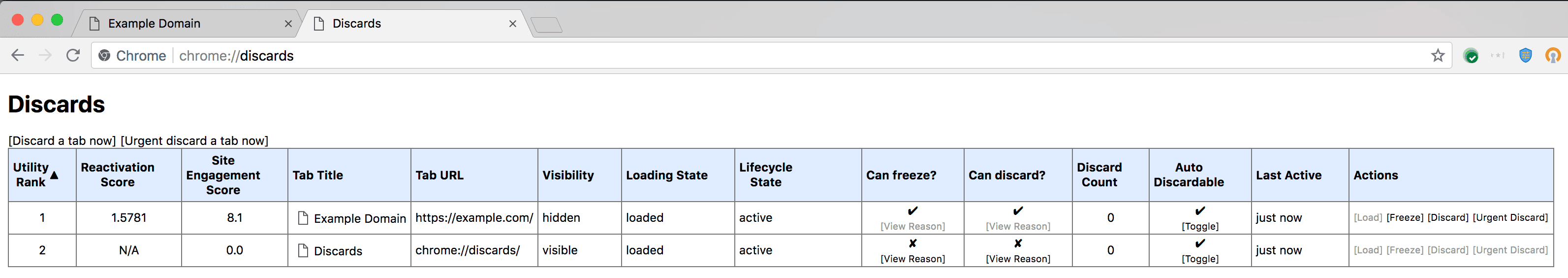
Wenn Sie testen möchten, wie sich Ihre App im eingefrorenen und verworfenen Zustand verhält, können Sie unter chrome://discards einen Ihrer geöffneten Tabs einfrieren oder verwerfen.

So können Sie sicherstellen, dass Ihre Seite die Ereignisse freeze und resume sowie das Flag document.wasDiscarded korrekt verarbeitet, wenn Seiten nach dem Verwerfen neu geladen werden.
Zusammenfassung
Entwickler, die die Systemressourcen der Geräte ihrer Nutzer schonen möchten, sollten ihre Apps unter Berücksichtigung der Page Lifecycle-Status entwickeln. Es ist wichtig, dass Webseiten nicht übermäßig viele Systemressourcen verbrauchen, wenn der Nutzer dies nicht erwartet.
Je mehr Entwickler die neuen Page Lifecycle APIs implementieren, desto sicherer wird es für Browser, nicht verwendete Seiten einzufrieren und zu verwerfen. Das bedeutet, dass Browser weniger Arbeitsspeicher, CPU, Akku und Netzwerkressourcen verbrauchen, was für Nutzer von Vorteil ist.


