Como medir e otimizar as trocas assinadas para aprimorá-las ao máximo
As trocas assinadas (SXGs) são uma forma de aumentar a velocidade da página, principalmente a Maior exibição de conteúdo (LCP). Quando sites de referência (atualmente Pesquisa Google) vinculam uma página, eles podem pré-buscar no cache do navegador antes que o usuário clique no link.
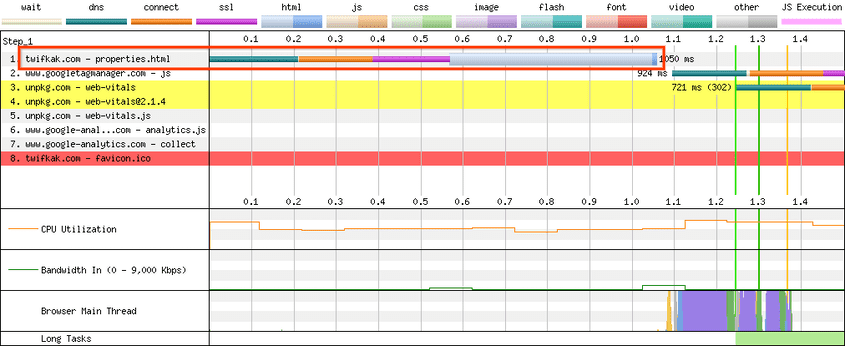
É possível criar páginas da Web que, quando pré-buscadas, não exigem rede no caminho crítico para renderizar a página. Em uma conexão 4G, o carregamento da página vai de 2,8s para 0,9s (os 0,9s restantes são principalmente pelo uso da CPU):
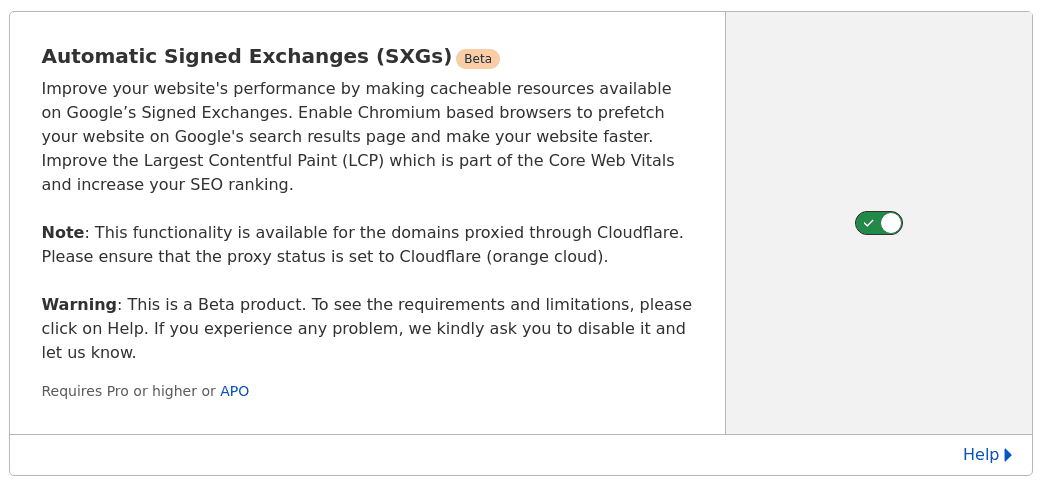
Atualmente, a maioria das pessoas que publicam SXGs usa o recurso de trocas assinadas automaticamente (ASX, na sigla em inglês) fácil de usar da Cloudflare (embora opções de código aberto também existam):

Em muitos casos, marcar a caixa para ativar esse recurso é suficiente para obter o tipo de melhoria substancial mostrado acima. Às vezes, há mais algumas etapas para garantir que essas SXGs funcionem conforme o esperado em cada estágio do pipeline e para otimizar as páginas para aproveitar ao máximo a pré-busca.
Nos últimos meses desde o lançamento do Cloudflare, li e respondi a perguntas em vários fóruns e aprendi a aconselhar sites sobre como garantir que aproveitem ao máximo as implantações das SXGs. Esta postagem é uma coleção dos meus conselhos. Estas são as etapas:
- Analisar o desempenho de SXG usando o WebPageTest.
- Depure o pipeline de SXG se a etapa "Analisar" mostrar que não está funcionando.
- Otimizar páginas para a pré-busca de SXG, incluindo a configuração de um
max-ageideal e o pré-carregamento de sub-recursos de bloqueio de renderização. - Meça a melhoria das SXG usando o Google Analytics selecionando os grupos experimentais e de controle adequados.
Introdução
As SXGs são arquivos que contêm um URL, um conjunto de cabeçalhos de resposta HTTP e um corpo de resposta, tudo assinado criptograficamente por um certificado ICP da Web. Quando o navegador carrega uma SXG, ele verifica:
- As SXG não expiraram.
- A assinatura corresponde ao URL, cabeçalhos, corpo e certificado.
- O certificado é válido e corresponde ao URL.
Se a verificação falhar, o navegador vai abandonar as SXGs e buscar o URL assinado. Se a verificação for bem-sucedida, o navegador carregará a resposta assinada, tratando-a como se ela tivesse vindo diretamente do URL assinado. Isso permite que as SXGs sejam reospedadas em qualquer servidor, desde que ele não tenha expirado ou não tenha sido modificado desde a assinatura.
No caso da Pesquisa Google, as SXG ativam a pré-busca de páginas nos resultados da pesquisa. Para páginas compatíveis com SXGs, a Pesquisa Google pode pré-buscar a cópia em cache da página, hospedada em webpkgcache.com. Esses URLs webpkgcache.com não afetam a exibição nem o comportamento da página, porque o navegador respeita o URL original assinado. A pré-busca pode fazer com que sua página carregue muito mais rápido.
Analisar
Para entender os benefícios das SXGs, comece usando uma ferramenta de laboratório para analisar o desempenho delas em condições repetíveis. É possível usar o WebPageTest para comparar hierarquias (e LCP) com e sem a pré-busca de SXG.
Gere um teste sem as SXG da seguinte maneira:
- Acesse WebPageTest e faça login. Ao fazer login, seu histórico de testes é salvo para facilitar a comparação posterior.
- Insira o URL que você quer testar.
- Acesse Configuração avançada. Você vai precisar da Configuração avançada para o teste das SXG, então usá-la aqui ajuda a garantir que as opções de teste sejam as mesmas.
- Na guia Configurações de teste, pode ser útil definir a conexão como 4G e aumentar o "Número de testes a serem executados" para 7.
- Clique em Iniciar teste.
Gere um teste com SXG seguindo as mesmas etapas acima, mas antes de clicar em Iniciar teste, acesse a guia Script, cole o seguinte script WebPageTest e modifique os dois URLs navigate conforme indicado:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
Para o primeiro URL do navigate, caso sua página ainda não apareça nos resultados da Pesquisa Google, use esta página de pré-busca para gerar uma página de resultados da pesquisa falsa.
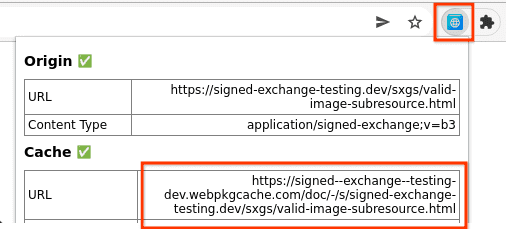
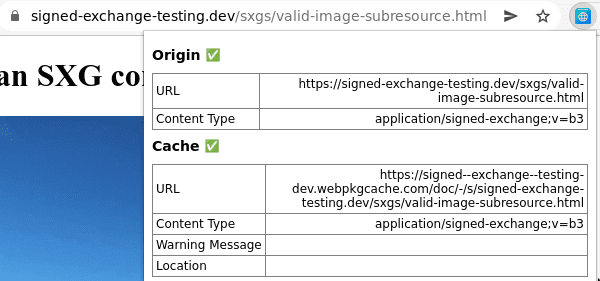
Para determinar o segundo URL navigate, acesse sua página usando a extensão SXG Validator do Chrome e clique no ícone da extensão para ver o URL do cache:

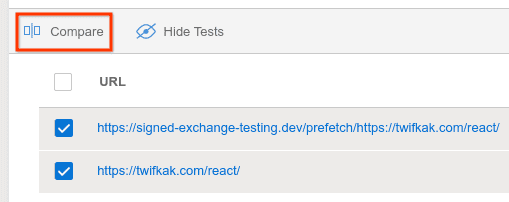
Depois que esses testes forem concluídos, acesse Histórico de testes, selecione os dois testes e clique em Comparar:

Anexe &medianMetric=LCP ao URL de comparação para que o WebPageTest selecione a execução com LCP mediana para cada lado da comparação. O padrão é a mediana do índice de velocidade.
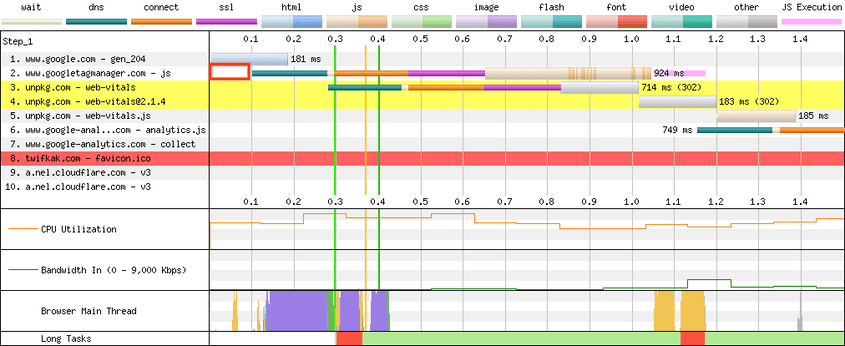
Para comparar cachoeiras, abra a seção Opacidade da cascata e arraste o controle deslizante. Para acessar o vídeo, clique em Ajustar configurações de tira de filme, role para baixo dentro da caixa de diálogo e clique em Ver vídeo.
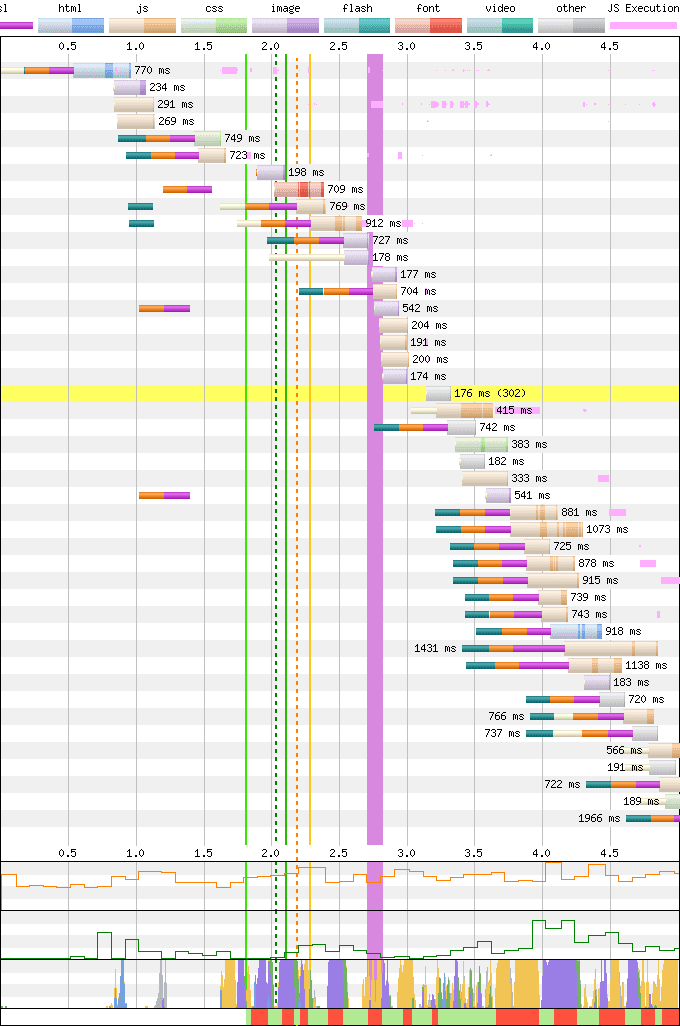
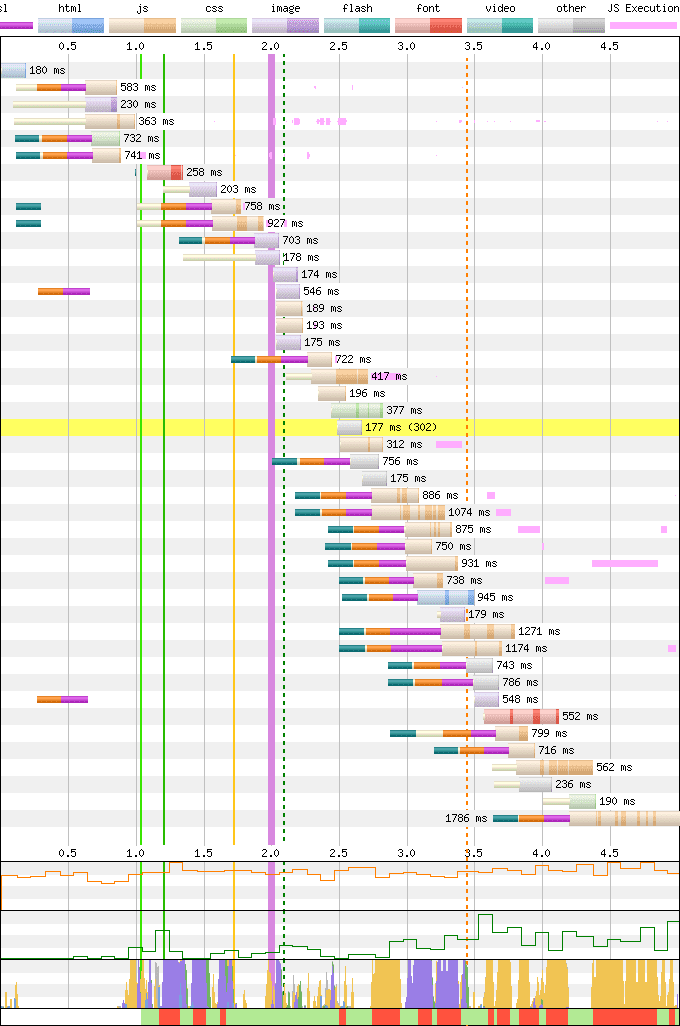
Se a pré-busca de SXG for bem-sucedida, você verá que a mensagem "com SXG" não inclui uma linha para o HTML, e as buscas por sub-recursos começam mais cedo. Por exemplo, compare "Antes" e "Depois" aqui:


Depurar
Se o WebPageTest mostrar que as SXGs estão sendo pré-buscadas, isso significa que ele foi bem-sucedido em todas as etapas do pipeline. pule para a seção Otimizar para saber como melhorar ainda mais a LCP. Caso contrário, você precisará descobrir em que parte do pipeline ela falhou e o motivo. continue lendo para saber como.
Publicação
Verifique se as páginas estão sendo geradas como SXGs. Para fazer isso, você precisa fingir ser um rastreador. A maneira mais fácil é usar a extensão SXG Validator do Chrome:

A extensão busca o URL atual com um cabeçalho de solicitação Accept que informa que prefere a versão das SXG. Se houver uma marca de seleção (✅) ao lado de Origin, isso significa que uma SXG foi retornada. pule para a seção Indexação.
Se um X aparecer (❌), isso significa que uma SXG não foi retornada:

Se o Cloudflare ASX estiver ativado, o motivo mais provável para um X (❌) é porque um cabeçalho de resposta de controle de cache o impede. O ASX verifica cabeçalhos com os seguintes nomes:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
Se algum desses cabeçalhos tiver algum dos valores de cabeçalho a seguir, isso vai impedir que uma SXG seja gerada:
privateno-storeno-cachemax-agemenor que 120, a menos que seja substituído pors-maxagemaior ou igual a 120
A ASX não cria uma SXG nesses casos porque elas podem ser armazenadas em cache e reutilizadas para várias visitas e vários visitantes.
Outro motivo possível para um X (❌) é a presença de um desses cabeçalhos de resposta com estado, exceto Set-Cookie. O ASX remove o cabeçalho Set-Cookie para obedecer à especificação das SXG.
Outro motivo possível é a presença de um cabeçalho de resposta Vary: Cookie. O Googlebot busca as SXGs sem credenciais do usuário e pode veiculá-las para vários visitantes. Se você veicular HTML diferente para usuários diferentes com base nos cookies deles, eles poderão ter uma experiência incorreta, como uma visualização desconectada.
Como alternativa à extensão do Chrome, você pode usar uma ferramenta como o curl:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
dump-signedexchange -verify -uri $URL
Se as SXGs estiverem presentes e forem válidas, uma impressão das SXG será exibida. Caso contrário, uma mensagem de erro vai aparecer.
Indexação
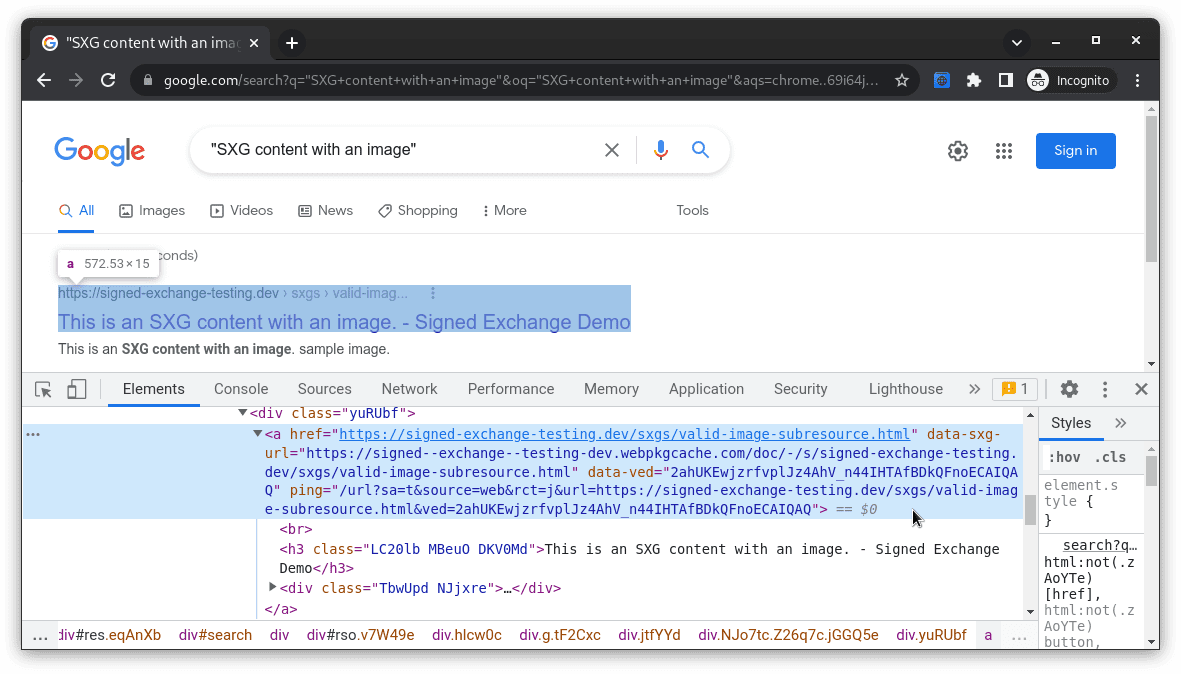
Verifique se as SXGs foram indexadas pela Pesquisa Google. Abra o Chrome DevTools e faça uma Pesquisa Google na sua página. Se ela tiver sido indexada como SXG, o link do Google para sua página vai incluir um data-sxg-url que direciona para a cópia de webpkgcache.com:

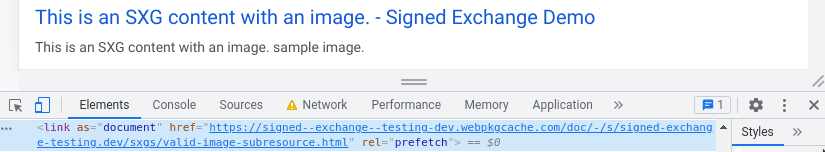
Se a Pesquisa Google achar que o usuário provavelmente clicará no resultado, ela também fará a pré-busca:

O elemento <link> instrui o navegador a fazer o download da SXG no cache de pré-busca. Quando o usuário clicar no elemento <a>, o navegador usará as SXGs armazenadas em cache para renderizar a página.
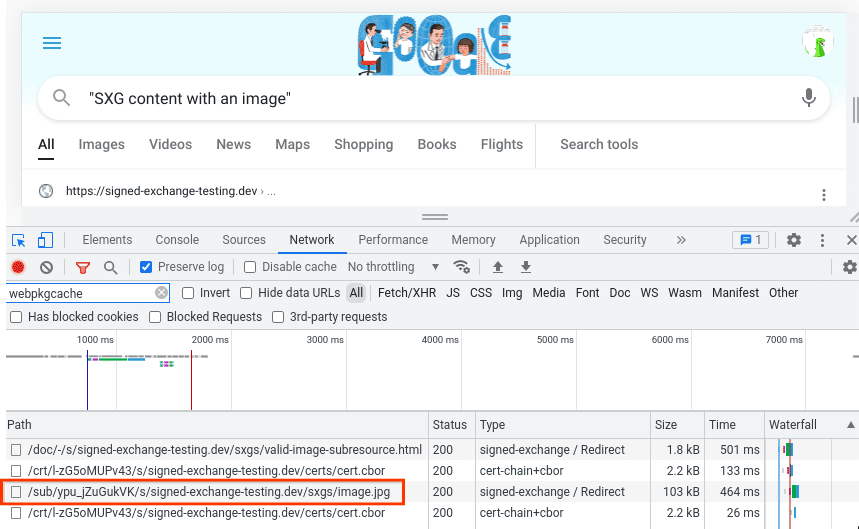
Também é possível ver evidências da pré-busca acessando a guia "Rede" no DevTools e pesquisando URLs que contenham webpkgcache.
Se o <a> apontar para webpkgcache.com, isso significa que a indexação da troca assinada pela Pesquisa Google está funcionando. Avance para a seção Ingestão.
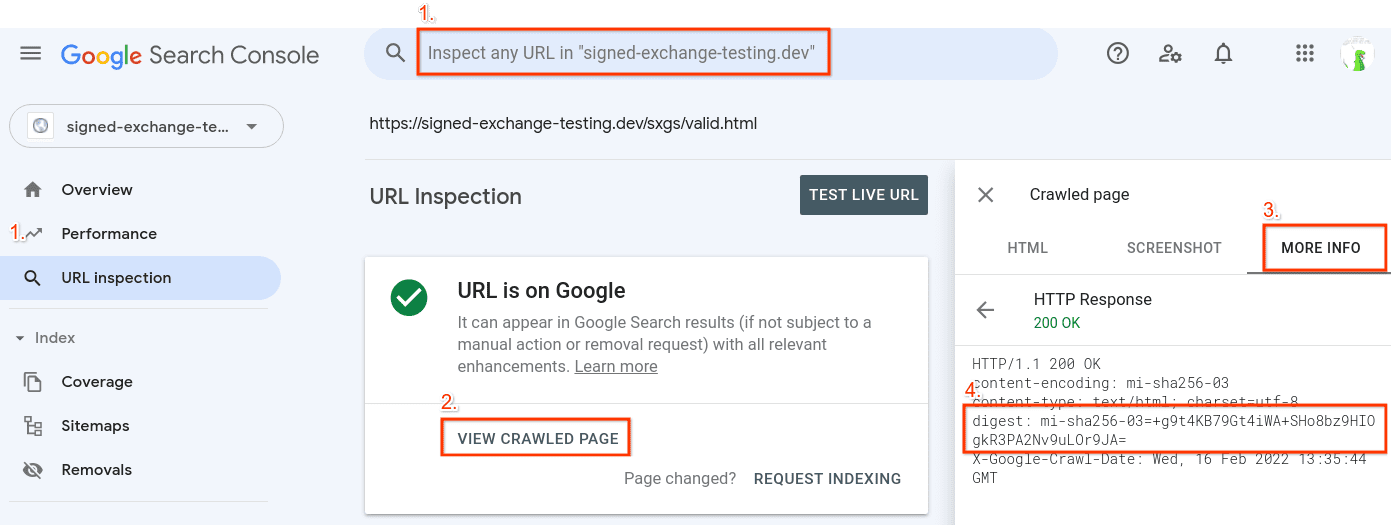
Caso contrário, pode ser que o Google ainda não tenha rastreado novamente a página desde que você ativou as SXG. Teste a Ferramenta de inspeção de URL do Google Search Console:

A presença de um cabeçalho digest: mi-sha256-03=... indica que o Google rastreou a versão das SXG.
Se um cabeçalho digest não estiver presente, isso pode indicar que uma SXG não foi veiculada ao Googlebot ou que o índice não foi atualizado desde que você ativou as SXGs.
Se uma SXG for rastreada, mas ainda não estiver sendo vinculada, talvez haja uma falha no cumprimento dos requisitos de cache de SXG. Eles serão abordados na próxima seção.
Ingestão
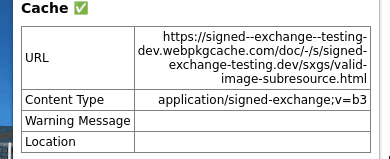
Quando a Pesquisa Google indexa uma SXG, ela envia a cópia dela para o cache das SXG do Google, que a valida de acordo com os requisitos de cache. A extensão do Chrome mostra o resultado:

Se aparecer uma marca de seleção (✅), prossiga para Otimizar.
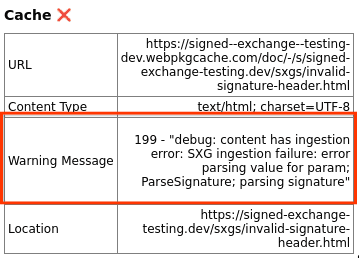
Se ele não atender aos requisitos, vai aparecer um X (sinal de X) e uma mensagem de aviso indicando o motivo:

Nesse caso, a página vai funcionar exatamente como funcionava antes de ativar as SXG. O Google vai criar um link para a página no host original sem uma pré-busca de SXG.
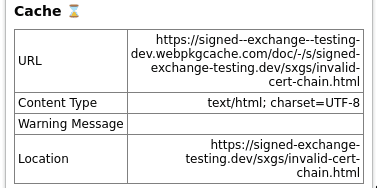
Caso a cópia em cache tenha expirado e esteja sendo buscada novamente em segundo plano, uma ampulheta (⌛) será exibida:

O documento do Google para desenvolvedores sobre SXG também tem instruções para consultar o cache manualmente.
Otimizar
Se a extensão do Chrome SXG Validator mostrar todas as marcas de seleção (✅), você tem uma SXG que pode ser veiculada aos usuários. Continue lendo para descobrir como otimizar sua página da Web e aproveitar a maior melhoria de LCP com as SXG.
idade máxima
Quando as SXGs expiram, o cache de SXG do Google busca uma nova cópia em segundo plano. Enquanto aguardam essa busca, os usuários são direcionados para a página no host original, que não é pré-buscada. Quanto mais tempo você definir Cache-Control: max-age, menor será a frequência dessa busca em segundo plano e, portanto, maior será a frequência em que a LCP pode ser reduzida pela pré-busca.
Essa é uma troca entre desempenho e atualização, e o cache permite que os proprietários de sites forneçam SXGs com uma idade máxima entre dois minutos e sete dias, para atender às necessidades específicas de cada página. Como exemplo, descobrimos que:
max-age=86400(1 dia) ou mais é bom para o desempenhomax-age=120(2 minutos) não
Esperamos aprender mais sobre os valores entre essas duas à medida que estudamos mais os dados.
user-agent
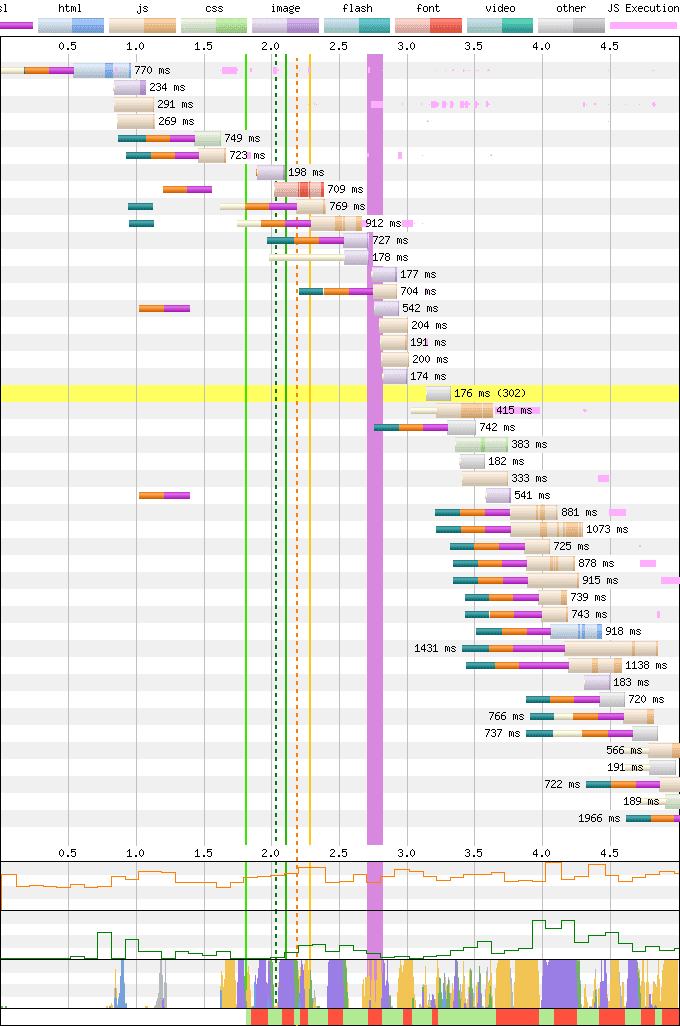
Uma vez, notei um aumento na LCP ao usar uma SXG de pré-busca. Executei o WebPageTest, comparando os resultados medianos com e sem a pré-busca de SXG. Clique em Depois abaixo:


Notei que a pré-busca estava funcionando. O HTML é removido do caminho crítico e, assim, todos os sub-recursos podem ser carregados mais cedo. Mas a LCP, a linha tracejada verde, aumentou de 2 s para 2,1 s.
Para diagnosticar isso, olhei as tiras de película. Descobri que a página era renderizada de maneira diferente em SXG. Em HTML simples, o Chrome determinou que o "maior elemento" para a LCP foi o título. No entanto, na versão SXG, a página adicionou um banner de carregamento lento, que colocou o título abaixo da dobra e fez com que o novo maior elemento fosse a caixa de diálogo de consentimento de cookies de carregamento lento. Tudo foi renderizado mais rápido do que antes, mas uma mudança no layout fez com que a métrica informasse a situação como mais lenta.
Eu me aprofundei e descobri que o motivo da diferença no layout é que a página varia de acordo com User-Agent, e houve um erro na lógica. Ele estava sendo veiculado em uma página para computador, embora o cabeçalho de rastreamento de SXG indicasse dispositivos móveis. Depois que isso foi corrigido, o navegador identificou corretamente o título da página como seu maior elemento novamente.
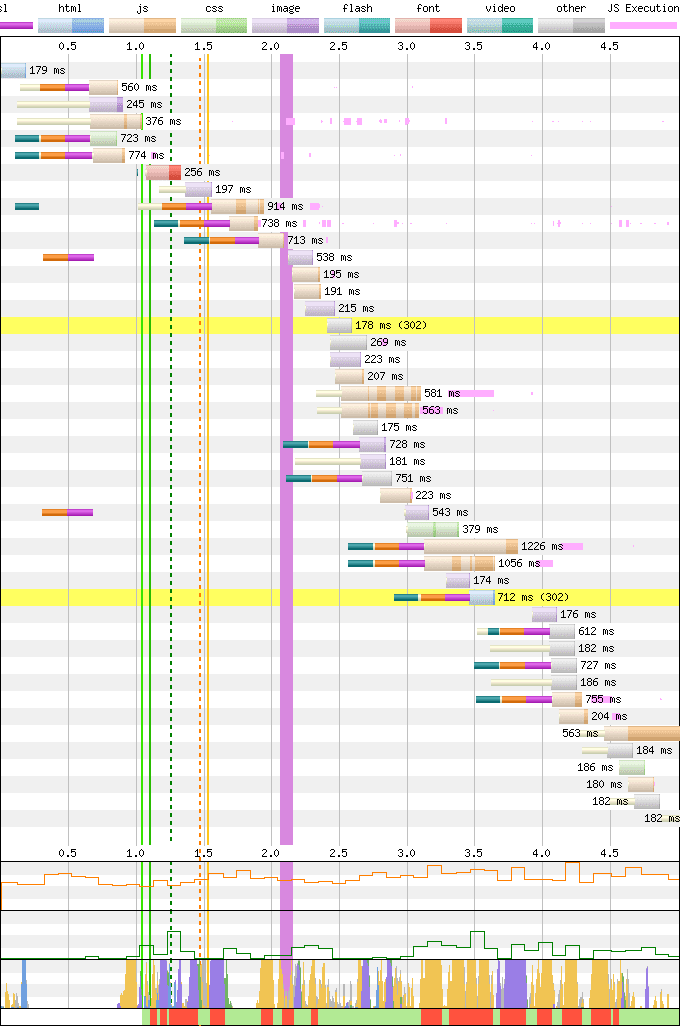
Agora, ao clicar em "Depois", vi que a LCP pré-buscada cai para 1,3 s:


As SXGs estão ativadas para todos os formatos. Para se preparar para isso, verifique se pelo menos um dos itens a seguir é verdadeiro:
- Sua página não
VaryporUser-Agent(por exemplo, ela usa design responsivo ou URLs separados para dispositivos móveis/computadores). - Caso sua página use a veiculação dinâmica, ela vai fazer a anotação somente para dispositivos móveis ou computadores usando
<meta name=supported-media content=...>.
Sub-recursos
As SXGs podem ser usadas para pré-buscar sub-recursos (incluindo imagens) com o HTML. O Cloudflare ASX verifica o HTML em busca de elementos <link rel=preload> de mesma origem (primários) e os converte em cabeçalhos de link compatíveis com SXG. Veja detalhes no código-fonte aqui e aqui.
Se estiver funcionando, você verá outras pré-buscas da Pesquisa Google:

Para otimizar a LCP, analise atentamente sua hierarquia e descubra quais recursos estão no caminho crítico para renderizar o maior elemento. Se não for possível fazer a pré-busca deles, considere se é possível retirá-los do caminho crítico. Fique atento a scripts que ocultam a página até o fim do carregamento.
O cache de SXG do Google permite até 20 pré-carregamentos de recursos secundários, e o ASX garante que esse limite não seja excedido. No entanto, há um risco em adicionar muitos pré-carregamentos de sub-recursos. O navegador só usará sub-recursos pré-carregados se todos eles tiverem concluído a busca, a fim de impedir o rastreamento entre sites. Quanto mais sub-recursos houver, menor será a probabilidade de todos eles terminarem a pré-busca antes que o usuário clique para acessar sua página.
No momento, o SXG Validator não verifica sub-recursos. Para depurar, use curl ou dump-signedexchange enquanto isso.
Medir
Depois de otimizar a melhoria da LCP no WebPageTest, é útil medir o impacto da pré-busca de SXG no desempenho geral do site.
Métricas do servidor
Ao medir as métricas do lado do servidor, como Tempo até o primeiro byte (TTFB, na sigla em inglês), é importante observar que seu site exibe SXGs apenas para rastreadores que aceitam o formato. Limite a medição do TTFB a solicitações de usuários reais, e não bots. Talvez você descubra que gerar SXGs aumenta o TTFB para solicitações do rastreador, mas isso não afeta os visitantes do usuário.
Métricas do lado do cliente
As SXGs produzem o maior benefício de velocidade para as métricas do lado do cliente, especialmente LCP. Para medir o impacto delas, basta ativar o Cloudflare ASX, esperar que ele seja rastreado novamente pelo Googlebot, aguardar mais 28 dias para a agregação das Core Web Vitals (CWV, na sigla em inglês) e analisar os novos números. No entanto, talvez seja difícil detectar a mudança junto com todas as outras durante esse período.
Em vez disso, acho útil "aumentar o zoom" nos carregamentos de página potencialmente afetados e enquadre-a como: "As SXGs afetam X% das visualizações de página, melhorando a LCP em Y milissegundos no 75o percentil".
No momento, a pré-busca de SXG só acontece sob certas condições:
- Navegador Chromium (por exemplo, Chrome ou Edge, exceto no iOS), versão M98 ou mais recente
Referer: google.comou outros domínios de pesquisa do Google. No Google Analytics, uma tag de referência se aplica a todas as visualizações de página na sessão, enquanto a pré-busca de SXG só se aplica à primeira visualização de página, vinculada diretamente à Pesquisa Google.
Leia a seção Estudos contemporâneos para saber como medir "X% das visualizações de página" e "melhorar a LCP em Y milissegundos".
Estudo contemporâneo
Ao analisar dados de monitoramento de usuário real (RUM, na sigla em inglês), você deve dividir os carregamentos de página em SXG e não SXG. Ao fazer isso, é essencial limitar o conjunto de carregamentos de página para que o lado não SXG corresponda às condições de qualificação das SXG, a fim de evitar vieses de seleção. Caso contrário, todos os itens a seguir existiriam apenas no conjunto de carregamentos de página não SXG, que podem ter uma LCP inatamente diferente:
- Dispositivos iOS:devido a diferenças de velocidade de hardware ou rede entre os usuários que têm esses dispositivos.
- Navegadores mais antigos do Chromium:pelos mesmos motivos.
- Dispositivos desktop:pelos mesmos motivos ou porque o layout da página causa um "maior elemento" diferente a ser escolhido.
- Navegação no mesmo site (visitantes que seguem links no site): porque podem reutilizar sub-recursos armazenados em cache do carregamento de página anterior.
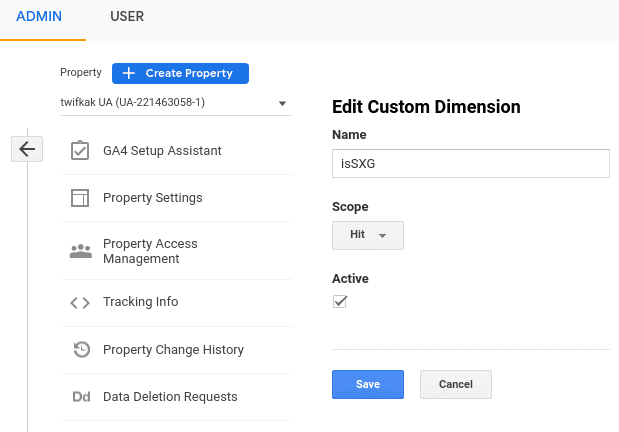
No Google Analytics (UA), crie duas dimensões personalizadas com o escopo "Hit", uma chamada "isSXG". e outra chamada "referrer". A dimensão integrada "Origem" tem o escopo da sessão. Portanto, não exclui as navegações no mesmo site.

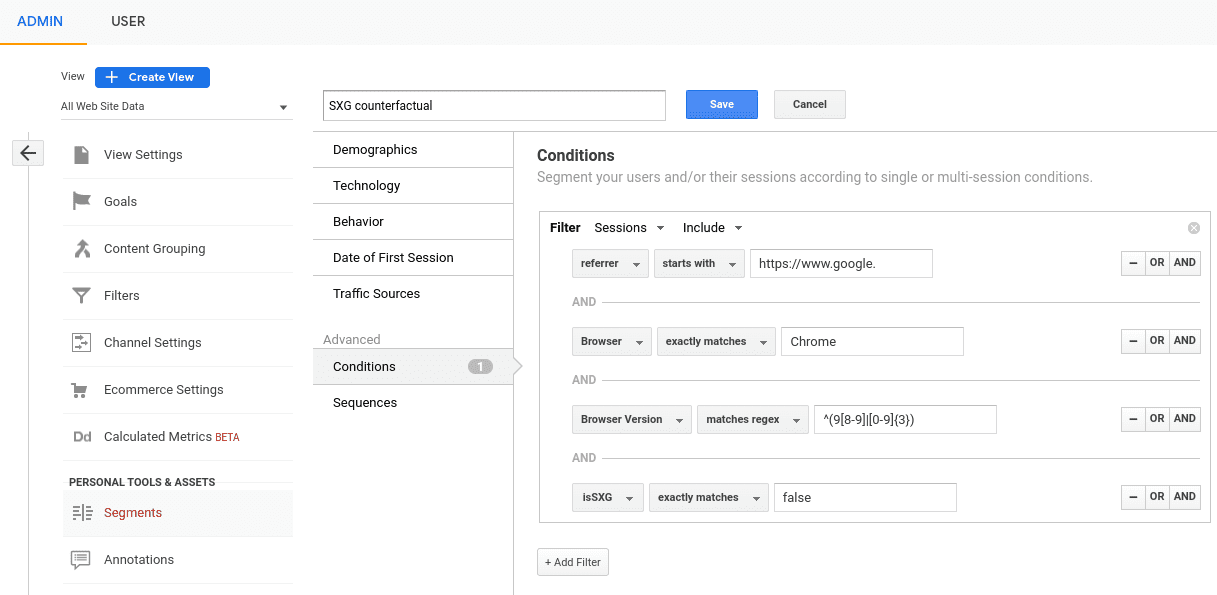
Crie um segmento personalizado chamado "Contrafactual SXG" com os seguintes filtros combinados por AND:
referrercomeça comhttps://www.google.Browsercorresponde exatamente aChromeBrowserA versão corresponde ao regex^(9[8-9]|[0-9]{3})isSXGcorresponde exatamente afalse

Crie uma cópia desse segmento, chamada "SXG", exceto pelo fato de que isSXG corresponde exatamente a true.
No modelo de site, adicione o snippet a seguir acima do snippet do Google Analytics. Esta é uma sintaxe especial em que o ASX muda false para true ao gerar uma SXG:
<script data-issxg-var>window.isSXG=false</script>
Personalize o script de relatórios do Google Analytics conforme recomendado para registrar a LCP. Se você estiver usando a gtag.js, modifique o comando 'config' para definir a dimensão personalizada, substituindo 'dimension1' e 'dimension2' pelos nomes que o Google Analytics recomenda usar:
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
Se você estiver usando a analytics.js, modifique o comando 'create' conforme documentado aqui.
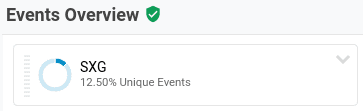
Depois de esperar alguns dias para coletar alguns dados, acesse o Relatório de eventos do Google Analytics e adicione um detalhamento do segmento das SXG. Isso deve preencher o X de "SXGs afetam X% das visualizações de página":

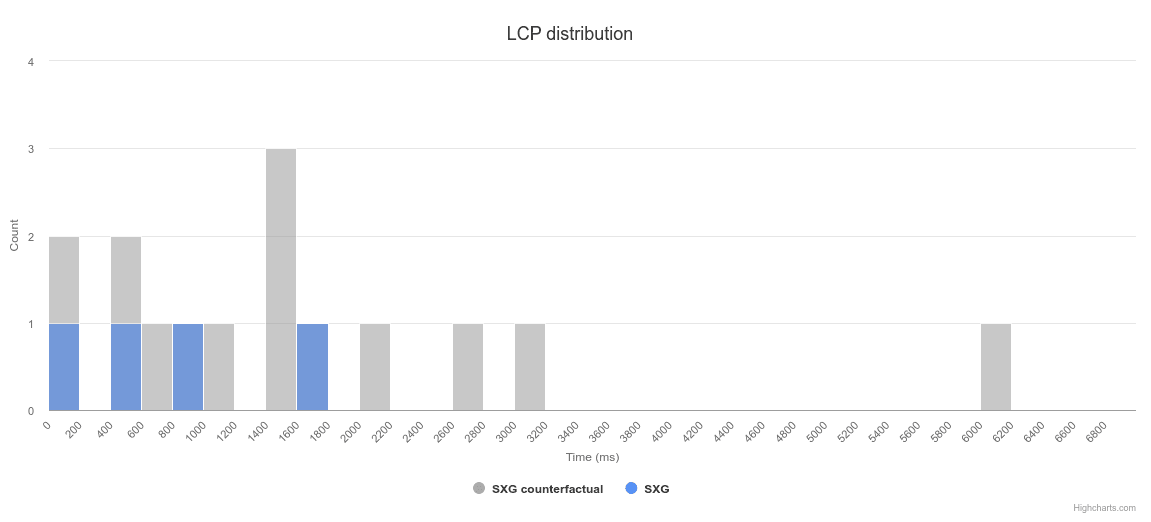
Por fim, acesse o Relatório de Métricas da Web, selecione "Escolher segmentos" e selecione "Contrafactual SXG". e "SXG".

Clique em "Enviar" e você verá as distribuições de LCP para os dois segmentos. Isso vai preencher o Y para "melhorar a LCP em Y milissegundos no 75o percentil":

Advertências
Depois de aplicar todos os filtros acima, os carregamentos de página contrafatual SXG devem ter as seguintes informações:
- Ausências no cache:se o cache das SXG do Google não tiver uma cópia nova das SXG para um determinado URL, ele será redirecionado para o URL original no seu site.
- Outros tipos de resultados:no momento, a Pesquisa Google só é compatível com SXG para resultados da Web padrão e alguns outros tipos. Outros, como os trechos em destaque e o carrossel de notícias principais, terão um link para o URL original do seu site.
- URLs não qualificados:se algumas páginas do seu site não estiverem qualificadas para as SXGs (por exemplo, por não serem armazenáveis em cache), elas poderão aparecer nesse conjunto.
Pode haver um viés restante entre os carregamentos de página de SXG e o conjunto acima de carregamentos de página que não sejam SXG, mas ele precisa ser menor em magnitude do que os vieses mencionados na parte superior da seção "Estudos contemporâneos". Por exemplo, talvez suas páginas não armazenáveis em cache sejam mais lentas ou mais rápidas do que as páginas que podem ser armazenadas em cache. Se você suspeitar que isso pode ser um problema, analise os dados limitados a um URL específico qualificado para SXG para ver se os resultados correspondem ao estudo geral.
Se o site tiver algumas páginas AMP, provavelmente não haverá melhorias de desempenho ao ativar as SXGs, porque elas já podem ser pré-buscadas na Pesquisa Google. Considere adicionar um filtro para excluir essas páginas e "aumentar o zoom" ainda mais as mudanças relevantes.
Por fim, mesmo ao abordar todos os vieses de seleção, há o risco de que o viés de sobrevivência faça as melhorias da LCP parecerem degradações nas estatísticas de RUM. Este artigo explica muito bem esse risco e sugere a análise de alguma forma de métrica de abandono para detectar se isso está acontecendo.
Estudo antes/depois
Para corroborar os resultados do estudo contemporâneo, pode ser útil fazer uma comparação da LCP antes e depois de ativar as SXG. Não se limite a visualizações de página de SXG para eliminar os possíveis vieses mencionados acima. Em vez disso, analise os resultados qualificados para SXG, as definições de segmento acima, mas sem a restrição isSXG.
A Pesquisa Google pode levar várias semanas para rastrear novamente todas as páginas do seu site e identificar se as SXGs foram ativadas para elas. Durante essas semanas, podem ocorrer outros possíveis vieses:
- Lançamentos de navegadores ou melhorias nos recursos e hardwares de rede podem acelerar o carregamento de páginas.
- Um evento significativo, como um feriado, pode distorcer o tráfego do normal.
Também é útil analisar a LCP geral do 75o percentil antes e depois para confirmar os estudos acima. Aprender sobre um subconjunto da população não nos diz necessariamente sobre a população geral. Por exemplo, digamos que as SXG melhorem 10% dos carregamentos de página em 800 ms.
- Se esses já foram os carregamentos de página 10% mais rápidos, isso não afetará o 75o percentil.
- Se eles forem os carregamentos de página 10% mais lentos, mas estiverem mais de 800 ms mais lentos do que o LCP do 75o percentil no início, isso não vai afetar o 75o percentil.
Esses são exemplos extremos que provavelmente não refletem a realidade, mas podem ilustrar o problema. Na prática, é provável que as SXG afetem o 75o percentil da maioria dos sites. As navegações entre sites tendem a ser algumas das mais lentas, e as melhorias da pré-busca tendem a ser significativas.
Desativar alguns URLs
Por fim, uma maneira de comparar o desempenho de SXG pode ser desativar as SXG para algum subconjunto de URLs no seu site. Por exemplo, defina um cabeçalho CDN-Cache-Control: no-store para impedir que o Cloudflare ASX gere uma SXG. Não recomendo isso.
Ele provavelmente tem um risco maior de viés de seleção do que os outros métodos de estudo. Por exemplo, a seleção do grupo de controle ou do grupo experimental pode fazer uma grande diferença.
Estudo de estratégia de retenção parcial do investimento
A maneira ideal de medir o impacto seria realizar um estudo de estratégia de retenção parcial do investimento. Infelizmente, não é possível fazer esse tipo de teste no momento. Planejamos adicionar suporte a um teste desse tipo no futuro.
Um estudo de restrição tem as seguintes propriedades:
- No grupo experimental, uma fração aleatória das visualizações de página que seria SXG é "retida" e veiculada como não SXG. Isso permite uma "maçã a maçãs" comparação entre usuários, dispositivos, cenários e páginas equivalentes.
- Essas visualizações de página retidas (também conhecidas como contrafactual) são rotuladas como tal na análise. Isso permite "ampliar o zoom" dos dados, em que podemos comparar os carregamentos de páginas de SXG na versão de controle com os contrafatos de SXG no experimento. Isso, por sua vez, reduz o ruído dos outros carregamentos de página que não seriam afetados pela pré-busca de SXG.
Isso eliminaria as possíveis fontes de viés de seleção mencionadas acima, embora não eliminaria o risco de viés de sobrevivência de LCP. Essas duas propriedades exigem a ativação do navegador ou do referenciador.
Conclusão
Ufa. Incrível. Esperamos que ele mostre uma visão mais completa de como testar o desempenho das SXGs em um laboratório, como otimizar o desempenho em um ciclo de feedback curto com o teste e, por fim, como medir o desempenho no mundo real. Juntar tudo isso deve ajudar você a aproveitar ao máximo as SXGs e garantir que elas beneficiem seu site e seus usuários.
Se você tiver mais dicas sobre como capturar a performance das SXGs, entre em contato. Informe um bug no developer.chrome.com com as melhorias sugeridas.
Para mais informações sobre trocas assinadas, confira a documentação do web.dev e a documentação da Pesquisa Google.


