2021 সালে, Chrome Aurora টিম Next.js-এ থার্ড-পার্টি স্ক্রিপ্টের লোডিং পারফরম্যান্স উন্নত করতে স্ক্রিপ্ট কম্পোনেন্ট চালু করেছে। এটি চালু হওয়ার পর থেকে, আমরা বিকাশকারীদের জন্য তৃতীয় পক্ষের সংস্থানগুলি সহজ এবং দ্রুত লোড করার জন্য এর ক্ষমতাগুলি প্রসারিত করেছি৷
এই ব্লগ পোস্টটি আমাদের প্রকাশ করা নতুন বৈশিষ্ট্যগুলির একটি ওভারভিউ প্রদান করে, বিশেষ করে @next/থার্ড-পার্টি লাইব্রেরি, সেইসাথে আমাদের রোডম্যাপে ভবিষ্যতের উদ্যোগের একটি রূপরেখা।
তৃতীয় পক্ষের স্ক্রিপ্টের পারফরম্যান্সের প্রভাব
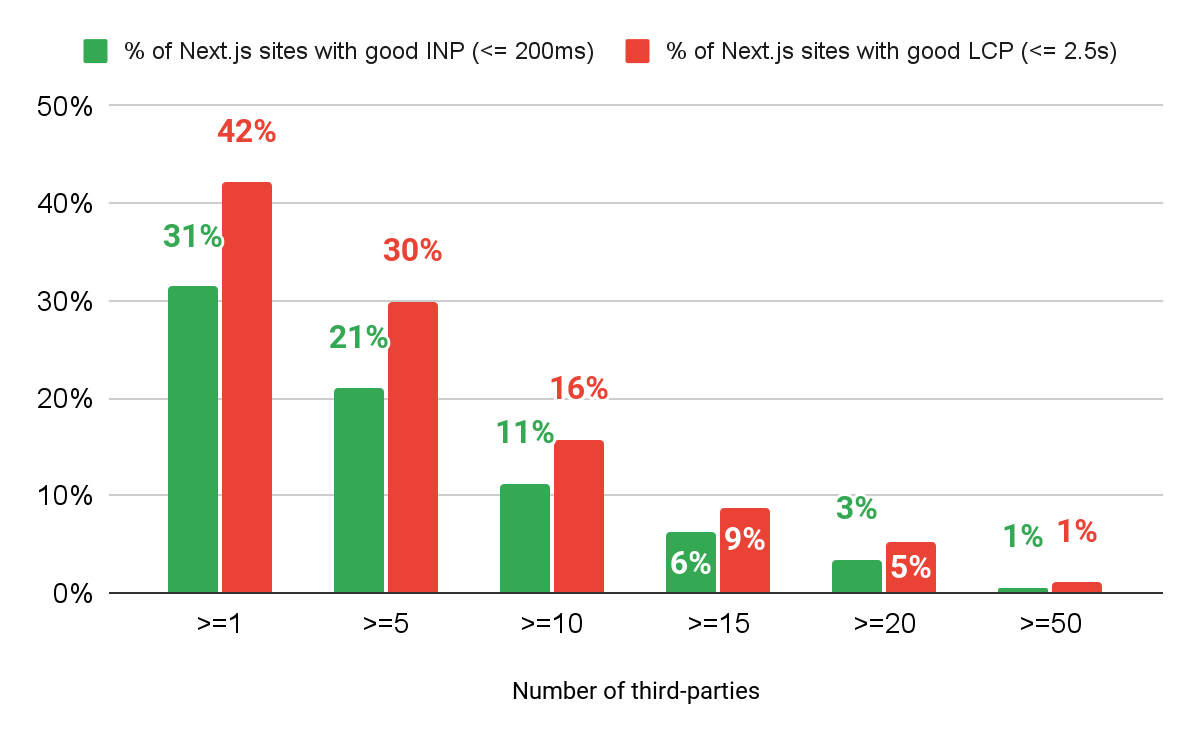
Next.js সাইটের সমস্ত তৃতীয় পক্ষের অনুরোধের 41% হল স্ক্রিপ্ট। অন্যান্য বিষয়বস্তুর প্রকারের বিপরীতে, স্ক্রিপ্টগুলি ডাউনলোড এবং কার্যকর করতে যথেষ্ট সময় নিতে পারে, যা রেন্ডারিংকে ব্লক করতে পারে এবং ব্যবহারকারীর ইন্টারঅ্যাক্টিভিটি বিলম্বিত করতে পারে। ক্রোম ইউজার এক্সপেরিয়েন্স রিপোর্ট (CrUX) থেকে পাওয়া ডেটা দেখায় যে Next.js সাইটগুলি যেগুলি আরও থার্ড-পার্টি স্ক্রিপ্টগুলি লোড করে তাদের নেক্সট পেইন্ট (INP) এবং Largest Contentful Paint (LCP) পাসের হার কম।

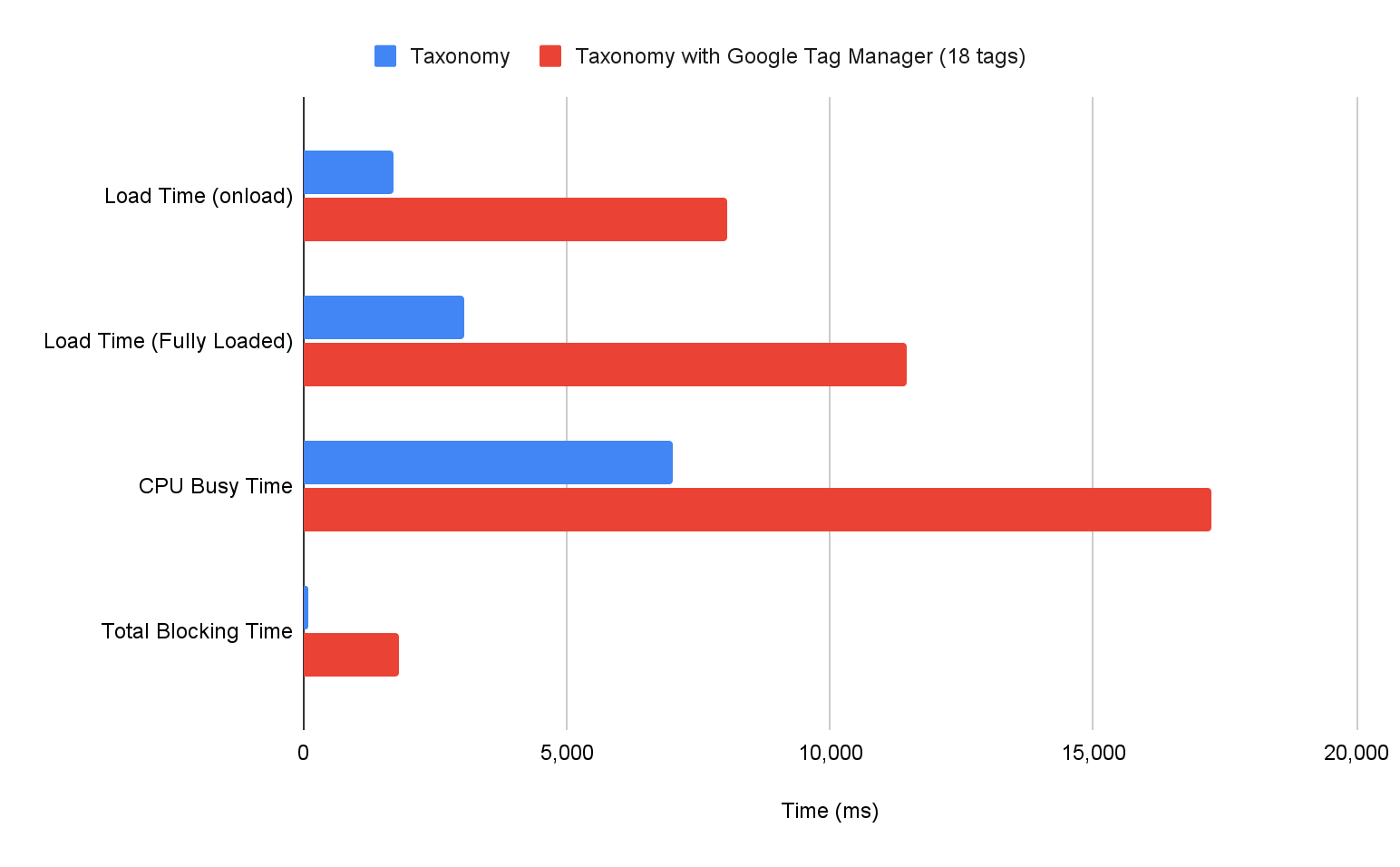
এই চার্টে দেখা পারস্পরিক সম্পর্ক কার্যকারণকে বোঝায় না। যাইহোক, স্থানীয় পরীক্ষাগুলি অতিরিক্ত প্রমাণ দেয় যে তৃতীয় পক্ষের স্ক্রিপ্টগুলি পৃষ্ঠার কার্যক্ষমতাকে উল্লেখযোগ্যভাবে প্রভাবিত করে। উদাহরণ স্বরূপ, নিচের চার্টটি বিভিন্ন ল্যাব মেট্রিক্সের সাথে তুলনা করে যখন একটি Google ট্যাগ ম্যানেজার কন্টেইনার-এ 18টি এলোমেলোভাবে নির্বাচিত ট্যাগ সমন্বিত— Taxonomy , একটি জনপ্রিয় Next.js উদাহরণ অ্যাপে যোগ করা হয়।

WebPageTest ডকুমেন্টেশন এই সময়গুলি কিভাবে পরিমাপ করা হয় তার বিশদ প্রদান করে। এক ঝলক থেকে, এটা স্পষ্ট যে এই সমস্ত ল্যাব মেট্রিক্স GTM কন্টেইনার দ্বারা প্রভাবিত হয়৷ উদাহরণস্বরূপ, টোটাল ব্লকিং টাইম (TBT) - একটি দরকারী ল্যাব প্রক্সি যা INP-এর আনুমানিক অনুমান করে—প্রায় 20 গুণ বৃদ্ধি পেয়েছে৷
স্ক্রিপ্ট উপাদান
যখন আমরা Next.js-এ <Script> কম্পোনেন্ট পাঠিয়েছিলাম, তখন আমরা এটিকে একটি ব্যবহারকারী-বান্ধব API-এর মাধ্যমে প্রবর্তন করার বিষয়টি নিশ্চিত করেছিলাম যা ঐতিহ্যগত <script> উপাদানের সাথে ঘনিষ্ঠভাবে সাদৃশ্যপূর্ণ। এটি ব্যবহার করে, বিকাশকারীরা তাদের অ্যাপ্লিকেশনের যেকোনো উপাদানে একটি তৃতীয়-পক্ষের স্ক্রিপ্ট সহ-লোকেট করতে পারে এবং নেক্সট.js সমালোচনামূলক সংস্থানগুলি লোড হওয়ার পরে স্ক্রিপ্টটি সিকোয়েন্স করার যত্ন নেবে।
<!-- By default, script will load after page becomes interactive -->
<Script src="https://example.com/sample.js" />
<!-- Script is injected server-side and fetched before any page hydration occurs -->
<Script strategy=”beforeInteractive” src="https://example.com/sample.js" />
<!-- Script is fetched later during browser idle time -->
<Script strategy=”lazyOnload” src="https://example.com/sample.js" />
Patreon , Target , এবং Notion- এর মতো জনপ্রিয় সাইটগুলি সহ - হাজার হাজার Next.js অ্যাপ্লিকেশনগুলি <Script> উপাদান ব্যবহার করে। এর কার্যকারিতা সত্ত্বেও, কিছু বিকাশকারী নিম্নলিখিত বিষয়গুলি সম্পর্কে উদ্বেগ প্রকাশ করেছে:
- বিভিন্ন থার্ড-পার্টি প্রোভাইডার (ডেভেলপার অভিজ্ঞতা) এর বিভিন্ন ইনস্টলেশন নির্দেশাবলী মেনে চলার সময় একটি Next.js অ্যাপে
<Script>কম্পোনেন্ট কোথায় রাখবেন। - বিভিন্ন থার্ড-পার্টি স্ক্রিপ্টের (ব্যবহারকারীর অভিজ্ঞতা) জন্য কোন লোডিং কৌশলটি ব্যবহার করার জন্য সবচেয়ে অনুকূল।
এই উভয় উদ্বেগের সমাধানের জন্য, আমরা @next/third-parties চালু করেছি—একটি বিশেষ লাইব্রেরি যা জনপ্রিয় তৃতীয় পক্ষের জন্য তৈরি করা অপ্টিমাইজ করা উপাদান এবং ইউটিলিটিগুলির একটি সেট অফার করে।
বিকাশকারীর অভিজ্ঞতা: তৃতীয় পক্ষের লাইব্রেরিগুলি পরিচালনা করা সহজ করে তোলে
Next.js সাইটের উল্লেখযোগ্য শতাংশে অনেক থার্ড-পার্টি স্ক্রিপ্ট ব্যবহার করা হয়, যেখানে Google ট্যাগ ম্যানেজার সবচেয়ে জনপ্রিয়, যথাক্রমে ৬৬% সাইট ব্যবহার করে। @next/third-parties এই সাধারণ ব্যবহারের ক্ষেত্রে ব্যবহার সহজ করার জন্য ডিজাইন করা উচ্চ-স্তরের মোড়কগুলি প্রবর্তন করে <Script> কম্পোনেন্টের উপরে তৈরি করে।
import { GoogleAnalytics } from "@next/third-parties/google";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
<GoogleTagManager gtmId="GTM-XYZ" />
</html>
);
}
Google Analytics—আরেকটি ব্যাপকভাবে ব্যবহৃত তৃতীয় পক্ষের স্ক্রিপ্ট ( Next.js সাইটের 52% )—এছাড়াও এর নিজস্ব একটি ডেডিকেটেড উপাদান রয়েছে।
import { GoogleAnalytics } from "@next/third-parties/google";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
<GoogleAnalytics gaId="G-XYZ" />
</html>
);
}
@next/third-parties সাধারণভাবে ব্যবহৃত স্ক্রিপ্ট লোড করার প্রক্রিয়াকে সহজ করে, কিন্তু এটি এম্বেডের মতো অন্যান্য তৃতীয়-পক্ষের বিভাগের জন্য ইউটিলিটিগুলি বিকাশ করার ক্ষমতাকেও প্রসারিত করে। উদাহরণস্বরূপ, Google মানচিত্র এবং YouTube এম্বেডগুলি যথাক্রমে 8% এবং 4% Next.js ওয়েবসাইটে ব্যবহার করা হয়, এবং আমরা তাদের লোড করা সহজ করার জন্য উপাদানগুলিও পাঠিয়েছি।
import { GoogleMapsEmbed } from "@next/third-parties/google";
import { YouTubeEmbed } from "@next/third-parties/google";
export default function Page() {
return (
<>
<GoogleMapsEmbed
apiKey="XYZ"
height={200}
width="100%"
mode="place"
q="Brooklyn+Bridge,New+York,NY"
/>
<YouTubeEmbed videoid="ogfYd705cRs" height={400} params="controls=0" />
</>
);
}
ব্যবহারকারীর অভিজ্ঞতা: তৃতীয় পক্ষের লাইব্রেরি দ্রুত লোড করা
একটি নিখুঁত বিশ্বে, প্রতিটি ব্যাপকভাবে গৃহীত তৃতীয় পক্ষের লাইব্রেরি সম্পূর্ণরূপে অপ্টিমাইজ করা হবে, যে কোনও বিমূর্ততা তৈরি করে যা তাদের কর্মক্ষমতাকে অপ্রয়োজনীয় করে। যাইহোক, এটি বাস্তবে পরিণত না হওয়া পর্যন্ত, আমরা Next.js-এর মতো জনপ্রিয় ফ্রেমওয়ার্কের মাধ্যমে একত্রিত হলে তাদের ব্যবহারকারীর অভিজ্ঞতা উন্নত করার চেষ্টা করতে পারি। আমরা বিভিন্ন লোডিং কৌশল নিয়ে পরীক্ষা-নিরীক্ষা করতে পারি, নিশ্চিত করতে পারি যে স্ক্রিপ্টগুলি সঠিক পদ্ধতিতে ক্রমানুসারে করা হয়েছে এবং শেষ পর্যন্ত আপস্ট্রিম পরিবর্তনগুলিকে উত্সাহিত করতে তৃতীয়-পক্ষ প্রদানকারীদের সাথে আমাদের প্রতিক্রিয়া ভাগ করে নিতে পারি।
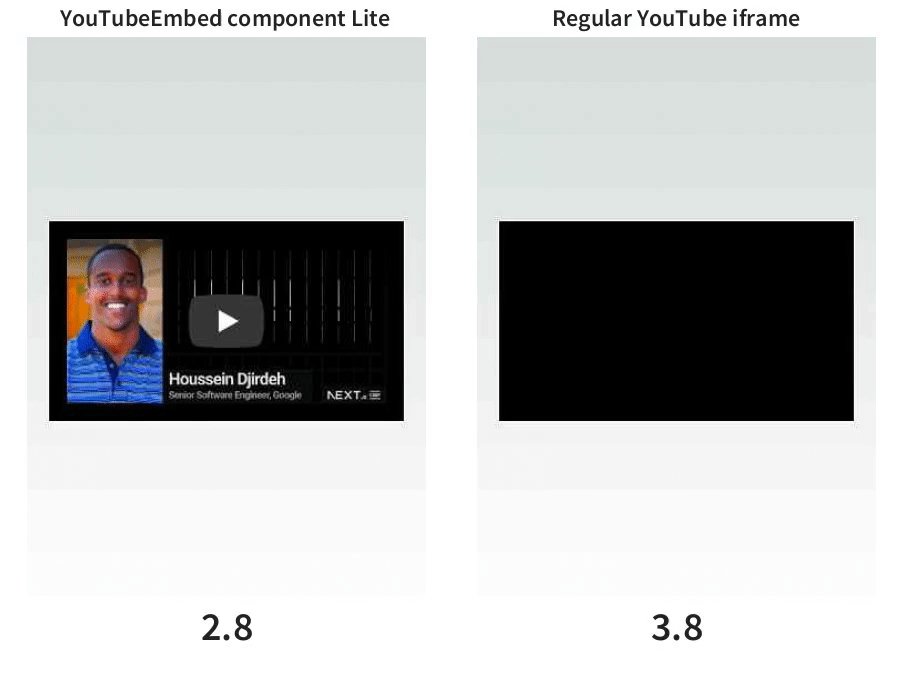
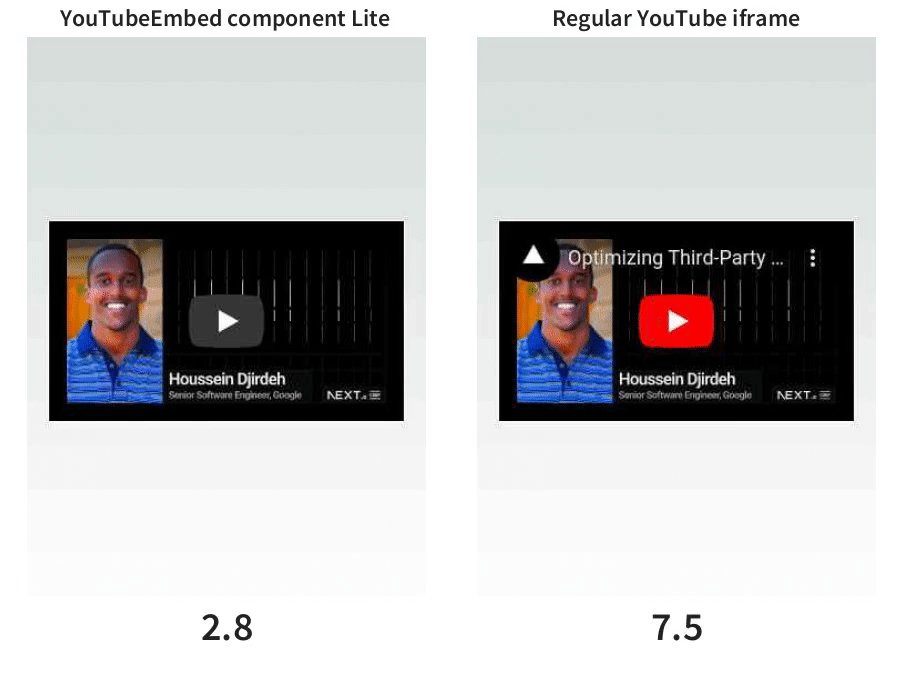
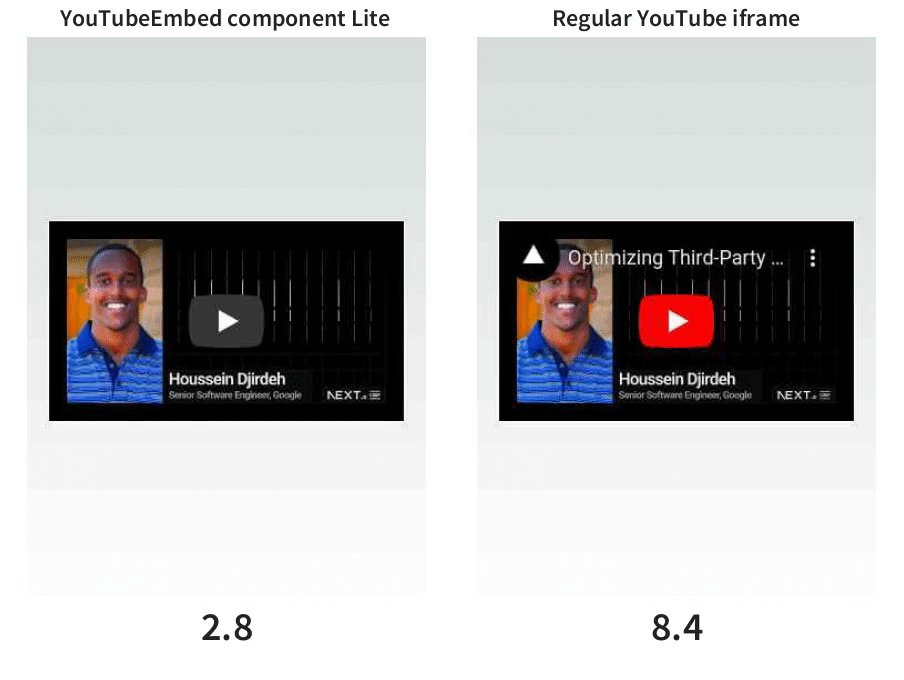
উদাহরণস্বরূপ, YouTube এম্বেডগুলি নিন। যেখানে কিছু বিকল্প বাস্তবায়নের নেটিভ এম্বেডের চেয়ে অনেক ভালো কর্মক্ষমতা রয়েছে। বর্তমানে, @next/third-parties দ্বারা রপ্তানি করা <YouTubeEmbed> উপাদানটি lite-youtube-embed ব্যবহার করে, যা "Hello, World" Next.js তুলনাতে প্রদর্শিত হলে, যথেষ্ট দ্রুত লোড হয়৷

একইভাবে, Google মানচিত্রের জন্য, আমরা এম্বেডের জন্য একটি ডিফল্ট বৈশিষ্ট্য হিসাবে loading="lazy" অন্তর্ভুক্ত করি যাতে মানচিত্রটি শুধুমাত্র ভিউপোর্ট থেকে নির্দিষ্ট দূরত্বে লোড হয়। এটি অন্তর্ভুক্ত করার জন্য একটি সুস্পষ্ট বৈশিষ্ট্যের মতো মনে হতে পারে—বিশেষত যেহেতু Google মানচিত্র ডকুমেন্টেশন এটিকে তাদের উদাহরণ কোড স্নিপেটে অন্তর্ভুক্ত করে—কিন্তু Google মানচিত্র এম্বেড করা Next.js সাইটগুলির মাত্র 45% loading="lazy" ব্যবহার করছে।
একজন ওয়েব ওয়ার্কারে তৃতীয় পক্ষের স্ক্রিপ্ট চালানো
একটি উন্নত কৌশল যা আমরা @next/third-parties এ অন্বেষণ করছি তা হল তৃতীয় পক্ষের স্ক্রিপ্টগুলিকে একজন ওয়েব কর্মীকে অফলোড করা সহজ করে তুলছে৷ পার্টিটাউনের মতো লাইব্রেরি দ্বারা জনপ্রিয়, এটি মূল থ্রেডের বাইরে সম্পূর্ণভাবে স্থানান্তরিত করে পৃষ্ঠা কার্যক্ষমতার উপর তৃতীয় পক্ষের স্ক্রিপ্টগুলির প্রভাবকে উল্লেখযোগ্যভাবে হ্রাস করতে পারে।
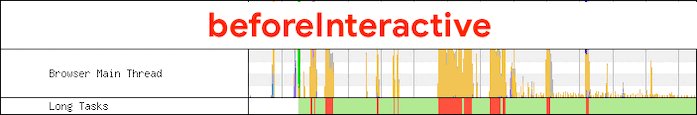
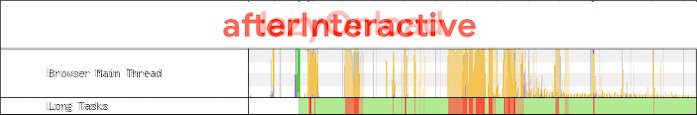
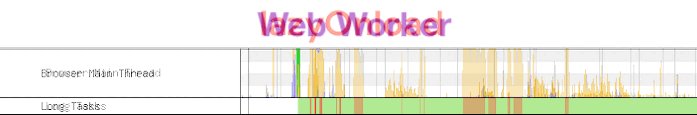
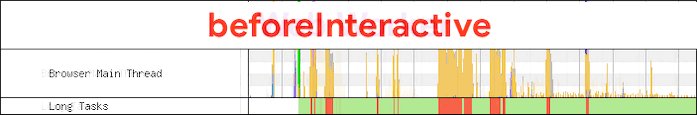
নিম্নলিখিত অ্যানিমেটেড GIF একটি Next.js সাইটের মধ্যে একটি GTM কন্টেইনারে বিভিন্ন <Script> কৌশল প্রয়োগ করার সময় দীর্ঘ টাস্ক এবং প্রধান থ্রেড ব্লকিং সময়ের তারতম্য দেখায়। মনে রাখবেন, কৌশল বিকল্পগুলির মধ্যে স্যুইচ করার সময় শুধুমাত্র এই স্ক্রিপ্টগুলি চালানোর সময়কে বিলম্বিত করে, সেগুলিকে ওয়েব ওয়ার্কারে স্থানান্তরিত করার ফলে মূল থ্রেডে তাদের সময় সম্পূর্ণভাবে শেষ হয়ে যায়।

এই বিশেষ উদাহরণে, জিটিএম কন্টেইনার এবং এর সাথে সম্পর্কিত ট্যাগ স্ক্রিপ্টগুলিকে ওয়েব ওয়ার্কারের কাছে নিয়ে যাওয়ায় টিবিটি 92% কমেছে ।
এটি লক্ষণীয় যে, সাবধানে পরিচালিত না হলে, এই কৌশলটি চুপচাপ অনেক তৃতীয় পক্ষের স্ক্রিপ্ট ভেঙে ফেলতে পারে, ডিবাগিংকে চ্যালেঞ্জিং করে তোলে। আসন্ন মাসগুলিতে, ওয়েব ওয়ার্কারে চালানোর সময় @next/third-parties দ্বারা অফার করা কোনও তৃতীয়-পক্ষের উপাদান সঠিকভাবে কাজ করে কিনা তা আমরা যাচাই করব। যদি তাই হয়, আমরা বিকাশকারীদের এই কৌশলটি ব্যবহার করার জন্য একটি সহজ, এবং ঐচ্ছিক উপায় প্রদানের দিকে কাজ করব৷
পরবর্তী পদক্ষেপ
এই প্যাকেজটি তৈরি করার প্রক্রিয়ায়, এটি স্পষ্ট হয়ে উঠেছে যে তৃতীয় পক্ষের লোডিং সুপারিশগুলিকে কেন্দ্রীভূত করার প্রয়োজন ছিল যাতে অন্যান্য কাঠামোগুলিও ব্যবহৃত একই অন্তর্নিহিত কৌশলগুলি থেকে উপকৃত হতে পারে। এটি আমাদেরকে থার্ড পার্টি ক্যাপিটাল তৈরি করতে পরিচালিত করেছে, একটি লাইব্রেরি যা তৃতীয় পক্ষের লোডিং কৌশল বর্ণনা করতে JSON ব্যবহার করে, যা বর্তমানে @next/third-parties এর ভিত্তি হিসেবে কাজ করে।
আমাদের পরবর্তী পদক্ষেপ হিসাবে, আমরা Next.js-এর জন্য প্রদত্ত উপাদানগুলিকে উন্নত করার পাশাপাশি অন্যান্য জনপ্রিয় ফ্রেমওয়ার্ক এবং CMS প্ল্যাটফর্মগুলিতে অনুরূপ ইউটিলিটিগুলি অন্তর্ভুক্ত করার জন্য আমাদের প্রচেষ্টাকে প্রসারিত করার উপর ফোকাস চালিয়ে যাব। আমরা বর্তমানে Nuxt রক্ষণাবেক্ষণকারীদের সাথে সহযোগিতা করছি, এবং নিকট ভবিষ্যতে তাদের ইকোসিস্টেমের জন্য তৈরি অনুরূপ তৃতীয় পক্ষের ইউটিলিটিগুলি প্রকাশ করার পরিকল্পনা করছি৷
আপনার Next.js অ্যাপে আপনি যে থার্ড-পার্টিগুলি ব্যবহার করেন তাদের মধ্যে একটি যদি @next/third-parties দ্বারা সমর্থিত হয়, তাহলে প্যাকেজটি ইনস্টল করুন এবং একটি শট দিন! আমরা GitHub এ আপনার প্রতিক্রিয়া শুনতে চাই।


