maxTextureArrayLayers की सीमा बढ़ाना
डिफ़ॉल्ट रूप से, 2D टेक्सचर की डेप्थ या लेयर की संख्या के लिए ज़्यादा से ज़्यादा 256 वैल्यू इस्तेमाल की जा सकती हैं. अब maxTextureArrayLayers की सीमा का इस्तेमाल करके, ज़्यादा से ज़्यादा 2048 का अनुरोध किया जा सकता है. हालांकि, ऐसा सिर्फ़ तब किया जा सकता है, जब यह सुविधा उपलब्ध हो. यहां दिया गया उदाहरण और समस्या 42241514 देखें.
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxTextureArrayLayers < 30) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max texture array layers attributes.
const device = await adapter.requestDevice({
requiredLimits: { maxTextureArrayLayers: 2048 }
});
Vulkan बैकएंड के लिए, बफ़र अपलोड ऑप्टिमाइज़ेशन
Vulkan बैकएंड के लिए, GPUQueue के writeBuffer() तरीके को कॉल करते समय, अब तेज़ पाथ उपलब्ध है. अब डेटा को सीधे डेस्टिनेशन बफ़र में लिखा जा सकता है. इससे, अतिरिक्त कॉपी और सिंक्रनाइज़ेशन की ज़रूरत नहीं पड़ती. इस ऑप्टिमाइज़ेशन से, जीपीयू पर डेटा अपलोड करने के लिए ज़रूरी मेमोरी ट्रैफ़िक कम हो जाता है.
फ़ास्ट पाथ ऑप्टिमाइज़ेशन के लिए, बफ़र की मेमोरी को होस्ट के लिए उपलब्ध होना चाहिए. साथ ही, इस पर कोई भी जीपीयू ऑपरेशन लंबित नहीं होना चाहिए. समस्या 42242084 देखें.
शेडर कंपाइल होने में लगने वाले समय में सुधार
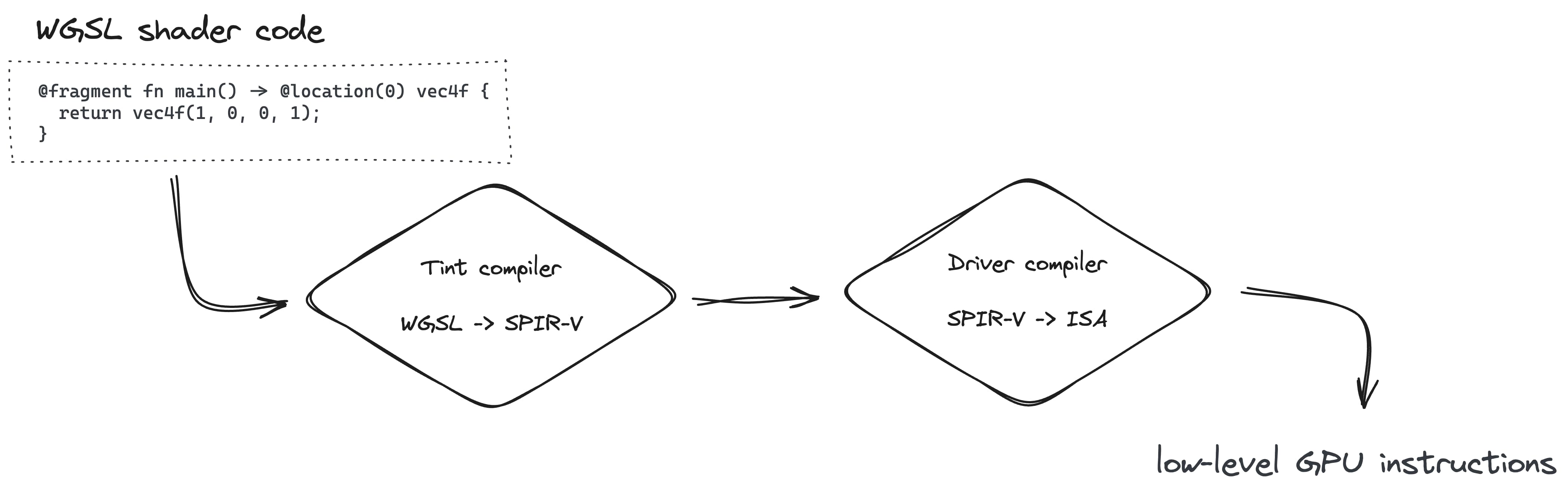
Chrome की टीम, WebGPU शेडर लैंग्वेज के कंपाइलर Tint की परफ़ॉर्मेंस को बेहतर बना रही है. फ़िलहाल, Tint, मशीन कोड जनरेट करने से पहले, शेडर कोड के ऐब्स्ट्रैक्ट सिंटैक्स ट्री (एएसटी) में कई बार बदलाव करता है. यह प्रोसेस, कुछ प्लैटफ़ॉर्म पर काफ़ी मुश्किल होती है. इसे ऑप्टिमाइज़ करने के लिए, एक नया इंटरमीडिएट रिप्रेजेंटेशन (आईआर) पेश किया जा रहा है. साथ ही, इसे इस्तेमाल करने वाले बैकएंड को फिर से डिज़ाइन किया गया है. इस बदलाव का मकसद, शेडर कंपाइल करने की प्रोसेस को तेज़ करना है.

ये सुधार, Android पर पहले से ही उपलब्ध हैं. इन्हें धीरे-धीरे उन ChromeOS डिवाइसों के लिए भी उपलब्ध कराया जा रहा है जो Vulkan बैकएंड के साथ WebGPU का इस्तेमाल करते हैं. समस्या 42250751 देखें.
सबमिट किए गए कमांड बफ़र यूनीक होने चाहिए
submit() तरीके से GPUQueue को सबमिट किया गया हर GPUCommandBuffer यूनीक होना चाहिए. ऐसा न होने पर, पुष्टि करने से जुड़ी गड़बड़ी जनरेट होती है. यह स्पेसिफ़िकेशन से जुड़ी गड़बड़ी थी. समस्या 42241492 देखें.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const commandEncoder = device.createCommandEncoder();
const commandBuffer = commandEncoder.finish();
device.queue.submit([commandBuffer, commandBuffer]);
// ⚠️ Validation fails because command buffers are not unique.
सुबह के अपडेट
C++ रैपर webgpu_cpp.h अब सिर्फ़ हेडर वाला है. इससे इसका इस्तेमाल करना आसान हो गया है. साथ ही, इसे अन्य C++ रैपर के साथ आसानी से इंटिग्रेट किया जा सकता है. समस्या 40195122 देखें.
webgpu.h C API अब Swapchain ऑब्जेक्ट के बारे में जानकारी नहीं देता है. यह बदलाव, JavaScript API के साथ बेहतर तरीके से काम करने के लिए किया गया है. इंटरनल कॉन्फ़िगरेशन अब नए wgpu::Surface ऑब्जेक्ट के Configure() तरीके से किया जाता है. इसमें आने वाले समय में बदलाव किए जा सकते हैं. WebGPU की मदद से ऐप्लिकेशन बनाना दस्तावेज़ में दिया गया उदाहरण देखें. समस्या 42241264 देखें.
कमिट की पूरी सूची देखें.
WebGPU में नया क्या है
WebGPU में नया क्या है सीरीज़ में शामिल सभी विषयों की सूची.
Chrome 143
- टेक्स्चर कॉम्पोनेंट स्वैप करना
- bgra8unorm read-only स्टोरेज टेक्सचर के इस्तेमाल को हटाना
- Dawn से जुड़े अपडेट
Chrome 142
- टेक्सचर फ़ॉर्मैट के साथ काम करने की सुविधाओं को बेहतर बनाया गया
- WGSL में प्रिमिटिव इंडेक्स
- Dawn से जुड़े अपडेट
Chrome 141
- Tint IR completed
- WGSL कंपाइलर में पूर्णांक रेंज का विश्लेषण
- Vulkan बैकएंड के लिए SPIR-V 1.4 का अपडेट
- Dawn से जुड़े अपडेट
Chrome 140
- डिवाइस के अनुरोधों से अडैप्टर का इस्तेमाल होता है
- टेक्स्चर व्यू का इस्तेमाल करने के लिए, टेक्स्चर का शॉर्टहैंड
- WGSL textureSampleLevel, 1D टेक्सचर के साथ काम करता है
- bgra8unorm read-only स्टोरेज टेक्सचर के इस्तेमाल को बंद करना
- GPUAdapter isFallbackAdapter एट्रिब्यूट हटाएं
- Dawn से जुड़े अपडेट
Chrome 139
- बीसी और एएसटीसी कंप्रेस किए गए फ़ॉर्मैट के लिए, 3D टेक्सचर की सुविधा
- "core-features-and-limits" नाम की नई सुविधा
- WebGPU के कंपैटबिलिटी मोड के लिए ऑरिजिन ट्रायल
- Dawn से जुड़े अपडेट
Chrome 138
- बफ़र को बाइंडिंग रिसॉर्स के तौर पर इस्तेमाल करने के लिए शॉर्टहैंड
- बफ़र के साइज़ की ज़रूरी शर्तों में बदलाव, जिन्हें क्रिएटिव बनाते समय मैप किया गया है
- हाल ही के जीपीयू के लिए आर्किटेक्चर रिपोर्ट
- GPUAdapter के isFallbackAdapter एट्रिब्यूट को बंद करना
- Dawn से जुड़े अपडेट
Chrome 137
- externalTexture बाइंडिंग के लिए, टेक्सचर व्यू का इस्तेमाल करना
- बफ़र, ऑफ़सेट और साइज़ तय किए बिना कॉपी करते हैं
- WGSL workgroupUniformLoad, ऐटॉमिक के पॉइंटर का इस्तेमाल करता है
- GPUAdapterInfo का powerPreference एट्रिब्यूट
- GPURequestAdapterOptions के compatibilityMode एट्रिब्यूट को हटाएं
- Dawn से जुड़े अपडेट
Chrome 136
- GPUAdapterInfo isFallbackAdapter एट्रिब्यूट
- D3D12 पर शेडर कंपाइल होने में लगने वाले समय में सुधार
- कैनवस इमेज को सेव करना और कॉपी करना
- लिफ़्ट के कंपैटबिलिटी मोड से जुड़ी पाबंदियां
- Dawn से जुड़े अपडेट
Chrome 135
- शून्य बाइंड ग्रुप लेआउट के साथ पाइपलाइन लेआउट बनाने की अनुमति दें
- व्यूपोर्ट को रेंडर टारगेट की सीमाओं से आगे बढ़ाने की अनुमति दें
- Android पर, एक्सपेरिमेंट के तौर पर उपलब्ध कंपैटिबिलिटी मोड को आसानी से ऐक्सेस करना
- maxInterStageShaderComponents की सीमा हटाना
- Dawn से जुड़े अपडेट
Chrome 134
- सबग्रुप की मदद से, मशीन लर्निंग के वर्कलोड को बेहतर बनाना
- फ़्लोट फ़िल्टर किए जा सकने वाले टेक्सचर टाइप को ब्लेंड किए जा सकने वाले टाइप के तौर पर इस्तेमाल करने की सुविधा हटाना
- Dawn से जुड़े अपडेट
Chrome 133
- unorm8x4-bgra और 1-कॉम्पोनेंट वर्टेक्स फ़ॉर्मैट
- अनजान सीमाओं के लिए, ऐसी वैल्यू का अनुरोध करने की अनुमति दें जो तय नहीं की गई है
- WGSL अलाइनमेंट के नियमों में बदलाव
- डिस्कार्ड करने की सुविधा के साथ WGSL की परफ़ॉर्मेंस में सुधार
- बाहरी टेक्सचर के लिए VideoFrame displaySize का इस्तेमाल करना
- copyExternalImageToTexture का इस्तेमाल करके, डिफ़ॉल्ट ओरिएंटेशन के अलावा अन्य ओरिएंटेशन वाली इमेज मैनेज करना
- डेवलपर के अनुभव को बेहतर बनाना
- featureLevel का इस्तेमाल करके कंपैटिबिलिटी मोड चालू करना
- एक्सपेरिमेंटल सबग्रुप की सुविधाओं को हटाना
- maxInterStageShaderComponents सीमा को बंद करना
- Dawn से जुड़े अपडेट
Chrome 132
- टेक्स्चर व्यू के इस्तेमाल से जुड़ी जानकारी
- 32-बिट फ़्लोट टेक्सचर ब्लेंड करना
- GPUDevice का adapterInfo एट्रिब्यूट
- अमान्य फ़ॉर्मैट में कैनवस कॉन्टेक्स्ट कॉन्फ़िगर करने पर, JavaScript से जुड़ी गड़बड़ी होती है
- टेक्सचर पर सैंपलर फ़िल्टर करने से जुड़ी पाबंदियां
- सबग्रुप के साथ एक्सपेरिमेंट करने की सुविधा
- डेवलपर के अनुभव को बेहतर बनाना
- 16-बिट के सामान्य किए गए टेक्सचर फ़ॉर्मैट के लिए एक्सपेरिमेंटल सपोर्ट
- Dawn से जुड़े अपडेट
Chrome 131
- WGSL में क्लिप करने की दूरी
- GPUCanvasContext getConfiguration()
- पॉइंट और लाइन प्रिमिटिव में डेप्थ बायस नहीं होना चाहिए
- सबग्रुप के लिए, बिना किसी भेदभाव के सभी को ध्यान में रखकर स्कैन करने की सुविधा देने वाले फ़ंक्शन
- मल्टी-ड्रॉ इनडायरेक्ट के लिए एक्सपेरिमेंटल सपोर्ट
- शेडर मॉड्यूल कंपाइलेशन विकल्प strict math
- GPUAdapter requestAdapterInfo() को हटाएं
- Dawn से जुड़े अपडेट
Chrome 130
- दो सोर्स से डेटा मिलाना
- Metal पर शेडर कंपाइल होने में लगने वाले समय में सुधार
- GPUAdapter requestAdapterInfo() का इस्तेमाल अब नहीं किया जा सकेगा
- Dawn से जुड़े अपडेट
Chrome 129
Chrome 128
- सबग्रुप के साथ एक्सपेरिमेंट करना
- लाइनों और पॉइंट के लिए डेप्थ बायस सेट करने की सुविधा बंद की गई
- preventDefault का इस्तेमाल करने पर, DevTools में दिखने वाली ऐसी गड़बड़ी की चेतावनी को छिपाएं जिसे कैप्चर नहीं किया गया है
- WGSL interpolate sampling first and either
- Dawn से जुड़े अपडेट
Chrome 127
- Android पर OpenGL ES के लिए एक्सपेरिमेंटल सपोर्ट
- GPUAdapter info एट्रिब्यूट
- WebAssembly इंटरऑप में सुधार
- कमांड एनकोडर से जुड़ी गड़बड़ियों को बेहतर तरीके से ठीक किया गया
- Dawn से जुड़े अपडेट
Chrome 126
- maxTextureArrayLayers की सीमा बढ़ाना
- Vulkan बैकएंड के लिए, बफ़र अपलोड को ऑप्टिमाइज़ किया गया
- शेडर कंपाइल होने में लगने वाले समय में सुधार
- सबमिट किए गए कमांड बफ़र यूनीक होने चाहिए
- Dawn से जुड़े अपडेट
Chrome 125
- सबग्रुप (यह सुविधा अभी डेवलपमेंट के चरण में है)
- 3D टेक्सचर के स्लाइस को रेंडर करना
- Dawn से जुड़े अपडेट
Chrome 124
- सिर्फ़ पढ़ने और पढ़ने-लिखने के लिए स्टोरेज टेक्सचर
- सर्विस वर्कर और शेयर किए गए वर्कर के लिए सहायता
- अडैप्टर की जानकारी देने वाले नए एट्रिब्यूट
- गड़बड़ियां ठीक की गईं
- Dawn से जुड़े अपडेट
Chrome 123
- WGSL में DP4a के बिल्ट-इन फ़ंक्शन के लिए सहायता
- WGSL में बिना किसी पाबंदी वाले पॉइंटर पैरामीटर
- WGSL में कंपोज़िट को डीरेफ़रेंस करने के लिए सिंटैक्स शुगर
- स्टेंसिल और डेप्थ के लिए, सिर्फ़ पढ़ने की सुविधा वाली अलग स्थिति
- Dawn से जुड़े अपडेट
Chrome 122
- कंपैटबिलिटी मोड की मदद से पहुंच बढ़ाना (यह सुविधा अभी डेवलपमेंट के चरण में है)
- maxVertexAttributes की सीमा बढ़ाना
- Dawn से जुड़े अपडेट
Chrome 121
- Android पर WebGPU की सुविधा उपलब्ध कराना
- Windows पर शेडर कंपाइल करने के लिए, FXC के बजाय DXC का इस्तेमाल करें
- कंप्यूट और रेंडर पास में टाइमस्टैंप क्वेरी
- शेडर मॉड्यूल के डिफ़ॉल्ट एंट्री पॉइंट
- GPUExternalTexture के कलर स्पेस के तौर पर display-p3 के साथ काम करने की सुविधा
- मेमोरी हीप की जानकारी
- Dawn से जुड़े अपडेट
Chrome 120
- WGSL में 16-बिट फ़्लोटिंग-पॉइंट वैल्यू के लिए सहायता
- पूरी कोशिश करना
- डेप्थ-स्टेंसिल की स्थिति में बदलाव
- ऐडॉप्टर की जानकारी से जुड़े अपडेट
- टाइमस्टैंप क्वेरी का क्वांटाइज़ेशन
- समय-समय पर साफ़-सफ़ाई करने की सुविधाएं
Chrome 119
- फ़िल्टर की जा सकने वाली 32-बिट फ़्लोट टेक्सचर
- unorm10-10-10-2 वर्टेक्स फ़ॉर्मैट
- rgb10a2uint टेक्सचर फ़ॉर्मैट
- Dawn से जुड़े अपडेट
Chrome 118
copyExternalImageToTexture()में HTMLImageElement और ImageData के साथ काम करने की सुविधा- पढ़ने-लिखने और सिर्फ़ पढ़ने के लिए स्टोरेज टेक्सचर की एक्सपेरिमेंटल सुविधा
- Dawn से जुड़े अपडेट
Chrome 117
- Unset vertex buffer
- बाइंड ग्रुप को अनसेट करना
- डिवाइस खो जाने पर, एसिंक पाइपलाइन बनाने के दौरान होने वाली गड़बड़ियों को साइलेंट करना
- SPIR-V शेडर मॉड्यूल बनाने से जुड़े अपडेट
- डेवलपर के अनुभव को बेहतर बनाना
- अपने-आप जनरेट होने वाले लेआउट के साथ पाइपलाइन को कैश मेमोरी में सेव करना
- Dawn से जुड़े अपडेट
Chrome 116
- WebCodecs इंटिग्रेशन
- GPUAdapter
requestDevice()से मिला खोया हुआ डिवाइस importExternalTexture()को कॉल करने पर, वीडियो को बिना किसी रुकावट के चलाना- खास जानकारी के मुताबिक होना
- डेवलपर के अनुभव को बेहतर बनाना
- Dawn से जुड़े अपडेट
Chrome 115
- WGSL की भाषा के लिए उपलब्ध एक्सटेंशन
- Direct3D 11 के लिए एक्सपेरिमेंटल सपोर्ट
- AC पावर पर डिफ़ॉल्ट रूप से डिसक्रीट जीपीयू का इस्तेमाल करना
- डेवलपर के अनुभव को बेहतर बनाना
- Dawn से जुड़े अपडेट
Chrome 114
- JavaScript को ऑप्टिमाइज़ करें
- कॉन्फ़िगर नहीं किए गए कैनवस पर getCurrentTexture() फ़ंक्शन को कॉल करने पर InvalidStateError दिखता है
- WGSL से जुड़े अपडेट
- Dawn से जुड़े अपडेट


