Увеличить лимит maxTextureArrayLayers
Максимально допустимое значение глубины или количества слоёв 2D-текстуры по умолчанию составляет 256. Теперь можно запросить до 2048 с помощью ограничения maxTextureArrayLayers ( если поддерживается). См. следующий пример и ошибку 42241514 .
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxTextureArrayLayers < 30) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max texture array layers attributes.
const device = await adapter.requestDevice({
requiredLimits: { maxTextureArrayLayers: 2048 }
});
Оптимизация загрузки буфера для бэкэнда Vulkan
Теперь доступен быстрый способ вызова метода writeBuffer() бэкенда GPUQueue для Vulkan. Данные теперь можно записывать непосредственно в целевой буфер, устраняя необходимость в дополнительном копировании и синхронизации. Эта оптимизация сокращает трафик памяти, необходимый для загрузки данных в графический процессор.
Для оптимизации быстрого пути требуется, чтобы память буфера была видна хосту и не выполняла какие-либо ожидающие операции с графическим процессором. См. проблему 42242084 .
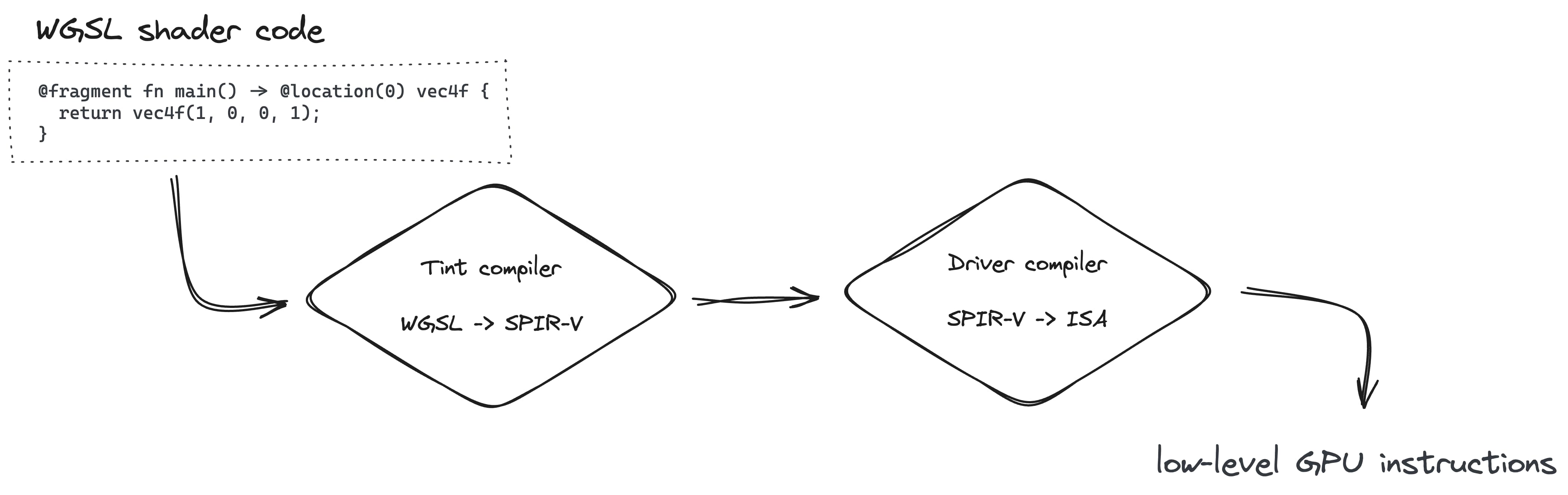
Улучшение времени компиляции шейдера
Команда Chrome повышает эффективность Tint , компилятора языка шейдеров WebGPU. В настоящее время Tint многократно модифицирует абстрактное синтаксическое дерево (AST) кода шейдера перед генерацией машинного кода, что на некоторых платформах требует больших ресурсов. Для оптимизации этого процесса вводится новое промежуточное представление (IR), а также перерабатываются бэкенды, использующие его. Это изменение направлено на ускорение компиляции шейдеров.

Эти улучшения, уже доступные на Android, постепенно распространяются на устройства ChromeOS с поддержкой WebGPU и бэкэнда Vulkan. См. проблему 42250751 .
Отправленные буферы команд должны быть уникальными.
Каждый буфер GPUCommandBuffer, отправляемый в GPUQueue методом submit() должен быть уникальным, в противном случае генерируется ошибка валидации. Это ошибка спецификации . См. проблему 42241492 .
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const commandEncoder = device.createCommandEncoder();
const commandBuffer = commandEncoder.finish();
device.queue.submit([commandBuffer, commandBuffer]);
// ⚠️ Validation fails because command buffers are not unique.
Обновления Dawn
C++-обёртка webgpu_cpp.h теперь доступна только в виде заголовка, что упрощает её использование и облегчает интеграцию с альтернативными C++-обёртками. См. issue 40195122 .
API webgpu.h на языке C больше не предоставляет концепцию объектов Swapchain. Это изменение призвано обеспечить более тесное соответствие API JavaScript. Внутренняя настройка теперь осуществляется через метод Configure() нового объекта wgpu::Surface , который может быть изменен в будущем. Пример см. в документации по сборке приложения с использованием WebGPU . См. issue 42241264 .
Ознакомьтесь с исчерпывающим списком коммитов .
Что нового в WebGPU
Список всего, что было рассмотрено в серии «Что нового в WebGPU» .
Хром 143
- Компонент текстуры перемешивается
- Удалить bgra8unorm использование текстур только для чтения хранилища
- Обновления Dawn
Хром 142
Хром 141
- Тонировка ИК завершена
- Анализ целочисленного диапазона в компиляторе WGSL
- Обновление SPIR-V 1.4 для бэкэнда Vulkan
- Обновления Dawn
Хром 140
- Запросы устройств потребляют адаптер
- Сокращенное обозначение использования текстуры там, где используется вид текстуры
- WGSL textureSampleLevel поддерживает одномерные текстуры
- Отменить использование текстур, доступных только для чтения, в bgra8unorm
- Удалить атрибут GPUAdapter isFallbackAdapter
- Обновления Dawn
Хром 139
- Поддержка 3D-текстур для сжатых форматов BC и ASTC
- Новая функция «основные функции и ограничения»
- Пробная версия Origin для режима совместимости с WebGPU
- Обновления Dawn
Хром 138
- Сокращение для использования буфера в качестве связующего ресурса
- Изменения требований к размеру буферов, отображаемых при создании
- Отчет об архитектуре последних графических процессоров
- Отменить атрибут GPUAdapter isFallbackAdapter
- Обновления Dawn
Хром 137
- Использовать вид текстуры для привязки externalTexture
- Буферы копируются без указания смещения и размера
- WGSL workgroupUniformLoad с использованием указателя на атомарный
- Атрибут powerPreference GPUAdapterInfo
- Удалить атрибут совместимости GPURequestAdapterOptions
- Обновления Dawn
Хром 136
- GPUAdapterInfo — атрибут FallbackAdapter
- Улучшение времени компиляции шейдера на D3D12
- Сохраняйте и копируйте изображения холста
- Ограничения режима совместимости
- Обновления Dawn
Хром 135
- Разрешить создание макета конвейера с макетом группы нулевых привязок
- Разрешить областям просмотра выходить за границы целевых объектов рендеринга
- Более простой доступ к экспериментальному режиму совместимости на Android
- Удалить ограничение maxInterStageShaderComponents
- Обновления Dawn
Хром 134
- Улучшите рабочие нагрузки машинного обучения с помощью подгрупп
- Удалить поддержку плавающих фильтруемых текстур как смешиваемых.
- Обновления Dawn
Хром 133
- Дополнительные форматы вершин unorm8x4-bgra и 1-компонентные
- Разрешить запрашивать неизвестные лимиты с неопределенным значением
- Изменения правил выравнивания WGSL
- Повышение производительности WGSL за счет отмены
- Используйте VideoFrame displaySize для внешних текстур
- Обработка изображений с ориентацией, отличной от стандартной, с помощью copyExternalImageToTexture
- Улучшение опыта разработчиков
- Включить режим совместимости с featureLevel
- Экспериментальная подгруппа функций очистки
- Отменить ограничение maxInterStageShaderComponents
- Обновления Dawn
Хром 132
- Использование вида текстуры
- Смешивание 32-битных плавающих текстур
- Атрибут GPUDevice adapterInfo
- Настройка контекста холста с недопустимым форматом приводит к ошибке JavaScript
- Фильтрация ограничений сэмплера на текстуры
- Расширенные эксперименты с подгруппами
- Улучшение опыта разработчиков
- Экспериментальная поддержка 16-битных нормализованных форматов текстур
- Обновления Dawn
Хром 131
- Расстояния клипов в WGSL
- GPUCanvasContext getConfiguration()
- Точечные и линейные примитивы не должны иметь смещения глубины.
- Встроенные функции сканирования для подгрупп
- Экспериментальная поддержка многоразового косвенного вывода
- Опция компиляции модуля шейдера строгая математика
- Удалить GPUAdapter requestAdapterInfo()
- Обновления Dawn
Хром 130
- Смешивание двух источников
- Улучшение времени компиляции шейдеров на Metal
- Устаревание GPUAdapter requestAdapterInfo()
- Обновления Dawn
Хром 129
- Поддержка HDR с режимом тональной компрессии на холсте
- Расширенная поддержка подгрупп
- Обновления Dawn
Хром 128
- Эксперименты с подгруппами
- Отменить настройку смещения глубины для линий и точек
- Скрыть предупреждение DevTools об ошибке, если preventDefault
- WGSL сначала интерполирует выборку, а затем либо
- Обновления Dawn
Хром 127
- Экспериментальная поддержка OpenGL ES на Android
- Атрибут информации GPUAdapter
- Улучшения взаимодействия с WebAssembly
- Улучшены ошибки кодировщика команд
- Обновления Dawn
Хром 126
- Увеличить лимит maxTextureArrayLayers
- Оптимизация загрузки буфера для бэкэнда Vulkan
- Улучшение времени компиляции шейдера
- Отправленные буферы команд должны быть уникальными.
- Обновления Dawn
Хром 125
Хром 124
- Текстуры хранения данных, доступные только для чтения и для чтения и записи
- Поддержка работников сферы услуг и коллективных работников
- Новые атрибуты информации об адаптере
- Исправления ошибок
- Обновления Dawn
Хром 123
- Поддержка встроенных функций DP4a в WGSL
- Неограниченные параметры указателя в WGSL
- Синтаксический сахар для разыменования композитов в WGSL
- Отдельное состояние «только для чтения» для аспектов трафарета и глубины
- Обновления Dawn
Хром 122
- Расширение охвата с помощью режима совместимости (функция в разработке)
- Увеличить лимит maxVertexAttributes
- Обновления Dawn
Хром 121
- Поддержка WebGPU на Android
- Используйте DXC вместо FXC для компиляции шейдеров в Windows
- Запросы временных меток в проходах вычислений и рендеринга
- Точки входа по умолчанию в шейдерные модули
- Поддержка display-p3 как цветового пространства GPUExternalTexture
- Информация о кучах памяти
- Обновления Dawn
Хром 120
- Поддержка 16-битных значений с плавающей запятой в WGSL
- Раздвинь границы
- Изменения в состоянии трафарета глубины
- Обновления информации об адаптере
- Квантование запросов по временным меткам
- Особенности генеральной уборки
Хром 119
- Фильтруемые 32-битные плавающие текстуры
- формат вершин unorm10-10-10-2
- формат текстуры rgb10a2uint
- Обновления Dawn
Хром 118
- Поддержка HTMLImageElement и ImageData в
copyExternalImageToTexture() - Экспериментальная поддержка текстур хранения данных для чтения и записи и только для чтения
- Обновления Dawn
Хром 117
- Сбросить буфер вершин
- Отменить привязку группы
- Ошибки тишины при создании асинхронного конвейера при потере устройства
- Обновления создания шейдерного модуля SPIR-V
- Улучшение опыта разработчиков
- Кэширование конвейеров с автоматически сгенерированной компоновкой
- Обновления Dawn
Хром 116
- Интеграция WebCodecs
- Потерянное устройство, возвращенное GPUAdapter
requestDevice() - Сохраняйте плавность воспроизведения видео, если вызывается
importExternalTexture() - Соответствие спецификации
- Улучшение опыта разработчиков
- Обновления Dawn
Хром 115
- Поддерживаемые расширения языка WGSL
- Экспериментальная поддержка Direct3D 11
- Получите дискретный графический процессор по умолчанию при питании от сети переменного тока
- Улучшение опыта разработчиков
- Обновления Dawn
Хром 114
- Оптимизировать JavaScript
- getCurrentTexture() на ненастроенном холсте выдает InvalidStateError
- Обновления WGSL
- Обновления Dawn


