เท็กซ์เจอร์พื้นที่เก็บข้อมูลแบบอ่านอย่างเดียวและอ่าน-เขียน
ประเภทการเชื่อมโยงเท็กซ์เจอร์พื้นที่เก็บข้อมูลช่วยให้ Shader อ่านจากเท็กซ์เจอร์พื้นที่เก็บข้อมูลได้โดยไม่ต้องเพิ่มTEXTURE_BINDINGการใช้งาน และดำเนินการอ่านและเขียนแบบผสมในบางรูปแบบ เมื่อมี"readonly_and_readwrite_storage_textures"ส่วนขยายภาษา WGSL ใน navigator.gpu.wgslLanguageFeatures ตอนนี้คุณสามารถตั้งค่าสิทธิ์เข้าถึง GPUStorageTexture เป็น "read-write" หรือ "read-only" เมื่อสร้างเลย์เอาต์กลุ่มการเชื่อมโยงได้แล้ว ก่อนหน้านี้ฟีเจอร์นี้จำกัดไว้สำหรับ "write-only"
จากนั้นโค้ดเชดเดอร์ WGSL จะใช้ตัวระบุการเข้าถึง read_write และ read สำหรับเท็กซ์เจอร์พื้นที่เก็บข้อมูลได้ ฟังก์ชันในตัว textureLoad() และ textureStore() จะทำงานตามนั้น และจะมีฟังก์ชันในตัว textureBarrier() ใหม่ให้ใช้เพื่อซิงค์การเข้าถึงหน่วยความจำของเท็กซ์เจอร์ในเวิร์กกรุ๊ป
เราขอแนะนำให้ใช้ requires-directive เพื่อส่งสัญญาณถึงความเป็นไปได้ที่จะไม่สามารถพกพาได้ด้วย requires readonly_and_readwrite_storage_textures; ที่ด้านบนของโค้ด Shader WGSL ดูตัวอย่างต่อไปนี้และออกปัญหา:1972
if (!navigator.gpu.wgslLanguageFeatures.has("readonly_and_readwrite_storage_textures")) {
throw new Error("Read-only and read-write storage textures are not available");
}
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const bindGroupLayout = device.createBindGroupLayout({
entries: [{
binding: 0,
visibility: GPUShaderStage.COMPUTE,
storageTexture: {
access: "read-write", // <-- New!
format: "r32uint",
},
}],
});
const shaderModule = device.createShaderModule({ code: `
requires readonly_and_readwrite_storage_textures;
@group(0) @binding(0) var tex : texture_storage_2d<r32uint, read_write>;
@compute @workgroup_size(1, 1)
fn main(@builtin(local_invocation_id) local_id: vec3u) {
var data = textureLoad(tex, vec2i(local_id.xy));
data.x *= 2;
textureStore(tex, vec2i(local_id.xy), data);
}`
});
// You can now create a compute pipeline with this shader module and
// send the appropriate commands to the GPU.
การรองรับ Service Worker และ Shared Worker
WebGPU ใน Chrome จะยกระดับการรองรับ Web Worker ไปอีกขั้น โดยตอนนี้รองรับทั้ง Service Worker และ Shared Worker คุณสามารถใช้ Service Worker เพื่อปรับปรุงงานที่ทำงานเบื้องหลังและความสามารถแบบออฟไลน์ รวมถึงใช้ Shared Worker เพื่อแชร์ทรัพยากรอย่างมีประสิทธิภาพในสคริปต์ต่างๆ ดูปัญหา chromium:41494731
ดูตัวอย่างส่วนขยาย Chrome และส่วนขยาย Chrome ของ WebLLM เพื่อดูวิธีใช้ WebGPU ใน Service Worker ของส่วนขยาย

แอตทริบิวต์ข้อมูลอะแดปเตอร์ใหม่
ตอนนี้แอตทริบิวต์ข้อมูลอะแดปเตอร์ที่ไม่เป็นไปตามมาตรฐาน d3dShaderModel และ vkDriverVersion พร้อมใช้งานแล้วเมื่อเรียกใช้ requestAdapterInfo() หากผู้ใช้เปิดใช้Flag "ฟีเจอร์สำหรับนักพัฒนาซอฟต์แวร์ WebGPU" ที่ chrome://flags/#enable-webgpu-developer-features เมื่อรองรับ
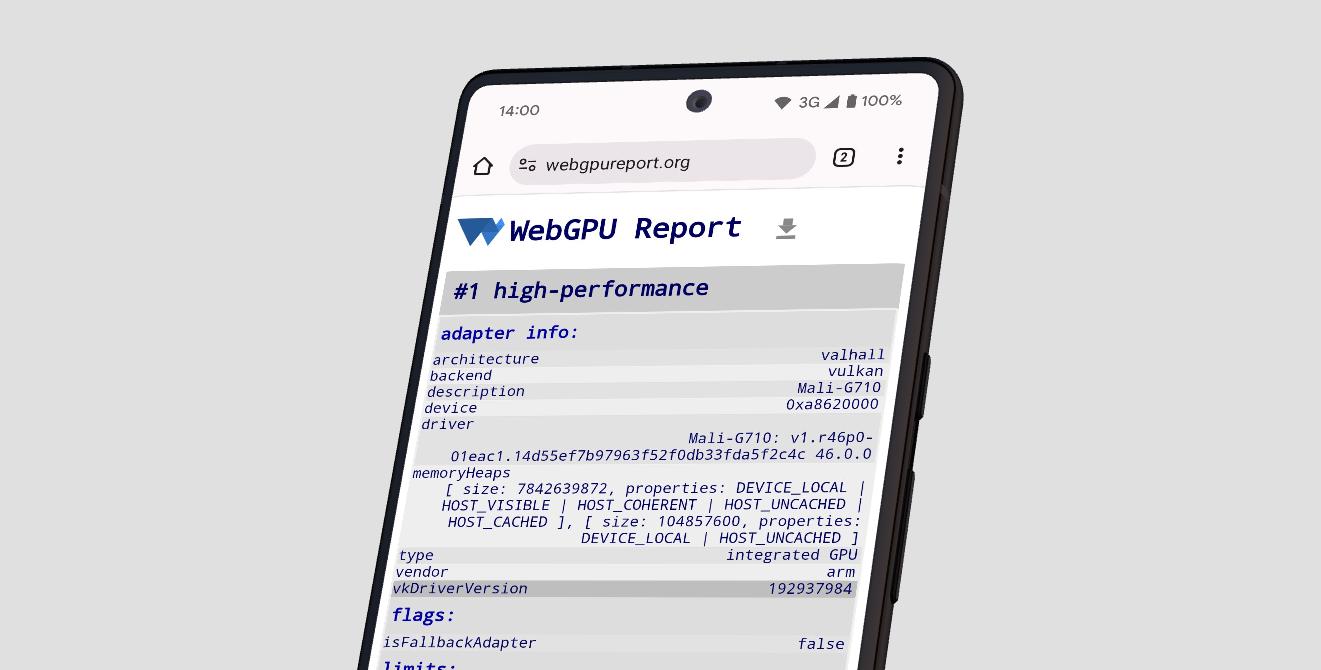
d3dShaderModelคือหมายเลขรุ่นของเชดเดอร์ D3D ที่รองรับสูงสุด เช่น ค่า 62 หมายความว่าไดรเวอร์ปัจจุบันรองรับ HLSL SM 6.2 ดูเอกสารประกอบและปัญหา dawn:1254vkDriverVersionคือหมายเลขเวอร์ชันของไดรเวอร์ Vulkan ที่ผู้จำหน่ายระบุ โปรดดูเอกสารประกอบและปัญหา chromium:327457605

vkDriverVersionที่แสดงใน https://webgpureport.orgการแก้ไขข้อบกพร่อง
การสร้าง 2 ไปป์ไลน์ที่มี Bindgroup ที่ตรงกันโดยใช้ layout: "auto" จากนั้นสร้าง Bindgroup ด้วยไปป์ไลน์แรกและใช้ในไปป์ไลน์ที่ 2 จะทำให้เกิด GPUValidationError การอนุญาตให้ใช้เป็นข้อบกพร่องในการติดตั้งใช้งาน ซึ่งตอนนี้ได้รับการแก้ไขด้วยการทดสอบที่เหมาะสมแล้ว ดูปัญหา dawn:2402
ข้อมูลอัปเดตเกี่ยวกับ Dawn
ใน Dawn API ตอนนี้ระบบจะไม่เรียกใช้การเรียกกลับข้อผิดพลาดที่ไม่ได้บันทึกซึ่งตั้งค่าด้วย wgpuDeviceSetUncapturedErrorCallback หลังจากที่อุปกรณ์ GPU หายไป การแก้ไขนี้จะทำให้ Dawn สอดคล้องกับข้อกำหนดของ JavaScript API และการใช้งานของ Blink ดูปัญหา dawn:2459
ซึ่งเป็นเพียงไฮไลต์สำคัญบางส่วนเท่านั้น ดูรายการคอมมิตทั้งหมด
มีอะไรใหม่ใน WebGPU
รายการทุกอย่างที่ครอบคลุมในซีรีส์มีอะไรใหม่ใน WebGPU
Chrome 143
- การสลับคอมโพเนนต์พื้นผิว
- นำการใช้ Texture พื้นที่เก็บข้อมูลแบบอ่านอย่างเดียว bgra8unorm ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 142
Chrome 141
- การปรับสมดุลสีเขียว-แดงเสร็จสมบูรณ์แล้ว
- การวิเคราะห์ช่วงจำนวนเต็มในคอมไพเลอร์ WGSL
- อัปเดต SPIR-V 1.4 สำหรับแบ็กเอนด์ Vulkan
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 140
- คำขอของอุปกรณ์จะใช้ตัวดัดแปลง
- คำย่อสำหรับการใช้พื้นผิวในที่ที่ใช้มุมมองพื้นผิว
- WGSL textureSampleLevel รองรับพื้นผิว 1 มิติ
- เลิกใช้งานการใช้พื้นผิวพื้นที่เก็บข้อมูลแบบอ่านอย่างเดียว bgra8unorm
- นำแอตทริบิวต์ isFallbackAdapter ของ GPUAdapter ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 139
- รองรับพื้นผิว 3 มิติสำหรับรูปแบบที่บีบอัด BC และ ASTC
- ฟีเจอร์ใหม่ "ฟีเจอร์หลักและขีดจำกัด"
- การทดลองใช้ Origin สำหรับโหมดความเข้ากันได้ของ WebGPU
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 138
- คำย่อสำหรับการใช้บัฟเฟอร์เป็นทรัพยากรที่เชื่อมโยง
- การเปลี่ยนแปลงข้อกำหนดด้านขนาดสำหรับบัฟเฟอร์ที่แมปเมื่อสร้าง
- รายงานสถาปัตยกรรมสำหรับ GPU รุ่นล่าสุด
- เลิกใช้งานแอตทริบิวต์ isFallbackAdapter ของ GPUAdapter
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 137
- ใช้มุมมองพื้นผิวสำหรับการเชื่อมโยง ExternalTexture
- คัดลอกบัฟเฟอร์โดยไม่ต้องระบุออฟเซ็ตและขนาด
- WGSL workgroupUniformLoad โดยใช้พอยน์เตอร์ไปยังอะตอม
- แอตทริบิวต์ powerPreference ของ GPUAdapterInfo
- นำแอตทริบิวต์ compatibilityMode ของ GPURequestAdapterOptions ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 136
- แอตทริบิวต์ isFallbackAdapter ของ GPUAdapterInfo
- ปรับปรุงเวลาในการคอมไพล์ Shader ใน D3D12
- บันทึกและคัดลอกรูปภาพแคนวาส
- ข้อจำกัดของโหมดความเข้ากันได้ของ Lift
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 135
- อนุญาตให้สร้างเลย์เอาต์ไปป์ไลน์ที่มีเลย์เอาต์กลุ่มการเชื่อมโยงเป็น Null
- อนุญาตให้ Viewport ขยายเกินขอบเขตของเป้าหมายการแสดงผล
- เข้าถึงโหมดความเข้ากันได้เวอร์ชันทดลองใน Android ได้ง่ายขึ้น
- นำขีดจำกัด maxInterStageShaderComponents ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 134
- ปรับปรุงภาระงานของแมชชีนเลิร์นนิงด้วยกลุ่มย่อย
- นำการรองรับประเภทพื้นผิวที่กรองได้แบบลอยออกเนื่องจากสามารถผสมได้
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 133
- รูปแบบจุดยอด unorm8x4-bgra และรูปแบบจุดยอดแบบ 1 คอมโพเนนต์เพิ่มเติม
- อนุญาตให้ขอโควต้าที่ไม่รู้จักโดยมีค่าที่ไม่ได้กำหนด
- การเปลี่ยนแปลงกฎการจัดแนว WGSL
- ประสิทธิภาพของ WGSL ที่เพิ่มขึ้นด้วยการทิ้ง
- ใช้ displaySize ของ VideoFrame สำหรับเท็กซ์เจอร์ภายนอก
- จัดการรูปภาพที่มีการวางแนวที่ไม่ใช่ค่าเริ่มต้นโดยใช้ copyExternalImageToTexture
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- เปิดใช้โหมดความเข้ากันได้ด้วย featureLevel
- การล้างข้อมูลฟีเจอร์กลุ่มย่อยเวอร์ชันทดลอง
- เลิกใช้งานขีดจำกัด maxInterStageShaderComponents
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 132
- การใช้งานมุมมองพื้นผิว
- การผสมพื้นผิวแบบลอยตัว 32 บิต
- แอตทริบิวต์ adapterInfo ของ GPUDevice
- การกำหนดค่าบริบท Canvas ด้วยรูปแบบที่ไม่ถูกต้องจะทำให้เกิดข้อผิดพลาด JavaScript
- ข้อจำกัดของตัวอย่างการกรองในพื้นผิว
- การทดสอบกลุ่มย่อยเพิ่มเติม
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- การรองรับรูปแบบพื้นผิวแบบ 16 บิตที่ปรับให้เป็นมาตรฐานในเวอร์ชันทดลอง
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 131
- ระยะทางคลิปใน WGSL
- GPUCanvasContext getConfiguration()
- Primitive ของจุดและเส้นต้องไม่มีการปรับความลึก
- ฟังก์ชันในตัวของการสแกนแบบครอบคลุมสำหรับกลุ่มย่อย
- การรองรับการวาดหลายรายการแบบอ้อมในเวอร์ชันทดลอง
- ตัวเลือกการคอมไพล์โมดูล Shader แบบเข้มงวด
- นำ requestAdapterInfo() ของ GPUAdapter ออก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 130
- การผสมผสานแหล่งที่มา 2 แหล่ง
- การปรับปรุงเวลาในการคอมไพล์ Shader บน Metal
- การเลิกใช้งาน requestAdapterInfo() ของ GPUAdapter
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 129
Chrome 128
- การทดลองใช้กลุ่มย่อย
- เลิกใช้งานการตั้งค่าอคติของความลึกสำหรับเส้นและจุด
- ซ่อนคำเตือนในเครื่องมือสำหรับนักพัฒนาเว็บเกี่ยวกับข้อผิดพลาดที่ไม่ได้บันทึกหาก preventDefault
- WGSL interpolate sampling first and either
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 127
- การรองรับ OpenGL ES ใน Android (เวอร์ชันทดลอง)
- แอตทริบิวต์ข้อมูล GPUAdapter
- การปรับปรุงการทำงานร่วมกันของ WebAssembly
- ข้อผิดพลาดของเครื่องมือเข้ารหัสคำสั่งที่ปรับปรุงแล้ว
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 126
- เพิ่มขีดจำกัด maxTextureArrayLayers
- การเพิ่มประสิทธิภาพการอัปโหลดบัฟเฟอร์สำหรับแบ็กเอนด์ Vulkan
- การปรับปรุงเวลาการคอมไพล์ Shader
- บัฟเฟอร์คำสั่งที่ส่งต้องไม่ซ้ำกัน
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 125
- กลุ่มย่อย (ฟีเจอร์ที่อยู่ระหว่างการพัฒนา)
- แสดงผลไปยังชิ้นส่วนของพื้นผิว 3 มิติ
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 124
- เท็กซ์เจอร์พื้นที่เก็บข้อมูลแบบอ่านอย่างเดียวและแบบอ่าน/เขียน
- การรองรับ Service Worker และ Shared Worker
- แอตทริบิวต์ข้อมูลอะแดปเตอร์ใหม่
- แก้ไขข้อบกพร่อง
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 123
- การรองรับฟังก์ชันบิวท์อิน DP4a ใน WGSL
- พารามิเตอร์ตัวชี้ที่ไม่จำกัดใน WGSL
- ไวยากรณ์ที่ช่วยให้การอ้างอิงคอมโพสิตใน WGSL ง่ายขึ้น
- สถานะแบบอ่านอย่างเดียวแยกกันสำหรับแง่มุมของลายฉลุและความลึก
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 122
- ขยายการเข้าถึงด้วยโหมดความเข้ากันได้ (ฟีเจอร์ที่อยู่ระหว่างการพัฒนา)
- เพิ่มขีดจำกัด maxVertexAttributes
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 121
- รองรับ WebGPU ใน Android
- ใช้ DXC แทน FXC สำหรับการคอมไพล์ Shader ใน Windows
- การค้นหาการประทับเวลาในพาสการคำนวณและการแสดงผล
- จุดแรกเข้าเริ่มต้นของโมดูล Shader
- รองรับ display-p3 เป็นพื้นที่สี GPUExternalTexture
- ข้อมูลฮีปหน่วยความจำ
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 120
- รองรับค่าจุดลอยตัว 16 บิตใน WGSL
- ก้าวข้ามขีดจำกัด
- การเปลี่ยนแปลงสถานะของสเตนซิลความลึก
- การอัปเดตข้อมูลอะแดปเตอร์
- การหาปริมาณการค้นหาการประทับเวลา
- ฟีเจอร์การทำความสะอาดช่วงฤดูใบไม้ผลิ
Chrome 119
- เท็กซ์เจอร์แบบลอยตัว 32 บิตที่กรองได้
- รูปแบบจุดยอด unorm10-10-10-2
- รูปแบบพื้นผิว rgb10a2uint
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 118
- การรองรับ HTMLImageElement และ ImageData ใน
copyExternalImageToTexture() - การรองรับแบบทดลองสำหรับเท็กซ์เจอร์พื้นที่เก็บข้อมูลแบบอ่าน-เขียนและแบบอ่านอย่างเดียว
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 117
- เลิกตั้งค่าบัฟเฟอร์จุดยอด
- ยกเลิกการตั้งค่ากลุ่มที่เชื่อมโยง
- ปิดเสียงข้อผิดพลาดจากการสร้างไปป์ไลน์แบบไม่พร้อมกันเมื่ออุปกรณ์สูญหาย
- ข้อมูลอัปเดตเกี่ยวกับการสร้างโมดูล Shader SPIR-V
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- ไปป์ไลน์การแคชที่มีเลย์เอาต์ที่สร้างขึ้นโดยอัตโนมัติ
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 116
- การผสานรวม WebCodecs
- อุปกรณ์ที่สูญหายซึ่งส่งคืนโดย GPUAdapter
requestDevice() - เล่นวิดีโอได้อย่างราบรื่นหากมีการเรียกใช้
importExternalTexture() - การปฏิบัติตามข้อกำหนด
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 115
- ส่วนขยายภาษา WGSL ที่รองรับ
- การรองรับ Direct3D 11 ในเวอร์ชันทดลอง
- รับ GPU แยกโดยค่าเริ่มต้นเมื่อใช้ไฟ AC
- การปรับปรุงประสบการณ์ของนักพัฒนาแอป
- ข้อมูลอัปเดตเกี่ยวกับ Dawn
Chrome 114
- เพิ่มประสิทธิภาพ JavaScript
- getCurrentTexture() ใน Canvas ที่ไม่ได้กำหนดค่าจะแสดง InvalidStateError
- ข้อมูลอัปเดตเกี่ยวกับ WGSL
- ข้อมูลอัปเดตเกี่ยวกับ Dawn


