Alleen-lezen en lees-schrijf opslagtexturen
Met het bindingstype voor opslagtexturen kunnen shaders lezen van opslagtexturen zonder het gebruik TEXTURE_BINDING toe te voegen, en kunnen ze gemengde lees- en schrijfbewerkingen uitvoeren op bepaalde formaten. Wanneer de WGSL -taalextensie "readonly_and_readwrite_storage_textures" aanwezig is in navigator.gpu.wgslLanguageFeatures , kunt u GPUStorageTexture toegang nu instellen op "read-write" of "read-only" bij het maken van een bindgroeplayout. Voorheen was dit beperkt tot "write-only" .
Vervolgens kan uw WGSL-shadercode read_write en read access qualifier gebruiken voor opslagtexturen, gedragen de ingebouwde functies textureLoad() en textureStore() zich dienovereenkomstig en is er een nieuwe ingebouwde functie textureBarrier() beschikbaar om textuurgeheugentoegang in een werkgroep te synchroniseren.
Het is aan te raden om een requires-richtlijn te gebruiken om de mogelijkheid van niet-portabiliteit aan te geven met requires readonly_and_readwrite_storage_textures; bovenaan je WGSL-shadercode. Zie het volgende voorbeeld en issue dawn:1972 .
if (!navigator.gpu.wgslLanguageFeatures.has("readonly_and_readwrite_storage_textures")) {
throw new Error("Read-only and read-write storage textures are not available");
}
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const bindGroupLayout = device.createBindGroupLayout({
entries: [{
binding: 0,
visibility: GPUShaderStage.COMPUTE,
storageTexture: {
access: "read-write", // <-- New!
format: "r32uint",
},
}],
});
const shaderModule = device.createShaderModule({ code: `
requires readonly_and_readwrite_storage_textures;
@group(0) @binding(0) var tex : texture_storage_2d<r32uint, read_write>;
@compute @workgroup_size(1, 1)
fn main(@builtin(local_invocation_id) local_id: vec3u) {
var data = textureLoad(tex, vec2i(local_id.xy));
data.x *= 2;
textureStore(tex, vec2i(local_id.xy), data);
}`
});
// You can now create a compute pipeline with this shader module and
// send the appropriate commands to the GPU.
Ondersteuning van servicemedewerkers en gedeelde werknemers
WebGPU in Chrome tilt de ondersteuning van webworkers naar een hoger niveau en biedt nu ondersteuning voor zowel serviceworkers als shared workers . U kunt serviceworkers gebruiken om achtergrondtaken en offline mogelijkheden te verbeteren, en shared workers voor het efficiënt delen van resources tussen scripts. Zie probleem chromium:41494731 .
Bekijk het Chrome-extensievoorbeeld en de WebLLM Chrome-extensie om te zien hoe u WebGPU kunt gebruiken in een extensieserviceworker.

Nieuwe adapterinformatie-attributen
Niet-standaard d3dShaderModel en vkDriverVersion -adapterinfokenmerken zijn nu beschikbaar bij het aanroepen requestAdapterInfo() als de gebruiker de vlag 'WebGPU Developer Features' heeft ingeschakeld op chrome://flags/#enable-webgpu-developer-features . Indien ondersteund:
Het
d3dShaderModelis het maximaal ondersteunde D3D-shadermodelnummer. De waarde 62 geeft bijvoorbeeld aan dat de huidige driver HLSL SM 6.2 ondersteunt. Zie de documentatie en issue dawn:1254 .De
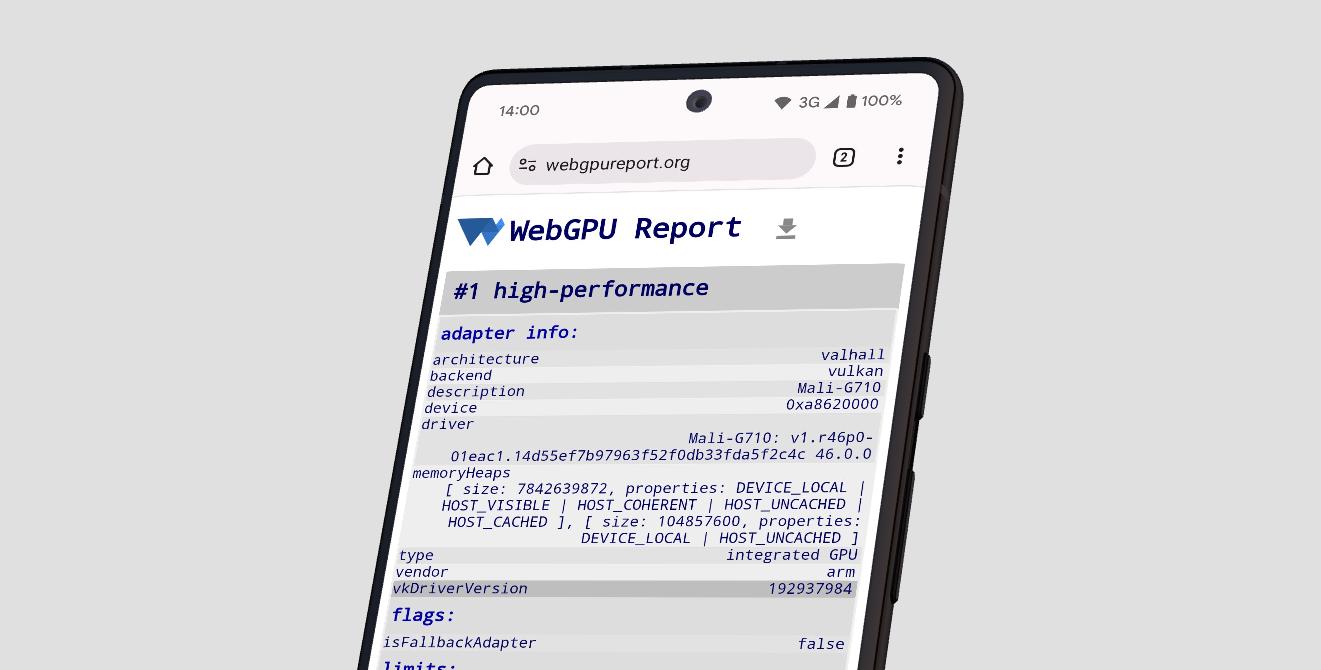
vkDriverVersionis het door de leverancier opgegeven versienummer van de Vulkan-driver. Zie de documentatie en het probleem met chromium:327457605 .

vkDriverVersion weergegeven op https://webgpureport.org .Bugfixes
Het aanmaken van twee pipelines met bijpassende bindgroups met behulp van layout: "auto" , het vervolgens aanmaken van een bindgroup met de eerste pipeline en het gebruiken ervan in de tweede pipeline, genereert nu een GPUValidationError . Het toestaan hiervan was een implementatiebug die nu is opgelost met de juiste tests . Zie issue dawn:2402 .
Dawn-updates
In de Dawn API wordt de callback voor niet-vastgelegde fouten, ingesteld met wgpuDeviceSetUncapturedErrorCallback , nu niet meer aangeroepen nadat het GPU-apparaat verloren is gegaan. Deze oplossing stemt Dawn af op de JavaScript API-specificatie en de implementatie van Blink. Zie issue dawn:2459 .
Dit behandelt slechts enkele van de belangrijkste hoogtepunten. Bekijk de volledige lijst met commits .
Wat is er nieuw in WebGPU
Een lijst met alles wat in de serie Wat is er nieuw in WebGPU is behandeld.
Chroom 143
Chroom 142
Chroom 141
- Tint IR voltooid
- Analyse van gehele getallen in de WGSL-compiler
- SPIR-V 1.4-update voor Vulkan-backend
- Dawn-updates
Chroom 140
- Apparaatverzoeken verbruiken adapter
- Afkorting voor het gebruik van textuur waar textuurweergave wordt gebruikt
- WGSL textureSampleLevel ondersteunt 1D-texturen
- Verouder het gebruik van bgra8unorm-alleen-lezen-opslagtextuur
- GPUAdapter isFallbackAdapter-kenmerk verwijderen
- Dawn-updates
Chroom 139
- 3D-textuurondersteuning voor gecomprimeerde BC- en ASTC-formaten
- Nieuwe functie 'kernfuncties en beperkingen'
- Origin-proefversie voor WebGPU-compatibiliteitsmodus
- Dawn-updates
Chroom 138
- Afkorting voor het gebruik van buffer als bindingsbron
- Wijzigingen in de groottevereisten voor buffers die bij het aanmaken in kaart zijn gebracht
- Architectuurrapport voor recente GPU's
- Verouder GPUAdapter isFallbackAdapter-kenmerk
- Dawn-updates
Chroom 137
- Gebruik textuurweergave voor externe textuurbinding
- Buffers kopiëren zonder offsets en grootte op te geven
- WGSL-werkgroepUniformLoad met behulp van een pointer naar atomaire
- GPUAdapterInfo powerPreference-kenmerk
- Verwijder GPURequestAdapterOptions compatibilityMode-kenmerk
- Dawn-updates
Chroom 136
- GPUAdapterInfo isFallbackAdapter-kenmerk
- Verbeteringen in de shadercompilatietijd op D3D12
- Canvasafbeeldingen opslaan en kopiëren
- Beperkingen voor de liftcompatibiliteitsmodus
- Dawn-updates
Chroom 135
- Toestaan om pijplijnlay-out te maken met een lay-out voor null-bindgroepen
- Laat viewports zich uitstrekken voorbij de grenzen van de renderdoelen
- Gemakkelijkere toegang tot de experimentele compatibiliteitsmodus op Android
- Verwijder maxInterStageShaderComponents-limiet
- Dawn-updates
Chroom 134
- Verbeter machine learning-workloads met subgroepen
- Verwijder float-filterbare textuurtypen die ondersteuning bieden als mengbaar
- Dawn-updates
Chroom 133
- Extra unorm8x4-bgra en 1-component vertex-formaten
- Toestaan dat onbekende limieten worden aangevraagd met een ongedefinieerde waarde
- Wijzigingen in de WGSL-uitlijningsregels
- WGSL-prestatiewinst met weggooien
- Gebruik VideoFrame displaySize voor externe texturen
- Verwerk afbeeldingen met niet-standaardoriëntaties met copyExternalImageToTexture
- Verbetering van de ontwikkelaarservaring
- Compatibiliteitsmodus inschakelen met featureLevel
- Opschonen van experimentele subgroepkenmerken
- Verouder maxInterStageShaderComponents-limiet
- Dawn-updates
Chroom 132
- Gebruik van textuurweergave
- 32-bits float-texturen mengen
- GPUDevice adapterInfo-kenmerk
- Het configureren van de canvascontext met een ongeldige indeling levert een JavaScript-fout op
- Filteren van samplerbeperkingen op texturen
- Uitgebreide subgroepsexperimenten
- Verbetering van de ontwikkelaarservaring
- Experimentele ondersteuning voor 16-bits genormaliseerde textuurformaten
- Dawn-updates
Chroom 131
- Clipafstanden in WGSL
- GPUCanvasContext getConfiguration()
- Punt- en lijnprimitieven mogen geen dieptebias hebben
- Inclusief ingebouwde scanfuncties voor subgroepen
- Experimentele ondersteuning voor multi-draw indirect
- Shadermodule-compilatieoptie strikte wiskunde
- GPUAdapter requestAdapterInfo() verwijderen
- Dawn-updates
Chroom 130
- Menging van dubbele bronnen
- Verbeteringen in de shadercompilatietijd op Metal
- Veroudering van GPUAdapter requestAdapterInfo()
- Dawn-updates
Chroom 129
Chroom 128
- Experimenteren met subgroepen
- Diepteafwijking voor lijnen en punten afschaffen
- Verberg niet-vastgelegde fout DevTools-waarschuwing als preventDefault
- WGSL interpoleert eerst de bemonstering en ofwel
- Dawn-updates
Chroom 127
- Experimentele ondersteuning voor OpenGL ES op Android
- GPUAdapter info-kenmerk
- Verbeteringen in WebAssembly-interoperabiliteit
- Verbeterde opdrachtencoderfouten
- Dawn-updates
Chroom 126
- Verhoog maxTextureArrayLayers-limiet
- Bufferuploadoptimalisatie voor Vulkan-backend
- Verbeteringen in de compilatietijd van shaders
- Ingediende opdrachtbuffers moeten uniek zijn
- Dawn-updates
Chroom 125
Chroom 124
- Alleen-lezen en lees-schrijf opslagtexturen
- Ondersteuning van servicemedewerkers en gedeelde werknemers
- Nieuwe adapterinformatie-attributen
- Bugfixes
- Dawn-updates
Chroom 123
- Ondersteuning voor ingebouwde DP4a-functies in WGSL
- Onbeperkte pointerparameters in WGSL
- Syntaxissuiker voor het derefereren van composieten in WGSL
- Afzonderlijke alleen-lezenstatus voor stencil- en diepteaspecten
- Dawn-updates
Chroom 122
- Vergroot het bereik met de compatibiliteitsmodus (functie in ontwikkeling)
- Verhoog de maxVertexAttributes-limiet
- Dawn-updates
Chroom 121
- Ondersteuning voor WebGPU op Android
- Gebruik DXC in plaats van FXC voor shadercompilatie op Windows
- Tijdstempelquery's in compute- en renderpassen
- Standaard toegangspunten tot shadermodules
- Ondersteuning display-p3 als GPUExternalTexture-kleurruimte
- Geheugenstapels info
- Dawn-updates
Chroom 120
- Ondersteuning voor 16-bits drijvende-kommawaarden in WGSL
- Verleg de grenzen
- Wijzigingen in de dieptestencilstatus
- Adapterinformatie-updates
- Kwantificering van tijdstempelquery's
- Voorjaarsschoonmaakfuncties
Chroom 119
- Filterbare 32-bits float-texturen
- unorm10-10-10-2 vertex-formaat
- rgb10a2uint textuurformaat
- Dawn-updates
Chroom 118
- HTMLImageElement en ImageData-ondersteuning in
copyExternalImageToTexture() - Experimentele ondersteuning voor lees-schrijf- en alleen-lezen-opslagtextuur
- Dawn-updates
Chroom 117
- Vertexbuffer ongedaan maken
- Bindgroep ongedaan maken
- Fouten bij het maken van een asynchrone pijplijn uitschakelen wanneer het apparaat verloren gaat
- Updates voor het maken van SPIR-V shadermodules
- Verbetering van de ontwikkelaarservaring
- Caching-pipelines met automatisch gegenereerde lay-out
- Dawn-updates
Chroom 116
- WebCodecs-integratie
- Verloren apparaat geretourneerd door GPUAdapter
requestDevice() - Zorg ervoor dat de videoweergave vloeiend blijft als
importExternalTexture()wordt aangeroepen - Specificatieconformiteit
- Verbetering van de ontwikkelaarservaring
- Dawn-updates
Chroom 115
- Ondersteunde WGSL-taalextensies
- Experimentele ondersteuning voor Direct3D 11
- Standaard discrete GPU op netstroom
- Verbetering van de ontwikkelaarservaring
- Dawn-updates
Chroom 114
- JavaScript optimaliseren
- getCurrentTexture() op een niet-geconfigureerd canvas genereert InvalidStateError
- WGSL-updates
- Dawn-updates


