Texture di archiviazione di sola lettura e lettura/scrittura
Il tipo di binding della texture di archiviazione consente agli shader di leggere dalle texture di archiviazione senza aggiungere l'utilizzo di TEXTURE_BINDING ed eseguire letture e scritture miste su determinati formati. Quando l'estensione del linguaggio "readonly_and_readwrite_storage_textures" WGSL è presente in navigator.gpu.wgslLanguageFeatures, ora puoi impostare l'accesso GPUStorageTexture a "read-write" o "read-only" durante la creazione di un layout del gruppo di binding. In precedenza, questa funzionalità era limitata a "write-only".
Il codice dello shader WGSL può quindi utilizzare i qualificatori di accesso read_write e read per le texture di archiviazione, le funzioni integrate textureLoad() e textureStore() si comportano di conseguenza ed è disponibile una nuova funzione integrata textureBarrier() per sincronizzare gli accessi alla memoria delle texture in un workgroup.
Ti consigliamo di utilizzare una direttiva requires per segnalare la potenziale non portabilità con requires readonly_and_readwrite_storage_textures; nella parte superiore del codice dello shader WGSL. Vedi l'esempio seguente e issue dawn:1972.
if (!navigator.gpu.wgslLanguageFeatures.has("readonly_and_readwrite_storage_textures")) {
throw new Error("Read-only and read-write storage textures are not available");
}
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const bindGroupLayout = device.createBindGroupLayout({
entries: [{
binding: 0,
visibility: GPUShaderStage.COMPUTE,
storageTexture: {
access: "read-write", // <-- New!
format: "r32uint",
},
}],
});
const shaderModule = device.createShaderModule({ code: `
requires readonly_and_readwrite_storage_textures;
@group(0) @binding(0) var tex : texture_storage_2d<r32uint, read_write>;
@compute @workgroup_size(1, 1)
fn main(@builtin(local_invocation_id) local_id: vec3u) {
var data = textureLoad(tex, vec2i(local_id.xy));
data.x *= 2;
textureStore(tex, vec2i(local_id.xy), data);
}`
});
// You can now create a compute pipeline with this shader module and
// send the appropriate commands to the GPU.
Supporto di service worker e worker condivisi
WebGPU in Chrome porta il supporto dei web worker a un livello superiore, offrendo ora il supporto sia per i service worker che per gli shared worker. Puoi utilizzare i service worker per migliorare le attività in background e le funzionalità offline e i worker condivisi per una condivisione efficiente delle risorse tra gli script. Vedi issue chromium:41494731.
Dai un'occhiata all'esempio di estensione Chrome e all'estensione Chrome WebLLM per scoprire come utilizzare WebGPU in un service worker dell'estensione.

Nuovi attributi delle informazioni sull'adattatore
Gli attributi delle informazioni sull'adattatore d3dShaderModel e vkDriverVersion non standard sono ora disponibili quando viene chiamato requestAdapterInfo() se l'utente ha attivato il flag "Funzionalità per sviluppatori WebGPU" all'indirizzo chrome://flags/#enable-webgpu-developer-features. Quando supportato:
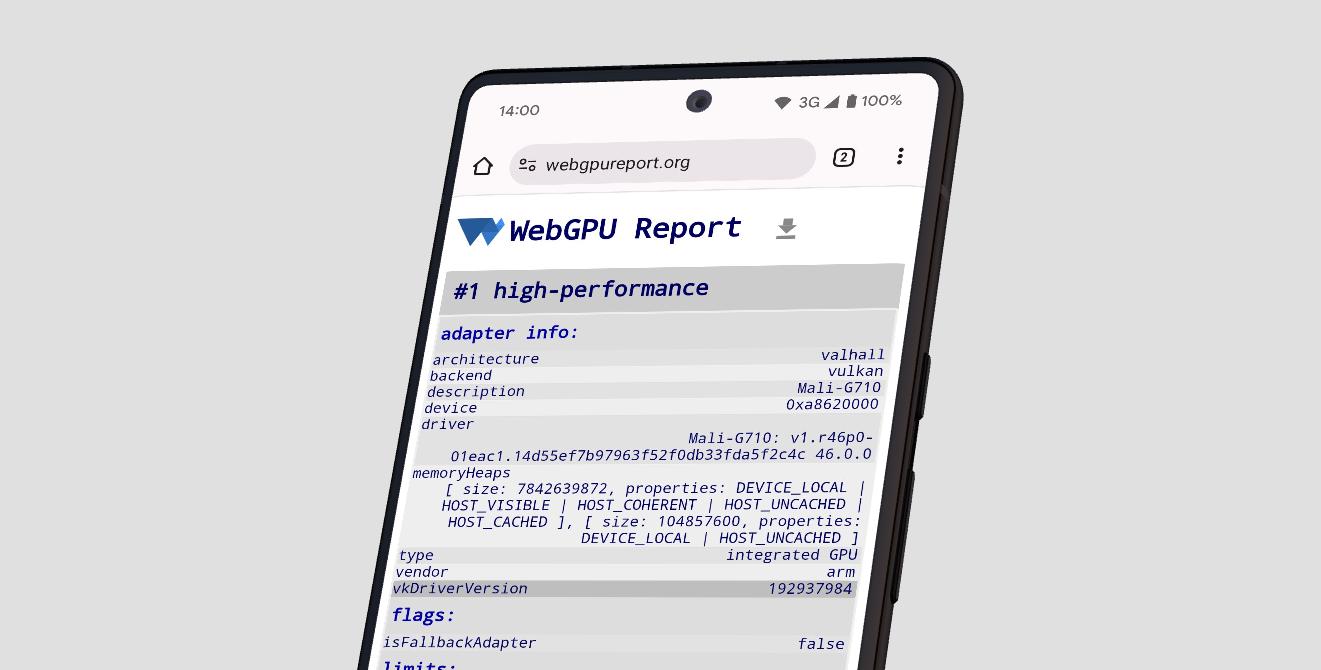
d3dShaderModelè il numero massimo del modello di shader D3D supportato. Ad esempio, il valore 62 indica che il driver corrente supporta HLSL SM 6.2. Consulta la documentazione e il problema dawn:1254.vkDriverVersionè il numero di versione del driver Vulkan specificato dal fornitore. Consulta la documentazione e il problema chromium:327457605.

vkDriverVersion mostrate su https://webgpureport.org.Correzioni di bug
La creazione di due pipeline con bindgroup corrispondenti utilizzando layout: "auto", quindi la creazione di un bindgroup con la prima pipeline e il suo utilizzo nella seconda pipeline ora genera un GPUValidationError. Il problema è stato risolto con test adeguati. Vedi problema dawn:2402.
Aggiornamenti di Dawn
Nell'API Dawn, la callback di errore non acquisito impostata con wgpuDeviceSetUncapturedErrorCallback ora non viene chiamata dopo la perdita del dispositivo GPU. Questa correzione allinea Dawn alla specifica dell'API JavaScript e all'implementazione di Blink. Vedi issue dawn:2459.
Questi sono solo alcuni dei punti salienti. Consulta l'elenco completo dei commit.
Novità di WebGPU
Un elenco di tutti gli argomenti trattati nella serie Novità di WebGPU.
Chrome 143
- Scambio dei componenti di texture
- Rimuovere l'utilizzo della texture di archiviazione di sola lettura bgra8unorm
- Aggiornamenti di Dawn
Chrome 142
- Funzionalità di supporto del formato delle texture estese
- Indice primitivo in WGSL
- Aggiornamenti di Dawn
Chrome 141
- Tint IR completed
- Analisi dell'intervallo di numeri interi nel compilatore WGSL
- Aggiornamento di SPIR-V 1.4 per il backend Vulkan
- Aggiornamenti di Dawn
Chrome 140
- Le richieste di dispositivi utilizzano l'adattatore
- Abbreviazione per l'utilizzo della texture in cui viene utilizzata la visualizzazione della texture
- WGSL textureSampleLevel supporta le texture 1D
- Ritiro dell'utilizzo della texture di archiviazione di sola lettura bgra8unorm
- Rimuovi l'attributo isFallbackAdapter di GPUAdapter
- Aggiornamenti di Dawn
Chrome 139
- Supporto delle texture 3D per i formati compressi BC e ASTC
- Nuova funzionalità "Funzionalità e limiti principali"
- Origin trial per la modalità di compatibilità WebGPU
- Aggiornamenti di Dawn
Chrome 138
- Abbreviazione per l'utilizzo del buffer come risorsa di binding
- Modifiche ai requisiti di dimensione per i buffer mappati durante la creazione
- Report sull'architettura per le GPU recenti
- Deprecare l'attributo isFallbackAdapter di GPUAdapter
- Aggiornamenti di Dawn
Chrome 137
- Utilizzare la visualizzazione della texture per il binding externalTexture
- I buffer vengono copiati senza specificare offset e dimensioni
- WGSL workgroupUniformLoad utilizzando il puntatore ad atomic
- Attributo powerPreference di GPUAdapterInfo
- Rimuovi l'attributo compatibilityMode di GPURequestAdapterOptions
- Aggiornamenti di Dawn
Chrome 136
- Attributo isFallbackAdapter di GPUAdapterInfo
- Miglioramenti del tempo di compilazione degli shader su D3D12
- Salvare e copiare le immagini della tela
- Limitazioni della modalità di compatibilità dell'impatto
- Aggiornamenti di Dawn
Chrome 135
- Consenti la creazione del layout della pipeline con il layout del gruppo di binding nullo
- Consenti alle finestre di visualizzazione di estendersi oltre i limiti delle destinazioni di rendering
- Accesso più semplice alla modalità di compatibilità sperimentale su Android
- Rimuovi il limite maxInterStageShaderComponents
- Aggiornamenti di Dawn
Chrome 134
- Migliorare i carichi di lavoro di machine learning con i sottogruppi
- Rimuovere il supporto dei tipi di texture filtrabili float come miscelabili
- Aggiornamenti di Dawn
Chrome 133
- Formati dei vertici unorm8x4-bgra e a un componente aggiuntivi
- Consenti di richiedere limiti sconosciuti con valore indefinito
- Modifiche alle regole di allineamento WGSL
- Miglioramenti delle prestazioni di WGSL con l'eliminazione
- Utilizzare displaySize di VideoFrame per le texture esterne
- Gestire le immagini con orientamenti non predefiniti utilizzando copyExternalImageToTexture
- Miglioramento dell'esperienza degli sviluppatori
- Attivare la modalità di compatibilità con featureLevel
- Pulizia delle funzionalità dei sottogruppi sperimentali
- Ritiro del limite maxInterStageShaderComponents
- Aggiornamenti di Dawn
Chrome 132
- Utilizzo della visualizzazione delle texture
- Fusione di texture in virgola mobile a 32 bit
- Attributo adapterInfo di GPUDevice
- Configurazione del contesto del canvas con formato non valido che genera un errore JavaScript
- Limitazioni del campionamento dei filtri sulle texture
- Sperimentazione estesa dei sottogruppi
- Miglioramento dell'esperienza degli sviluppatori
- Supporto sperimentale per i formati di texture normalizzati a 16 bit
- Aggiornamenti di Dawn
Chrome 131
- Distanze di ritaglio in WGSL
- GPUCanvasContext getConfiguration()
- Le primitive punto e linea non devono avere distorsione della profondità
- Funzioni integrate di scansione inclusiva per i sottogruppi
- Supporto sperimentale per l'estrazione indiretta multipla
- Opzione di compilazione del modulo shader Strict Math
- Rimozione di requestAdapterInfo() di GPUAdapter
- Aggiornamenti di Dawn
Chrome 130
- Combinazione di due fonti
- Miglioramenti al tempo di compilazione degli shader su Metal
- Ritiro di GPUAdapter requestAdapterInfo()
- Aggiornamenti di Dawn
Chrome 129
- Supporto HDR con modalità di mappatura della tonalità della tela
- Supporto per i sottogruppi espansi
- Aggiornamenti di Dawn
Chrome 128
- Sperimentazione con i sottogruppi
- Ritiro dell'impostazione della distorsione della profondità per linee e punti
- Nascondi l'avviso di DevTools relativo a un errore non acquisito se preventDefault
- WGSL interpolate sampling first and either
- Aggiornamenti di Dawn
Chrome 127
- Supporto sperimentale per OpenGL ES su Android
- Attributo info di GPUAdapter
- Miglioramenti dell'interoperabilità di WebAssembly
- Errori del codificatore di comandi migliorati
- Aggiornamenti di Dawn
Chrome 126
- Aumentare il limite di maxTextureArrayLayers
- Ottimizzazione del caricamento del buffer per il backend Vulkan
- Miglioramenti al tempo di compilazione degli shader
- I buffer dei comandi inviati devono essere univoci
- Aggiornamenti di Dawn
Chrome 125
- Sottogruppi (funzionalità in fase di sviluppo)
- Rendering in una sezione della texture 3D
- Aggiornamenti di Dawn
Chrome 124
- Texture di archiviazione di sola lettura e lettura/scrittura
- Supporto di service worker e shared worker
- Nuovi attributi delle informazioni sull'adattatore
- Correzioni di bug
- Aggiornamenti di Dawn
Chrome 123
- Supporto delle funzioni integrate DP4a in WGSL
- Parametri del puntatore senza limitazioni in WGSL
- Zucchero sintattico per la dereferenziazione dei compositi in WGSL
- Stato di sola lettura separato per gli aspetti stencil e profondità
- Aggiornamenti di Dawn
Chrome 122
- Ampliare la copertura con la modalità di compatibilità (funzionalità in fase di sviluppo)
- Aumentare il limite maxVertexAttributes
- Aggiornamenti di Dawn
Chrome 121
- Supporto di WebGPU su Android
- Utilizzare DXC anziché FXC per la compilazione degli shader su Windows
- Query con timestamp nei passaggi di calcolo e rendering
- Punti di ingresso predefiniti per i moduli shader
- Supporto di display-p3 come spazio colore GPUExternalTexture
- Informazioni sugli heap di memoria
- Aggiornamenti di Dawn
Chrome 120
- Supporto per valori in virgola mobile a 16 bit in WGSL
- Superare i limiti
- Modifiche allo stato di profondità-stencil
- Aggiornamenti delle informazioni sull'adattatore
- Quantizzazione delle query con timestamp
- Funzionalità per le pulizie di primavera
Chrome 119
- Texture a virgola mobile a 32 bit filtrabili
- Formato dei vertici unorm10-10-10-2
- Formato della texture rgb10a2uint
- Aggiornamenti di Dawn
Chrome 118
- Supporto di HTMLImageElement e ImageData in
copyExternalImageToTexture() - Supporto sperimentale per la texture di archiviazione in lettura/scrittura e sola lettura
- Aggiornamenti di Dawn
Chrome 117
- Annulla buffer dei vertici
- Annulla impostazione gruppo di binding
- Silenzia gli errori durante la creazione della pipeline asincrona quando il dispositivo viene smarrito
- Aggiornamenti alla creazione di moduli shader SPIR-V
- Miglioramento dell'esperienza degli sviluppatori
- Pipeline di memorizzazione nella cache con layout generato automaticamente
- Aggiornamenti di Dawn
Chrome 116
- Integrazione di WebCodecs
- Dispositivo smarrito restituito da GPUAdapter
requestDevice() - Mantenere la riproduzione video fluida se viene chiamato
importExternalTexture() - Conformità alle specifiche
- Miglioramento dell'esperienza degli sviluppatori
- Aggiornamenti di Dawn
Chrome 115
- Estensioni del linguaggio WGSL supportate
- Supporto sperimentale per Direct3D 11
- Utilizzare la GPU discreta per impostazione predefinita con l'alimentazione CA
- Miglioramento dell'esperienza degli sviluppatori
- Aggiornamenti di Dawn
Chrome 114
- Ottimizzare JavaScript
- getCurrentTexture() su canvas non configurato genera InvalidStateError
- Aggiornamenti di WGSL
- Aggiornamenti di Dawn


