শুধুমাত্র পঠনযোগ্য এবং পঠনযোগ্য স্টোরেজ টেক্সচার
স্টোরেজ টেক্সচার বাইন্ডিং টাইপ শেডারগুলিকে TEXTURE_BINDING ব্যবহার যোগ না করেই স্টোরেজ টেক্সচার থেকে পড়তে এবং নির্দিষ্ট ফর্ম্যাটে মিশ্র পাঠ এবং লেখা সম্পাদন করতে দেয়। যখন "readonly_and_readwrite_storage_textures" WGSL ভাষা এক্সটেনশন navigator.gpu.wgslLanguageFeatures এ উপস্থিত থাকে, তখন আপনি এখন একটি বাইন্ড গ্রুপ লেআউট তৈরি করার সময় GPUStorageTexture অ্যাক্সেস "read-write" বা "read-only" এ সেট করতে পারেন। পূর্বে এটি "write-only" এর মধ্যে সীমাবদ্ধ ছিল।
তারপর, আপনার WGSL শেডার কোড স্টোরেজ টেক্সচারের জন্য read_write এবং read অ্যাক্সেস কোয়ালিফায়ার ব্যবহার করতে পারে, textureLoad() এবং textureStore() বিল্ট-ইন ফাংশনগুলি সেই অনুযায়ী কাজ করে এবং একটি ওয়ার্কগ্রুপে টেক্সচার মেমরি অ্যাক্সেস সিঙ্ক্রোনাইজ করার জন্য একটি নতুন textureBarrier() বিল্ট-ইন ফাংশন উপলব্ধ থাকে।
আপনার WGSL শেডার কোডের উপরে requires readonly_and_readwrite_storage_textures; দিয়ে অ-পোর্টেবিলিটির সম্ভাবনা সম্পর্কে সংকেত দেওয়ার জন্য একটি requires-directive ব্যবহার করার পরামর্শ দেওয়া হচ্ছে। নিম্নলিখিত উদাহরণটি দেখুন এবং dawn:1972 ইস্যু করুন ।
if (!navigator.gpu.wgslLanguageFeatures.has("readonly_and_readwrite_storage_textures")) {
throw new Error("Read-only and read-write storage textures are not available");
}
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
const bindGroupLayout = device.createBindGroupLayout({
entries: [{
binding: 0,
visibility: GPUShaderStage.COMPUTE,
storageTexture: {
access: "read-write", // <-- New!
format: "r32uint",
},
}],
});
const shaderModule = device.createShaderModule({ code: `
requires readonly_and_readwrite_storage_textures;
@group(0) @binding(0) var tex : texture_storage_2d<r32uint, read_write>;
@compute @workgroup_size(1, 1)
fn main(@builtin(local_invocation_id) local_id: vec3u) {
var data = textureLoad(tex, vec2i(local_id.xy));
data.x *= 2;
textureStore(tex, vec2i(local_id.xy), data);
}`
});
// You can now create a compute pipeline with this shader module and
// send the appropriate commands to the GPU.
পরিষেবা কর্মী এবং ভাগ করা কর্মীদের সহায়তা
Chrome-এ WebGPU ওয়েব কর্মীদের সহায়তাকে পরবর্তী স্তরে নিয়ে যায়, এখন পরিষেবা কর্মী এবং ভাগ করা কর্মী উভয়ের জন্যই সহায়তা প্রদান করে। আপনি ব্যাকগ্রাউন্ড টাস্ক এবং অফলাইন ক্ষমতা উন্নত করতে পরিষেবা কর্মী এবং স্ক্রিপ্ট জুড়ে দক্ষ রিসোর্স ভাগ করে নেওয়ার জন্য ভাগ করা কর্মী ব্যবহার করতে পারেন। সমস্যা chromium:41494731 দেখুন।
এক্সটেনশন সার্ভিস ওয়ার্কারে WebGPU কীভাবে ব্যবহার করবেন তা জানতে chrome এক্সটেনশন নমুনা এবং WebLLM chrome এক্সটেনশনটি দেখুন।

নতুন অ্যাডাপ্টারের তথ্য বৈশিষ্ট্য
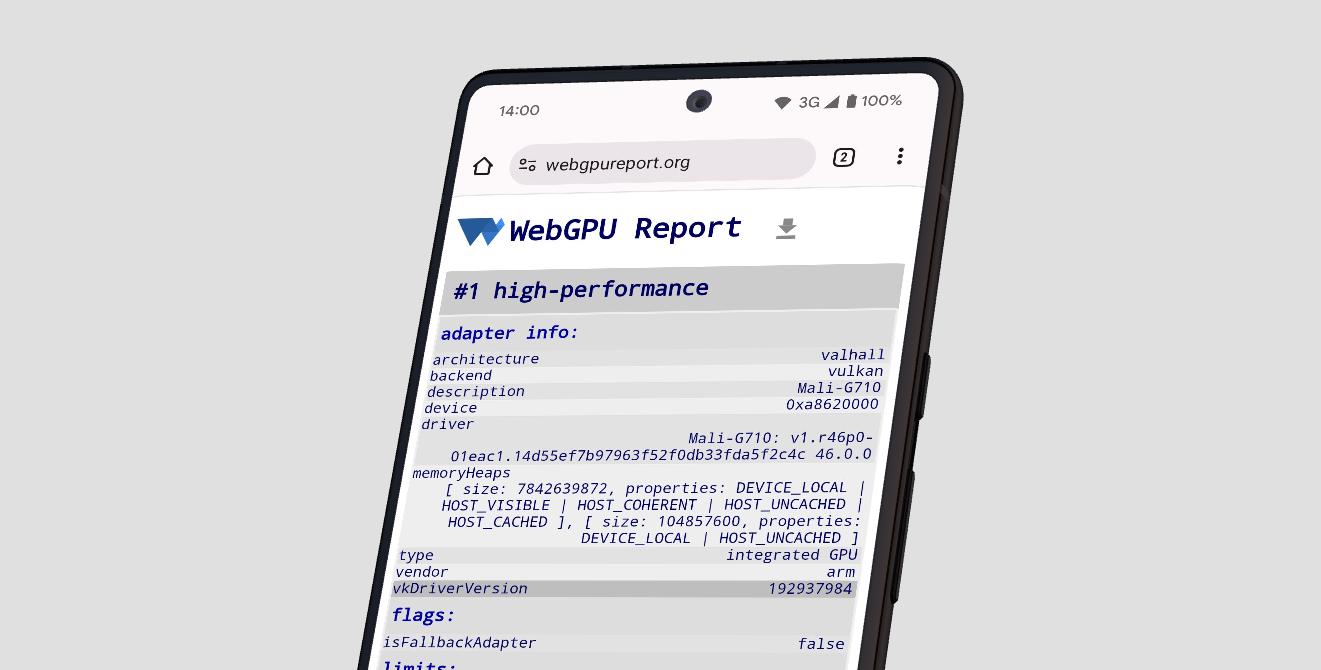
ব্যবহারকারী যদি chrome://flags/#enable-webgpu-developer-features features এ "WebGPU Developer Features" ফ্ল্যাগ সক্রিয় করে থাকেন, তাহলে requestAdapterInfo() কল করার মাধ্যমে নন-স্ট্যান্ডার্ড d3dShaderModel এবং vkDriverVersion অ্যাডাপ্টারের তথ্য বৈশিষ্ট্যগুলি এখন উপলব্ধ। সমর্থিত হলে:
d3dShaderModelহল সর্বাধিক সমর্থিত D3D শেডার মডেল নম্বর। উদাহরণস্বরূপ, মান 62 নির্দেশ করে যে বর্তমান ড্রাইভার HLSL SM 6.2 সমর্থন করে। ডকুমেন্টেশন এবং ইস্যু dawn:1254 দেখুন।vkDriverVersionহল Vulkan ড্রাইভারের বিক্রেতা-নির্দিষ্ট সংস্করণ নম্বর। ডকুমেন্টেশন দেখুন এবং chromium:327457605 ইস্যু করুন ।

vkDriverVersion ।বাগ সংশোধন
layout: "auto" ব্যবহার করে মিলে যাওয়া বাইন্ডগ্রুপ দিয়ে দুটি পাইপলাইন তৈরি করা, তারপর প্রথম পাইপলাইন দিয়ে একটি বাইন্ডগ্রুপ তৈরি করা এবং দ্বিতীয় পাইপলাইনে এটি ব্যবহার করা এখন একটি GPUValidationError তৈরি করে। এটিকে অনুমতি দেওয়া একটি বাস্তবায়ন বাগ ছিল যা এখন সঠিক পরীক্ষার মাধ্যমে ঠিক করা হয়েছে। দেখুন সমস্যা dawn:2402 ।
ভোরের আপডেট
Dawn API-তে, wgpuDeviceSetUncapturedErrorCallback এর সাথে সেট করা আনক্যাপচারড এরর কলব্যাক এখন GPU ডিভাইস হারিয়ে যাওয়ার পরে কল করা হয় না। এই ফিক্সটি Dawn-কে JavaScript API স্পেসিফিকেশন এবং Blink-এর বাস্তবায়নের সাথে সামঞ্জস্যপূর্ণ করে। সমস্যাটি দেখুন dawn:2459 ।
এখানে শুধুমাত্র কিছু গুরুত্বপূর্ণ বিষয় অন্তর্ভুক্ত করা হয়েছে। কমিটের সম্পূর্ণ তালিকাটি দেখুন।
WebGPU-তে নতুন কী আছে
"What's New in WebGPU" সিরিজে যা যা আলোচনা করা হয়েছে তার একটি তালিকা।
ক্রোম ১৪৩
ক্রোম ১৪২
ক্রোম ১৪১
- টিন্ট আইআর সম্পন্ন হয়েছে
- WGSL কম্পাইলারে পূর্ণসংখ্যা পরিসর বিশ্লেষণ
- Vulkan ব্যাকএন্ডের জন্য SPIR-V 1.4 আপডেট
- ভোরের আপডেট
ক্রোম ১৪০
- ডিভাইসের অনুরোধগুলি অ্যাডাপ্টার ব্যবহার করে
- টেক্সচার ভিউ ব্যবহার করা হলে টেক্সচার ব্যবহারের সংক্ষিপ্ত বিবরণ
- WGSL টেক্সচারSampleLevel 1D টেক্সচার সমর্থন করে
- bgra8unorm-এর পঠনযোগ্য স্টোরেজ টেক্সচার ব্যবহার বন্ধ করুন
- GPUAdapter isFallbackAdapter অ্যাট্রিবিউটটি সরান
- ভোরের আপডেট
ক্রোম ১৩৯
- BC এবং ASTC সংকুচিত ফর্ম্যাটের জন্য 3D টেক্সচার সমর্থন
- নতুন "মূল-বৈশিষ্ট্য-এবং-সীমা" বৈশিষ্ট্য
- WebGPU সামঞ্জস্য মোডের জন্য অরিজিন ট্রায়াল
- ভোরের আপডেট
ক্রোম ১৩৮
- বাইন্ডিং রিসোর্স হিসেবে বাফার ব্যবহারের সংক্ষিপ্ত বিবরণ
- তৈরির সময় ম্যাপ করা বাফারগুলির জন্য আকারের প্রয়োজনীয়তার পরিবর্তন
- সাম্প্রতিক GPU-এর জন্য স্থাপত্য প্রতিবেদন
- GPUAdapter হল FallbackAdapter অ্যাট্রিবিউটকে অবমূল্যায়ন করুন
- ভোরের আপডেট
ক্রোম ১৩৭
- বাহ্যিক টেক্সচার বাইন্ডিংয়ের জন্য টেক্সচার ভিউ ব্যবহার করুন
- অফসেট এবং আকার নির্দিষ্ট না করেই বাফারগুলি অনুলিপি করে
- WGSL ওয়ার্কগ্রুপ ইউনিফর্মলোড পরমাণুর পয়েন্টার ব্যবহার করে
- GPUAdapterInfo powerPreference অ্যাট্রিবিউট
- GPURequestAdapterOptions compatibilityMode অ্যাট্রিবিউট সরান
- ভোরের আপডেট
ক্রোম ১৩৬
- GPUAdapterInfo হল FallbackAdapter বৈশিষ্ট্য
- D3D12-তে শেডার সংকলন সময়ের উন্নতি
- ক্যানভাস ছবি সংরক্ষণ এবং কপি করুন
- সামঞ্জস্যতা মোড সীমাবদ্ধতা উত্তোলন করুন
- ভোরের আপডেট
ক্রোম ১৩৫
- নাল বাইন্ড গ্রুপ লেআউট সহ পাইপলাইন লেআউট তৈরি করার অনুমতি দিন
- ভিউপোর্টগুলিকে রেন্ডার টার্গেট সীমানা অতিক্রম করতে দিন
- অ্যান্ড্রয়েডে পরীক্ষামূলক সামঞ্জস্যতা মোডে সহজ অ্যাক্সেস
- maxInterStageShaderComponents সীমা সরান
- ভোরের আপডেট
ক্রোম ১৩৪
- উপগোষ্ঠীর সাথে মেশিন-লার্নিং ওয়ার্কলোড উন্নত করুন
- ফ্লোট ফিল্টারেবল টেক্সচার টাইপ সাপোর্টকে ব্লেন্ডেবল হিসেবে সরিয়ে দিন
- ভোরের আপডেট
ক্রোম ১৩৩
- অতিরিক্ত unorm8x4-bgra এবং 1-কম্পোনেন্ট ভার্টেক্স ফর্ম্যাট
- অনির্ধারিত মান সহ অজানা সীমা অনুরোধ করার অনুমতি দিন
- WGSL সারিবদ্ধকরণের নিয়ম পরিবর্তন
- বাতিলের সাথে WGSL কর্মক্ষমতা বৃদ্ধি পায়
- বাহ্যিক টেক্সচারের জন্য ভিডিওফ্রেম ডিসপ্লে সাইজ ব্যবহার করুন
- copyExternalImageToTexture ব্যবহার করে অ-ডিফল্ট ওরিয়েন্টেশন সহ ছবিগুলি পরিচালনা করুন
- ডেভেলপারের অভিজ্ঞতা উন্নত করা হচ্ছে
- featureLevel এর সাথে সামঞ্জস্যতা মোড সক্ষম করুন
- পরীক্ষামূলক উপগোষ্ঠীর বৈশিষ্ট্য পরিষ্কারকরণ
- maxInterStageShaderComponents সীমা অবমূল্যায়ন করুন
- ভোরের আপডেট
ক্রোম ১৩২
- টেক্সচার ভিউ ব্যবহার
- ৩২-বিট ফ্লোট টেক্সচার ব্লেন্ডিং
- GPUDevice অ্যাডাপ্টারইনফো অ্যাট্রিবিউট
- অবৈধ ফর্ম্যাট থ্রো জাভাস্ক্রিপ্ট ত্রুটি সহ ক্যানভাস প্রসঙ্গ কনফিগার করা হচ্ছে
- টেক্সচারের উপর স্যাম্পলার সীমাবদ্ধতা ফিল্টার করা
- বর্ধিত উপগোষ্ঠী পরীক্ষা-নিরীক্ষা
- ডেভেলপারের অভিজ্ঞতা উন্নত করা হচ্ছে
- ১৬-বিট নরমালাইজড টেক্সচার ফর্ম্যাটের জন্য পরীক্ষামূলক সমর্থন
- ভোরের আপডেট
ক্রোম ১৩১
- WGSL-এ দূরত্ব ক্লিপ করুন
- GPUCanvasContext কনফিগারেশন () পান
- বিন্দু এবং রেখার আদিমগুলিতে গভীরতা পক্ষপাত থাকা উচিত নয়
- উপগোষ্ঠীর জন্য অন্তর্ভুক্তিমূলক স্ক্যান বিল্ট-ইন ফাংশন
- মাল্টি-ড্র ইনডাইরেক্টের জন্য পরীক্ষামূলক সহায়তা
- শেডার মডিউল সংকলন বিকল্প কঠোর গণিত
- GPUAdapter requestAdapterInfo() সরান
- ভোরের আপডেট
ক্রোম ১৩০
- ডুয়াল সোর্স ব্লেন্ডিং
- মেটালে শেডার সংকলনের সময়ের উন্নতি
- GPUAdapter requestAdapterInfo() এর অবচয়
- ভোরের আপডেট
ক্রোম ১২৯
ক্রোম ১২৮
- উপগোষ্ঠী নিয়ে পরীক্ষা-নিরীক্ষা
- লাইন এবং বিন্দুর জন্য গভীরতা পক্ষপাত নির্ধারণ বন্ধ করুন
- যদি preventDefault থাকে তাহলে DevTools সতর্কতা না-ক্যাপচার করা ত্রুটি লুকান।
- WGSL ইন্টারপোলেট স্যাম্পলিং প্রথমে এবং উভয়ই
- ভোরের আপডেট
ক্রোম ১২৭
- অ্যান্ড্রয়েডে OpenGL ES এর জন্য পরীক্ষামূলক সমর্থন
- GPUAdapter তথ্য বৈশিষ্ট্য
- ওয়েবঅ্যাসেম্বলি ইন্টারঅপ উন্নতি
- উন্নত কমান্ড এনকোডার ত্রুটি
- ভোরের আপডেট
ক্রোম ১২৬
- maxTextureArrayLayers সীমা বাড়ান
- Vulkan ব্যাকএন্ডের জন্য বাফার আপলোড অপ্টিমাইজেশন
- শেডার সংকলন সময়ের উন্নতি
- জমা দেওয়া কমান্ড বাফারগুলি অবশ্যই অনন্য হতে হবে
- ভোরের আপডেট
ক্রোম ১২৫
ক্রোম ১২৪
- শুধুমাত্র পঠনযোগ্য এবং পঠনযোগ্য স্টোরেজ টেক্সচার
- পরিষেবা কর্মী এবং ভাগ করা কর্মীদের সহায়তা
- নতুন অ্যাডাপ্টারের তথ্য বৈশিষ্ট্য
- বাগ সংশোধন
- ভোরের আপডেট
ক্রোম ১২৩
- WGSL-এ DP4a বিল্ট-ইন ফাংশন সাপোর্ট করে
- WGSL-এ অবাধ পয়েন্টার প্যারামিটার
- WGSL-এ কম্পোজিট ডিরেফারেন্স করার জন্য সিনট্যাক্স চিনি
- স্টেনসিল এবং গভীরতার দিকগুলির জন্য পৃথক পঠনযোগ্য অবস্থা
- ভোরের আপডেট
ক্রোম ১২২
- সামঞ্জস্যতা মোডের মাধ্যমে নাগাল বাড়ান (বিকাশের অধীনে থাকা বৈশিষ্ট্য)
- maxVertexAttributes সীমা বৃদ্ধি করুন
- ভোরের আপডেট
ক্রোম ১২১
- অ্যান্ড্রয়েডে WebGPU সাপোর্ট করুন
- উইন্ডোজে শেডার সংকলনের জন্য FXC এর পরিবর্তে DXC ব্যবহার করুন
- কম্পিউট এবং রেন্ডার পাসে টাইমস্ট্যাম্প কোয়েরি
- শেডার মডিউলের ডিফল্ট এন্ট্রি পয়েন্ট
- GPUExternalTexture কালার স্পেস হিসেবে display-p3 সাপোর্ট করে
- মেমোরি হিপস সম্পর্কিত তথ্য
- ভোরের আপডেট
ক্রোম ১২০
- WGSL-এ ১৬-বিট ফ্লোটিং-পয়েন্ট মানের জন্য সমর্থন
- সীমা অতিক্রম করুন
- গভীরতা-স্টেন্সিল অবস্থায় পরিবর্তন
- অ্যাডাপ্টারের তথ্য আপডেট
- টাইমস্ট্যাম্প কোয়েরি কোয়ান্টাইজেশন
- বসন্ত-পরিষ্কারের বৈশিষ্ট্য
ক্রোম ১১৯
- ফিল্টারযোগ্য ৩২-বিট ফ্লোট টেক্সচার
- unorm10-10-10-2 ভার্টেক্স ফর্ম্যাট
- rgb10a2uint টেক্সচার ফর্ম্যাট
- ভোরের আপডেট
ক্রোম ১১৮
-
copyExternalImageToTexture()তে HTMLImageElement এবং ImageData সাপোর্ট - পঠন-লেখা এবং পঠন-শুধুমাত্র স্টোরেজ টেক্সচারের জন্য পরীক্ষামূলক সহায়তা
- ভোরের আপডেট
ক্রোম ১১৭
- ভার্টেক্স বাফার আনসেট করুন
- বাইন্ড গ্রুপ আনসেট করুন
- ডিভাইস হারিয়ে গেলে অ্যাসিঙ্ক পাইপলাইন তৈরির সময় ত্রুটিগুলি নীরব করুন
- SPIR-V শেডার মডিউল তৈরির আপডেট
- ডেভেলপারের অভিজ্ঞতা উন্নত করা হচ্ছে
- স্বয়ংক্রিয়ভাবে তৈরি লেআউট সহ পাইপলাইন ক্যাশ করা হচ্ছে
- ভোরের আপডেট
ক্রোম ১১৬
- ওয়েবকোডেক্স ইন্টিগ্রেশন
- GPUAdapter
requestDevice()দ্বারা হারিয়ে যাওয়া ডিভাইসটি ফেরত পাঠানো হয়েছে -
importExternalTexture()কল করা হলে ভিডিও প্লেব্যাক মসৃণ রাখুন - স্পেক সম্মতি
- ডেভেলপারের অভিজ্ঞতা উন্নত করা হচ্ছে
- ভোরের আপডেট
ক্রোম ১১৫
- সমর্থিত WGSL ভাষা এক্সটেনশন
- Direct3D 11 এর জন্য পরীক্ষামূলক সহায়তা
- এসি পাওয়ারে ডিফল্টভাবে ডিসক্রিট জিপিইউ পান
- ডেভেলপারের অভিজ্ঞতা উন্নত করা হচ্ছে
- ভোরের আপডেট
ক্রোম ১১৪
- জাভাস্ক্রিপ্ট অপ্টিমাইজ করুন
- কনফিগার না করা ক্যানভাসে getCurrentTexture() InvalidStateError ছুঁড়ে দেয়
- WGSL আপডেট
- ভোরের আপডেট


