Android पर WebGPU की सुविधा उपलब्ध कराना
Chrome टीम को यह बताते हुए खुशी हो रही है कि Android 12 और इसके बाद के वर्शन पर काम करने वाले डिवाइसों में, Chrome 121 में WebGPU को डिफ़ॉल्ट रूप से चालू कर दिया गया है. ये डिवाइस, Qualcomm और ARM GPU पर काम करते हैं.
आने वाले समय में, यह सुविधा Android 11 पर काम करने वाले डिवाइसों के साथ-साथ, Android के अन्य वर्शन वाले डिवाइसों पर भी उपलब्ध होगी. इस सुविधा को ज़्यादा डिवाइसों पर उपलब्ध कराने के लिए, इसकी टेस्टिंग और ऑप्टिमाइज़ेशन किया जाएगा. इससे यह पक्का किया जा सकेगा कि अलग-अलग हार्डवेयर कॉन्फ़िगरेशन वाले डिवाइसों पर, यह सुविधा बिना किसी रुकावट के काम करे. issue chromium:1497815 देखें.

यह विकल्प, Windows पर शेडर कंपाइलेशन के लिए FXC के बजाय DXC का इस्तेमाल करता है
Chrome अब Windows D3D12 पर काम करने वाले उन डिवाइसों पर शेडर कंपाइल करने के लिए DXC (DirectX कंपाइलर) का इस्तेमाल करता है जिनमें SM6+ ग्राफ़िक्स हार्डवेयर मौजूद है. इससे पहले, Windows पर शेडर कंपाइल करने के लिए WebGPU, FXC (FX कंपाइलर) पर निर्भर करता था. FXC काम तो करता था, लेकिन इसमें DXC में मौजूद सुविधाओं और परफ़ॉर्मेंस ऑप्टिमाइज़ेशन की कमी थी.
शुरुआती टेस्टिंग से पता चला है कि FXC की तुलना में DXC का इस्तेमाल करने पर, कंप्यूट शेडर कंपाइलेशन की स्पीड में औसतन 20% की बढ़ोतरी होती है.
कंप्यूट और रेंडर पास में टाइमस्टैंप क्वेरी
टाइमस्टैंप क्वेरी की मदद से, WebGPU ऐप्लिकेशन यह सटीक तरीके से मेज़र कर सकते हैं कि उनके GPU कमांड को कंप्यूट और रेंडर पास को पूरा करने में कितना समय लगता है. यह समय नैनोसेकंड तक सटीक होता है. इनका इस्तेमाल, जीपीयू वर्कलोड की परफ़ॉर्मेंस और व्यवहार के बारे में अहम जानकारी पाने के लिए किया जाता है.
अगर किसी GPUAdapter में "timestamp-query" सुविधा उपलब्ध है, तो अब ये काम किए जा सकते हैं:
"timestamp-query"सुविधा का इस्तेमाल करके,GPUDeviceका अनुरोध करें."timestamp"टाइप काGPUQuerySetबनाएं.GPUQuerySetमें टाइमस्टैंप की वैल्यू कहां लिखनी हैं, यह तय करने के लिएGPUComputePassDescriptor.timestampWritesऔरGPURenderPassDescriptor.timestampWritesका इस्तेमाल करें.- टाइमस्टैंप वैल्यू को
resolveQuerySet()के साथGPUBufferमें बदलें. GPUBufferसे सीपीयू पर नतीजे कॉपी करके, टाइमस्टैंप की वैल्यू वापस पढ़ें.- टाइमस्टैंप वैल्यू को
BigInt64Arrayके तौर पर डिकोड करें.
यहां दिया गया उदाहरण और समस्या dawn:1800 देखें.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("timestamp-query")) {
throw new Error("Timestamp query feature is not available");
}
// Explicitly request timestamp query feature.
const device = await adapter.requestDevice({
requiredFeatures: ["timestamp-query"],
});
const commandEncoder = device.createCommandEncoder();
// Create a GPUQuerySet which holds 2 timestamp query results: one for the
// beginning and one for the end of compute pass execution.
const querySet = device.createQuerySet({ type: "timestamp", count: 2 });
const timestampWrites = {
querySet,
beginningOfPassWriteIndex: 0, // Write timestamp in index 0 when pass begins.
endOfPassWriteIndex: 1, // Write timestamp in index 1 when pass ends.
};
const passEncoder = commandEncoder.beginComputePass({ timestampWrites });
// TODO: Set pipeline, bind group, and dispatch work to be performed.
passEncoder.end();
// Resolve timestamps in nanoseconds as a 64-bit unsigned integer into a GPUBuffer.
const size = 2 * BigInt64Array.BYTES_PER_ELEMENT;
const resolveBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.QUERY_RESOLVE | GPUBufferUsage.COPY_SRC,
});
commandEncoder.resolveQuerySet(querySet, 0, 2, resolveBuffer, 0);
// Read GPUBuffer memory.
const resultBuffer = device.createBuffer({
size,
usage: GPUBufferUsage.COPY_DST | GPUBufferUsage.MAP_READ,
});
commandEncoder.copyBufferToBuffer(resolveBuffer, 0, resultBuffer, 0, size);
// Submit commands to the GPU.
device.queue.submit([commandEncoder.finish()]);
// Log compute pass duration in nanoseconds.
await resultBuffer.mapAsync(GPUMapMode.READ);
const times = new BigInt64Array(resultBuffer.getMappedRange());
console.log(`Compute pass duration: ${Number(times[1] - times[0])}ns`);
resultBuffer.unmap();
टाइमिंग अटैक की वजह से, टाइमस्टैंप क्वेरी को 100 माइक्रोसेकंड के रिज़ॉल्यूशन के साथ क्वांटाइज़ किया जाता है. इससे सटीक जानकारी और सुरक्षा के बीच बेहतर समझौता होता है. Chrome ब्राउज़र में, अपने ऐप्लिकेशन को डेवलप करते समय chrome://flags/#enable-webgpu-developer-features पर "WebGPU Developer Features" फ़्लैग को चालू करके, टाइमस्टैंप क्वांटाइज़ेशन को बंद किया जा सकता है. ज़्यादा जानने के लिए, टाइमस्टैंप क्वेरी का क्वांटाइज़ेशन देखें.
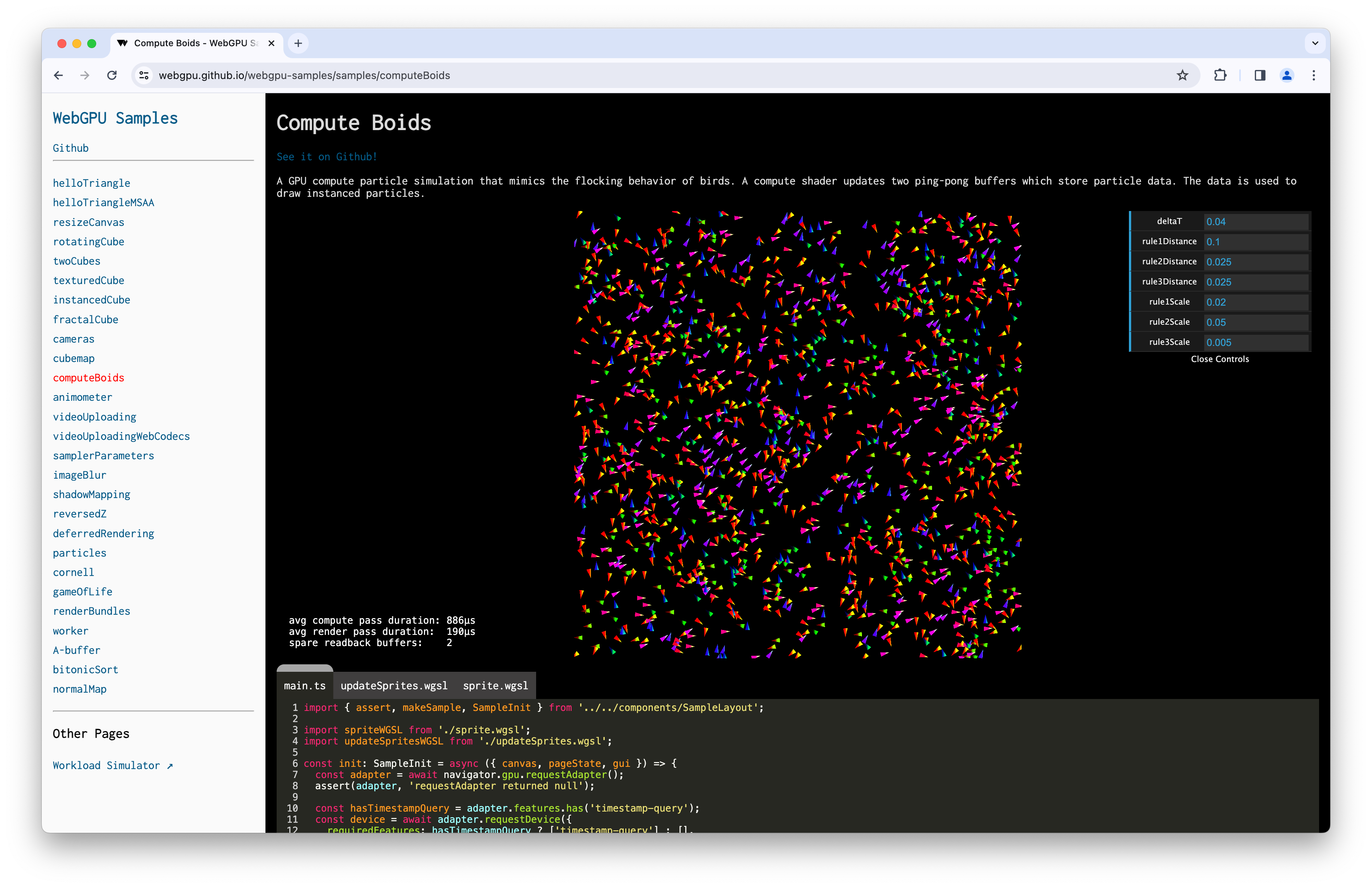
ऐसा हो सकता है कि जीपीयू कभी-कभी टाइमस्टैंप काउंटर को रीसेट कर दें. इससे टाइमस्टैंप के बीच नेगेटिव डेल्टा जैसी अनचाही वैल्यू मिल सकती हैं. इसलिए, मेरा सुझाव है कि आप git diff changes देखें. इससे, Compute Boids के इस सैंपल में टाइमस्टैंप क्वेरी की सुविधा जोड़ी जाती है.

शेडर मॉड्यूल के लिए डिफ़ॉल्ट एंट्री पॉइंट
डेवलपर के अनुभव को बेहतर बनाने के लिए, अब कंप्यूट या रेंडर पाइपलाइन बनाते समय, अपने शेडर मॉड्यूल के entryPoint को हटाया जा सकता है. अगर शेडर कोड में, शेडर स्टेज के लिए कोई यूनीक एंट्री पॉइंट नहीं मिलता है, तो GPUValidationError ट्रिगर होगा. यहां दिया गया उदाहरण और issue dawn:2254 देखें.
const code = `
@vertex fn vertexMain(@builtin(vertex_index) i : u32) ->
@builtin(position) vec4f {
const pos = array(vec2f(0, 1), vec2f(-1, -1), vec2f(1, -1));
return vec4f(pos[i], 0, 1);
}
@fragment fn fragmentMain() -> @location(0) vec4f {
return vec4f(1, 0, 0, 1);
}`;
const module = myDevice.createShaderModule({ code });
const format = navigator.gpu.getPreferredCanvasFormat();
const pipeline = await myDevice.createRenderPipelineAsync({
layout: "auto",
vertex: { module, entryPoint: "vertexMain" },
fragment: { module, entryPoint: "fragmentMain", targets: [{ format }] },
vertex: { module },
fragment: { module, targets: [{ format }] },
});
GPUExternalTexture के कलर स्पेस के तौर पर display-p3 के साथ काम करने की सुविधा
अब importExternalTexture() वाले एचडीआर वीडियो से GPUExternalTexture इंपोर्ट करते समय, "display-p3" डेस्टिनेशन कलर स्पेस सेट किया जा सकता है. देखें कि WebGPU, कलर स्पेस को कैसे मैनेज करता है. यहां दिया गया उदाहरण और समस्या chromium:1330250 देखें.
// Create texture from HDR video.
const video = document.querySelector("video");
const texture = myDevice.importExternalTexture({
source: video,
colorSpace: "display-p3",
});
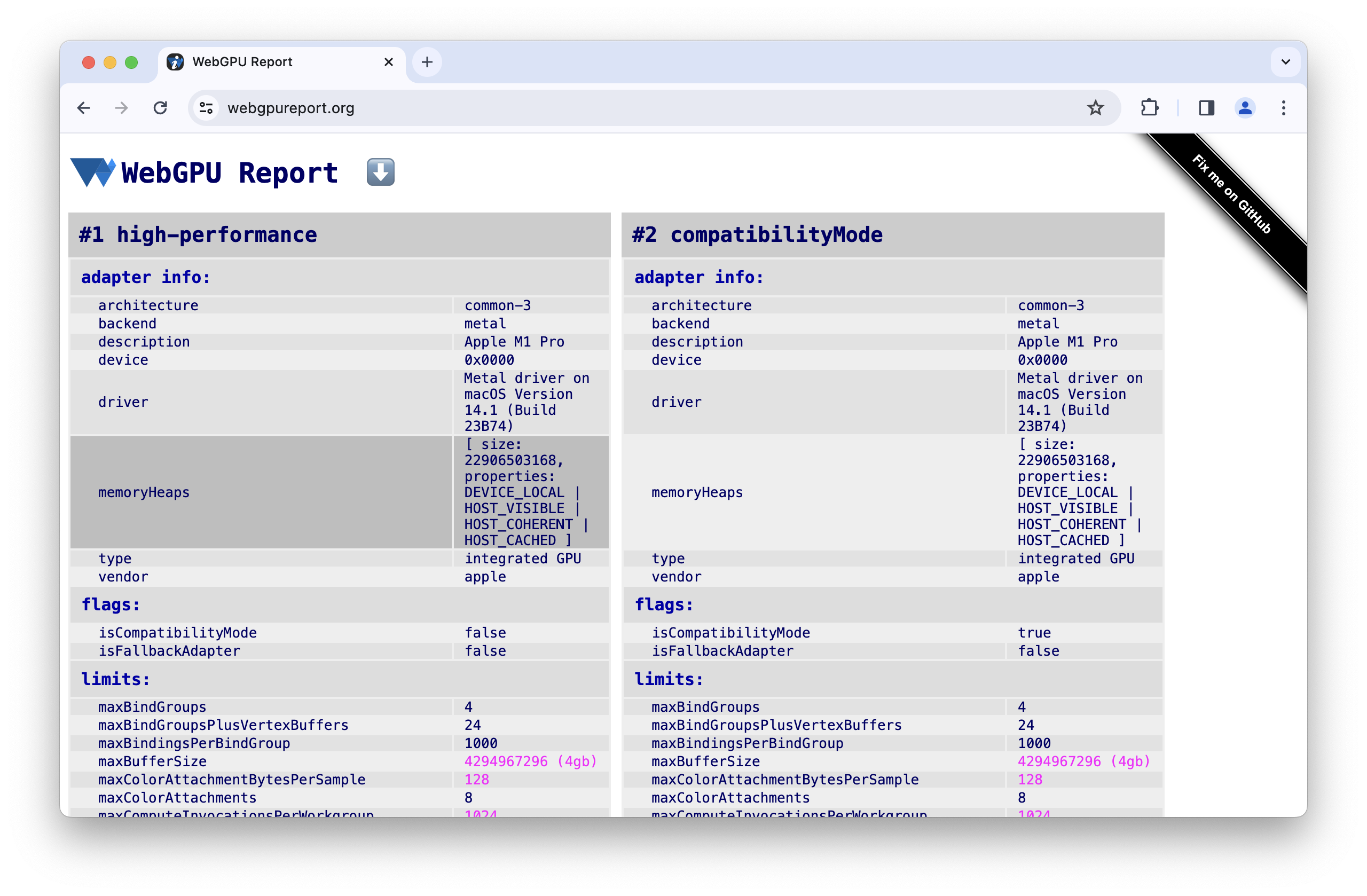
मेमोरी हीप की जानकारी
ऐप्लिकेशन डेवलप करते समय, ज़्यादा मेमोरी इस्तेमाल करने पर होने वाली समस्याओं का अनुमान लगाने में आपकी मदद करने के लिए, requestAdapterInfo() अब memoryHeaps जानकारी दिखाता है. जैसे, अडैप्टर पर उपलब्ध मेमोरी हीप का साइज़ और टाइप. यह एक्सपेरिमेंटल सुविधा सिर्फ़ तब ऐक्सेस की जा सकती है, जब chrome://flags/#enable-webgpu-developer-features पर "WebGPU Developer Features" फ़्लैग चालू हो. यहां दिया गया उदाहरण और समस्या dawn:2249 देखें.
const adapter = await navigator.gpu.requestAdapter();
const adapterInfo = await adapter.requestAdapterInfo();
for (const { size, properties } of adapterInfo.memoryHeaps) {
console.log(size); // memory heap size in bytes
if (properties & GPUHeapProperty.DEVICE_LOCAL) { /* ... */ }
if (properties & GPUHeapProperty.HOST_VISIBLE) { /* ... */ }
if (properties & GPUHeapProperty.HOST_COHERENT) { /* ... */ }
if (properties & GPUHeapProperty.HOST_UNCACHED) { /* ... */ }
if (properties & GPUHeapProperty.HOST_CACHED) { /* ... */ }
}

सुबह के अपडेट
WGSL भाषा की सुविधाओं को मैनेज करने के लिए, wgpu::Instance में HasWGSLLanguageFeature और EnumerateWGSLLanguageFeatures तरीके जोड़े गए हैं. समस्या dawn:2260 देखें.
नॉन-स्टैंडर्ड wgpu::Feature::BufferMapExtendedUsages सुविधा की मदद से, wgpu::BufferUsage::MapRead या wgpu::BufferUsage::MapWrite और किसी अन्य wgpu::BufferUsage के साथ जीपीयू बफ़र बनाया जा सकता है. यहां दिया गया उदाहरण और समस्या dawn:2204 देखें.
wgpu::BufferDescriptor descriptor = {
.size = 128,
.usage = wgpu::BufferUsage::MapWrite | wgpu::BufferUsage::Uniform
};
wgpu::Buffer uniformBuffer = device.CreateBuffer(&descriptor);
uniformBuffer.MapAsync(wgpu::MapMode::Write, 0, 128,
[](WGPUBufferMapAsyncStatus status, void* userdata)
{
wgpu::Buffer* buffer = static_cast<wgpu::Buffer*>(userdata);
memcpy(buffer->GetMappedRange(), data, sizeof(data));
},
&uniformBuffer);
इन सुविधाओं के बारे में दस्तावेज़ तैयार किया गया है: ANGLE Texture Sharing, D3D11 multithread protected, Implicit Device Synchronization, Norm16 texture formats, Timestamp Query Inside Passes, Pixel Local Storage, Shader Features, और Multi Planar Formats.
Chrome टीम ने Dawn के लिए आधिकारिक GitHub डेटाबेस बनाया है.
इसमें सिर्फ़ कुछ मुख्य हाइलाइट शामिल हैं. कमिट की पूरी सूची देखें.
WebGPU में नया क्या है
WebGPU में नया क्या है सीरीज़ में शामिल सभी विषयों की सूची.
Chrome 143
- टेक्स्चर कॉम्पोनेंट स्वैप करना
- bgra8unorm read-only स्टोरेज टेक्सचर के इस्तेमाल को हटाना
- Dawn से जुड़े अपडेट
Chrome 142
- टेक्सचर फ़ॉर्मैट के साथ काम करने की सुविधाओं को बेहतर बनाया गया
- WGSL में प्रिमिटिव इंडेक्स
- Dawn से जुड़े अपडेट
Chrome 141
- Tint IR completed
- WGSL कंपाइलर में पूर्णांक रेंज का विश्लेषण
- Vulkan बैकएंड के लिए SPIR-V 1.4 का अपडेट
- Dawn से जुड़े अपडेट
Chrome 140
- डिवाइस के अनुरोधों से अडैप्टर का इस्तेमाल होता है
- टेक्स्चर व्यू का इस्तेमाल करने के लिए, टेक्स्चर का शॉर्टहैंड
- WGSL textureSampleLevel, 1D टेक्सचर के साथ काम करता है
- bgra8unorm read-only स्टोरेज टेक्सचर के इस्तेमाल को बंद करना
- GPUAdapter isFallbackAdapter एट्रिब्यूट हटाएं
- Dawn से जुड़े अपडेट
Chrome 139
- बीसी और एएसटीसी कंप्रेस किए गए फ़ॉर्मैट के लिए, 3D टेक्सचर की सुविधा
- "core-features-and-limits" नाम की नई सुविधा
- WebGPU के कंपैटबिलिटी मोड के लिए ऑरिजिन ट्रायल
- Dawn से जुड़े अपडेट
Chrome 138
- बफ़र को बाइंडिंग रिसॉर्स के तौर पर इस्तेमाल करने के लिए शॉर्टहैंड
- बफ़र के साइज़ की ज़रूरी शर्तों में बदलाव, जिन्हें क्रिएटिव बनाते समय मैप किया गया है
- हाल ही के जीपीयू के लिए आर्किटेक्चर रिपोर्ट
- GPUAdapter के isFallbackAdapter एट्रिब्यूट को बंद करना
- Dawn से जुड़े अपडेट
Chrome 137
- externalTexture बाइंडिंग के लिए, टेक्सचर व्यू का इस्तेमाल करना
- बफ़र, ऑफ़सेट और साइज़ तय किए बिना कॉपी करते हैं
- WGSL workgroupUniformLoad, ऐटॉमिक के पॉइंटर का इस्तेमाल करता है
- GPUAdapterInfo का powerPreference एट्रिब्यूट
- GPURequestAdapterOptions के compatibilityMode एट्रिब्यूट को हटाएं
- Dawn से जुड़े अपडेट
Chrome 136
- GPUAdapterInfo isFallbackAdapter एट्रिब्यूट
- D3D12 पर शेडर कंपाइल होने में लगने वाले समय में सुधार
- कैनवस इमेज को सेव करना और कॉपी करना
- लिफ़्ट के कंपैटबिलिटी मोड से जुड़ी पाबंदियां
- Dawn से जुड़े अपडेट
Chrome 135
- शून्य बाइंड ग्रुप लेआउट के साथ पाइपलाइन लेआउट बनाने की अनुमति दें
- व्यूपोर्ट को रेंडर टारगेट की सीमाओं से आगे बढ़ाने की अनुमति दें
- Android पर, एक्सपेरिमेंट के तौर पर उपलब्ध कंपैटिबिलिटी मोड को आसानी से ऐक्सेस करना
- maxInterStageShaderComponents की सीमा हटाना
- Dawn से जुड़े अपडेट
Chrome 134
- सबग्रुप की मदद से, मशीन लर्निंग के वर्कलोड को बेहतर बनाना
- फ़्लोट फ़िल्टर किए जा सकने वाले टेक्सचर टाइप को ब्लेंड किए जा सकने वाले टाइप के तौर पर इस्तेमाल करने की सुविधा हटाना
- Dawn से जुड़े अपडेट
Chrome 133
- unorm8x4-bgra और 1-कॉम्पोनेंट वर्टेक्स फ़ॉर्मैट
- अनजान सीमाओं के लिए, ऐसी वैल्यू का अनुरोध करने की अनुमति दें जो तय नहीं की गई है
- WGSL अलाइनमेंट के नियमों में बदलाव
- डिस्कार्ड करने की सुविधा के साथ WGSL की परफ़ॉर्मेंस में सुधार
- बाहरी टेक्सचर के लिए VideoFrame displaySize का इस्तेमाल करना
- copyExternalImageToTexture का इस्तेमाल करके, डिफ़ॉल्ट ओरिएंटेशन के अलावा अन्य ओरिएंटेशन वाली इमेज मैनेज करना
- डेवलपर के अनुभव को बेहतर बनाना
- featureLevel का इस्तेमाल करके कंपैटिबिलिटी मोड चालू करना
- एक्सपेरिमेंटल सबग्रुप की सुविधाओं को हटाना
- maxInterStageShaderComponents सीमा को बंद करना
- Dawn से जुड़े अपडेट
Chrome 132
- टेक्स्चर व्यू के इस्तेमाल से जुड़ी जानकारी
- 32-बिट फ़्लोट टेक्सचर ब्लेंड करना
- GPUDevice का adapterInfo एट्रिब्यूट
- अमान्य फ़ॉर्मैट में कैनवस कॉन्टेक्स्ट कॉन्फ़िगर करने पर, JavaScript से जुड़ी गड़बड़ी होती है
- टेक्सचर पर सैंपलर फ़िल्टर करने से जुड़ी पाबंदियां
- सबग्रुप के साथ एक्सपेरिमेंट करने की सुविधा
- डेवलपर के अनुभव को बेहतर बनाना
- 16-बिट के सामान्य किए गए टेक्सचर फ़ॉर्मैट के लिए एक्सपेरिमेंटल सपोर्ट
- Dawn से जुड़े अपडेट
Chrome 131
- WGSL में क्लिप करने की दूरी
- GPUCanvasContext getConfiguration()
- पॉइंट और लाइन प्रिमिटिव में डेप्थ बायस नहीं होना चाहिए
- सबग्रुप के लिए, बिना किसी भेदभाव के सभी को ध्यान में रखकर स्कैन करने की सुविधा देने वाले फ़ंक्शन
- मल्टी-ड्रॉ इनडायरेक्ट के लिए एक्सपेरिमेंटल सपोर्ट
- शेडर मॉड्यूल कंपाइलेशन विकल्प strict math
- GPUAdapter requestAdapterInfo() को हटाएं
- Dawn से जुड़े अपडेट
Chrome 130
- दो सोर्स से डेटा मिलाना
- Metal पर शेडर कंपाइल होने में लगने वाले समय में सुधार
- GPUAdapter requestAdapterInfo() का इस्तेमाल अब नहीं किया जा सकेगा
- Dawn से जुड़े अपडेट
Chrome 129
Chrome 128
- सबग्रुप के साथ एक्सपेरिमेंट करना
- लाइनों और पॉइंट के लिए डेप्थ बायस सेट करने की सुविधा बंद की गई
- preventDefault का इस्तेमाल करने पर, DevTools में दिखने वाली ऐसी गड़बड़ी की चेतावनी को छिपाएं जिसे कैप्चर नहीं किया गया है
- WGSL interpolate sampling first and either
- Dawn से जुड़े अपडेट
Chrome 127
- Android पर OpenGL ES के लिए एक्सपेरिमेंटल सपोर्ट
- GPUAdapter info एट्रिब्यूट
- WebAssembly इंटरऑप में सुधार
- कमांड एनकोडर से जुड़ी गड़बड़ियों को बेहतर तरीके से ठीक किया गया
- Dawn से जुड़े अपडेट
Chrome 126
- maxTextureArrayLayers की सीमा बढ़ाना
- Vulkan बैकएंड के लिए, बफ़र अपलोड को ऑप्टिमाइज़ किया गया
- शेडर कंपाइल होने में लगने वाले समय में सुधार
- सबमिट किए गए कमांड बफ़र यूनीक होने चाहिए
- Dawn से जुड़े अपडेट
Chrome 125
- सबग्रुप (यह सुविधा अभी डेवलपमेंट के चरण में है)
- 3D टेक्सचर के स्लाइस को रेंडर करना
- Dawn से जुड़े अपडेट
Chrome 124
- सिर्फ़ पढ़ने और पढ़ने-लिखने के लिए स्टोरेज टेक्सचर
- सर्विस वर्कर और शेयर किए गए वर्कर के लिए सहायता
- अडैप्टर की जानकारी देने वाले नए एट्रिब्यूट
- गड़बड़ियां ठीक की गईं
- Dawn से जुड़े अपडेट
Chrome 123
- WGSL में DP4a के बिल्ट-इन फ़ंक्शन के लिए सहायता
- WGSL में बिना किसी पाबंदी वाले पॉइंटर पैरामीटर
- WGSL में कंपोज़िट को डीरेफ़रेंस करने के लिए सिंटैक्स शुगर
- स्टेंसिल और डेप्थ के लिए, सिर्फ़ पढ़ने की सुविधा वाली अलग स्थिति
- Dawn से जुड़े अपडेट
Chrome 122
- कंपैटबिलिटी मोड की मदद से पहुंच बढ़ाना (यह सुविधा अभी डेवलपमेंट के चरण में है)
- maxVertexAttributes की सीमा बढ़ाना
- Dawn से जुड़े अपडेट
Chrome 121
- Android पर WebGPU की सुविधा उपलब्ध कराना
- Windows पर शेडर कंपाइल करने के लिए, FXC के बजाय DXC का इस्तेमाल करें
- कंप्यूट और रेंडर पास में टाइमस्टैंप क्वेरी
- शेडर मॉड्यूल के डिफ़ॉल्ट एंट्री पॉइंट
- GPUExternalTexture के कलर स्पेस के तौर पर display-p3 के साथ काम करने की सुविधा
- मेमोरी हीप की जानकारी
- Dawn से जुड़े अपडेट
Chrome 120
- WGSL में 16-बिट फ़्लोटिंग-पॉइंट वैल्यू के लिए सहायता
- पूरी कोशिश करना
- डेप्थ-स्टेंसिल की स्थिति में बदलाव
- ऐडॉप्टर की जानकारी से जुड़े अपडेट
- टाइमस्टैंप क्वेरी का क्वांटाइज़ेशन
- समय-समय पर साफ़-सफ़ाई करने की सुविधाएं
Chrome 119
- फ़िल्टर की जा सकने वाली 32-बिट फ़्लोट टेक्सचर
- unorm10-10-10-2 वर्टेक्स फ़ॉर्मैट
- rgb10a2uint टेक्सचर फ़ॉर्मैट
- Dawn से जुड़े अपडेट
Chrome 118
copyExternalImageToTexture()में HTMLImageElement और ImageData के साथ काम करने की सुविधा- पढ़ने-लिखने और सिर्फ़ पढ़ने के लिए स्टोरेज टेक्सचर की एक्सपेरिमेंटल सुविधा
- Dawn से जुड़े अपडेट
Chrome 117
- Unset vertex buffer
- बाइंड ग्रुप को अनसेट करना
- डिवाइस खो जाने पर, एसिंक पाइपलाइन बनाने के दौरान होने वाली गड़बड़ियों को साइलेंट करना
- SPIR-V शेडर मॉड्यूल बनाने से जुड़े अपडेट
- डेवलपर के अनुभव को बेहतर बनाना
- अपने-आप जनरेट होने वाले लेआउट के साथ पाइपलाइन को कैश मेमोरी में सेव करना
- Dawn से जुड़े अपडेट
Chrome 116
- WebCodecs इंटिग्रेशन
- GPUAdapter
requestDevice()से मिला खोया हुआ डिवाइस importExternalTexture()को कॉल करने पर, वीडियो को बिना किसी रुकावट के चलाना- खास जानकारी के मुताबिक होना
- डेवलपर के अनुभव को बेहतर बनाना
- Dawn से जुड़े अपडेट
Chrome 115
- WGSL की भाषा के लिए उपलब्ध एक्सटेंशन
- Direct3D 11 के लिए एक्सपेरिमेंटल सपोर्ट
- AC पावर पर डिफ़ॉल्ट रूप से डिसक्रीट जीपीयू का इस्तेमाल करना
- डेवलपर के अनुभव को बेहतर बनाना
- Dawn से जुड़े अपडेट
Chrome 114
- JavaScript को ऑप्टिमाइज़ करें
- कॉन्फ़िगर नहीं किए गए कैनवस पर getCurrentTexture() फ़ंक्शन को कॉल करने पर InvalidStateError दिखता है
- WGSL से जुड़े अपडेट
- Dawn से जुड़े अपडेट


