Поддержка 16-битных значений с плавающей запятой в WGSL
В WGSL тип f16 представляет собой набор 16-битных значений с плавающей запятой в формате IEEE-754 binary16 (половинной точности). Это означает, что для представления числа с плавающей запятой используется 16 бит, в отличие от 32 бит для традиционных чисел с плавающей запятой одинарной точности ( f32 ). Такой меньший размер может привести к значительному повышению производительности , особенно при обработке больших объёмов данных.
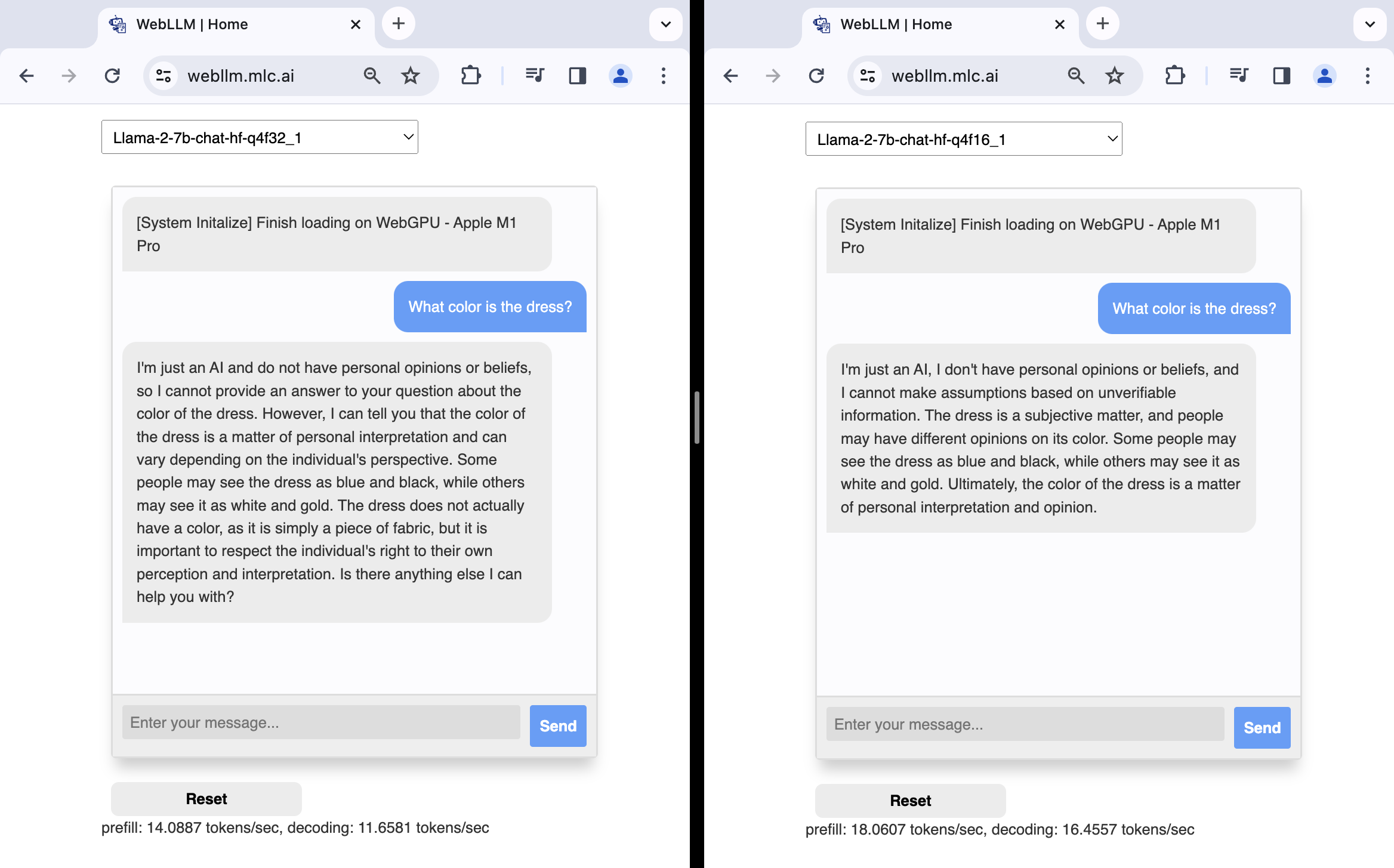
Для сравнения, на устройстве Apple M1 Pro реализация f16 моделей Llama2 7B , используемая в демонстрации чата WebLLM, значительно быстрее реализации f32 , с улучшением скорости предварительного заполнения на 28% и улучшением скорости декодирования на 41%, как показано на следующих снимках экрана.

f32 (слева) и f16 (справа). Не все графические процессоры поддерживают 16-битные значения с плавающей запятой. Когда функция "shader-f16" доступна в GPUAdapter , вы можете запросить GPUDevice с этой функцией и создать модуль шейдера WGSL, использующий тип данных с плавающей запятой половинной точности f16 . Этот тип допустим для использования в модуле шейдера WGSL только при включении расширения WGSL f16 с помощью enable f16; . В противном случае createShaderModule() выдаст ошибку валидации. См. следующий минимальный пример и выдайте dawn:1510 .
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("shader-f16")) {
throw new Error("16-bit floating-point value support is not available");
}
// Explicitly request 16-bit floating-point value support.
const device = await adapter.requestDevice({
requiredFeatures: ["shader-f16"],
});
const code = `
enable f16;
@compute @workgroup_size(1)
fn main() {
const c : vec3h = vec3<f16>(1.0h, 2.0h, 3.0h);
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a compute pipeline with this shader module
// and run the shader on the GPU...
В коде модуля шейдера WGSL возможна поддержка типов f16 и f32 с alias в зависимости от поддержки функции "shader-f16" как показано в следующем фрагменте.
const adapter = await navigator.gpu.requestAdapter();
const hasShaderF16 = adapter.features.has("shader-f16");
const device = await adapter.requestDevice({
requiredFeatures: hasShaderF16 ? ["shader-f16"] : [],
});
const header = hasShaderF16
? `enable f16;
alias min16float = f16;`
: `alias min16float = f32;`;
const code = `
${header}
@compute @workgroup_size(1)
fn main() {
const c = vec3<min16float>(1.0, 2.0, 3.0);
}
`;
Раздвинь границы
Максимальное количество байтов, необходимое для хранения одного сэмпла (пикселя или субпикселя) выходных данных конвейера рендеринга для всех цветовых подключений, по умолчанию составляет 32 байта. Теперь можно запросить до 64 байтов, используя ограничение maxColorAttachmentBytesPerSample . См. следующий пример и выполните команду dawn:2036 .
const adapter = await navigator.gpu.requestAdapter();
if (adapter.limits.maxColorAttachmentBytesPerSample < 64) {
// When the desired limit isn't supported, take action to either fall back to
// a code path that does not require the higher limit or notify the user that
// their device does not meet minimum requirements.
}
// Request highest limit of max color attachments bytes per sample.
const device = await adapter.requestDevice({
requiredLimits: { maxColorAttachmentBytesPerSample: 64 },
});
Лимиты maxInterStageShaderVariables и maxInterStageShaderComponents , используемые для межэтапного взаимодействия, увеличены на всех платформах. Подробности см. в выпуске dawn:1448 .
Для каждого этапа шейдера максимальное количество записей макета группы привязки в макете конвейера, являющихся буферами хранения, по умолчанию равно 8. Теперь можно запросить до 10 записей, используя ограничение maxStorageBuffersPerShaderStage . См. issue dawn:2159 .
Добавлен новый лимит maxBindGroupsPlusVertexBuffers . Он рассчитывается исходя из максимального количества одновременно используемых слотов групп связывания и вершинных буферов, включая все пустые слоты ниже максимального индекса. Значение по умолчанию — 24. См. issue dawn:1849 .
Изменения в состоянии трафарета глубины
Для удобства разработчиков атрибуты depthWriteEnabled и depthCompare для состояния трафарета глубины теперь не всегда требуются: depthWriteEnabled требуется только для форматов с глубиной, а depthCompare не требуется для форматов с глубиной, если не используется вообще. См. issue dawn:2132 .
Обновления информации об адаптере
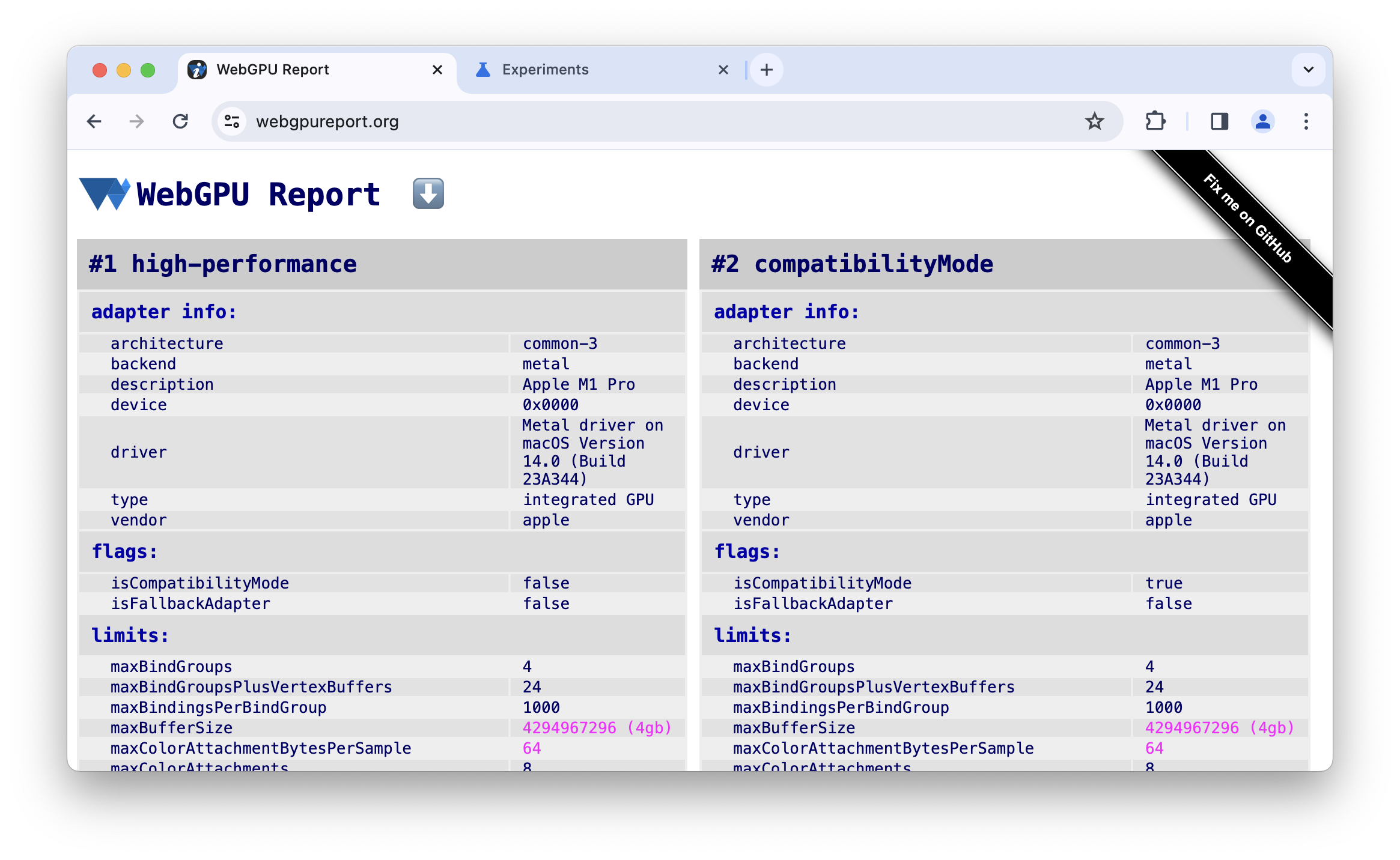
Нестандартные атрибуты type и информации об адаптере backend теперь доступны при вызове requestAdapterInfo() , если пользователь включил флаг «Возможности разработчика WebGPU» на chrome://flags/#enable-webgpu-developer-features . type может быть «дискретный графический процессор», «интегрированный графический процессор», «ЦП» или «неизвестный». backend может быть «WebGPU», «D3D11», «D3D12», «metal», «vulkan», «openGL», «openGLES» или «null». См. issue dawn:2112 и issue dawn:2107 .

Необязательный параметр списка unmaskHints в requestAdapterInfo() был удалён. См. issue dawn:1427 .
Квантование запросов по временным меткам
Запросы временных меток позволяют приложениям измерять время выполнения команд графического процессора с точностью до наносекунды. Однако спецификация WebGPU делает запросы временных меток необязательными из-за проблем с атаками по времени . Команда Chrome считает, что квантование запросов временных меток обеспечивает хороший компромисс между точностью и безопасностью, снижая разрешение до 100 микросекунд. См. issue dawn:1800 .
В Chrome пользователи могут отключить квантование временных меток, включив флаг «Возможности разработчика WebGPU» на chrome://flags/#enable-webgpu-developer-features . Обратите внимание, что этот флаг сам по себе не включает функцию "timestamp-query" . Её реализация всё ещё находится на экспериментальном уровне и поэтому требует включения флага «Поддержка небезопасного WebGPU» на chrome://flags/#enable-unsafe-webgpu .
В Dawn добавлен новый переключатель устройств под названием «timestamp_quantization», который включён по умолчанию. В следующем фрагменте кода показано, как включить экспериментальную функцию «timestamp-query» без квантования временных меток при запросе устройства.
wgpu::DawnTogglesDescriptor deviceTogglesDesc = {};
const char* allowUnsafeApisToggle = "allow_unsafe_apis";
deviceTogglesDesc.enabledToggles = &allowUnsafeApisToggle;
deviceTogglesDesc.enabledToggleCount = 1;
const char* timestampQuantizationToggle = "timestamp_quantization";
deviceTogglesDesc.disabledToggles = ×tampQuantizationToggle;
deviceTogglesDesc.disabledToggleCount = 1;
wgpu::DeviceDescriptor desc = {.nextInChain = &deviceTogglesDesc};
// Request a device with no timestamp quantization.
myAdapter.RequestDevice(&desc, myCallback, myUserData);
Особенности генеральной уборки
Экспериментальная функция «timestamp-query-inside-passes» переименована в «chromium-experimental-timestamp-query-inside-passes», чтобы разработчикам было понятно, что эта функция экспериментальная и пока доступна только в браузерах на базе Chromium. См. issue dawn:1193 .
Экспериментальная функция «pipeline-statistics-query», которая была реализована лишь частично, была удалена, поскольку её разработка прекращена. См. issue chromium:1177506 .
Здесь рассматриваются лишь некоторые из ключевых моментов. Ознакомьтесь с полным списком коммитов .
Что нового в WebGPU
Список всего, что было рассмотрено в серии «Что нового в WebGPU» .
Хром 143
- Компонент текстуры перемешивается
- Удалить bgra8unorm использование текстур только для чтения хранилища
- Обновления Dawn
Хром 142
Хром 141
- Тонировка ИК завершена
- Анализ целочисленного диапазона в компиляторе WGSL
- Обновление SPIR-V 1.4 для бэкэнда Vulkan
- Обновления Dawn
Хром 140
- Запросы устройств потребляют адаптер
- Сокращенное обозначение использования текстуры там, где используется вид текстуры
- WGSL textureSampleLevel поддерживает одномерные текстуры
- Отменить использование текстур хранилища bgra8unorm только для чтения
- Удалить атрибут GPUAdapter isFallbackAdapter
- Обновления Dawn
Хром 139
- Поддержка 3D-текстур для сжатых форматов BC и ASTC
- Новая функция «основные функции и ограничения»
- Пробная версия Origin для режима совместимости с WebGPU
- Обновления Dawn
Хром 138
- Сокращение для использования буфера в качестве связующего ресурса
- Изменения требований к размеру буферов, отображаемых при создании
- Отчет об архитектуре последних графических процессоров
- Отменить атрибут GPUAdapter isFallbackAdapter
- Обновления Dawn
Хром 137
- Использовать вид текстуры для привязки externalTexture
- Буферы копируются без указания смещения и размера
- WGSL workgroupUniformLoad с использованием указателя на атомарный
- Атрибут powerPreference GPUAdapterInfo
- Удалить атрибут совместимости GPURequestAdapterOptions
- Обновления Dawn
Хром 136
- GPUAdapterInfo — атрибут FallbackAdapter
- Улучшение времени компиляции шейдера на D3D12
- Сохраняйте и копируйте изображения холста
- Ограничения режима совместимости
- Обновления Dawn
Хром 135
- Разрешить создание макета конвейера с макетом группы нулевых привязок
- Разрешить областям просмотра выходить за границы целевых объектов рендеринга
- Более простой доступ к экспериментальному режиму совместимости на Android
- Удалить ограничение maxInterStageShaderComponents
- Обновления Dawn
Хром 134
- Улучшите рабочие нагрузки машинного обучения с помощью подгрупп
- Удалить поддержку плавающих фильтруемых текстур как смешиваемых.
- Обновления Dawn
Хром 133
- Дополнительные форматы вершин unorm8x4-bgra и 1-компонентные
- Разрешить запрашивать неизвестные лимиты с неопределенным значением
- Изменения правил выравнивания WGSL
- Повышение производительности WGSL за счет отмены
- Используйте VideoFrame displaySize для внешних текстур
- Обработка изображений с ориентацией, отличной от стандартной, с помощью copyExternalImageToTexture
- Улучшение опыта разработчиков
- Включить режим совместимости с featureLevel
- Экспериментальная подгруппа функций очистки
- Отменить ограничение maxInterStageShaderComponents
- Обновления Dawn
Хром 132
- Использование вида текстуры
- Смешивание 32-битных плавающих текстур
- Атрибут GPUDevice adapterInfo
- Настройка контекста холста с недопустимым форматом приводит к ошибке JavaScript
- Фильтрация ограничений сэмплера на текстуры
- Расширенные эксперименты с подгруппами
- Улучшение опыта разработчиков
- Экспериментальная поддержка 16-битных нормализованных форматов текстур
- Обновления Dawn
Хром 131
- Расстояния клипов в WGSL
- GPUCanvasContext getConfiguration()
- Точечные и линейные примитивы не должны иметь смещения глубины.
- Встроенные функции сканирования для подгрупп
- Экспериментальная поддержка многоразового косвенного вывода
- Опция компиляции модуля шейдера строгая математика
- Удалить GPUAdapter requestAdapterInfo()
- Обновления Dawn
Хром 130
- Смешивание двух источников
- Улучшение времени компиляции шейдеров на Metal
- Устаревание GPUAdapter requestAdapterInfo()
- Обновления Dawn
Хром 129
- Поддержка HDR с режимом тональной компрессии на холсте
- Расширенная поддержка подгрупп
- Обновления Dawn
Хром 128
- Эксперименты с подгруппами
- Отменить настройку смещения глубины для линий и точек
- Скрыть предупреждение DevTools об ошибке, если preventDefault
- WGSL сначала интерполирует выборку, а затем либо
- Обновления Dawn
Хром 127
- Экспериментальная поддержка OpenGL ES на Android
- Атрибут информации GPUAdapter
- Улучшения взаимодействия с WebAssembly
- Улучшены ошибки кодировщика команд
- Обновления Dawn
Хром 126
- Увеличить лимит maxTextureArrayLayers
- Оптимизация загрузки буфера для бэкэнда Vulkan
- Улучшение времени компиляции шейдера
- Отправленные буферы команд должны быть уникальными.
- Обновления Dawn
Хром 125
Хром 124
- Текстуры хранения данных, доступные только для чтения и для чтения и записи
- Поддержка работников сферы услуг и коллективных работников
- Новые атрибуты информации об адаптере
- Исправления ошибок
- Обновления Dawn
Хром 123
- Поддержка встроенных функций DP4a в WGSL
- Неограниченные параметры указателя в WGSL
- Синтаксический сахар для разыменования композитов в WGSL
- Отдельное состояние «только для чтения» для аспектов трафарета и глубины
- Обновления Dawn
Хром 122
- Расширение охвата с помощью режима совместимости (функция в разработке)
- Увеличить лимит maxVertexAttributes
- Обновления Dawn
Хром 121
- Поддержка WebGPU на Android
- Используйте DXC вместо FXC для компиляции шейдеров в Windows
- Запросы временных меток в проходах вычислений и рендеринга
- Точки входа по умолчанию в шейдерные модули
- Поддержка display-p3 как цветового пространства GPUExternalTexture
- Информация о кучах памяти
- Обновления Dawn
Хром 120
- Поддержка 16-битных значений с плавающей запятой в WGSL
- Раздвинь границы
- Изменения в состоянии трафарета глубины
- Обновления информации об адаптере
- Квантование запросов по временным меткам
- Особенности генеральной уборки
Хром 119
- Фильтруемые 32-битные плавающие текстуры
- формат вершин unorm10-10-10-2
- формат текстуры rgb10a2uint
- Обновления Dawn
Хром 118
- Поддержка HTMLImageElement и ImageData в
copyExternalImageToTexture() - Экспериментальная поддержка текстур хранения данных для чтения и записи и только для чтения
- Обновления Dawn
Хром 117
- Сбросить буфер вершин
- Отменить привязку группы
- Ошибки тишины при создании асинхронного конвейера при потере устройства
- Обновления создания шейдерного модуля SPIR-V
- Улучшение опыта разработчиков
- Кэширование конвейеров с автоматически сгенерированной компоновкой
- Обновления Dawn
Хром 116
- Интеграция WebCodecs
- Потерянное устройство, возвращенное GPUAdapter
requestDevice() - Сохраняйте плавность воспроизведения видео, если вызывается
importExternalTexture() - Соответствие спецификации
- Улучшение опыта разработчиков
- Обновления Dawn
Хром 115
- Поддерживаемые расширения языка WGSL
- Экспериментальная поддержка Direct3D 11
- Получите дискретный графический процессор по умолчанию при питании от сети переменного тока
- Улучшение опыта разработчиков
- Обновления Dawn
Хром 114
- Оптимизировать JavaScript
- getCurrentTexture() на ненастроенном холсте выдает InvalidStateError
- Обновления WGSL
- Обновления Dawn


