Integração do WebCodecs
A WebGPU expõe uma API para criar objetos opacos de "textura externa" de HTMLVideoElement usando importExternalTexture(). Você pode usar esses objetos para fazer amostragem dos frames de vídeo de maneira eficiente, possivelmente sem cópia diretamente dos dados do modelo de cores YUV de origem.
No entanto, a especificação inicial da WebGPU não permitia a criação de objetos GPUExternalTexture de objetos VideoFrame do WebCodecs. Esse recurso é importante para apps avançados de processamento de vídeo que já usam WebCodecs e querem integrar o WebGPU ao pipeline de processamento de vídeo. A integração do WebCodecs adiciona suporte para usar um VideoFrame como origem de uma chamada GPUExternalTexture e copyExternalImageToTexture(). Confira o exemplo a seguir e a entrada do chromestatus.
// Access the GPU device.
const adapter = await navigator.gpu.requestAdapter();
const device = await adapter.requestDevice();
// Create VideoFrame from HTMLVideoElement.
const video = document.querySelector("video");
const videoFrame = new VideoFrame(video);
// Create texture from VideoFrame.
const texture = device.importExternalTexture({ source: videoFrame });
// TODO: Use texture in bind group creation.
Confira o exemplo experimental Upload de vídeo com WebCodecs para testar.
Dispositivo perdido retornado por GPUAdapter.requestDevice()
Se o método requestDevice() em GPUAdapter falhar porque já foi usado para criar um GPUDevice, ele agora será concluído com um GPUDevice imediatamente marcado como perdido, em vez de retornar uma promessa que é rejeitada com null. Consulte issue chromium:1234617.
const adapter = await navigator.gpu.requestAdapter();
const device1 = await adapter.requestDevice();
// New! The promise is not rejected anymore with null.
const device2 = await adapter.requestDevice();
// And the device is immediately marked as lost.
const info = await device2.lost;
Manter a reprodução de vídeo suave se importExternalTexture() for chamado
Quando importExternalTexture() é chamado com um HTMLVideoElement, a reprodução de vídeo associada não é mais limitada quando o vídeo não está visível na janela de visualização. Consulte o problema chromium:1425252.
Conformidade com a especificação
O argumento message no construtor GPUPipelineError() é opcional. Consulte change chromium:4613967.
Um erro é gerado ao chamar createShaderModule() se a origem WGSL code contiver \0. Consulte issue dawn:1345.
O nível máximo de detalhe padrão (lodMaxClamp) usado ao fazer amostragem de uma textura com createSampler() é 32. Consulte change chromium:4608063 (link em inglês).
Melhorar a experiência do desenvolvedor
Uma mensagem é exibida no console JavaScript do DevTools para lembrar os desenvolvedores quando eles estão usando o WebGPU em uma plataforma sem suporte. Consulte change chromium:4589369.
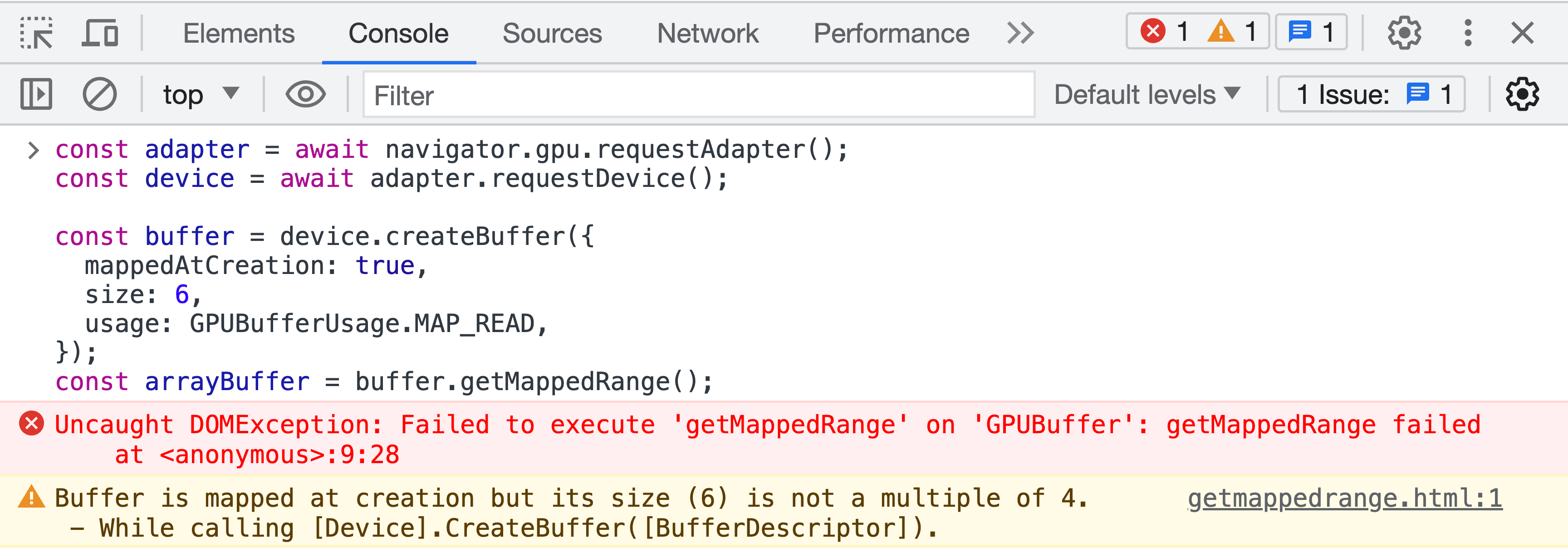
As mensagens de erro de validação de buffer são mostradas instantaneamente no console JavaScript do DevTools quando getMappedRange() falha sem forçar os desenvolvedores a enviar comandos para a fila. Consulte change chromium:4597950.

Atualizações do amanhecer
A opção de depuração disallow_unsafe_apis foi renomeada como allow_unsafe_apis e desativada por padrão. Essa chave desativa erros de validação em pontos de entrada da API ou combinações de parâmetros que ainda não são considerados seguros. Isso pode ser útil para depuração.
Consulte issue dawn:1685.
O atributo source wgpu::ShaderModuleWGSLDescriptor descontinuado foi removido em favor de code. Consulte change dawn:130321.
O método wgpu::RenderBundle::SetLabel() ausente foi implementado. Consulte change dawn:134502.
Os aplicativos podem solicitar um back-end específico ao receber um adaptador com a opção wgpu::RequestAdapterOptionsBackendType. Confira um exemplo abaixo e emita dawn:1875.
wgpu::RequestAdapterOptionsBackendType backendTypeOptions = {};
backendTypeOptions.backendType = wgpu::BackendType::D3D12;
wgpu::RequestAdapterOptions options = {};
options.nextInChain = &backendTypeOptions;
// Request D3D12 adapter.
myInstance.RequestAdapter(&options, myCallback, myUserData);
Um novo método SwapChain::GetCurrentTexture() foi adicionado com usos extras para texturas de cadeia de troca, para que o retorno wgpu::Texture possa ser usado em cópias. Confira um exemplo abaixo e emita dawn:1551.
wgpu::SwapChain swapchain = myDevice.CreateSwapChain(mySurface, &myDesc);
swapchain.GetCurrentTexture();
swapchain.Present();
Isso abrange apenas alguns dos principais destaques. Confira a lista completa de commits.
Novidades no WebGPU
Uma lista de tudo o que foi abordado na série O que há de novo no WebGPU.
Chrome 143
- Swizzle de componentes de textura
- Remover o uso de textura de armazenamento somente leitura bgra8unorm
- Atualizações do Dawn
Chrome 142
Chrome 141
- Tint IR concluído
- Análise de intervalo de números inteiros no compilador WGSL
- Atualização do SPIR-V 1.4 para o back-end do Vulkan
- Atualizações do Dawn
Chrome 140
- As solicitações de dispositivos consomem o adaptador
- Abreviação para usar textura onde a visualização de textura é usada
- O WGSL textureSampleLevel é compatível com texturas 1D
- Descontinuar o uso de textura de armazenamento somente leitura bgra8unorm
- Remover o atributo isFallbackAdapter do GPUAdapter
- Atualizações do Dawn
Chrome 139
- Suporte a texturas 3D para formatos compactados BC e ASTC
- Novo recurso "core-features-and-limits"
- Teste de origem para o modo de compatibilidade da WebGPU
- Atualizações do Dawn
Chrome 138
- Abreviação para usar o buffer como um recurso de vinculação
- Mudanças nos requisitos de tamanho para buffers mapeados na criação
- Relatório de arquitetura para GPUs recentes
- Descontinuar o atributo isFallbackAdapter do GPUAdapter
- Atualizações do Dawn
Chrome 137
- Usar a visualização de textura para vinculação externalTexture
- Buffers são copiados sem especificar offsets e tamanho
- WGSL workgroupUniformLoad usando ponteiro para atômico
- Atributo powerPreference do GPUAdapterInfo
- Remover o atributo compatibilityMode de GPURequestAdapterOptions
- Atualizações do Dawn
Chrome 136
- Atributo isFallbackAdapter do GPUAdapterInfo
- Melhorias no tempo de compilação de sombreador no D3D12
- Salvar e copiar imagens da tela
- Restrições do modo de compatibilidade de Lift
- Atualizações do Dawn
Chrome 135
- Permitir a criação de um layout de pipeline com um layout de grupo de vinculação nulo
- Permitir que viewports se estendam além dos limites dos destinos de renderização
- Acesso mais fácil ao modo de compatibilidade experimental no Android
- Remover o limite maxInterStageShaderComponents
- Atualizações do Dawn
Chrome 134
- Melhorar as cargas de trabalho de machine learning com subgrupos
- Remover o suporte a tipos de textura filtráveis de ponto flutuante como combináveis
- Atualizações do Dawn
Chrome 133
- Outros formatos de vértice unorm8x4-bgra e de um componente
- Permitir que limites desconhecidos sejam solicitados com valor indefinido
- Mudanças nas regras de alinhamento da WGSL
- Ganhos de performance da WGSL com descarte
- Usar displaySize do VideoFrame para texturas externas
- Processar imagens com orientações não padrão usando copyExternalImageToTexture
- Melhorar a experiência do desenvolvedor
- Ativar o modo de compatibilidade com featureLevel
- Limpeza de recursos experimentais de subgrupo
- Descontinuar o limite maxInterStageShaderComponents
- Atualizações do Dawn
Chrome 132
- Uso da visualização de textura
- Fusão de texturas de ponto flutuante de 32 bits
- Atributo adapterInfo do GPUDevice
- Configurar o contexto da tela com formato inválido gera um erro de JavaScript
- Restrições do filtro de amostragem em texturas
- Experimentos com subgrupos estendidos
- Melhorar a experiência do desenvolvedor
- Suporte experimental para formatos de textura normalizados de 16 bits
- Atualizações do Dawn
Chrome 131
- Distâncias de corte na WGSL
- GPUCanvasContext getConfiguration()
- Primitivos de ponto e linha não podem ter viés de profundidade
- Funções integradas de verificação inclusiva para subgrupos
- Suporte experimental para multi-draw indirect
- Opção de compilação do módulo de sombreador StrictMath
- Remover requestAdapterInfo() do GPUAdapter
- Atualizações do Dawn
Chrome 130
- Combinação de duas origens
- Melhorias no tempo de compilação de sombreadores no Metal
- Descontinuação do requestAdapterInfo() do GPUAdapter
- Atualizações do Dawn
Chrome 129
- Suporte a HDR com modo de mapeamento de tons da tela
- Suporte expandido para subgrupos
- Atualizações do Dawn
Chrome 128
- Testes com subgrupos
- Descontinuar a definição de bias de profundidade para linhas e pontos
- Ocultar aviso do DevTools de erro não capturado se preventDefault
- A WGSL primeiro faz a amostragem de interpolação e
- Atualizações do Dawn
Chrome 127
- Suporte experimental para OpenGL ES no Android
- Atributo de informações do GPUAdapter
- Melhorias na interoperabilidade do WebAssembly
- Melhoria nos erros do codificador de comandos
- Atualizações do Dawn
Chrome 126
- Aumentar o limite de maxTextureArrayLayers
- Otimização do upload de buffer para back-end do Vulkan
- Melhorias no tempo de compilação do shader
- Os buffers de comando enviados precisam ser exclusivos
- Atualizações do Dawn
Chrome 125
Chrome 124
- Texturas de armazenamento somente leitura e de leitura/gravação
- Suporte a service workers e shared workers
- Novos atributos de informações do adaptador
- Correções de bugs
- Atualizações do Dawn
Chrome 123
- Suporte para funções integradas DP4a em WGSL
- Parâmetros de ponteiro irrestritos na WGSL
- Açúcar sintático para desreferenciar composições em WGSL
- Estado somente leitura separado para aspectos de estêncil e profundidade
- Atualizações do Dawn
Chrome 122
- Ampliar o alcance com o modo de compatibilidade (recurso em desenvolvimento)
- Aumentar o limite de maxVertexAttributes
- Atualizações do Dawn
Chrome 121
- Suporte à WebGPU no Android
- Usar DXC em vez de FXC para compilação de shader no Windows
- Consultas de carimbo de data/hora em transmissões de computação e renderização
- Pontos de entrada padrão para módulos de shader
- Adicionar suporte a display-p3 como espaço de cor GPUExternalTexture
- Informações de heaps de memória
- Atualizações do Dawn
Chrome 120
- Suporte a valores de ponto flutuante de 16 bits na WGSL
- Supere seus limites
- Mudanças no estado de estêncil de profundidade
- Atualizações de informações do adaptador
- Quantização de consultas de carimbo de data/hora
- Recursos de faxina geral
Chrome 119
- Texturas de ponto flutuante de 32 bits filtráveis
- Formato de vértice unorm10-10-10-2
- Formato de textura rgb10a2uint
- Atualizações do Dawn
Chrome 118
- Suporte a HTMLImageElement e ImageData em
copyExternalImageToTexture() - Suporte experimental para textura de armazenamento de leitura/gravação e somente leitura
- Atualizações do Dawn
Chrome 117
- Remover buffer de vértice
- Remover a definição do grupo de vinculação
- Silenciar erros da criação de pipeline assíncrono quando o dispositivo é perdido
- Atualizações na criação de módulos de sombreador SPIR-V
- Melhorar a experiência do desenvolvedor
- Pipelines de cache com layout gerado automaticamente
- Atualizações do Dawn
Chrome 116
- Integração do WebCodecs
- Dispositivo perdido retornado por GPUAdapter
requestDevice() - Manter a reprodução de vídeo sem problemas se
importExternalTexture()for chamado - Conformidade com as especificações
- Melhorar a experiência do desenvolvedor
- Atualizações do Dawn
Chrome 115
- Extensões de linguagem WGSL compatíveis
- Suporte experimental para o Direct3D 11
- Usar GPU discreta por padrão com alimentação CA
- Melhorar a experiência do desenvolvedor
- Atualizações do Dawn
Chrome 114
- JavaScript do Optimize
- getCurrentTexture() em telas não configuradas gera InvalidStateError
- Atualizações da WGSL
- Atualizações do Dawn


